微信小程序支付功能讲解(1)
前言:虽然小程序做过很多,但是一直觉得微信支付功能很是神秘,现在终于有机会接触心里还是有点小激动的,经过一番折腾发现支付也不过如此,在此记录下支付功能的实现过程
小程序的官方文档介绍到发起微信支付即调用API wx.requestPayment(Object object)

wx.requestPayment({
timeStamp: '',
nonceStr: '',
package: '',
signType: 'MD5',
paySign: '',
success(res) { },
fail(res) { }
})

看到这是不是一脸懵逼,这些参数从何而来?
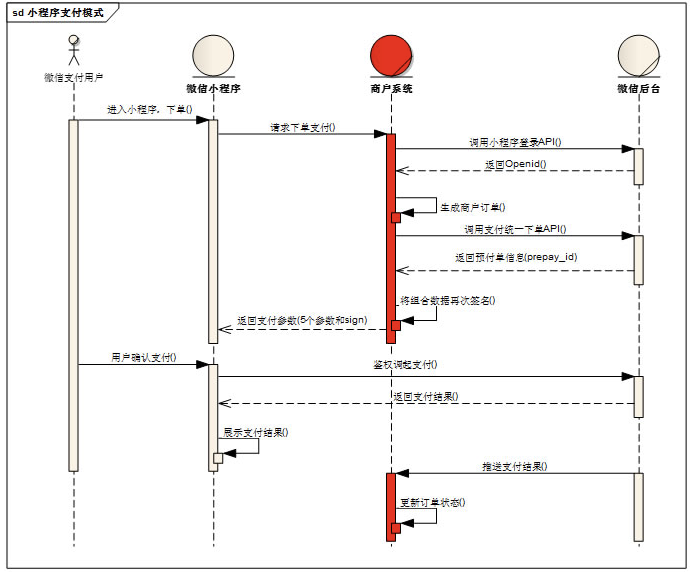
那么先来看一下官方给出的业务流程时序图,小程序支付交互如下图:

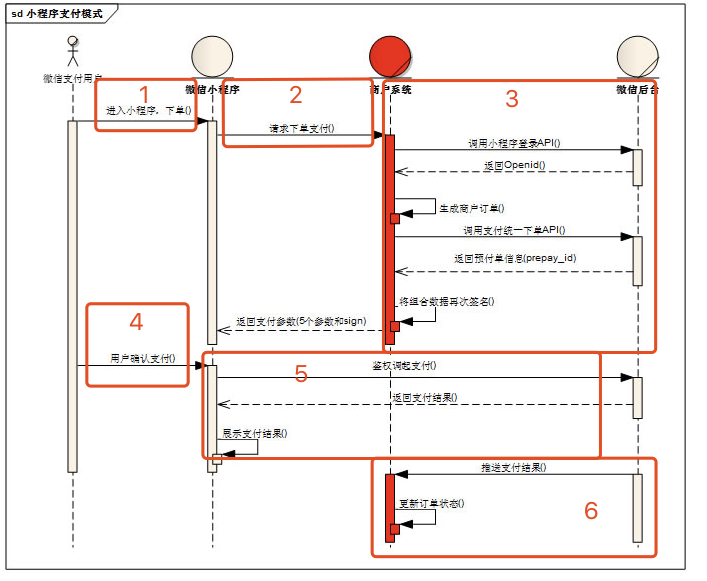
根据实现过程,我将它划分成如下六个模块进行讲解,

1、下单:
这里是用户与页面交互,例如点击付款按钮,触发支付交互
2、向后端发出支付请求
通过接口请求给后端系统提供参数:商品ID,总价totalPrice
3、后端系统与微信服务进行交互,换取参数
后端系统得到微信返回的相关数据后,经过解密处理返回前端需要的相关参数,即wx.requestPayment()需要的相关参数
4、发起微信支付
5、微信服务返回支付的结果
根据微信返回的结果(成功或失败),前端做出对应的提示
6、微信服务把支付结果通知给后端系统
这里就是后端的事情了,和前端不相干
最后附上代码思路如下

