Vue+webpack项目的多环境打包配置
背景:由于需要将应用部署到线上开发环境、线上测试环境、线上预发环境、线上生产环境,而每个环境的访问地址是不同的。如果每次更改请求地址未免有些繁琐,就考虑在本地进行一次性配置。
代码管理工具:git
代码分支:
1.0-dev // 开发分支
1.0-test // 测试分支
1.0-pre // 预发分支
1.0 // 正式分支
应用部署服务器:阿里云服务器
一、安装依赖:cross-env
使用cross-env解决跨平台设置环境变量的问题
安装:npm i --save-dev cross-env
二、修改项目package.json文件
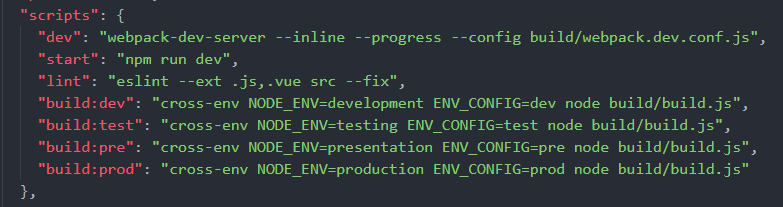
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src --fix",
"build:dev": "cross-env NODE_ENV=development ENV_CONFIG=dev node build/build.js",
"build:test": "cross-env NODE_ENV=testing ENV_CONFIG=test node build/build.js",
"build:pre": "cross-env NODE_ENV=presentation ENV_CONFIG=pre node build/build.js",
"build:prod": "cross-env NODE_ENV=production ENV_CONFIG=prod node build/build.js"
},
如图所示

这里是修改打包命令,以后打包将使用以下命令:
线上开发环境:npm run build:dev
线上测试环境:npm run build:test
线上预发环境:npm run build:pre
线上生产环境:npm run build:prod
NODE_ENV=xxx ENV_CONFIG=xxx 将设置 webpack 打包时的 NODE_ENV、 ENV_CONFIG 环境变量
三、修改项目config配置文件
修改项目config目录下的以下文件
1、 添加test.env.js文件
'use strict'
module.exports = {
NODE_ENV: '"testing"',
ENV_CONFIG: '"test"',
API_ROOT: '"http://(线上测试环境请求地址)"'
}
2、添加pre.env.js文件
'use strict'
module.exports = {
NODE_ENV: '"presentation"',
ENV_CONFIG: '"pre"',
API_ROOT: '"http://(线上预发环境请求地址)"'
}
3、修改dev.env.js文件
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env') // 获取NODE_ENV参数
const env = process.env.NODE_ENV module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
ENV_CONFIG: '"dev"',
API_ROOT: env === 'development' ? '"http://(线上开发环境请求地址)"' : '"/api"' // dev环境配制了服务代理,API_ROOT的api是配制的代理地址
})
4、修改prod.env.js文件
'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG: '"prod"',
API_ROOT: '"http://(线上生产环境请求地址)"'
}
5、修改index.js文件
由于本地运行时会产生浏览器跨域的问题,在此文件中配置服务代理。
dev参数下修改如下配置:
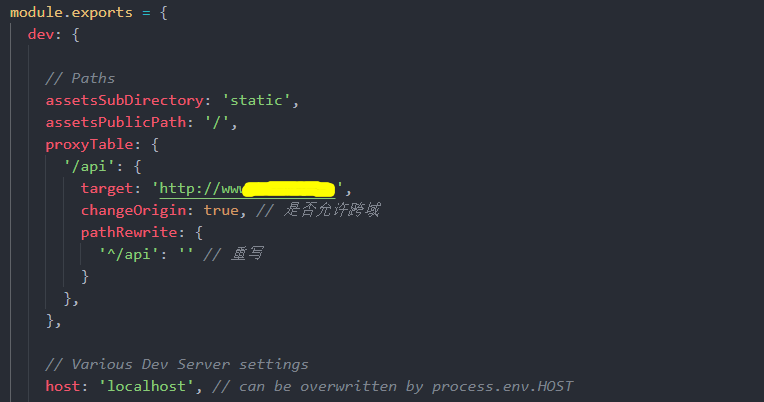
proxyTable: {
'/api': {
target: 'http://(本地开发环境请求地址)',
changeOrigin: true, // 是否允许跨域
pathRewrite: {
'^/api': '' // 重写
}
},
},
// api是配制的代理地址
如下图所示

