加速自己的hexo,使用GitHub+Coding实现国内外网站加速
在配置好hexo之后,我们发现访问网站很慢,但又不是我们使用的主题的问题,那么就是网络环境的影响,即使我们使用了CDN加速,但还是没有我们国内的网站访问起来快速,(听说去美国的服务器要经过太平洋下面的区域,那访问起来也算是挺快了啊),那我们就可以让我们的网站在国内和国外各备份一份,然后国内的用户访问国内的,国外的用户访问国外的网站
1. 创建项目
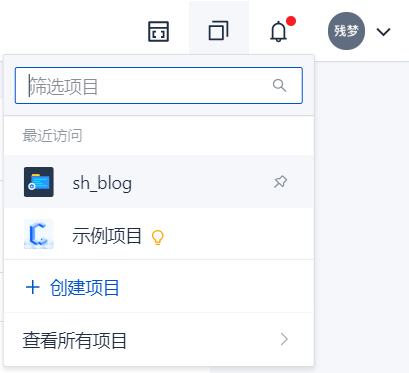
进入 Coding 官网点击个人版登陆,没有账号就注册一个并登录,由于 Coding 已经被腾讯收购了,所以登录就会来到腾讯云开发者平台,点击创建项目

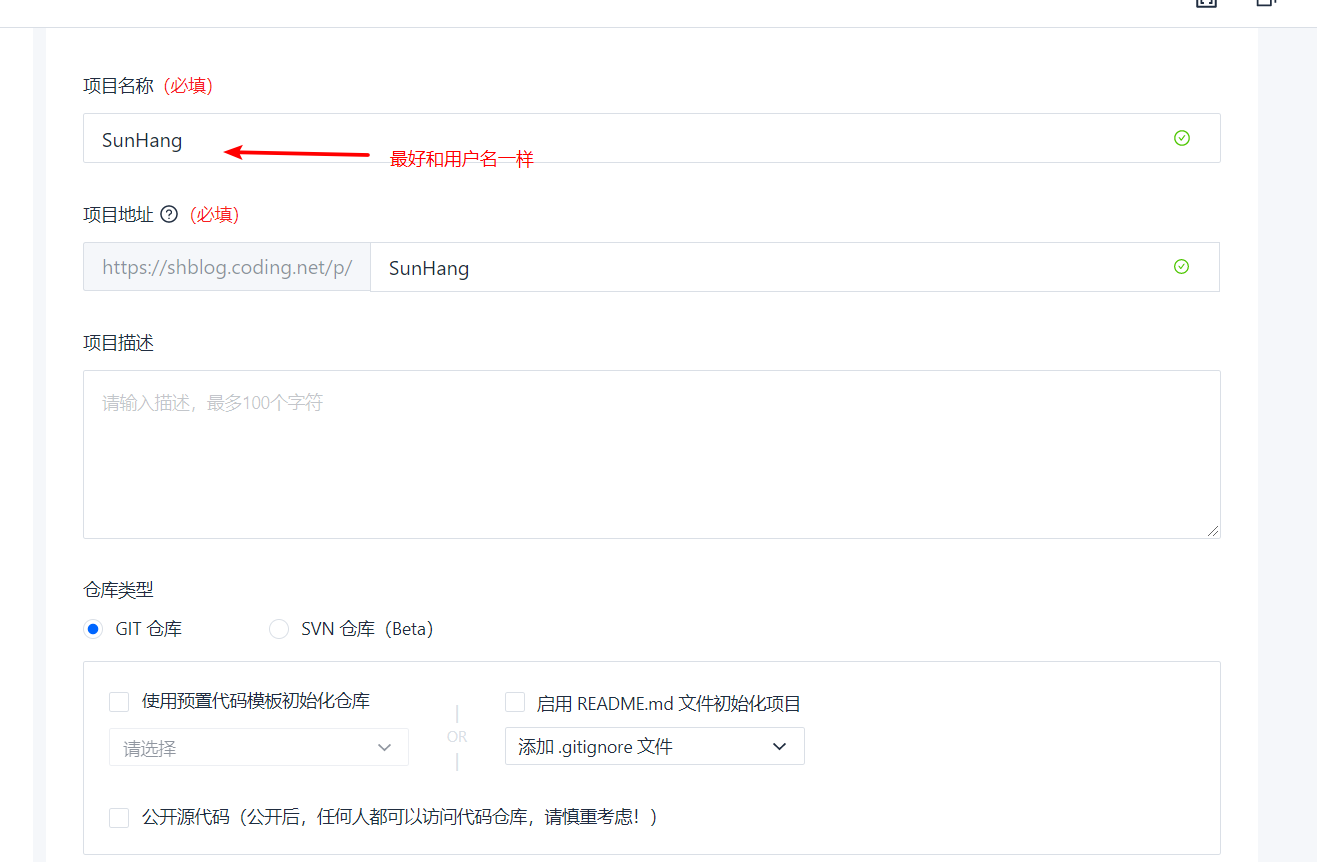
项目名称建议和你的用户名一致,这样做的好处是:到时候可以直接通过 user_name.coding.me 访问你的博客,如果项目名与用户名不一致,则需要通过 user_name.coding.me/project_name 才能访问,项目描述可以随便写

