基于webpack4+vue-cli3项目的换肤功能
起因
最近因公司需求,需要实现主题换肤功能,不仅仅是颜色的更改,还需要包括图片,字体等文件等更换,因此在百度里各种实现方案后,决定根据scss+style-loader/useable做换肤。
项目开始
首先我们用vue-element-admin这个开源的后台管理系统项目来做demo演示,为了便于做二次开发,下载vue-admin-template来开发。
// 从github下载vue-admin-template
clone https://github.com/PanJiaChen/vue-admin-template.git
cd vue-admin-template
npm install
npm run dev
运行成功后的效果
 

安装style-loader处理器
因为vue-admin-template项目是添加过sass-loader依赖的,所以不用我们再次安装,在上一步就已经安装好了。
npm install style-loader --save-dev
创建主题文件
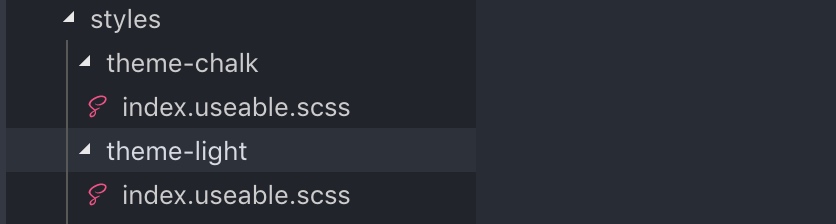
- 在src目录下创建theme-chalk、theme-light主题文件夹
- 在两个主题目录下创建index.useable.scss文件
 
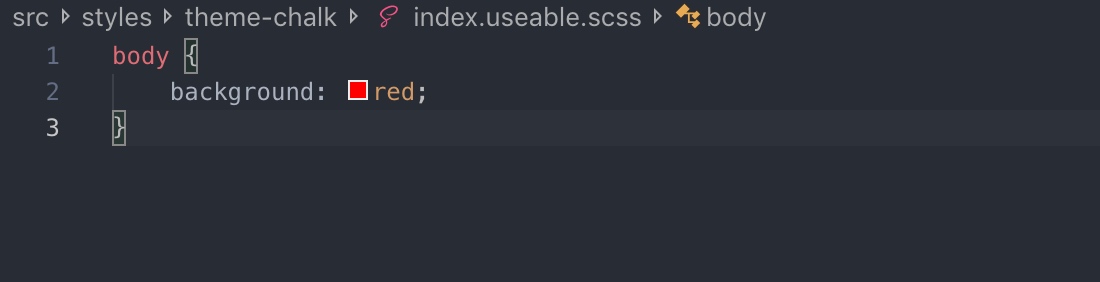
 - 在index.useable.scss中写入样式
// theme-chalk/index.useable.scss
body {
background: red;
}
// theme-light/index.useable.scss
body {
background: green;
}
 