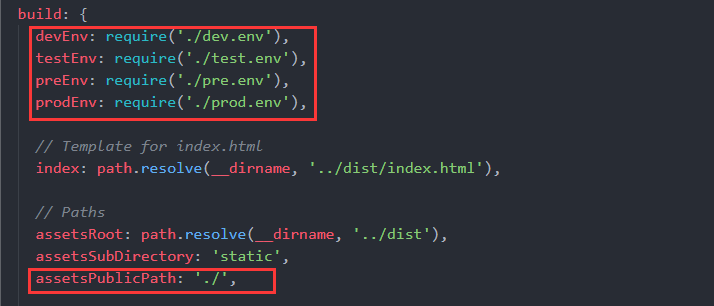
build参数下添加如下参数
devEnv: require('./dev.env'),
testEnv: require('./test.env'),
preEnv: require('./pre.env'),
prodEnv: require('./prod.env'),
参数名与文件名对应,此处参数将在 build/webpackage.prod.conf.js 中使用到
将 build 参数下的 assetsPublicPath 参数值修改为 ’./’
如下图所示

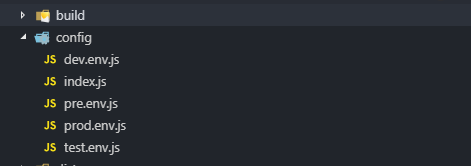
config目录结构如图

四、修改项目build配置文件
修改项目build目录下的以下文件
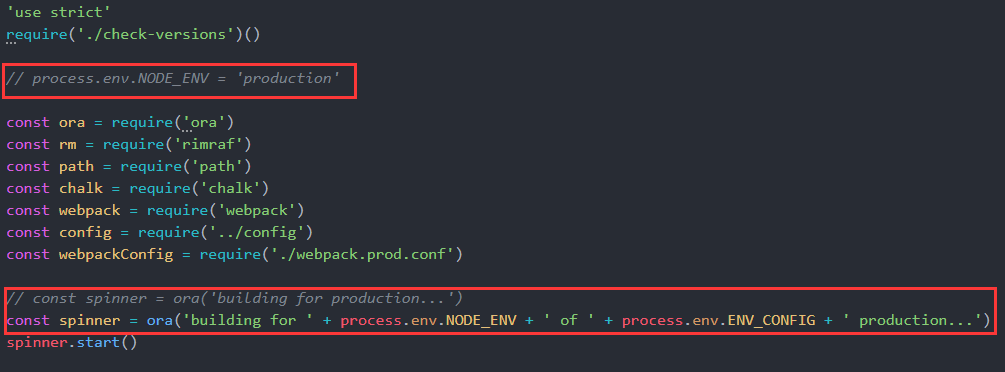
1、 修改build.js文件
// process.env.NODE_ENV = 'production' // 将此行代码注释
// const spinner = ora('building for production...')
const spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.ENV_CONFIG + ' production...')
如图所示

2、修改utils.js文件
添加各打包环境设置
原代码
exports.assetsPath = function (_path) {
const assetsSubDirectory = process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory return path.posix.join(assetsSubDirectory, _path)
} 修改后
exports.assetsPath = function (_path) {
const assetsSubDirectory = process.env.NODE_ENV === 'production' || process.env.NODE_ENV === 'development' || process.env.NODE_ENV === 'testing' || process.env.NODE_ENV === 'presentation'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory return path.posix.join(assetsSubDirectory, _path)
}
这里涉及到打包和本地运行时所读取的config/index.js文件中的assetsSubDirectory参数路径
3、修改webpack.base.conf.js文件
添加各打包环境设置
原代码
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
}, 修改后
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production' || process.env.NODE_ENV === 'development' || process.env.NODE_ENV === 'testing' || process.env.NODE_ENV === 'presentation'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
4、修改webpack.prod.conf.js文件
原代码
const env = require('../config/prod.env') 修改后
const env = config.build[process.env.ENV_CONFIG+'Env']
如图所示

