使用Visual Studio Code进行远程开发
微软的VS code能够适应不同开发环境,提供对多种语言的支持,使得使用VS code开发变得很流行了。因为各种原因(比如在本地设置开发环境困难,或者繁琐,或者开发环境没有图形界面),我们可能需要远程开发。当然我们可以ssh远程登陆到开发环境,用vim编辑并开发,但这样肯定放弃了集成开发环境的各种优势。幸好VS code提供了三个新扩展,来帮助我们进行远程开发。它们支持在容器中、远程物理或虚拟机上以及在Windows中的Linux子系统(WSL)上进行无缝开发。
但是现在使用这些远程扩展需要使用VS code insiders版本,以后可能会在最终版本提供支持。
远程开发扩展包包含了三个扩展:
- Remote-SSH:通过SSH远程连接到物理或者虚拟机
- Remote-Containers:连接Docker容器进行开发
- Remote-WSL:使用Windows 中的Linux子系统(WSL)作为完整的开发环境
简单介绍一下如何使用Remote-SSH。这个扩展是我们可以打开任何安装有SSH服务的远端机器,虚拟机,或者容器上的目录,并且可以使用VS code所有特性,也可以处理远端机器的任意文件和目录。
- 本地机器当然要有SSH客户端。
- 安装VS code insiders版本。
- 安装Remote-SSH扩展
Remote-SSH扩展需要密钥认证方式。以本地是windows环境,远程开发环境是linux为例。本地的公钥一般存储在%USERPROFILE%\.ssh\id_rsa.pub。如果公钥不存在,通过以下命令生成密钥对:
ssh-keygen -t rsa -b 4096
然后用以下命令把本地公钥加入到远端认证key的文件
ssh-copy-id username_on_host@host_ip
OK,准备工作就完成了!
在界面左边栏下面选择Command Palette或者按F1键打开Command Palette,运行Remote-SSH: Connect to Host...输入username@hostname,回车。如果连接成功,会打开一个新的VS code窗口,左下角状态栏会显示SSH连接状态。如果打开一个terminal,会显示远程机器的terminal。可以使用所有的VS code的功能完成开发调试工作。

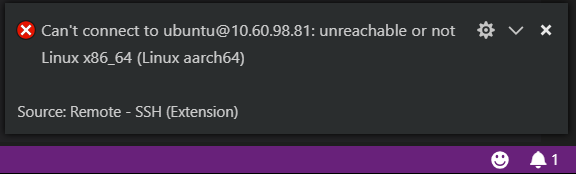
遗憾的是,Remote-SSH扩展只支持x86_64架构的基于linux的OS。如果是其他的架构的系统,会弹出一个失败的信息。

这种情况下,注定是无法使用VS code的全部功能的。不过可以使用Remote Workspace扩展,把VS code当做一个远程的文本编辑器来使用,就好像在本地编辑一样。使用这个扩展,需要建立一个.code-workspace文件,把远程工程路径写入uri键值对,支持常见的FTP,FTPs,SFTP协议。通过菜单File >> Open Workspace...打开建立的.code-workspace文件即可。
使用Visual Studio Code进行远程开发的更多相关文章
- 使用 Visual Studio Code 进行远程开发
使用 Visual Studio Code 进行远程开发 在完成了 AT 指令入门的学习之后,接下来就要使用 AT 指令进行 Socket 通信了.问题在于,之前 .NET 的 Socket 编程只需 ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- 新成员!Visual Studio Code --跨平台的开发工具(支持OSX, Linux 和 Windows)
原文出处:新成员!Visual Studio Code --跨平台的开发工具(支持OSX, Linux 和 Windows) 这是我的文章备份 http://www.dotblogs.com.tw/ ...
- Visual Studio Code和Docker开发asp.net core和mysql应用
Visual Studio Code和Docker开发asp.net core和mysql应用 .net猿遇到了小鲸鱼,觉得越来越兴奋.本来.net猿只是在透过家里那田子窗看外面的世界,但是看着海峡对 ...
