webapi 参数传递详解
原因
经常有朋友遇到webapi参数传递问题,自己也碰到过一些坑,在此记录下正确的姿势,简单参数传递相信没有人会有问题,容易出现问题的是对象参数和表单参数。
1、WebApi5.2.3有FromBody和无FromBody
控制器代码如下:
public class ValuesController : ApiController
{
// POST api/values
[HttpPost]
[Route("~/api/Values/Post")]
public UserModel Post(UserModel value)
{
return value;
}
[HttpPost]
[Route("~/api/Values/Put")]
// PUT api/values/5
public UserModel Put([FromBody]UserModel value)
{
return value;
}
} public class UserModel
{
public string UserName { get; set; } public string Password { get; set; }
}
对应的JS请求代码如下,对于有FromBody的Put请求来说,两种请求方式都是可以的:
<script type="text/javascript">
$(function () {
$('#btnPost').click(function () {
$.ajax({
url: '/api/Values/Post',
data: {
UserName: 'Admin',
Password: '123456'
},
method: 'POST',
dataType: 'json'
}).done(function (result) {
$('#txtPost').val(JSON.stringify(result));
})
})
$('#btnPostFromBody').click(function () {
$.ajax({
url: '/api/Values/Put',
data: {
UserName: 'Admin',
Password: '123456'
},
method: 'POST',
dataType: 'json'
}).done(function (result) {
$('#txtPostFromBody').val(JSON.stringify(result));
})
$.ajax({
url: '/api/Values/Put',
data: JSON.stringify({
UserName: 'Admin',
Password: '123456'
}),
method: 'POST',
dataType: 'json',
contentType: 'application/json'
}).done(function (result) {
$('#txtPostFromBody').val(JSON.stringify(result));
})
})
})
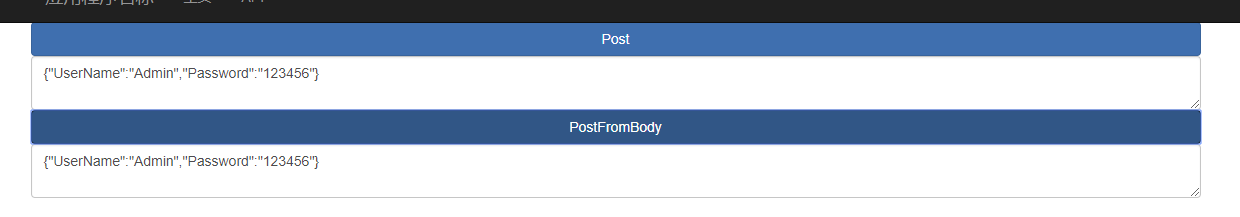
有图有真相

2、Asp .Net Core 有FromBody和无FromBody
服务端代码如下:
public class ValuesController : Controller
{
// POST api/values
[HttpPost]
[Route("~/api/Values/Post")]
public UserModel Post(UserModel value)
{
return value;
}
[HttpPost]
[Route("~/api/Values/Put")]
// PUT api/values/5
public UserModel Put([FromBody]UserModel value)
{
return value;
}
} public class UserModel
{
public string UserName { get; set; } public string Password { get; set; }
}