将会根据各打包环境设置的参数选择读取 config/index.js 文件下 build 参数中设置的环境配置参数,从而读取到 config 目录下配置的各打包环境的js文件
5、修改vue-loader.conf.js文件
添加各打包环境设置
原代码:
const isProduction = process.env.NODE_ENV === 'production'
const sourceMapEnabled = isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap 修改为:
// const isProduction = process.env.NODE_ENV === 'production'
const isProduction = process.env.NODE_ENV === 'production' || process.env.NODE_ENV === 'development' || process.env.NODE_ENV === 'testing' || process.env.NODE_ENV === 'presentation'
const sourceMapEnabled = isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap
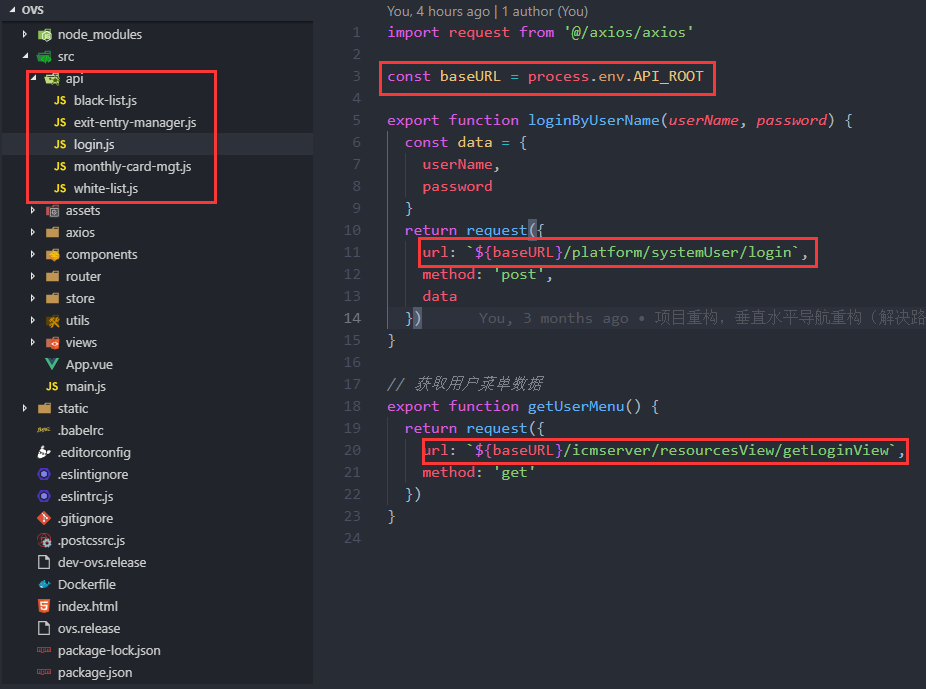
五、项目中HTTP请求设置

注意符号不是单引号而是反引号
本项目中所有请求统一在api文件中管理,在js文件中获取到各环境配置的请求地址将其添加到请求路径中。
如果是直接在文件中调用可将请求地址参数挂载到Vue上进行全局调用
在main.js文件中添加
Vue.prototype.baseURL = process.env.API_ROOT
使用时请求路径参数为
url: `${this.baseURL}/platform/systemUser/login`
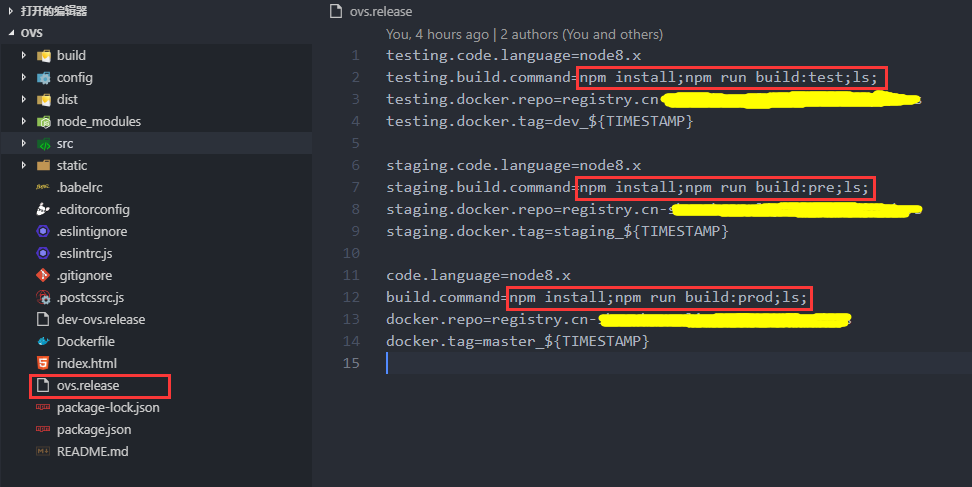
六、修改项目部署配置文件(xxx.release)
由于项目在阿里云发布,创建应用发布时会生成对应应用的部署配置文件(应用名.release),修改文件中的打包参数。如图