- Windows下visual studio code搭建golang开发环境
Windows下visual studio code搭建golang开发环境 序幕 其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),导致一些包无法安装 ...
- Visual Studio Code配置 HTML 开发环境
Visual Studio Code配置 HTML 开发环境 https://v.qq.com/x/page/l0532svf47c.html?spm=a2h0k.11417342.searchres ...
- Visual Studio Code配置GoLang开发环境
Visual Studio Code配置GoLang开发环境 在Visual Studio Code配置GoLang开发环境 作者:chszs,未经博主允许不得转载.经许可的转载需注明作者和博客主页: ...
- Visual Studio Code 做PHP开发
Visual Studio Code 做PHP开发 1. 在Windows 10环境下安装PHP: 1. 下载自己中意的PHP版本:http://windows.php.net/download (我 ...
- 教你用Visual Studio Code做PHP开发 - 微软官方工具,IDE中的黑马
转载于:http://bbs.wfun.com/thread-902655-1-1.html,仅供自己备忘 本文为我在智机网的原创 ] 关于Visual Studio Code,可能有的开发者很陌生 ...
随机推荐
- CNN卷积神经网络的构建
1.卷积神经网络由输入层,卷积层,激活函数,池化层,全连接层组成. input(输入层)--conv(卷积层)--relu(激活函数)--pool(池化层)--fc(全连接层) 2.卷积层: 主要用来 ...
- SpringBoot整合邮件发送
本节介绍SpringBoot项目如何快速配置和发送邮件,包括简单的邮件配置.发送简单邮件.发送HTML邮件.发送携带附件的邮件等. 示例源码在:https://github.com/laolunsi/ ...
- Tomcat下载安装并部署到IDEA(附带idea两种热部署设置方法)
目录 Tomcat下载教程 Tomcat安装教程 Tomcat热部署到IDEA idea两种热部署设置方法 使用Idea的时候,修改了代码,需要反复的重启Tomcat,查看效果,是不是贼烦?还记得刚上 ...
- Rancher1-简单介绍-认识rancher
认识rancher 一.简介 1.什么rancher Rancher是一个开源软件平台,使组织能够在生产中运行和管理Docker和Kubernetes.使用Rancher,组织不再需要使用一套独特的开 ...
- 鲲鹏来了,在EulerOS试用.NETCore-3.1
在EulerOS试用.NETCore-3.1 前言 EulerOS其实出来有一段时间了,一直在关注,单是仅仅也只是停留在观望的阶段,目前还没有接入的打算:正好看到园子里的兄弟分享了华为云免费试用的活动 ...
- SpringBean生命周期及作用域
bean作用域 在Bean容器启动会读取bean的xml配置文件,然后将xml中每个bean元素分别转换成BeanDefinition对象.在BeanDefinition对象中有scope 属性,就是 ...
- C#中关于值类型和引用类型的区别
小声哔哔 一直以来对于值类型与引用类型之间的区别都不是特别清晰,直到踩了坑.... 正好最新闲暇,便想着梳理梳理这一两年来遇到的奇葩问题和解决方案,顺便就把它给拎出来记一下,免得以后再摔跤 值类型与引 ...
- 布隆过滤器的demo
/** * 缓存击穿 * @author * */ @RunWith(SpringJUnit4ClassRunner.class) @ContextConfiguration(locations = ...
- 十年Java程序员-带你走进Java虚拟机-类加载机制
类的生命周期 1.加载 将.class文件从磁盘读到内存 2.连接 2.1 验证 验证字节码文件的正确性 2.2 准备 给类的静态变量分配内存,并赋予默认值 2.3 解析 类装载器装入类所引用的其它所 ...
- iview可收缩侧边菜单实现(支持二级菜单)
想用iview做一个可以伸缩的侧边菜单栏,效果如下: 1.侧边栏收缩前:可以通过点击菜单分类展开子菜单项: 2.可以让用户点击图标动态收缩菜单栏: 3.侧边栏收缩后:只显示菜单分类的图标,鼠标放置在菜 ...