2. 配置公匙
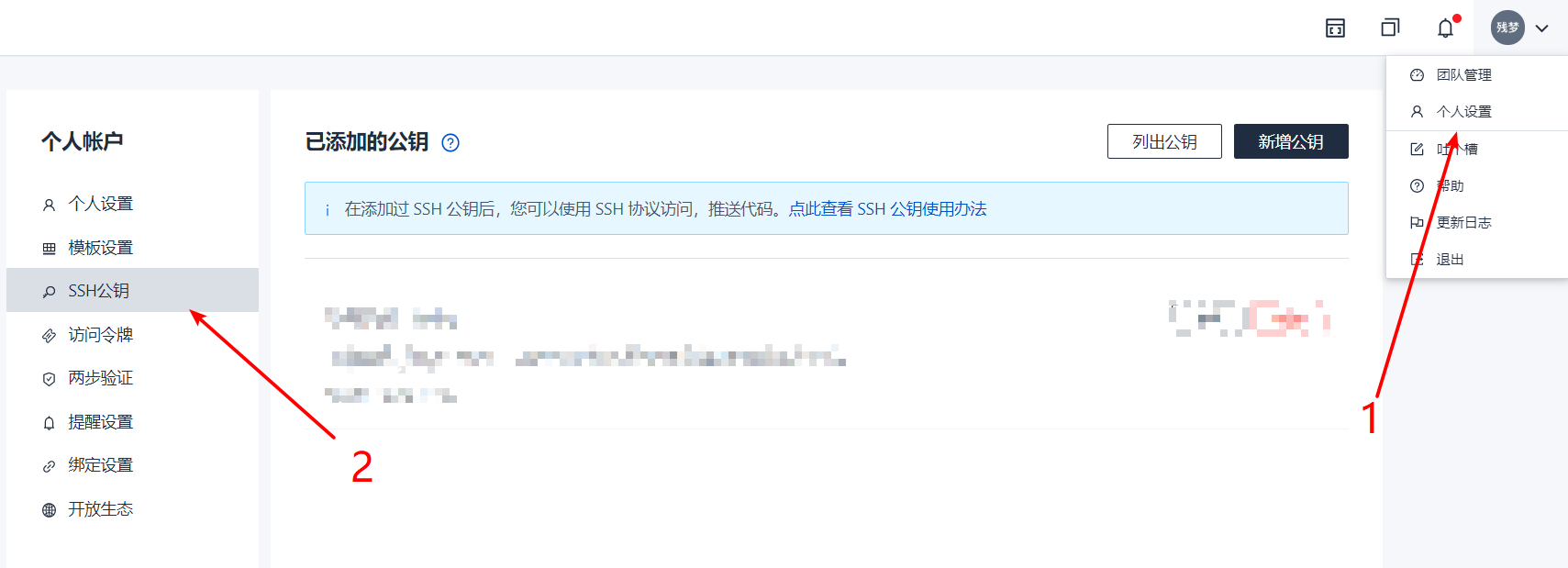
配置 SSH 公钥方法与 GitHub Pages 的方式差不多,点击你的头像,依次选择【个人设置】-【SSH公钥】-【新增公钥】

