web设计_5_自由的框式组件
1. CSS3 border-radius 圆角矩形框
圆角矩形框组件是页面布局中常常用到的,利用CSS3的border-radius可非常方便的创建。
并且在横向纵向上面都有很好的扩展性和灵活性。
border-radius需要针对不用浏览器做兼容,-webkit-和-moz-部分语法还有些区别。
推荐http://border-radius.com/ 直接设置圆角,自动生成代码。

注意:IE8及以下版本不兼容border-radius,不是特别重要可以不用理会,实在要兼容则需要引入背景图片做圆角。
页面具有相同圆角的矩形框组件式,则统一设置类样式,方便管理和维护。
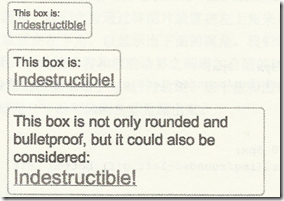
2. 背景引入图片制作圆角矩形框
如何通过引入图片也达到横向和纵向的扩展性。

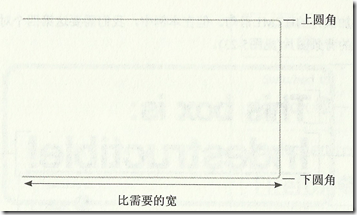
(1)需要有足够多的嵌套标签引入背景图片;
(2)背景图片要求足够的高度和宽度
(3)左上和左下角引入同一个背景图片,右上和右下角引入同一个背景图片。
结构标签为: 为别为.container .desc .link .link em 四个引入背景图片,分别位于右上,左上,左下,右下。
<div class="container">
<p class="desc">This box is:</p>
<p class="link"><em><a href="#">Indestructible!</a></em></p>
</div>

背景图片1,要求足够的高度,左上角和左下角引入的是同一张图片,背景图片分别位于左上角和左下角。

背景图片2,要求足够的宽度和高度,,右上角和右下角引入的同一张图片。背景图片分为位于右上角和右下角。
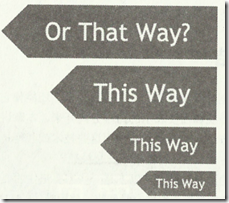
3. 灵活性的箭头

