Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
本文将介绍如何在 .NET Core 环境下,借助 SignalR 在小程序内使用 WebSocket。关于 WebSocket 和 SignalR 的基础理论知识不在这里展开,已经有足够的参考资料,例如参考 SignalR 的官方教程:https://docs.microsoft.com/zh-cn/aspnet/core/signalr/introduction?view=aspnetcore-2.1
我们先看一下完成本教程内容后,在小程序内实现的 WebSocket 效果:

私有及群发消息

小程序模板消息
上图中包含了只有发送者本人可以收到的消息,以及群发的消息,还有一条发送者本人收到的模板消息。
所有代码都已开源,可以在 https://github.com/JeffreySu/WeiXinMPSDK 中找到,其中服务器端代码位于 /Samples/Senparc.Weixin.MP.Sample.vs2017/Senparc.Weixin.MP.Sample.vs2017.sln 解决方案中,小程序客户端代码位于 /src/Senparc.Weixin.WxOpen/src/Senparc.Weixin.WxOpen.AppDemo 中。
下面让我们开始吧!
服务器端
首先,我们需要通过 nuget 安装 Separc.WebSocket 包:https://www.nuget.org/packages/Senparc.WebSocket。Senparc.WebSocket 包提供了可供小程序使用的 WebScoket 的基础功能封装(当然,它也可以被很好地使用在小程序以外的场景,只不过在其他场景中我们通常有更多的选择,以及更多的复杂的业务需求)。
注意:Senparc.WebSocket 提供了针对 .NET Framework 4.5 和 .NET Standard 2.0(支持 .NET Core)的两个版本。其中,前者使用了相对比较底层的 WebSocket 构建方式,而后者我们直接使用了 SignalR,因为 .NET Core 下的 SignalR 官方摆脱了对 jQuery 的依赖,而 jQuery 在微信小程序中是不被支持的,这也是为什么我们没有在 .NET Framework 4.5 中没有使用 SignalR 这个优秀组件的原因。
安装完毕 Senparc.WebSocket 之后,我们还需要在 startup.cs 中对其进行启用,如在 ConfigureServices() 方法中添加代码:
- services.AddSenparcWebSocket<CustomNetCoreWebSocketMessageHandler>();//Senparc.WebSocket 注册(按需)
注意:上述过程会附带执行 services.AddSignalR(); 指令,因此如果你在系统的其他地方也需要使用 SIgnalR,那么可以忽略对其注册过程。
关于上述方法中的泛型 CustomNetCoreWebSocketMessageHandler,其逻辑类似于公众号的 CustomMessageHandler,用于对消息进行同一的处理。让我们来看一下 CustomNetCoreWebSocketMessageHandler.cs的样子:
- using System;
- using System.Linq;
- using System.Threading.Tasks;
- using Senparc.WebSocket;
- using Senparc.Weixin.MP.AdvancedAPIs.TemplateMessage;
- using Senparc.Weixin.WxOpen.Containers;
- namespace Senparc.Weixin.MP.Sample.CommonService.MessageHandlers.WebSocket
- {
- /// <summary>
- /// .NET Core 自定义 WebSocket 处理类
- /// </summary>
- public class CustomNetCoreWebSocketMessageHandler : WebSocketMessageHandler
- {
- public override Task OnConnecting(WebSocketHelper webSocketHandler)
- {
- //TODO:处理连接时的逻辑
- return base.OnConnecting(webSocketHandler);
- }
- public override Task OnDisConnected(WebSocketHelper webSocketHandler)
- {
- //TODO:处理断开连接时的逻辑
- return base.OnDisConnected(webSocketHandler);
- }
- public override async Task OnMessageReceiced(WebSocketHelper webSocketHandler, ReceivedMessage receivedMessage, string originalData)
