记录使用echarts的graph类型绘制流程图全过程(二)- 多层关系和圆形图片的设置
本文主要记录在使用echarts的graph类型绘制流程图时候遇到的2个问题:对于圆形图片的剪切和多层关系的设置
图片的设置

如果用echarts默认的symbol参数来显示图片,会显示图片的原始状态,即圆形就显示圆形的,矩形就显示矩形的,而案例中的图片是矩形的(如上图所示)。但是尼,我们在流程图的绘制过程中,一般用到的又是圆形,所以这时候就需要我们自己进行剪切了。主要运用cavans的clip功能,以下是具体的代码实现:
let picList = [];
let tempNodes = [];
for (let i in this.nodesObj) {
let item = this.nodesObj[i];
// 设置已知的信息
let obj = {
x: item.x,
y: item.y,
name: item.name,
id: item.id,
symbolSize: this.size,
category:
item.id === this.startNode || item.id === this.endNode ? 0 : 1
};
// 如果有图标信息,进行图片处理,没有的直接放到节点信息中
if (item.icon) {
let p = this.getImgData(item.icon);
picList.push(p);
tempNodes.push(obj);
} else {
this.nodes.push(obj);
}
}
// 将图片处理放在promise中,然后使用promise.all,当所有的图片都剪切完毕后,赋值
if (picList.length > 0) {
let that = this;
Promise.all(picList).then(images => {
for (let i = 0, len = tempNodes.length; i < len; i++) {
tempNodes[i].symbol = 'image://' + images[i];
that.nodes.push(tempNodes[i]);
}
// console.log(this.nodes);
// 再设置节点
that.setLinks();
// 把数据设置到Echart中data
if (this.graphChart) {
var option = this.graphChart.getOption();
option.series[0].nodes = this.nodes;
option.series[0].links = this.links;
this.graphChart.setOption(option);
}
});
} else {
// 设置节点
this.setLinks();
}
// 获取icon的图片信息
getImgData (imgSrc) {
var fun = function (resolve) {
const canvas = document.createElement('canvas');
const contex = canvas.getContext('2d');
const img = new Image();
img.crossOrigin = '';
img.onload = function () {
// 设置图形宽高比例
let center = {
x: img.width / 2,
y: img.height / 2
};
let diameter = img.width;
let radius = diameter / 2; // 半径
canvas.width = diameter;
canvas.height = diameter;
contex.clearRect(0, 0, diameter, diameter);
contex.save();
contex.beginPath();
contex.arc(radius, radius, radius, 0, 2 * Math.PI); // 画出圆
contex.clip();
contex.drawImage(
img,
center.x - radius,
center.y - radius,
diameter,
diameter,
0,
0,
diameter,
diameter
); // 在刚刚裁剪的园上画图
contex.restore(); // 还原状态
resolve(canvas.toDataURL('image/png', 1));
};
img.src = imgSrc;
};
var promise = new Promise(fun);
return promise;
}
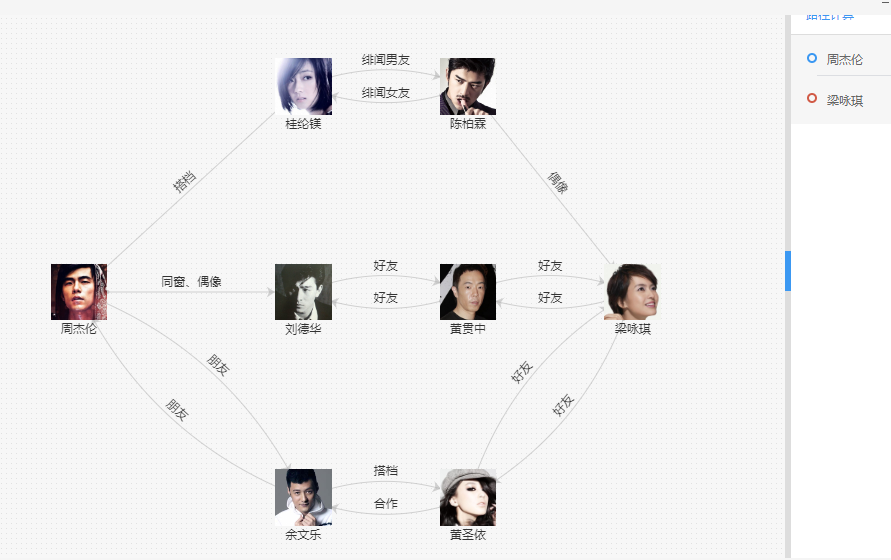
实现效果:

多关系合并
echarts的关系最多支持2条显示,所以当2个节点之间存在多个关系的时候,可以把同一个指向的关系合并到一起如下图,周杰伦与刘德华的关系是偶像和同窗,刘德华和周杰伦的关系是好友