到此,我们的主题样式都已经建好了,现在要将主题应用上去
在vue.config.js中增加style-loader/useable
vue-cli2根vue-cli3的配置区别还是挺大的,我在配置的过程中遇到很多坑,因为vue-cli3没有了webpack.config.js文件,我们在配置webpack的时候无法根据老文档来配置,需要熟悉cli3的webpack-chain来链式修改配置,但是文档很少,配置的过程中异常困难。
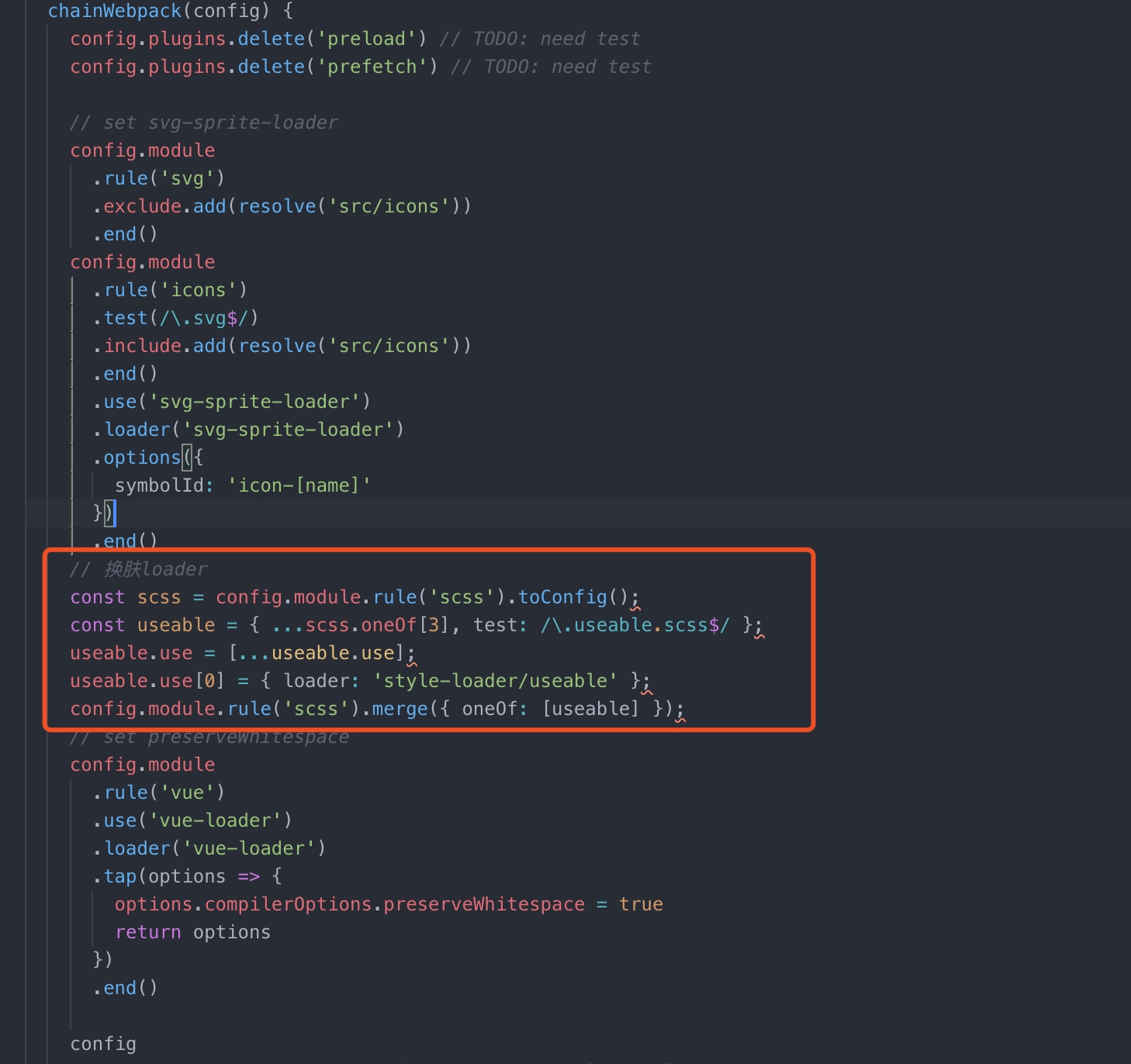
在配置文件中chainWebpack链式修改webpack配置就能成功应用loader了,话不多说,直接上代码,
// 换肤loader
const scss = config.module.rule('scss').toConfig();
const useable = { ...scss.oneOf[3], test: /\.useable.scss$/ };
useable.use = [...useable.use];
useable.use[0] = { loader: 'style-loader/useable' };
config.module.rule('scss').merge({ oneOf: [useable] });
 

使用主题
在准备工作都做好后,接下来我们开始使用主题样式。
之前说的为什么要用style-loader来做换肤呢?是因为style-loader提供了useable这一API,可动态加载删除link文件。具体详情请自行去看看style-loader。
在src目录下,创建theme.js文件
const cache = {};
const themeAction = {
chalk() {
if (!cache.chalk) {
cache.chalk = import('./styles/theme-chalk/index.useable.scss');
}
return cache.chalk;
},
light() {
if (!cache.light) {
cache.light = import('./styles/theme-light/index.useable.scss');
}
return cache.light;
}
};
let current = null;
async function setTheme(theme) {
if (themeAction[theme]) {
const style = await themeAction[theme]();
if (current) {
current.unref();
}
style.ref();
current = style;
}
}
window.setTheme = setTheme;
export default setTheme;
在main.js中,引入theme.js。
import setTheme from './theme'
// 使用主题
setTheme('chalk')
重启服务,查看效果
 