- {
- if (receivedMessage == null || string.IsNullOrEmpty(receivedMessage.Message))
- {
- return;
- }
- var message = receivedMessage.Message;
- await webSocketHandler.SendMessage("originalData:" + originalData, webSocketHandler.WebSocket.Clients.Caller);
- await webSocketHandler.SendMessage("您发送了文字:" + message, webSocketHandler.WebSocket.Clients.Caller);
- await webSocketHandler.SendMessage("正在处理中(反转文字)...", webSocketHandler.WebSocket.Clients.Caller);
- await Task.Delay();
- //处理文字
- var result = string.Concat(message.Reverse());
- await webSocketHandler.SendMessage(result, webSocketHandler.WebSocket.Clients.Caller);
- var appId = Config.SenparcWeixinSetting.WxOpenAppId;//与微信小程序账号后台的AppId设置保持一致,区分大小写。
- try
- {
- var sessionBag = SessionContainer.GetSession(receivedMessage.SessionId);
- //临时演示使用固定openId
- var openId = sessionBag != null ? sessionBag.OpenId : "onh7q0DGM1dctSDbdByIHvX4imxA";// "用户未正确登陆";
- //await webSocketHandler.SendMessage("OpenId:" + openId, webSocketHandler.WebSocket.Clients.Caller);
- //await webSocketHandler.SendMessage("FormId:" + formId);
- //群发
- await webSocketHandler.SendMessage($"[群发消息] [来自 OpenId:***{openId.Substring(openId.Length - 10, 10)},昵称:{sessionBag.DecodedUserInfo?.nickName}]:{message}", webSocketHandler.WebSocket.Clients.All);
- //发送模板消息
- //var data = new WxOpenTemplateMessage_PaySuccessNotice(
- // "在线购买", SystemTime.Now, "图书众筹", "1234567890",
- // 100, "400-9939-858", "http://sdk.senparc.weixin.com");
- var formId = receivedMessage.FormId;//发送模板消息使用,需要在wxml中设置<form report-submit="true">
- var data = new
- {
- keyword1 = new TemplateDataItem("来自小程序WebSocket的模板消息(测试数据)"),
- keyword2 = new TemplateDataItem(SystemTime.Now.LocalDateTime.ToString()),
- keyword3 = new TemplateDataItem($"来自 Senparc.Weixin SDK 小程序 .Net Core WebSocket 触发\r\n您刚才发送了文字:{message}"),
- keyword4 = new TemplateDataItem(SystemTime.NowTicks.ToString()),
- keyword5 = new TemplateDataItem(.ToString("C")),
- keyword6 = new TemplateDataItem("400-031-8816"),
- };
- var tmResult = Senparc.Weixin.WxOpen.AdvancedAPIs.Template.TemplateApi.SendTemplateMessage(appId, openId, "Ap1S3tRvsB8BXsWkiILLz93nhe7S8IgAipZDfygy9Bg", data, receivedMessage.FormId, "pages/websocket/websocket", "websocket",