也就是获取两个节点之间同方向的线条的关系,然后进行合并,再显示在一条关系线上即可。
// 设置线条
setLinks () {
this.links = [];
this.relationList.forEach(item => {
let obj = {
source: item.source,
target: item.target,
value: item.relName,
label: {
show: true,
formatter: '{c}'
}
};
if (item.sameTotal >= 2) {
let hasLink = this.links.find(link => {
if (link.source === item.source && link.target === item.target) {
return true;
}
});
if (!hasLink) {
let res = this.findSameLinkRelation(
item.source,
item.target,
item.sameTotal
);
obj.value = res.value;
if (res.setLineStyle) {
obj.lineStyle = {
normal: {
curveness: 0.2
}
};
}
this.links.push(obj);
}
} else {
this.links.push(obj);
}
});
}
findSameLinkRelation (sid, tid, total) {
let value = [];
let setLineStyle = true;
this.relationList.forEach(item => {
if (item.source === sid && item.target === tid) {
value.push(item.relName);
}
});
if (total === value.length) {
setLineStyle = false;
}
value = value.join('、');
return {
value,
setLineStyle
};
}
记录使用echarts的graph类型绘制流程图全过程(二)- 多层关系和圆形图片的设置的更多相关文章
- 记录使用echarts的graph类型绘制流程图全过程(一)-x,y位置的计算
先说下本次案例业务需求,输入2个节点,获取数据后绘制出2个节点间的路径,之前使用的是网状图,但是网状图的效果不佳,需要转换成流程图的模式: 那么如何在不修改数据的情况下,实现类似效果尼? 看了下ech ...
- Echarts中graph类型的运用求教
以下是百度Echarts官网上关系图的源码,但是这个关系图的node节点和edge都是静态文件里规定好的,我现在想动态实现,点击其中一个节点A然后新产生一个新节点B,并且有A和B之间的edge,就类似 ...
- 玩转控件:GDI+动态绘制流程图
前言 今天,要跟大家一起分享是"GDI+动态生成流程图"的功能.别看名字高大上(也就那样儿--!),其实就是动态生成控件,然后GDI+绘制直线连接控件罢了.实际项目效果图如下 ...
- 源码分析篇 - Android绘制流程(二)measure、layout、draw流程
performTraversals方法会经过measure.layout和draw三个流程才能将一帧View需要显示的内容绘制到屏幕上,用最简化的方式看ViewRootImpl.performTrav ...
- android绘制圆形图片的两种方式
看下效果先 下面有完整的示例代码 使用BitmapShader(着色器) 我们在绘制view 的时候 就是小学上美术课 用水彩笔在本子上画画 使用着色器绘制圆形图片最简单的理解方式 就是把bitmap ...
- Apache日志不记录图片文件设置方法和来源日志的配置
Apache日志不记录图片文件设置方法 <FilesMatch "\.(ico|gif|jpg|swf)">SetEnv IMAG 1</FilesMatch&g ...
- echarts常用方法,item小坑(二)
在echarts折线图使用过程中,我们会遇到折线拐点symbol的问题.这个问题是在版本3.8.5引用时发现的.折线图在支持legend显示的情况下需要考虑. 问题描述如下:如果采用echarts提供 ...
- spring参数类型异常输出(二), SpringMvc参数类型转换错误输出(二)
spring参数类型异常输出(二), SpringMvc参数类型转换错误输出(二) >>>>>>>>>>>>>>&g ...
- Android View加载圆形图片且同时绘制圆形图片的外部边缘边线及边框:LayerDrawable实现
Android View加载圆形图片且同时绘制圆形图片的外部边缘边线及边框:LayerDrawable实现 LayerDrawable实现的结果和附录文章1,2,3中的layer-list一致. ...
随机推荐
- python捕捉详细异常堆栈的方法
python中有 try——except 的方法捕获异常,可以获取到异常的种类以及自定义异常, 但是有时候对于debug测试来说,信息不全,比如说 触发异常的具体位置在哪: import traceb ...
- liunxCPU和内存,磁盘等资源
1.Screen是一款由GNU计划开发的用于命令行终端切换的自由软件.用户可以通过该软件同时连接多个本地或远程的命令行会话,并在其间自由切换.GNU Screen可以看作是窗口管理器的命令行界面版本. ...
- Unity3D VidoePlayer 加载StreamingAssets下视频
using System.Collections;using System.Collections.Generic;using UnityEngine;using UnityEngine.UI;usi ...
- JSON.parse和JSON.stringify方法
1.JSON.parse(“要转换的数据”) 2.JSON.stringify(“要转化的数据”) 3.首先,两个方法的用法是有差别的: ①.JSON.stringify是从一个对象中解析出字符串 ② ...
- qq cookie
qq cookie from selenium import webdriver from selenium.webdriver import ActionChains import time, re ...
- [译]OpenSSL Cookbook
记录个人学习过程吧,顺便翻译一下.另外,本文并不会包括原连接中的所有内容,仅包括个人在工作中会经常遇到的. 参考:OpenSSL Cookbook 前言 由于协议特性和实现的复杂性,有时很难确定安全服 ...
- IT兄弟连 HTML5教程 HTML5文字版面和编辑标签 使用HTML表格
表格在网站中应用得非常广泛,使用它可以方便.灵活地排版,很多动态大型网站也都是借助表格排版的,但现在都使用DIV+CSS进行页面布局.表格可以把相互关联的信息元素集中定位,使浏览页面的人一目了然.在H ...
- .NET Application,Session,Cookie,ViewState,Cache对象用法
作用域 保存地址 生命周期Application 应用程序 服务器内存 IIS启动Session 整个站点 服务器内存 Session到时 默认20分钟Cashe 应用程序 服务器内存 应用程序的周期 ...
- fsockopen反弹shell脚本
<?php error_reporting (E_ERROR); ignore_user_abort(true); ini_set('max_execution_time',0); $os = ...
- vue $emit $on 从子组件传递数据给父组件
原理是: 子组件使用$emit发送数据,父组件使用$on,或者v-on绑定, 来监听子组件发送的数据. 子组件: <button @click="sendChildData" ...