在实际项目中,可根据传入的主题(chalk/light),动态切换主题色,同时也可根据业务需求,创建多个主题。我们只需要在index.useable.scss文件中写样式变量即可。
基于webpack4+vue-cli3项目的换肤功能的更多相关文章
- 利用CSS预处理技术实现项目换肤功能(less css + asp.net mvc4.0 bundle)
一.背景 在越来越重视用户体验的今天,换肤功能也慢慢被重视起来.一个web系统用户可以选择一个自己喜欢的系统主题,在用户眼里还是会多少加点分的.我们很开心的是easyui v1.3.4有自带defau ...
- 使用 css/less 动态更换主题色(换肤功能)
前言 说起换肤功能,前端肯定不陌生,其实就是颜色值的更换,实现方式有很多,也各有优缺点 一.看需求是什么 一般来说换肤的需求分为两种: 1. 一种是几种可供选择的颜色/主题样式,进行选择切换,这种可供 ...
- 一种简单的实现:Android一键换肤功能
现在的APP开发,通常会提供APP的换肤功能,网上流传的换肤代码和实现手段过于复杂,我把原作者的代码重新整理抽取出来,转换成Eclipse项目,重新整理成正确.可直接运行的项目. 代码运行结果如图. ...
- .NET vs2010中使用IrisSkin2.dll轻松实现winForm窗体换肤功能
IrisSkin2.dll是一款很不错的免费皮肤控件,利用它可以轻松的实现winForm窗体换肤! 网上很多朋友说在VS2010中不能使用IrisSkin2.dll,我这里提供一个取巧的办法. Iri ...
- Android 换肤功能的实现(Apk插件方式)
一.概述 由于Android 没有提供一套统一的换肤机制,我猜可能是因为国外更注重功能和体验的原因 所以国内如果要做一个漂亮的换肤方案,需要自己去实现. 目前换肤的方法大概有三种方案: (1)把皮肤资 ...
- 换肤功能的实现以及监听storage实现多个标签页一起换肤
1:需求:项目的侧边栏实现换肤功能,核心代码: updateSkin (val) { const existSkinLink = document.head.querySelector('link[i ...
- Android一键换肤功能:一种简单的实现
Android一键换肤功能:一种简单的实现 现在的APP开发,通常会提供APP的换肤功能,网上流传的换肤代码和实现手段过于复杂,这里有一个开源实现,我找了一大堆,发现这个项目相对较为简洁:htt ...
- 【转】Javascript+css 实现网页换肤功能
来源:http://www.php100.com/html/webkaifa/DIV_CSS/2008/1014/2326.html Html代码部分: 1.要有一个带id的样式表链接,我们要通过操作 ...
- 用js来实现页面的换肤功能(带cookie记忆)
用js来实现页面的换肤功能 js实现换肤功能的实现主要是通过利用js控制CSS来实现的.大致的实现原理是这样的, 1.先定义一个页面基本样式style.css来确定div的宽高等属性,使得整个页面的D ...
随机推荐
- EF日志记录,包括记录Linq生成的Sql
<interceptors> <interceptor type="System.Data.Entity.Infrastructure.Interception.Datab ...
- Quartz Cron 生成工具
/** * 每周期 */ function everyTime(dom) { var item = $("input[name=v_" + dom.name + "]&q ...
- Arch Linux 是个 针对 i686 优化的 Linux 发行版(通过可以轻松使用的二进制包系统 - pacman)
Arch Linux 是个 针对 i686 优化的 Linux 发行版(通过可以轻松使用的二进制包系统 - pacman)Arch 同时也拥有一个类似 ports 的包构建系统(Arch Build ...
- jQuery实时聊天jquery-chat
jquery-chat是基于jQuery UI + Node.js + Socket.IO 实现100%纯JavaScript实时聊天(客户端和服务器都是JS),实现了facebook / Gmail ...
- layer 1.9.2 发布,国产 Web 弹层不懈的前行者
快速使用Romanysoft LAB的技术实现 HTML 开发Mac OS App,并销售到苹果应用商店中. <HTML开发Mac OS App 视频教程> 土豆网同步更新:http: ...
- Qt给应用程序添加版本信息(对rc文件的设置,可利用QT内置变量)
作者:daodaoliang 时间:2016年7月11日16:12:09 版本:V 0.0.4 邮箱:daodaoliang@yeah.net 0. 环境说明 系统环境: win10 64位 Qt环境 ...
- Qt 设置背景图片3种方法(三种方法:QPalette调色板,paintEvent,QSS)
方法1. setStylSheet{"QDialog{background-image:url()"}} //使用styleSheet 这种方法的好处是继承它的dialog都会自 ...
- web开发常用正则表达式
整数或者小数:^[0-9]+\.{0,1}[0-9]{0,2}$只能输入数字:"^[0-9]*$".只能输入n位的数字:"^\d{n}$".只能输入至少n位的数 ...
- 【Linux】Linux下跟踪记录每个用户对主机服务器进行的操作
linux中跟踪每个用户对主机的操作,看有人之前已经写过如此shell,可直接参考,参考如下: 1.记录操作信息 这个脚本需添加至/etc/profile 脚本如下: history USER_IP= ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发2-Model层建立
上篇(asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发1-准备工作)文章讲解了开发过程中的准备工作,主要创建了项目数据库及项目,本文主要讲解项目M层的实现,M层这里 ...