- null);
- }
- catch (Exception ex)
- {
- var msg = ex.Message + "\r\n\r\n" + originalData + "\r\n\r\nAPPID:" + appId;
- await webSocketHandler.SendMessage(msg, webSocketHandler.WebSocket.Clients.Caller); //VS2017以下如果编译不通过,可以注释掉这一行
- WeixinTrace.SendCustomLog("WebSocket OnMessageReceiced()过程出错", msg);
- }
- }
- }
- }
从上述代码啊可以看到,CustomNetCoreWebSocketMessageHandler 继承了来自 Senparc.WebSocket 的 WebSocketMessageHandler 抽象类,实现了 3 个重要的方法:
- OnConnecting()
- OnDisConnected()
- OnMessageReceiced()
其中最重要的就是 OnMessageReceiced() 方法,用于处理来自于小程序的 WebSocket 消息(注意:这条消息在小程序中经过了特殊约定的处理,才能到达此处,并被正确读取,在本文后面将会介绍)。
上述方法中,执行了如下逻辑:
- 读取消息
- 向用户的客户端即时发送三条消息(originalData……、您发送了文字……、正在处理中(反转文字)...),本条消息只有发送者可以收到(注意使用了webSocketHandler.WebSocket.Clients.Caller)
- 对用户发送的消息字符串进行处理,使其反转
- 将处理结果发送给操作人的客户端(Caller)
- 线程休眠 1 秒钟(模拟长时间的系统执行)
- 向所有已经连接的客户端群发消息(包括发送者本人在内):[群发消息] [来自 OpenId:***…… (注意使用了webSocketHandler.WebSocket.Clients.All)
- 获取 formId,并使用获取到的 formId 发送模板消息
上述过程中,一共发送了 5 条 WebSocket 消息,其中 4 条只有发送者本人可以收到,1 条所有人(包括发送者本人)可以收到,除此之外,还发送了一条模板消息。
我们可以使用 SignalR 的优秀特性,有针对性地进行定向发送或分组发送,相关知识点可以参考官方教程,这里不再展开。
接下来,我们需要在 Startup.cs 对 SignalR 添加一个 Hub 的路由规则,在 Configure() 方法中添加:
- //使用 SignalR
- app.UseSignalR(routes =>
- {
- routes.MapHub<SenparcHub>("/senparcHub");
- });
根据 SignalR 的定义,"/senparcHub" 是我们自定义的 Hub 的连接地址,和类的命名没有关联。泛型 SenparcHub 是我们自定义的 SignalR 类,代码如下:
- using Senparc.WebSocket.SignalR;
- namespace Senparc.Weixin.MP.CoreSample.WebSocket.Hubs
- {
- public class SenparcHub : SenparcWebSocketHubBase
- {
- }
- }
注意:和常规的 SignalR 的 Hub 自定义类直接继承 Microsoft.AspNetCore.SignalR.Hub 类不同,这里继承了 SenparcWebSocketHubBase,由 SenparcWebSocketHubBase 继承了 Microsoft.AspNetCore.SignalR.Hub 类,SenparcWebSocketHubBase 为自动处理小程序消息进行了一系列的逻辑处理。因此,SenparcHub 也具备了所有 Microsoft.AspNetCore.SignalR.Hub 的能力,我们也可以用于常规的网页 WebSocket 通讯。
下面我们来丰富一下这个类:
- using Microsoft.AspNetCore.SignalR;
- using Senparc.WebSocket.SignalR;
- using System.Threading.Tasks;
- namespace Senparc.Weixin.MP.CoreSample.WebSocket.Hubs
- {
- public class SenparcHub : SenparcWebSocketHubBase
- {
- /// <summary>
- /// 给普通网页用的自定义扩展方法 /WebScoket
- /// </summary>
- /// <param name="user"></param>
- /// <param name="message"></param>
- /// <returns></returns>
- public async Task SendCustomMessage(string user, string message)