PS:公钥储存位置一般在 C:\Users\用户名.ssh 目录下的 id_rsa.pub 文件里,用记事本打开复制其内容即可
3.配置 _config.yml
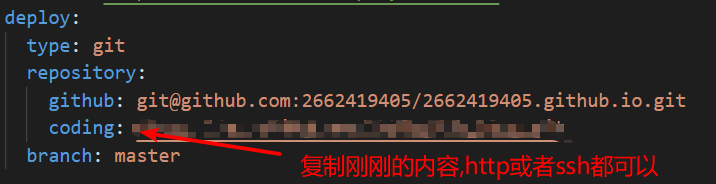
进入你的项目,在右下角有选择连接方式,选择 SSH 方式(HTTPS 方式也可以,但是这种方式有时候可能连接不上,SSH 连接不容易出问题),一键复制,然后打开你本地博客根目录的 _config.yml 文件,找到 deploy 关键字,添加 coding 地址:coding: git@git.dev.tencent.com:user_name/user_name.git,也就是刚刚复制的 SSH 地址


添加完成后先执行命令 hexo clean 清理一下缓存,然后执行命令 hexo g -d 将博客双线部署到 Coding Pages 和 GitHub Pages,如下图所示表示部署成功:
4.开启 Coding Pages
进入你的项目,在代码栏下选择 Pages 服务,一键开启 Coding Pages,等待几秒后刷新网页即可看到已经开启的 Coding Pages,

5.绑定域名并开启 HPPTS
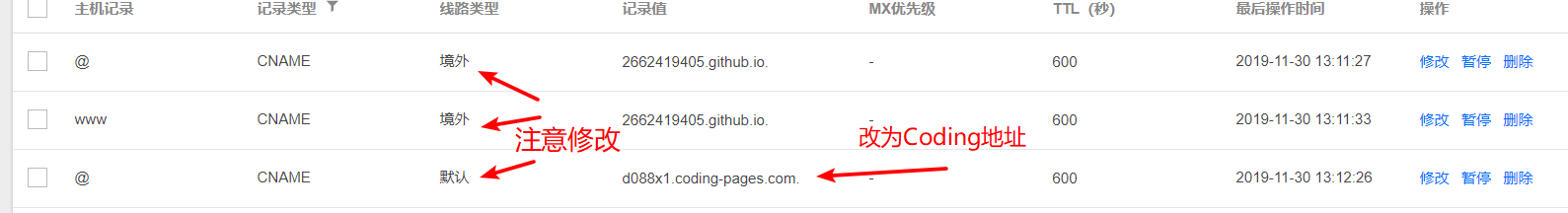
首先在你的域名 DNS 设置中添加一条 CNAME 记录指向 Coding给的地址,解析路线选择默认,将 GitHub 的解析路线改为境外,这样境外访问就会走 GitHub,境内就会走 Coding,也有人说阿里云是智能解析,自动分配路线,如果解析路线都是默认,境外访问同样会智能选择走 GitHub,境内走 Coding,我没有验证过,有兴趣的可以自己试试,我的解析如下图所示:

然后点击静态 Pages 应用右上角的设置,进入设置页面,这里要注意,如果你之前已经部署到了 GitHub Pages 并开启了 HTTPS,那么直接在设置页面绑定你自己的域名,SSL/TLS 安全证书就会显示申请错误,如下图所示,没有申请到 SSL 证书,当你访问你的网站时,浏览器就会提示不是安全连接
申请错误原因是:在验证域名所有权时会定位到 Github Pages 的主机上导致 SSL 证书申请失败
正确的做法是:先去域名 DNS 把 GitHub 的解析暂停掉,然后再重新申请 SSL 证书,大约十秒左右就能申请成功,然后开启强制 HTTPS 访问