js请求代码有所不同,FromBody不再提供兼容支持 只能采用application/json方式提交:
$('#btnPost').click(function () {
$.ajax({
url: '/api/Values/Post',
data: {
UserName: 'Admin',
Password: '123456'
},
method: 'POST',
dataType: 'json'
}).done(function (result) {
$('#txtPost').val(JSON.stringify(result));
})
})
$('#btnPostFromBody').click(function () {
$.ajax({
url: '/api/Values/Put',
data: JSON.stringify({
UserName: 'Admin',
Password: '123456'
}),
method: 'POST',
dataType: 'json',
contentType: 'application/json'
}).done(function (result) {
$('#txtPostFromBody').val(JSON.stringify(result));
})
})
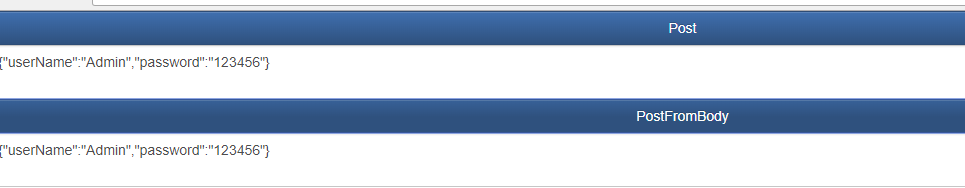
调用结果:

3、Asp .Net Core 之From表单
有时候难免有上传文件的需求,对象存储这个嘛有的时候客户不愿意多花钱或者把文件存到别人的服务器上,只能自己存了。为了少点垃圾文件还是和表单一起提交吧。
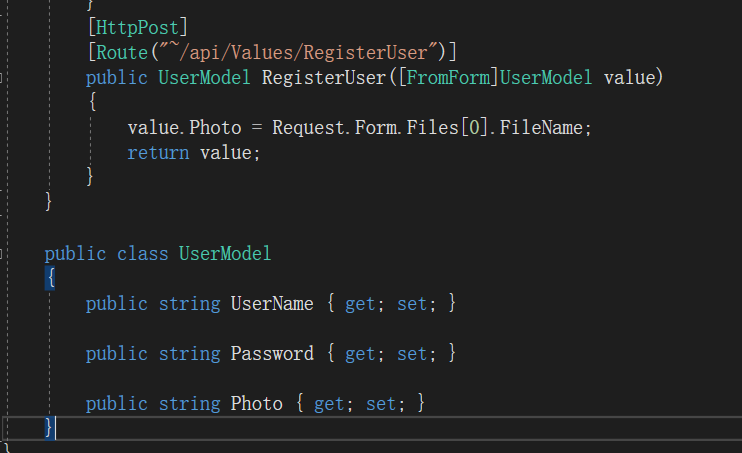
控制器代码:

js请求代码,注意红字:
$('#btnFromForm').click(function () {
var data = new FormData();
data.append('UserName', 'Admin');
data.append('Password', '123456');
data.append('Photo', document.getElementById('txtPhoto').files[0]);
$.ajax({
url: '/api/Values/RegisterUser',
data: data,
method: 'POST',
dataType: 'json',
contentType: false,
processData: false
}).done(function (result) {
$('#txtFromForm').val(JSON.stringify(result));
})
})
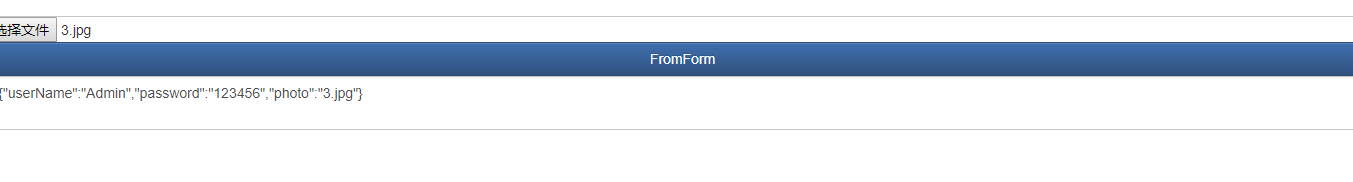
请求结果:

最后说一句:接口的参数如果是对象,参数名一定不能与改对象的属性名相同(不区分大小写),否则属性的值会全部为null,我猜是微软认为有循环依赖了。比如以上例子中,UserModel中含有UserName,Password,Photo属性,则接口中UserModel参数的名字一定不能是UserName,Password,Photo(不区分大小写),曾经被这个问题坑了2天。
webapi 参数传递详解的更多相关文章
- 开箱即用Bumblebee独立部署搭建webapi网关详解
在之前的章节里都是讲述如何在程序中使用Bumblebee来构建一个Webapi网关:但这样显然有些麻烦,毕竟很多时候可能只需要一个简单负载处理,还需要写个程序针对服务进行编写代码或配置的确是比较麻烦的 ...
- C/C++中函数参数传递详解(二)
昨天看了内存管理的有关内容,有一点了解,但不是很深入,发现之前写代码时有很多细节问题没有注意到,只知道这样做可以实现功能,却不知道为什么可以这样,对于采用自己的方法造成的隐患也未知,更不晓得还有其他方 ...
- Java学习之参数传递详解
Java中的参数传递问题: 基本类型:形式参数的改变对实际参数没有影响.在参数传递过程中,形参和实参占用了两个完全不同的内存空间. 引用类型:形式参数的改变直接影响实际参数.在参数传递的过程中,形参和 ...