- {
- await Clients.All.SendAsync("ReceiveCustomMessage", user, message);
- }
- }
- }
这里所添加的 SendCustomMessage 就是给普通网页用的,可以参考官方教程:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/signalr?view=aspnetcore-2.1&tabs=visual-studio,关于页面上的代码以及js文件的开发不再赘述。
可以打开网页 https://sdk.weixin.senparc.com/WebSocket 进行测试,效果如下:

关于 Web 端的 WebSocket 不是本文的重点,这里不再展开,下面看小程序的客户端中如何处理。
小程序客户端
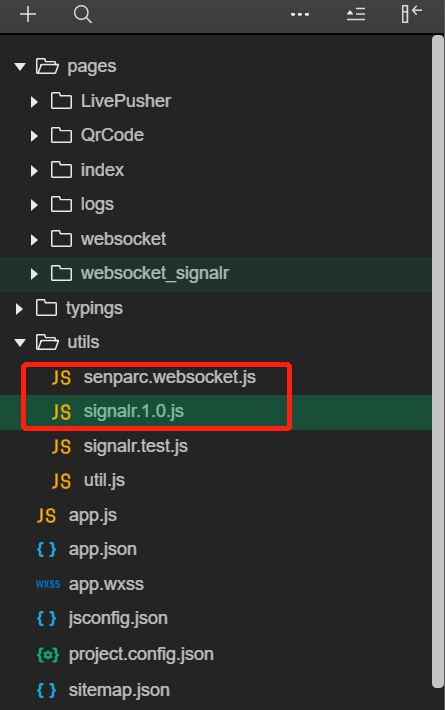
第一步,创建或打开小程序客户端项目,如图:

第二步:在 utils 文件夹中加入加入两个文件:
- signalr.1.0.js 文件(https://github.com/JeffreySu/WeiXinMPSDK/blob/Developer/src/Senparc.Weixin.WxOpen/src/Senparc.Weixin.WxOpen.AppDemo/utils/signalr.1.0.js)
- senparc.websocket.js 文件(https://github.com/JeffreySu/WeiXinMPSDK/blob/Developer/src/Senparc.Weixin.WxOpen/src/Senparc.Weixin.WxOpen.AppDemo/utils/senparc.websocket.js)
注意:signalr.js 文件还在测试中,目前请勿使用!虽然这里的 signalr.1.0.js 使用的并非最新的版本的 js 客户端文件,不过至今为止仍然支持最新的 SignalR nuget 包,可以放心使用。
特别感谢 LcFireRabbit 提供的修改后的 signalr.js 文件!如果对于新版本 js 您有更好的解决方案,也欢迎留言交流!

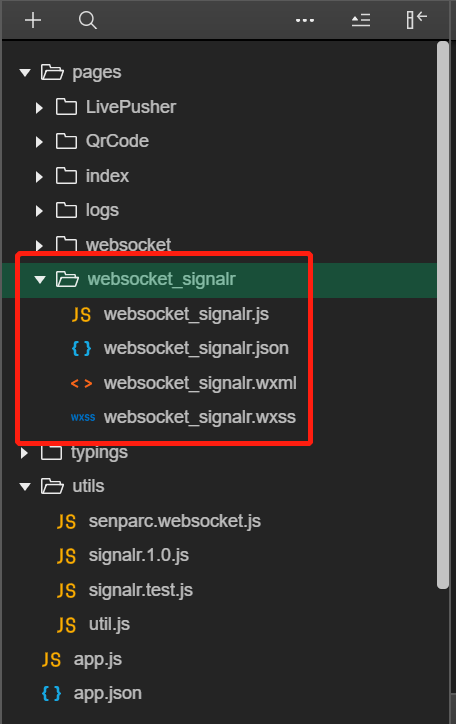
第三步:创建测试页面,见 websocket_signalr 文件夹:

由于源代码都已经提供,这里不再展开,介绍一下和 WebSocket 通讯相关的核心代码,在 websocket_signalr.js 中:
- var signalR = require("../../utils/signalr.1.0.js")
- var senparcWebsocket = require("../../utils/senparc.websocket.js")
- var connection;// Signalr 连接
- var app = getApp()
- var socketOpen = false;//WebSocket 打开状态
- Page({
- data: {
- messageTip: '正在连接中,请等待...',
- messageTextArr: [],
- messageContent: 'TEST',
- userinfo: {}
- },
- //sendMessage
- formSubmit: function (e) {
- var that = this;
- console.log('formSubmit', e);
- if (socketOpen) {
- var text = e.detail.value.messageContent;//必填,获得输入文字
- var sessionId = wx.getStorageSync("sessionId");//选填,不需要可输入''
- var formId = e.detail.formId//选填formId用于发送模板消息,不需要可输入''
- senparcWebsocket.sendMessage(text,sessionId,formId);//发送 websocket 请求
- that.setData({
- messageContent: ''
- })
- } else {
- that.setData({
- messageTip: 'WebSocket 链接失败,请重新连接!'
- })
- }
- },
- onLoad: function () {
- console.log('onLoad')
- },
- onShow:function(){
- console.log('onShow');
- var that = this;
- var hubUrl = wx.getStorageSync('wssDomainName') + "/SenparcHub";//Hub Url
- var onStart = function () {
- console.log('ws started');
- socketOpen = true;
- that.setData({
- messageTip: 'WebSocket 连接成功!'