加速自己的hexo,使用GitHub+Coding实现国内外网站加速的更多相关文章
- 使用hexo搭建github个人博客网站
搭建步骤: 1>Mac或win电脑一台,本文以mac为例. 2>下载安装Git和Node 3>安装hexo 4>注册登录GitHub,创建一个仓库,库名格式为:GitHub用户 ...
- 博客 | 基于Travis CI实现Hexo在Github和Coding的同步自动化部署
文章目录 完成Hexo主题安装和配置 基于Travis CI实现同步部署 参考内容 相关链接 待补充 完成Hexo主题安装和配置 如果您还没有安装Hexo环境,请参考Hexo文档安装,也给出这样两篇博 ...
- 使用Travis CI自动部署Hexo到GitHub
原文链接(转载请注明出处):使用Travis CI自动部署Hexo到GitHub 前言 使用 hexo + gitPages 搭建个人博客的人都知道,每当要发表一篇博文,第一步得手动使用 hexo g ...
- 使用Hexo搭建Github静态博客
1. 环境环境 1.1 安装Git 默认配置就好 1.2 安装node.js 下载:http://nodejs.org/download/ 安装时直接保持默认配置即可. 2. 配置Github 1.1 ...
- HEXO与Github.io搭建个人博客
HEXO与Github.io搭建个人博客 HEXO搭建 HEXO是基于Node.JS的一款简单快速的博客框架,能够支持多线程,支持markdown,可以将生成的静态网页发布到github.io以 ...
- 将Hexo网站托管到Coding.net
只需要注册coding.net,然后建立一个名为用户名+coding.me的仓库即可,需要注意的是 coding.net的pages仓库只能有一个master分支 开始使用 Coding Pages官 ...
- 基于Hexo和Github搭建博客
搭建自己的个人博客. 准备工作 确保电脑需要已下载安装node和npm.查看安装是否成功,windows只需在命令行输入以下两条命令即可. 1 2 $ node -v $ npm -v 安装hexo ...
- Linux下使用Hexo搭建github博客
找到一篇靠谱的博客,备份一下: ---------以下原文------------------ Nodejs安装 因为hexo是基于nodejs的应用,所以要先安装nodejs才可以.我这里以Ubun ...
- 使用hexo在github上写blog
使用hexo在github上写blog 安装nodejs http://nodejs.org/ 安装hexo npm install -g hexo 创建bolg文件夹 安装完成后在自己的工作目录创建 ...
随机推荐
- iOS AOP实战
AOP: 面向切面编程,偏向于处理业务的某个阶段 适用场景: 1. 参数校验:网络请求前的参数校验,返回数据的格式校验等等 2. 无痕埋点:统一处理埋点,降低代码耦合度 3. 页面统计:帮助统计页面访 ...
- Cesium 加载 gltf 模型
var viewer = new Cesium.Viewer('cesiumContainer', { /*帮助*/ navigationHelpButton: true, baseLayerPick ...
- 搭建虚拟机+静态IP+XShell管理虚拟机+jdk+tomcat热部署
第一步:搭建虚拟机 大家可以参考http://blog.csdn.net/u012453843/article/details/68947589这篇博客进行学习 第二步:配置静态IP并且要能上网 大家 ...
- ORA-27468: ""."" is locked by another process
You have a scheduler job that generated an error. When the error occurred, you attempted to disable ...
- ElasticSearch: SearchContextMissingException[No search context found for id [173690]]
这个原因是scroll的时间设置不够久,设久一些就可以了. ----------------------------------- 原文:https://www.cnblogs.com/chenmz1 ...
- 史上最全Oracle数据泵常用命令
本文转自https://blog.csdn.net/Enmotech/article/details/102848825 墨墨导读:expdp和impdp是oracle数据库之间移动数据的工具,本文简 ...
- 逆向学习周记-C语言空函数
实验环境:WIN7虚拟机 软件:VC6 首先在VC6里面写一个空函数Fun(): F7编译运行一下,没有出错,接着在函数处使用F9下断点,使程序运行到Fun函数时停下. 接着F5开始运行这个程序 程序 ...
- 编译出错:must be index or base register
指令 mov ds:[dx],dx 原因:上述指令使用寄存器相对寻址方式,只能使用BX,BP,SI,DI 方括号里必须是变址(index,指SI, DI)或基址(base,指BX, BP)寄存器 正确 ...
- PHPStorm 初遇 Xdebug (xdebug代码调试及性能分析)
centos 7 下PHP7安装xdebug # 下载xdebug wget https://xdebug.org/files/xdebug-2.7.2.tgz # 解压 tar -xf xdebug ...
- 面试知识点 html css(经常更新)
1.HTML5语义化 什么是语义化 用合理.正确的标签来展示内容,比如h1~h6定义标题 好处 易于用户阅读,样式丢失的时候能让页面呈现清晰的结构. 有利于SEO,搜索引擎根据标签来确定上下文和各个关 ...