- go语言:函数参数传递详解
参数传递是指在程序的传递过程中,实际参数就会将参数值传递给相应的形式参数,然后在函数中实现对数据处理和返回的过程.比较常见的参数传递有:值传递,按地址传递参数或者按数组传递参数. 1.常规传递 使用普 ...
- C/C++中函数参数传递详解(一)
*在定义时使用代表指针类型,其他情况代表取内容.&在定义时使用代表引用(别名),在其他情况代表取地址 在编写个人函数的时候,你将会受到C++中的一条基本的原则的限制:在默认的情况下,变量只能以 ...
- 菜鸟学习-C语言函数参数传递详解-结构体与数组 分类: C/C++ Nginx 2015-07-14 10:24 89人阅读 评论(0) 收藏
C语言中结构体作为函数参数,有两种方式:传值和传址. 1.传值时结构体参数会被拷贝一份,在函数体内修改结构体参数成员的值实际上是修改调用参数的一个临时拷贝的成员的值,这不会影响到调用参数.在这种情况下 ...
- JavaEE开发之SpringMVC中的路由配置及参数传递详解
在之前我们使用Swift的Perfect框架来开发服务端程序时,聊到了Perfect中的路由配置.而在SpringMVC中的路由配置与其也是大同小异的.说到路由,其实就是将URL映射到Java的具体类 ...
- web项目中的执行流程参数传递详解
还是从这个图开始讲解: struts2中有一个存放数据的中心:值栈.(值栈里面有map和对象栈) 首先:值栈的作用范围是一个请求:request作用域(一个请求是代表的一个过程,即页面点击到数据返回到 ...
- JavaScript-event参数传递详解
onmouseover="over(event)" onmouseout="out(event)" onclick="change(event)&qu ...
随机推荐
- Java集合系列(一)List集合
List的几种实现的区别与联系 List主要有ArrayList.LinkedList与Vector几种实现. ArrayList底层数据结构是数组, 增删慢.查询快; 线程不安全, 效率高; 不可以 ...
- 【原创】NES第一波:如何用通用型6502宏汇编器,制用NES/FC游戏。
在163的博客关了呀.在这边重新开张了. 以后若网友有什么要长篇解答的问题,也在这儿作答. 作为第一波原创文章,我打算做一次小白示范.那就是一步一步的展示某个汇编编译器的用法. 一.科普 很多人认为程 ...
- git之coding.net的使用
先在Coding上创建个项目 现在是这样,我本地有个项目Project(/Users/huang/Desktop/Project),我想把它上传到刚创建的项目里,以后就用git代码托管.可我之 ...
- 关于http 500错误的小结分享
一般情况下,http 500内部服务器(HTTP-Internal Server Error)错误说明IIS服务器无法解析ASP代码,访问一个静态页面试试是否也出现这个问题. 如果访问静态页面没问题, ...
- php sql 类似 mybatis 传参
PHP sql 处理上,没有类似于 java mybatis 的工具,导致进行一些sql 处理时,会有诸多不便, 楼主抽时间写了一个 php 类似 mybatis 的sql 工具,省去了拼装sql 的 ...
- 如何创建Github创库
重点:利用Markdown语言写简单的日常使用的文本 基础写作和语法格式 本篇文章的内容来源于Github的基础写作帮助.如果在观看时有什么问题,可以直接查阅源文件.另外需要说明的是Git对Markd ...
- 并发编程(3)——ThreadPoolExecutor
ThreadPoolExecutor 1. ctl(control state) 线程池控制状态,包含两个概念字段:workerCount(线程有效数量)和runState(表示是否在运行.关闭等状态 ...
- GD32电压不足时烧写程序导致程序运行异常的解决方法
一直使用的GD32F450前段时间遇到这样一个问题,当使用J-Link供电给板子烧写程序之后,程序运行缓慢,就像运行在FLASH高速部分之外一样,但是如果使用外部供电烧写,就不会出现这个问题,而且一旦 ...
- 有关element 的一些问题(随时更新)
<el-input></el-input> input 组件中官方自带的change时间是监听失去焦点之后的value变化,要想一只监听value的值变化的话需要使用 @i ...
- Flink Metrics 源码解析
Flink Metrics 有如下模块: Flink Metrics 源码解析 -- Flink-metrics-core Flink Metrics 源码解析 -- Flink-metrics-da ...