- })
- };
- connection = senparcWebsocket.buildConnectionAndStart(hubUrl, signalR, onStart);
- //定义收到消息后触发的事件
- var onReceive = function (res) {
- console.log('收到服务器内容:' + res)
- var jsonResult = JSON.parse(res);
- var currentIndex = that.data.messageTextArr.length + ;
- var newArr = that.data.messageTextArr;
- newArr.unshift(
- {
- index: currentIndex,
- content: jsonResult.content,
- time: jsonResult.time
- });
- console.log(that);
- that.setData({
- messageTextArr: newArr
- });
- };
- senparcWebsocket.onReceiveMessage(onReceive);
- //WebSocket 连接成功
- wx.onSocketOpen(function (res) {
- console.log('WebSocket 连接成功!')
- })
- //WebSocket 已关闭
- wx.onSocketClose(function (res) {
- console.log('WebSocket 已关闭!')
- socketOpen = false;
- })
- //WebSocket 打开失败
- wx.onSocketError(function (res) {
- console.log('WebSocket连接打开失败,请检查!')
- })
- }
- })
其中:
- 第 1 行引入之前创建的 signalr.1.0.js 文件。
- 第 2 行引入之前创建的 senparc.websocket.js 文件。
- 第 15 行由点击了界面上的【发送】按钮之后,触发提交form表单的事件(不使用form也可以,只是无法获取到formId,并用于发送模板消息)。
- 第 19-21行准备了 3 个参数:text、sessionId、formId
- 第 22 行使用封装好的 senparcWebsocket 进行 WebSocket 消息发送, Senparc.WebScoket 的方法内部能够自动处理的格式,必须严格按照此格式设置,可以通过修改 senparc.websocket.js 增加属性,但是目前已经提供的属性不能减少(FormId 如果没有可以留空)。
- 第 36 行开始,我们把 websocket 的连接和设置代码放在了 onShow() 事件中,而不是 onLoad(),这样可以确保用户每次回到此页面都能够正确获得连接。当然为了节省开销,我们也可以在 onLoad() 中启动连接,并在 onShow() 中对连接状态进行判断,这里是简化的做法。
- 第 40 行,设置 SenparcHub 的连接地址。
- 第 41-47 行,设置连接成功后的事件代码。
- 第 48 行,正式启动 WebSocket 连接。
- 第 51-67 行,设置收到 WebSocket 消息后的触发事件代码。
- 第 69-82 行,使用微信官方的接口进行连接状态的监控。
以上效果可以扫描下方二维码,授权登录后,点击【WebSocket】按钮进行体验(可开多个手机微信进行测试,但建议不要在一台上多开,微信的 websocket 限制比较多)。

微信小程序开发QQ群:108830388
列教程索引
地址:http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index.html
- Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二):成为开发者
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
- Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler
- Senparc.Weixin.MP SDK 微信公众平台开发教程(七):解决用户上下文(Session)问题
- Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十):多客服接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十二):OAuth2.0说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十三):地图相关接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十四):请求消息去重
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十九):MessageHandler 的未知类型消息处理
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十二):如何安装 Nuget(dll) 后使用项目源代码调试
Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)的更多相关文章
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明
这里所说的高级接口是指面向通过认证的服务号开通的高级功能. 高级功能大致可以分类为: 用户接口 分组接口 客服接口(有别于之前介绍的多客服) 群发接口 多媒体接口 二维码接口 模板消息接口(不是所有账 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
在Senparc.Weixin.dll v4.5.7版本开始,我们提供了Web代理功能,以方便在受限制的局域网内的应用可以顺利调用接口. 有关的修改都在Senparc.Weixin/Utilities ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
前不久微信上线了个性化菜单接口,Senparc.Weixin SDK也已经同步更新. 本次更新升级Senparc.Weixin.MP版本到v13.5.2,依赖Senparc.Weixin版本4.5.4 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
要对接微信公众平台的"开发模式",即对接到自己的网站程序,必须在注册成功之后(见Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册),等待官方 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
============= 以下写于2013-07-20 ============= 这一篇文章其实可以写在很前面,不过我还是希望开发者们尽多地了解清楚原理之后再下手. 通过上一篇Senparc.W ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
Senparc.Weixin.MP SDK已经涵盖了微信6.x的所有公共API. 整个项目的源代码以及已经编译好的程序集可以在这个项目中获取到:https://github.com/JeffreySu ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler
上一篇<Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK>我们讲述了如何使用Senparc.Weixin.MP SDK ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(七):解决用户上下文(Session)问题
从这篇文章中我们已经了解了微信公众平台消息传递的方式,这种方式有一个先天的缺陷:不同用户的请求都来自同一个微信服务器,这使得常规的Session无法使用(始终面对同一个请求对象,况且还有对方服务器Co ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明
一.基础说明 这里说的“通用接口(CommonAPIs)”是使用微信公众账号一系列高级功能的必备验证功能(应用于开发模式). 我们通过微信后台唯一的凭证,向通用接口发出请求,得到访问令牌(Access ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
上一篇<Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明>介绍了如何通过通用接口获取AccessToken,有了AccessToken,我们就可以来操作 ...
随机推荐
- WPF属性(一)依赖属性
原文:WPF属性(一)依赖属性 依赖属性是一种可以自己没有值,并能通过使用Binding从数据源获得值的属性,拥有依赖属性的对象称为依赖对象,在传统开发中,一个对象所占用的内存在调用new操作符进行实 ...
- 浅谈Android高通(Qualcomm)和联发科(MTK)平台
一款CPU好不好是要从多个方面考虑的,并不是说简简单单看一个主频.几个核心数就完了,更重要的是它的综合实力到底有多强,这里面当然也会牵扯到价格问题,性能相似当然是便宜的获胜,这是毋庸置疑的. 事实上, ...
- Python爬虫: "追新番"网站资源链接爬取
“追新番”网站 追新番网站提供最新的日剧和日影下载地址,更新比较快. 个人比较喜欢看日剧,因此想着通过爬取该网站,做一个资源地图 可以查看网站到底有哪些日剧,并且随时可以下载. 资源地图 爬取的资源地 ...
- ubuntu 16.04 android studio 开发环境搭建
安装步骤: 1. 安装 Java developer kit 2.安装 Android developer kit 3.安装 Android studio 4.真机调试 第一次用Linux,命令基本不 ...
- C#高性能大容量SOCKET并发(七):协议字符集
原文:C#高性能大容量SOCKET并发(七):协议字符集 UTF-8 UTF-8是UNICODE的一种变长字符编码又称万国码,由Ken Thompson于1992年创建.现在已经标准化为RFC 362 ...
- 深度网络中的Tricks
数据增强(Data augmentation) 预处理(Pre-processing) 初始化(Initializations) 训练中的Tricks 激活函数(Activation function ...
- C++虚函数表解析(图文并茂,非常清楚)( 任何妄图使用父类指针想调用子类中的未覆盖父类的成员函数的行为都会被编译器视为非法)good
C++中的虚函数的作用主要是实现了多态的机制.关于多态,简而言之就是用父类型别的指针指向其子类的实例,然后通过父类的指针调用实际子类的成员函数.这种技术可以让父类的指针有“多种形态”,这是一种泛型技术 ...
- NSmutableArray 的实现原理机制
古老的C数组: 优点:查询速度很快,直接通过下表找到对应的值 缺点:修改.删除数据很慢,需要移动基于所有的其他的元素 插入和删除一个元素,需要移动后面所有的元素 改进的目标:实现快速增加,删除 N ...
- 下载Cloudera Repo
wget http://archive-primary.cloudera.com/gplextras5/redhat/6/x86_64/gplextras/cloudera-gplextras5.re ...
- ansible(一)
一.目的 代码发布系统 二.准备工作:干净的虚拟机准备4个 准备一个虚拟机后克隆出另外三个,注意,克隆前要将虚拟机关机 三.可以用来代码发布的工具 puppet ansible slatstack 四 ...