当文字大小改变时,文字周围空白和箭头的两边在比例上保持一致。
(1)HTML结构代码很简单
<h2>This way!</h2>
(2)需要一个尺寸很大的箭头背景图,设置背景图位置为上下居中50%位置,
(3)需要设置h2的width值,padding值都为rem单位
web设计_5_自由的框式组件的更多相关文章
- web设计之无懈可击
无懈可击的web设计旨在尽可能地考虑页面元素在各个情况下都能够呈现最好的效果. 1. 思路总览 2. 灵活的文字 3. 可伸缩的导航栏 4. 可扩展的行 5. 自由的框式组件 6. 图片/标题/说明文 ...
- [转]响应式WEB设计学习(1)—判断屏幕尺寸及百分比的使用
原文地址:http://www.jb51.net/web/70360.html 现在移动设备越来越普及,用户使用智能手机.pad上网页越来越普遍.但是传统的fix型的页面在移动终端上无法很好的显示.因 ...
- 2008年最佳Web设计/前端开发技巧、脚本及资源总结
工具&Web应用 13个可能会让你说”Thank You”的必不可少的开源应用 14个免费工具让你了解为什么人们会放弃访问你的网站 40+CSS生成器 74个我们可能已经忘记的适合网页设计师的 ...
- 十大响应式Web设计框架
http://www.csdn.net/article/2014-05-13/2819739-responsive-frameworks-for-web-design 对于设计师而言,网站设计中的任意 ...
- 《响应式Web设计实践》学习笔记
原书: 响应式Web设计实践 目录: 第2章 流动布局 1. 布局选项 2. 字体大小 3. 网格布局 4. 混合固定宽度和流动宽度 第3章 媒介查询 1. 视口 2. 媒介查询结构 3. 内嵌样式与 ...
- 浅谈响应式Web设计与实现思路
是否还在为你的应用程序适配PC端,移动端,平板而苦苦思索呢,是否在寻找如何一套代码适配多终端方式呢,是否希望快速上手实现你的跨终端应用程序呢,是的话,那就看过来吧,本文阐述响应式UI设计相关理论基础, ...
- 一点响应式Web设计与实现思路
摘要: 是否还在为你的应用程序适配PC端,移动端,平板而苦苦思索呢,是否在寻找如何一套代码适配多终端方式呢,是否希望快速上手实现你的跨终端应用程序呢,是的话,那就看过来吧,本文阐述响应式UI设计相关理 ...
- 响应式Web设计与CSS(下)
4.媒体类型与媒体查询 4.1 媒体类型 依据设备能力来分离样式的能力,始于媒体类型. 媒体类型用于针对特定的环境应用样式,包括屏幕显示.打印和电视等. 通过给link元素添加media属性,可以指定 ...
- 响应式WEB设计的9项基本原则
响 应式Web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难.没有固定的页面尺寸.没有毫米或英寸,没有任何物理 限制,让人感到无从下手.随着建立网站可用的各种小工 ...
随机推荐
- Zabbix集成Cloud Alert(睿象云)实现电话短信预警
Zabbix 集成 睿象云智能告警平台 CA ( Cloud Alert ) 一 .简介与前期了解 Cloud Alert 通过应用,接入监控系统/平台的告警,集中管理您的告警,统一分派通知,统一分析 ...
- IIS 站点和应用池命令启动和停止
在CMD下执行如下命令: IIS站点: 停止站点: C:\Windows\System32\inetsrv\appcmd.exe stop site “XXXX” 启动站点: C:\Windows\S ...
- Spring boot中Spring-Data-JPA操作MySQL数据库时遇到的错误(一)
执行遇到如下错误: 看错误时要注意两点: 1.控制台报错情况,一般情况下红色第一行很重要,举例:上图info之下,蓝底标出的部分. 2.这种一般是以堆栈形式描述的,也就是重点在栈底的最后的一个完整的句 ...
- 浅谈ASP.NET Core中IOC与DI的理解和使用
说起IOC和DI,使用过ASP.NET Core的人对这两个概念一定不陌生,早前,自己也有尝试过去了解这两个东西,但是一直觉得有点很难去理解,总觉得对其还是模糊不清,所以,趁着今天有空,就去把两个概念 ...
- Vue SSR初探
因为之前用nuxt开发过应用程序,但是nuxt早就达到了开箱即用的目的,所以一直对vue ssr的具体实现存在好奇. 构建步骤 我们通过上图可以看到,vue ssr 也是离不开 webpack 的打包 ...
- 学习 GitHub 有什么好处?
layout: post title: "学习 GitHub 有什么好处?" date: 2018-04-15 19:20:20 +0800 --- 鸣谢:王顶 老师(河北经贸大学 ...
- 微服务-springboot热部署
spring为开发者提供了一个名为spring-boot-devtools的模块来使Spring Boot应用支持热部署,提高开发者的开发效率,无需手动重启Spring Boot应用. IDEA进行热 ...
- while循环的初始以及编码的初始
whlie循环 why:比如要多次重复做一件事情,如歌曲列表循环,银行卡密码错误多次重复! what:whlie无限循环. how: ##基本结构while 条件: 循环体 基本原理 循环如何终 ...
- django执行mysql恢复的时候出现“The request's session was deleted before the request completed. The user may have logged out in a concurrent request, for example.”
版本: django:2.1.7 python:3.7 mysql:5.7.25 今天在用django做mysql备份和恢复的时候,备份没问题,恢复时出现如下错误提示: The request's s ...
- CentOS 6.5 下安装及使用中文输入法
第一次在本机环境下搭载Linux环境,但搭载后发现在CentOS 6.5只能英文输入,于是试着安装并启用中文输入法,经过一翻折腾,实现了在终端和自带火狐浏览器下支持中文输入法. CentOS下安装中文 ...