线上开发环境是单独创建的一个应用,所以在另外的应用部署配置文件中设置,设置方式相同。
Vue+webpack项目的多环境打包配置的更多相关文章
- 基于Vue + webpack + Vue-cli 实现分环境打包项目
需求由来:我公司项目上线发布至服务器分为三个环境分别为测试环境.预发布环境.生产环境:前期做法是项目通过脚步打包时由脚步把域名和后缀名之类的全部替换成要发布的环境所需要的,因为我公司的项目比较大由许许 ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
- webpack项目在开发环境中使用静态css文件
webpack项目在开发环境中使用静态css文件 在webpack项目(本人使用的 vue-cli-webpack )中,需要引入 css 或 scss等样式文件时,本人目前知道的,通常有以下几种方法 ...
- vue3.0+vite+ts项目搭建-分环境打包(四)
分环境打包配置 新建.env.dev(或者.env) VITE_NODE_ENV = 'dev' VITE_HOST = 'http://local.host.com' 执行yarn dev ,控制台 ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- Vue + webpack 项目配置化、接口请求统一管理
准备工作 需求由来: 当项目越来越大的时候提高项目运行编译速度.压缩代码体积.项目维护.bug修复......等等成为不得不考虑而且不得不做的问题. 又或者后面其他同事接手你的模块,或者改你的bug ...
- (转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要 ...
- vue分环境打包配置不同命令
1.安装cross-env (cross-env能跨平台地设置及使用环境变量)cnpm/npm i cross-env -D 2.新建模板 红色的为相关文件 3.配置各个文件 (1)config下 ...
- vue+webpack项目环境搭建
首先安装node.js 下载地址:https://nodejs.org/en/download/ 看下是否成功安装 node -v 安装webpack,命令行npm install webpack - ...
随机推荐
- maven打包添加依赖
<plugins> <plugin> <artifactId>maven-assembly-plugin</artifactId> <versio ...
- Go语言圣经习题练习_1.7. Web服务
练习 1.12: 修改Lissajour服务,从URL读取变量,比如你可以访问 http://localhost:8000/?cycles=20 这个URL,这样访问可以将程序里的cycles默认的5 ...
- cookbook_模块和包
1把模块按层次结构组织成包 只需确保每个目录中都定义了__init__.py即可. 2对所有符号的导入进行精确控制 当用户使用from module import * 语句时,我们希望对从模块或包中导 ...
- 1.4.3 ID遍历爬虫(每天一更)
# -*- coding: utf-8 -*- ''' Created on 2019年5月7日 @author: 薛卫卫 ''' import itertools import urllib.req ...
- Docker Toolbox安装
公司最近搭建docker环境,其中会遇到一些问题,在这里记录一下. 先来了解一下docker 一.基本概念 1.Docker中基本概念镜像(Image) 提到镜像,有对操作系统有一定认知的都知道,镜像 ...
- Java的自动装箱/拆箱
概述 自JDK1.5开始, 引入了自动装箱/拆箱这一语法糖, 它使程序员的代码变得更加简洁, 不再需要进行显式转换.基本类型与包装类型在某些操作符的作用下, 包装类型调用valueOf()方法将原始类 ...
- Go slice:切片的“陷阱”和本质
文章说明 总结了go语言中切片slice的特殊性和使用时的注意事项. 个人理解,不足之处欢迎指出. slice:切片,是go语言中一种常用的数据结构,基于数组构建,表示相同数据类型的集合. 数组 Go ...
- grep使用集合
一.grep使用 (一).选项 -a 不要忽略二进制数据. -A<显示列数> 除了显示符合范本样式的那一行之外,并显示该行之后的内容. -b 在显示符合范本样式的那一行之外,并显示该行之前 ...
- Unity实现放大缩小以及相机位置平移实现拖拽效果
放大缩小功能是游戏开发中用到的功能,今天就来讲一下Unity中放大缩小怎么实现. 1.IDragHandler, IBeginDragHandler, IEndDragHandler这三个接口是Uni ...
- 使用selenium进行爬取掘金前端小册的数据
Selenium 简介 百度百科介绍: Selenium [1] 是一个用于Web应用程序测试的工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE(7, 8, ...