/**
*
* @param {string|number} id 订单ID
* @param {string|number} totalPrice 订单总价
*/
pay(id,totalPrice){
wx.request({
url: 'https://xxxxxxxxx',
data: {
orderId: id,
orderPrice:totalPrice
},
success:res => {
wx.requestPayment({
timeStamp: res.data.timeStamp,
nonceStr: res.data.paySign,
package: res.data.paySign,
signType: 'MD5',
paySign: res.data.paySign,
success(res) {
console.log('支付成功')
},
fail(res) {
console.log('支付失败')
}
})},
fail:err </span>=><span style="color: #000000;"> {
console.log(</span>'接口请求出错'<span style="color: #000000;">)
}
})
}</span></pre>
微信小程序支付功能讲解(1)的更多相关文章
- 微信小程序支付功能讲解
前言:虽然小程序做过很多,但是一直觉得微信支付功能很是神秘,现在终于有机会接触心里还是有点小激动的,经过一番折腾发现支付也不过如此,在此记录下支付功能的实现过程 小程序的官方文档介绍到发起微信支付即调 ...
- 微信小程序支付功能讲解(2)
小程序支付 业务流程时序图 官方文档 步骤: 1. Openid 在小程序初次加载的时候就已经获取(详情见 小程序登录) 2. 生成商户订单 1.商品信息由小程序端提供 2.提供支付统一下单接口所需参 ...
- 微信小程序支付功能 C# .NET开发
微信小程序支付功能的开发的时候坑比较多,不过对于钱的事谨慎也是好事.网上关于小程序支付的实例很多,但是大多多少有些问题,C#开发的更少.此篇文档的目的是讲开发过程中遇到的问题做一个备注,也方便其他开发 ...
- 微信小程序支付功能前端流程
只是分享一下小程序支付功能的前端流程和代码, 仅供参考(使用的是uni app). handleCreate () { /** 第一步:前台将商品数据发送到后台,后台创建订单入库并返回订单id等信息 ...
- 微信小程序 支付功能(前端)的实现
只提供微信小程序端代码: var app = getApp(); Page({ data: {}, onLoad: function (options) { // 页面初始化 options为页面跳转 ...
- Python实现微信小程序支付功能
由于最近自己在做小程序的支付,就在这里简单介绍一下讲一下用python做小程序支付这个流程.当然在进行开发之前还是建议读一下具体的流程,清楚支付的过程. 1.支付交互流程 当然具体的参数配置可以参考官 ...
- 微信小程序 支付功能 服务器端(TP5.1)实现
首先下载微信支付SDK ,将整个目录的文件放在 /application/extend/WxPay 目录下 在使用SDK之前我们需要对 WxPay.Config.php 进行配置 <?php n ...
- 微信小程序支付功能完整流程
支付流程 整个支付流程分为四个步骤: 获取令牌token 创建订单 预支付,获取支付参数对象pay 发起微信支付 收尾工作.跳转到订单页面,删除购物车中已购买的商品 请求方式:POST 整个支付过程中 ...
- 微信小程序支付功能
API:wx.requestPayment() { } https://blog.csdn.net/qishubiao/article/details/80804052
随机推荐
- 4. java基础之修饰符
其他修饰符 public 可以修饰属性.方法.构造方法.类 protected 可以修饰属性.方法.构造方法 default 可以修饰属性.方法.构造方法.类 private 可以修饰属性.方法.构造 ...
- 过滤器(Filter)对登陆页面进行过滤验证
import javax.servlet.*;import javax.servlet.annotation.WebFilter;import javax.servlet.http.HttpServl ...
- Tornado 框架
Tronado为何物 Tornado全称Tornado Web Server,是一个用Python语言写成的Web服务器兼Web应用框架,由FriendFeed公司在自己的网站FriendFeed中使 ...
- 基于Python的SQL Server数据库对象同步轻量级实现
缘由 日常工作中经常遇到类似的问题:把某个服务器上的某些指定的表同步到另外一台服务器.类似需求用SSIS或者其他ETL工作很容易实现,比如用SSIS的话就可以,但会存在相当一部分反复的手工操作.建源的 ...
- Bug 28450914 : ORA-600: [KDLRCI_GET_INLINE_DATA] SELECTING FROM CDB_FEATURE_USAGE_STATISTICS
alert日志报错: 2019-11-18T07:15:12.704938+08:00Errors in file /u01/app/oracle/diag/rdbms/sibcyb1/SIBCYB1 ...
- ORA-17627: ORA-12577:关于文件存储满的问题
问题描述:搭建DG的时候,要rman从orcl恢复到orclstd数据库来,dup复制了半天,结果最后报错:ORA-17627: ORA-12577: Message 12577 not found; ...
- linux_ext4恢复超级块.txt
恢复ext4文件系统superblock 2014-04-01 17:00:17 分类: Linux 恢复ext4文件系统superblock1. Create ext4 文件系统.[root@loc ...
- MATLAB实例:绘制折线图
MATLAB实例:绘制折线图 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 条形图的绘制见:MATLAB实例:绘制条形图 用MATLAB将几组不同的数 ...
- 安装oracle11g客户端
1.将压缩包instantclient_11_2 解压到数据库安装目录下(D:\app\hisoft\product\11.2.0),即与dbhome_1同级目录 2.添加环境变量 至此,oracle ...
- 电位器控制两个 LED 灯交替闪烁
电路图: 布局:
