网页布局——Box盒子
- 在移动端开发的时候,圣杯布局,弹性盒,是我们经常会用得到的,W3C很久以前就有一个display:box属性
- flex是最新的,但是在实际的浏览器测试中,display: flex 不能完全替代display: -webkit-box
- display: box 使用可以参考http://www.html5rocks.com/en/tutorials/flexbox/quick/
- display: flex 使用可以参考https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- Android UC浏览器只支持display: box语法。而iOS UC浏览器则支持两种方式
- 需要注意的是如果要使用line-clamp时需要用display:box
display:-webkit-box;父元素设置该属性后,作用与display:flex类似,子元素可在一行显示,且实现自适应。
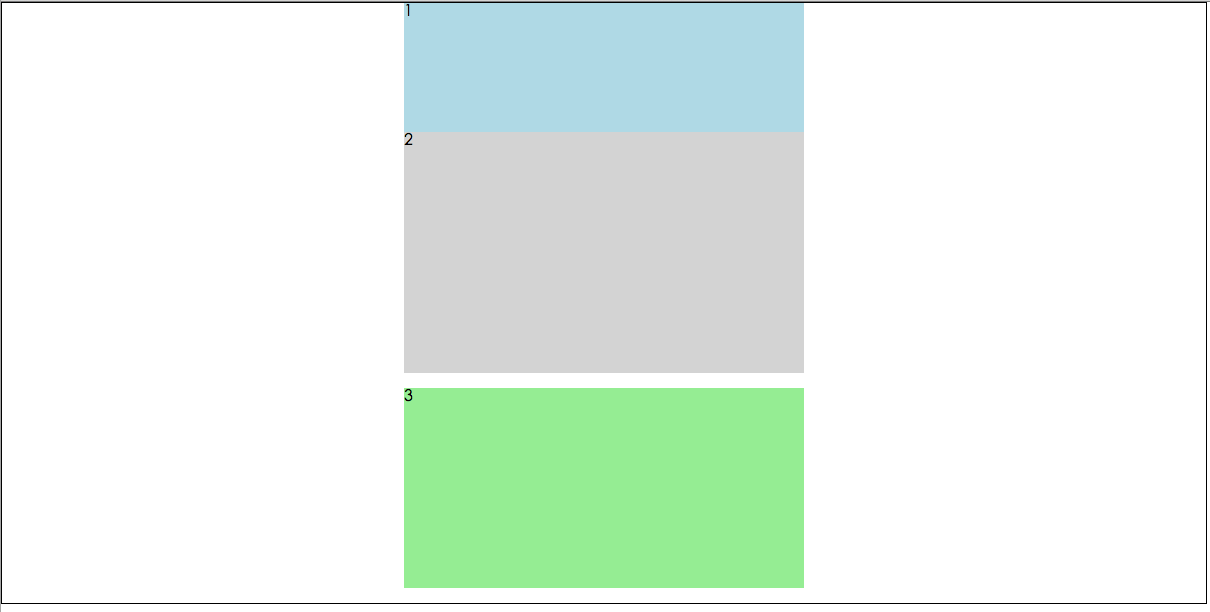
演示:
<style>
*{
margin: 0;
padding: 0;
}
.parent{
width: 400px;
height: 600px;
display: -webkit-box;
-webkit-box-orient: vertical;/* 竖向排列 */
}
.child-one{
background: lightblue;
-webkit-box-flex: 1;
}
.child-two{
background: lightgray;
-webkit-box-flex: 2;
}
.child-three{
background: lightgreen;
/* 加了固定的高度和边距 */
height: 200px;
margin: 15px 0;
}
</style> <div style="display: -webkit-box;-webkit-box-pack: center;border: 1px solid #000">
<div class="parent">
<div class="child-one">1</div>
<div class="child-two">2</div>
<div class="child-three">3</div>
</div>
</div>
效果如下:

那么到这里有人会说,display:-webkit-box;与display:flex究竟有什么区别呢?
如果要说区别,display:box; 是老规范,要兼顾古董机子就加上它。
flexbox flex 是新规范,老机子不支持的
1.下面来属性对照俩者之间属性:
| display:box; | display:flex | 说明 |
| box-orient: horizontal | vertical | inherit | flex-direction:row | column | 该属性定义父元素的子元素是如何排列的。 |
| box-direction:normal | reverse | flex-direction:row-reverse | row-reverse | 作用使改变子元素的排列顺序 |
| box-pack: start | end | center | justify | justify-content:flex-start | flex-end | center | space-between|space-around | 该属性定义父元素的子元素是水平排列的 |
| box-align: start | end | center | baseline | stretch | align-items:flex-start | flex-end | center | baseline | stretch | 该属性定义父元素的子元素是垂直排列的 |
| box-flex:<number> | flex:是flex-grow, flex-shrink 和 flex-basis的简写 | 该属性让子容器针对父容器的宽度按一定规则进行划分 |
| box-ordinal-group:使用需加前缀 | order: <number> | 子项目的排列顺序,数值越小排列越靠前 |
| box-lines:已被淘汰 | flex-wrap:nowrap | wrap | wrap-reverse | 子项目在容器内的换行结果 |

此处有很多flex的属性尚未写到,可参考我的另一篇博文详解介绍了语法属性详解
tip:box属性基本上需加上不同的浏览器前缀方可正式使用
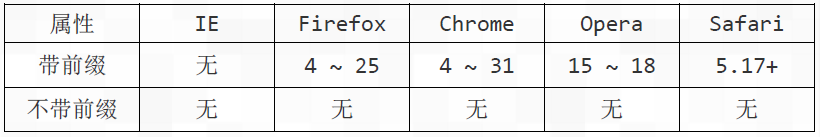
2.display:flex和display:box布局浏览器兼容性分析
可参考资料:https://www.cnblogs.com/walk-on-the-way/p/5997073.html
总的来说,不考虑IE浏览器的话,PC端上使用哪个都可以,一般使用display:flex;移动端的安卓的UC只支持display:box,iOS的UCdisplay:box和display:flex两个都支持。
在实际的测试中display:flex不能完全的替代display:box。display:flex的浏览器兼容性比较麻烦。
兼容性浏览器写法:
.container{
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */
display: -moz-box; /* Firefox 17- */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* Firefox 18+ */
display: -ms-flexbox; /* IE 10 */
display: flex; /* Chrome 29+, Firefox 22+, IE 11+, Opera 12.1/17/18, Android 4.4+ */
}
网页布局——Box盒子的更多相关文章
- CSS网页布局:盒子模型
一.盒子模型 标准盒子模型(W3C盒子) 不论是标准盒模型还是IE盒子模型,都有content.padding.border.margin四个部分组成,但从上图也可以看出W3C盒子和IE盒子主要区别在 ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- 【css3网页布局】flex盒子模型
1.0 前言 网页布局(layout)是CSS的一个重点应用. 经典布局类型: 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊 ...
- 在网页布局中合理使用inline formating context(IFC)
引子:给大家出一个小小的考题,如何使用css来实现类似下面的在指定区域内,内容自适应的垂直居中.
- CSS布局(二) 盒子模型属性
盒子模型的属性 宽高width/height 在CSS中,可以对任何块级元素设置显式高度. 如果指定高度大于显示内容所需高度,多余的高度会产生一个视觉效果,就好像有额外的内边距一样: 如果指定高度小于 ...
- Web开发系列【1】实用的网页布局(PC端)
在熟悉那些常用的软件.工具后,我们正式开始开发,在前期准备工作之后,我们要做的事情是写页面,也就是网页布局.在w3c.菜鸟.慕课网等等网站上都有基础的 HTML+CSS 知识讲解,在初期学习中,跟着教 ...
- 《精通CSS网页布局》读书报告 ----2016-12-5补充
第一章:CSS布局基础 1.CSS的精髓是布局,而不是样式哦! (定要好好的研究布局哦,尤其配合html5) 2. html标签的语义性,要好好的看看哦! 3.DTD:文档类型定义. 4.内联--& ...
- PS网页设计教程XXVI——如何在PS中创建一个专业的网页布局
作为编码者,美工基础是偏弱的.我们可以参考一些成熟的网页PS教程,提高自身的设计能力.套用一句话,“熟读唐诗三百首,不会作诗也会吟”. 本系列的教程来源于网上的PS教程,都是国外的,全英文的.本人尝试 ...
- 一、HTML和CSS基础--网页布局--网页布局基础
W3C标准: 由万维网联盟制定的一系列标准,包括: 结构化标准语言(HTML和XML) 表现标准语言(CSS) 行为标准语言(DOM和ECMAScript) 倡导结构.样式.行为分离. CSS 规定的 ...
随机推荐
- 【Offer】[10-1] 【斐波那契数列】
题目描述 思路分析 Java代码 代码链接 题目描述  大家都知道斐波那契数列,现在要求输入一个整数n,请你输出斐波那契数列的第n项(从0开始,第0项为0). 思路分析 递归的思路,会出现很多重复的 ...
- 2019最新WEB全栈架构师第八期视频教程
下载链接:https://www.yinxiangit.com/117.html
- ReentrantLock——可重入锁的实现原理
一. 概述 本文首先介绍Lock接口.ReentrantLock的类层次结构以及锁功能模板类AbstractQueuedSynchronizer的简单原理,然后通过分析ReentrantLock的lo ...
- windows update自启动解决方法
win+r打开运行,输入services.msc打开服务面板 找到Windows update服务,将常规选项卡的启动类型改为禁用,然后选择恢复选项卡,将三个失败选项都改为无操作 win+r打开运行, ...
- Android四大组件初识之Service
Service作为Android四大组件之一,可以与Activity建立双向连接(绑定模式),提供数据和功能.也能够接收Intent单方面请求(调用模式),进行数据处理和调度功能. Service与A ...
- Android开发必看知识
奇艺高清UI界面源代码 http://www.eoeandroid.com/thread-160824-1-1.html 搜索关键字飞入飞出效果 http://www.eoeandroid.com/t ...
- 今天遇到 Request failed: method not allowed (405)。 错误,特此在网上翻了翻
Q1: 遇到405请求错误.提示:NSLocalizedDescription=Request failed: method not allowed (405).解决方案:405请求方法不被允许.这时 ...
- 一个基于vue的仪表盘demo
最近写了一个基于vue的仪表盘,其中 主要是和 transform 相关的 css 用的比较多.给大家分享一下,喜欢的话点个赞呗?嘿嘿 截图如下: 实际效果查看地址:https://jhcan333. ...
- charles 结构体
本文参考:charles 结构体 Charles 主要提供两种查看封包的视图,分别名为 Structure/结构视图 Sequence/序列视图 Structure/结构视图 将网络请求按访问的域名分 ...
- Spring Boot核心(基本配置)
上一篇Spring Boot我们简单讲了如何快速创建一个SpringBoot项目. 大家都知道SpringBoot非常强大,可以轻松与各种工具集成,但是我们知其然,也必须知其所以然. 今天开始就和大家 ...
