Chocolatey初体验
新电脑安装Nodejs时发现安装包提示是否自动安装Chocolatey,之前没看到过这个名词,于是搜索了下,发现Chocolatey是Windows平台的包管理工具,类似于Linux的yum/apt-get,对于熟悉了Linux yum指令的笔者来说,无疑是一个惊喜。刚好要安装Kotlin Command Line Compiler kotlinc,试验一下:
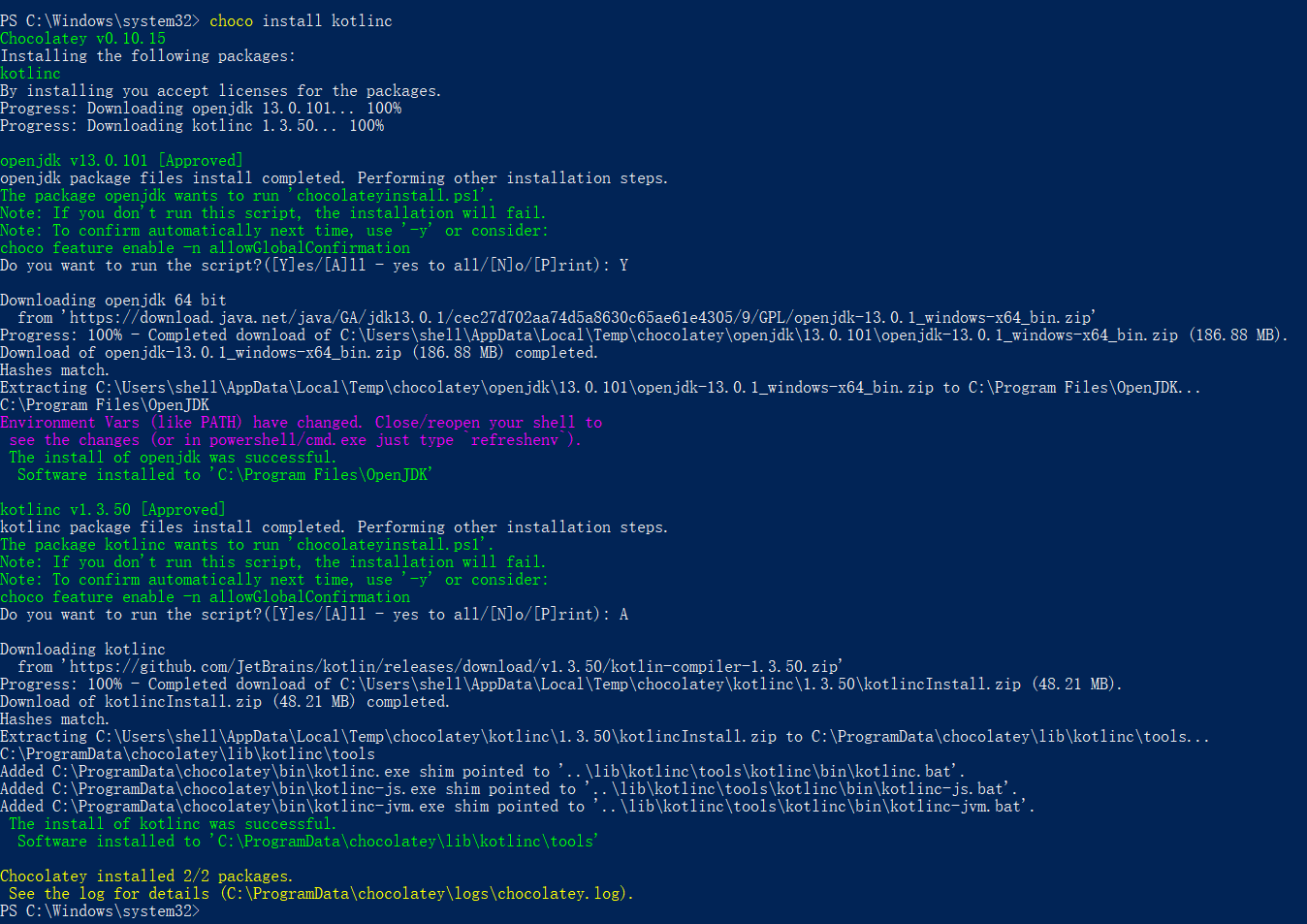
C:\> choco install kotlinc
嗯,真香!

