AntV F2+vue-cli构建移动端可视化视图
AntV F2是蚂蚁金服旗下的一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(Node, 小程序,Weex),完备的图形语法理论,满足你的各种可视化需求,专业的移动设计指引为你带来最佳的移动端图表体验。
AntV F2官方文档地址:https://antv.alipay.com/zh-cn/f2/3.x/
话不多说,直接进入正题:
Antv F2官方比较友好,给我们提供了两种方式方便我们使用,分别是CDN方式(引入在线资源 <script src="https://gw.alipayobjects.com/os/antv/assets/f2/3.3.8/f2.min.js"></script>)和npm安装方式,因为项目是vue-cli搭建的,同时CDN方式引入比较简单,引入文件即可使用,所以在项目中使用的是npm安装;
安装命令(必须在项目对应的文件夹路径下运行):
npm install @antv/f2 --save
安装完依赖之后接着就是需要引用到项目中,这里有个坑,官方提供的引用方式在vue里面是会报错的,官方提供的方式是下图

如果在项目中是 import F2 from "@antv/f2" 这样引用是会报语法错误的,报错信息为:“chart.pieLabel is not a function”,所以安装方式建议修改为
import F2 from "@antv/f2/lib/index-all",这样引用是可以正常使用不报错的,亲测可用;
安装完依赖和引用文件资源之后,就可以直接进行图表配置和开发了;我在项目中用到了环形图,直接进入环形图Demo案例界面看看Demo,
https://antv.alipay.com/zh-cn/f2/3.x/demo/index.html#_%E9%A5%BC%E5%9B%BE,
首先使用的时候视图层很简单,一个大div包住canvas标签即可
<div class="chart-wrapper">
<canvas id="mountNode"></canvas>
</div>
接着就是数据逻辑层根据文档介绍:
//模拟数据,也可以根据ajax进行请求后台数据
var data = [{
const: 'const',
type: '交通出行',
money: 51.39
}, {
const: 'const',
type: '饮食',
money: 356.68
}, {
const: 'const',
type: '生活日用',
money: 20.00
}, {
const: 'const',
type: '住房缴费',
money: 116.53
}];
//配置视图id与上面html对应
var chart = new F2.Chart({
id: 'mountNode',
pixelRatio: window.devicePixelRatio
});
//定义渲染数据源
chart.source(data);
//定义图表类型样式,其中radius和innerRadius可以更改环形的大小
chart.coord('polar', {
transposed: true,
radius: 0.9,
innerRadius: 0.5
});
chart.axis(false);
//图表图例
chart.legend(false);
// 图表提示信息
chart.tooltip(false);
//这里可以配置更改环形中心文字
chart.guide().html({
position: ['50%', '50%'],
html: '<div style="text-align: center;width:150px;height: 50px;">\n <p style="font-size: 12px;color: #999;margin: 0" id="title"></p>\n <p style="font-size: 18px;color: #343434;margin: 0;font-weight: bold;" id="money"></p>\n </div>'
});
// 配置图表颜色样式和定位
chart.interval().position('const*money').adjust('stack').color('type', ['#1890FF', '#13C2C2', '#2FC25B', '#FACC14']);
//配置一些基本的文本信息及样式
chart.pieLabel({
sidePadding: 30,
activeShape: true,
label1: function label1(data) {
return {
text: '¥' + data.money,
fill: '#343434',
fontWeight: 'bold'
};
},
label2: function label2(data) {
return {
text: data.type,
fill: '#999'
};
},
//点击事件
onClick: function onClick(ev) {
var data = ev.data;
if (data) {
$('#title').text(data.type);
$('#money').text(data.money);
}
}
});
// 最后渲染即可
chart.render();
就这样配置,就可以了,但是有个问题我们在vue中是不能直接这么写的,所以我们需要把这些代码定义在一个方法里放在methods对象里面,然后挂载时执行即可,效果图如下:

这里有个坑,就是我们用AntV F2的时候不能跟之前的习惯一样直接放在mounted函数中执行,不然会造成图表处空白,刷新一下才能好这种bug,出现这个问题的原因昨天下午想了很久没想通没有得到解决,早上来公司的时候突然恍然大悟:造成这种bug的原因其实很简单,就是因为Ant F2是jquery方式写的,并且还有操作DOM,我们直接在mounted上直接执行方法就会带来一个问题就是js已经执行了,但是DOM元素还没渲染完成,图表没有数据,所以才会空白,并且mounted方法是加载完成再次进入会存入缓存的,所以才会刷新一下才能好;我这里的解决方案是直接设置个定时器setTimeout,直接延迟1秒左右执行方式就可以解决;
再简单介绍一个折线图的使用方法:
HTML视图层代码:
<div class="chart-wrapper">
<canvas id="mountNode"></canvas>
</div>
js数据逻辑层代码:
//模拟数据
var data = [{
day: '周一',
value: 300
}, {
day: '周二',
value: 400
}, {
day: '周三',
value: 350
}, {
day: '周四',
value: 500
}, {
day: '周五',
value: 490
}, {
day: '周六',
value: 600
}, {
day: '周日',
value: 900
}];
// 与上面的视图层对应
var chart = new F2.Chart({
id: 'mountNode',
pixelRatio: window.devicePixelRatio
});
//配置数据源
chart.source(data, {、
//value和day都是根据模拟数据的属性来配置的,所以这里的value和day是可以更改的,具体根据后台数据属性来
value: {
tickCount: 5,
min: 0
},
day: {
range: [0, 1]
}
});
// 配置文本提示信息以及触发的方法
chart.tooltip({
showCrosshairs: true,
showItemMarker: false,
onShow: function onShow(ev) {
var items = ev.items;
items[0].name = null;
items[0].value = '$ ' + items[0].value;
}
});
//配置对应方式
chart.axis('day', {
label: function label(text, index, total) {
var textCfg = {};
if (index === 0) {
textCfg.textAlign = 'left';
} else if (index === total - 1) {
textCfg.textAlign = 'right';
}
return textCfg;
}
});
// 配置定位
chart.line().position('day*value');
//配置图表样式
chart.point().position('day*value').style({
stroke: '#fff',
lineWidth: 1
});
//渲染
chart.render();
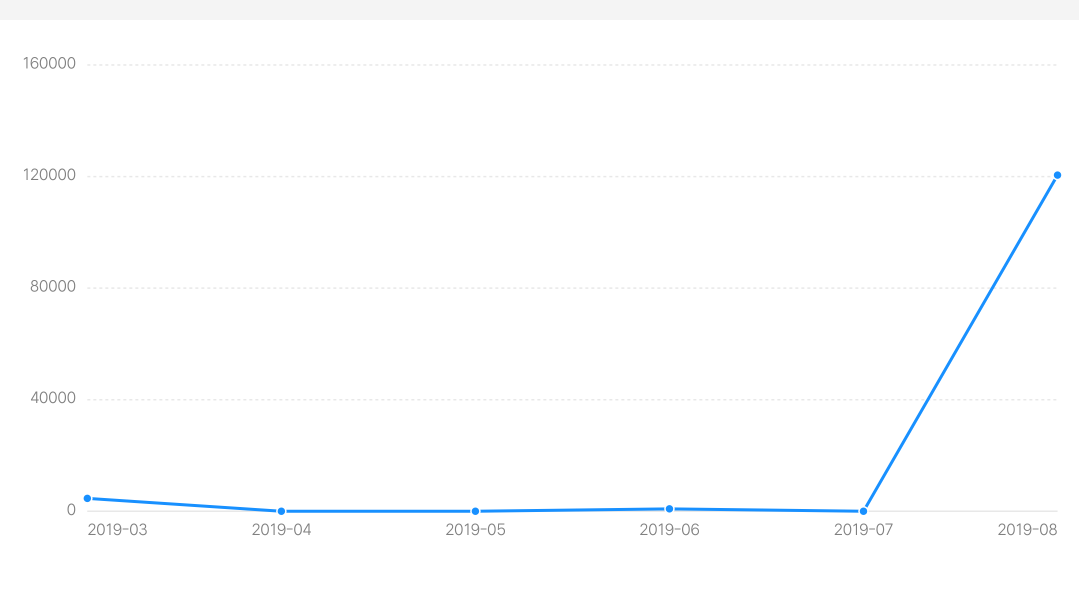
配置完之后我们就可以看到效果了,效果图如下:

最后我们来总结一下:
(1) 首先我们在工作中肯定会碰到各种各样的问题或者说bug,一定要理性的分析和解决,不能钻进误区不出来,如果多次尝试还是没办法解决,那很大的概率就是你自己进入了误区,这个时候就需要冷静下来分析和思考,我遇到的就是典型的案例;
(2)在使用这种可视化图表的时候有些部分功能是不可使用的,比如环形图的点击展示图例,这是因为AntV F2是用jquey实现的,你的项目中没有引入的话是会报错(“$ is not defined”),如果确实需要使用引入jquery即可
(3)正是因为AntV F2是jquery开发的,需要操作DOM树,所以有的时候会造成js已经执行了但是DOM元素还没有渲染完成的情况,这个时候我们要想到换种思路比如setTimeout即可解决,考虑问题要多元化和全面,办法总比困难多
好了,本篇关于AntV F2移动端可视化图表库的介绍和应用就到这里了,如有疑问欢迎私信沟通交流或在评论区留言一起讨论解决!
AntV F2+vue-cli构建移动端可视化视图的更多相关文章
- Vue+Webpack构建移动端京东金融(一、开发前准备)
一.开发前准备 1.node环境搭建 去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度 网址:https://nodejs.org/zh-cn/ 安装后在cmd命令行运行 ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- 使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步:否则进入第二步: 第二步:输入npm install cnpm -g --registry=https://regist ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 移动端可视化框架antv f2出现两个legend选项
前天遇到个坑,把我给坑死了 ,在帮朋友做一个微信公众号的项目,使用的vue全家桶,有个模块需要用到数据可视化展现,之前做项目的时候用过antv,比较熟悉,因为是移动端的项目,所以用的是antv f2这 ...
- vue/cli 3.0 脚手架【进阶】 使用 amfe-flexible 和 postcss-px2rem进行移动端适
安装vue-cli3 npm install -g @vue/cli 创建项目 vue-cli-test 脚手架-项目-成功-运行项目 基于vue-cli配置移动端自适应 转自:http://hj ...
随机推荐
- 前端插件之Bootstrap Dual Listbox使用
工欲善其事,必先利其器 对于很多非专业前端开发来说写页面是非常痛苦的,借助框架或插件往往能够达到事半功倍的效果,本系列文章会介绍我在运维系统开发过程中用到的那些顺手的前端插件,如果你是想写XX管理系统 ...
- k8s1.9.0安装--环境准备
一.预先准备环境 1. 准备服务器 这里准备了三台centos虚拟机,每台一核cpu和2G内存,配置好root账户,并安装好了docker,后续的所有操作都是使用root账户.虚拟机具体信息如下表: ...
- 实现一个Golang的reverse函数
Reverse函数,用来反转列表,本例子用golang实现,反转一个slice列表. 因为slice是引用类型,因此直接修改参数的值即可. func myReverse(l []string) { f ...
- Clock Crossing Adapter传输效率分析 (Latency增加,传输效率降低)
原创By DeeZeng [ Intel FPGA笔记 ] 在用Nios II测试 DDR3时候发现一个现象 (测试为:写全片,读全片+比对) 用单独的PLL产生时钟(200MHz)驱动 Nios I ...
- 细说RESTFul API之版本管理
目录 接口实现版本管理的意义 如何实现接口的版本管理 项目实战 接口实现版本管理的意义 API版本管理的重要性不言而喻,对于API的设计者和使用者而言,版本管理都有着非常重要的意义. 首先,对于API ...
- Win常用软件
本节只适合windows系统 VScode 下载 安装 双击安装 打开目录方式 右键文件夹->使用VSCode打开 命令行打开 code folder [dzlua@win10:~]$ ls a ...
- OI/ACM最全卡常大招
NO.10: 循环展开: 在缓存和寄存器允许的情况下一条语句内大量的展开运算会刺激 CPU 并发(蛤?这是个什么原理,算了,反正写了没坏处就这么写吧) NO.9: 特殊运算优化:(或许这真的没用) 取 ...
- How to extract WeChat chat messages from a smartphone running Android 7.x or above
A friend of mine she was frustarted in extracting WeChat chat messages from suspect's smartphone run ...
- java并发之ConcurrentLinkedQueue
在并发编程中,我们可能经常需要用到线程安全的队列,JDK提供了两种模式的队列:阻塞队列和非阻塞队列.阻塞队列使用锁实现,非阻塞队列使用CAS实现.ConcurrentLinkedQueue是一个基于链 ...
- python创建虚拟环境(Windows)
>>>构建Python虚拟环境的目的是为了防止真实环境被破坏!!! >>>每一个项目建议用一个虚拟环境为了防止软件版本号冲突!!! 1.在终端切换到一个新的磁盘 如 ...