安装Chocolatey
以管理员身份启动PowerShell
输入安装命令
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
- 待命令执行完后,输入choco或者choco -查看是否已经安装成功。
更新Chocolatey
安装后如果需要更新Chocolatey, 可以使用如下指令:
choco upgrade chocolatey
使用Chocolatey
常用软件安装:
choco install git.install #安装 git
choco install nodejs.install #安装 node.js
choco install python #安装 python
choco install mysql -y #安装Mysql
choco install maven -y #安装Maven
choco install jdk8 -y #安装JDK8
choco install autohotkey.portable #安装 AutoHotkey (Portable)
choco install ruby #安装 ruby
choco install kotlinc #安装Kotlin命令行编译器
choco install google-chrome-x64 #Google Chrome (64-bit only)
choco install notepadplusplus.install #安装 notepad++
choco install Typora #安装Typora
choco install Atom #安装 Atom
choco install SublimeText3 #安装 SublimeText3
常用指令:
choco upgrade all -y #升级所有已安装的包
choco -h # 查看帮助
choco <command> -h #查看相应命令的帮助
choco install <package name> #安装软件包
choco search <keyword> #搜索软件包,会列出跟关键字相关的所有软件包
choco upgrade <package name> #升级软件包
choco uninstall <package name> #卸载软件包
choco list --local-only #查看本地安装的软件包
choco pin <package name> #固定软件包版本,防止包被升级
Chocolatey初体验的更多相关文章
- Windows上包管理器之Chocolatey初体验
一直使用Windows开发项目,前段时间使用了一段时间的macOS,感觉使用homebrew和npm去安装一些常用的包真的是方便啊,最近又使用回Windows,由于电脑比较新,发现里面连Git都没有, ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- 在同一个硬盘上安装多个 Linux 发行版及 Fedora 21 、Fedora 22 初体验
在同一个硬盘上安装多个 Linux 发行版 以前对多个 Linux 发行版的折腾主要是在虚拟机上完成.我的桌面电脑性能比较强大,玩玩虚拟机没啥问题,但是笔记本电脑就不行了.要在我的笔记本电脑上折腾多个 ...
- 百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK.至于说如何体现出来,官网的教程很详 ...
随机推荐
- Twitter-Snowflake:自增ID算法
简介 Twitter 早期用 MySQL 存储数据,随着用户的增长,单一的 MySQL 实例没法承受海量的数据,后来团队就研究如何产生完美的自增ID,以满足两个基本的要求: 每秒能生成几十万条 ID ...
- 无情的Java 8 之 Stream和lambda表达式篇
不好意思,最近刷小视频刷的有点上头 看到这图就不自觉的要来一句:"卧槽,无情" 好了,我要开始正经了 JAVA 8 已经推出有一段时间了, 相比之前, 我们操作集合的方式应该是这样 ...
- JDK路径配置,tomcat可以直接启动
path classpath java_home 修改tomcat配置文件,直接写入jdk路径,不推荐
- php下载文件,线上文件下载
1.多个文件下载 <?php /* 把知道的图片问题名字做成一个数组 */ $mp4 = ['123','456']; /* count($mp4) 类似于 js 的 $mp4.length * ...
- git jenkins 介绍
1.什么是持续集成?2.什么是持续交付?3.什么是持续部署?4.版本控制工具? git 1.git基本操作 2.git 分支 3.git 标签tag 4.gitlab git ...
- Redis(四)Jedis客户端
一.客户端通信协议 二.Java客户端Jedis 1.获取Jedis Jedis属于Java的第三方开发包,在Java中获取第三方开发包通常有两种方式: 直接下载目标版本的Jedis-${versio ...
- IndentationError: unindent does not match any outer indentation level笔记
执行一个Python脚本的时候,报"IndentationError: unindent does not match any outer indentation level" 错 ...
- 数竞大佬jhc的三角函数复习题
班主任让数竞大佬jhc整理的三角函数复习题,我参与编辑完成.个别题目来自参考书.度盘pdf格式下载:复习题提取码419d,答案提取码5a12 "单纯"的运算 本文由蒋浩川原创,由\ ...
- [python]一些常用的python知识总结
Pthon知识积累,遇到的各种python问题汇总 json.dumps()和json.loads()是json格式处理函数 json.dumps()函数是将一个Python数据类型列表进行json格 ...
- 使用 Github + Hexo 从 0 搭建一个博客
最近有几位同学在公众号后台留言问我的博客站是怎么建站的,思来想去,还是写一篇从 0 开始吧. 前置准备 我们先聊一下前置准备,可能很多同学一听说要自己搭一个博客系统,直接就望而却步.不得有台服务器么, ...
