Vue 中使用 typescript
Vue 中使用 typescript
什么是typescript
typescript 为 javaScript的超集,这意味着它支持所有都JavaScript都语法。它很像JavaScript都强类型版本,除此之外,它还有一些扩展的语法,如interface/module等。
typescript 在编译期会去掉类型和特有语法,生成纯粹的JavaScript。
Typescript 5年内的热度随时间变化的趋势,整体呈现一个上升的趋势。也说明ts越来越️受大家的关注了。

安装typescript
npm install -g typescript
tsc greeter.ts
举个栗子
左右对比可以看出typescript 在编译期会去掉类型和特有语法,生成纯粹的JavaScript。
greeter.ts
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User" };
greeter.js
function greeter(person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
var user = { firstName: "Jane", lastName: "User" };
为什么需要使用它?
优势:
- 静态类型检查
- IDE 智能提示
- 代码重构
- 可读性
1. 静态类型检查
静态类型检查首要优点就是能尽早的发现逻辑错误,而不是上线之后才发现。
1.1 类型分析
传参过程字段错误,或类型错误使用。(进行参数标注后,在编码过程中即可检查出错误。)
1.2 类型推断:函数的返回值可通过ts类型推断得出.这一步骤是 在编译时进行
在编译时进行类型分析
example:
eg1: 我在使用ts写vue-router 的 动态路径参数时就发现了一个问题, 动态路径参数 以冒号开头 path: '/user/:id',我们会误认为id为一个number,如果使用ts你将得到提示 我们应该传入一个string类型的id. 传入一个number类型的id可能并不会出错,js会对它进行隐式类型转换,但是传入一个string会使它更安全和规范.
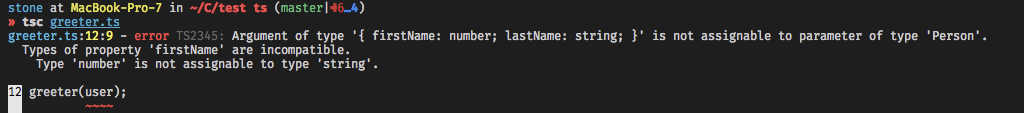
eg2: 个人使用后的效果
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person): string {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: 1223, lastname: "User" };
greeter(user);

2.智能补全
在编写代码时ide就会提示函数签名.
interface Person {
firstName: string;
lastName: string;
}
/**
* 问候语句
* @param {Person} person
* @returns {string}
*/
function greeter(person: Person): string {
return "Hello, " + person.firstName + " " + person.lastName;
}
/**
* hello word!
*
* @param {string} word
* @returns {string}
*/
function Hello(word: string): string {
return "hello," + word;
}
export { greeter, Hello };
直接将这个ts文件引入到其他ts文件中,不仅补全了所有的参数类型,还告诉你需要填入一个参数,并且你只有填入一个Person类型的对象才不会报错。(智能补全和参数校验)

3.在重构上
动态一时爽,重构火葬场.
typescript 在重构上的优势,我们主要从三方面说明。
- 重命名符号,可将一切引用的地方都进行修改。
在vs code 中如果我们想修改函数、变量或者类的名称,我们可以使用重命名符号的功能,在当前项目中正确的修改所有的引用.这个既可以在ts中使用,也可以在js中使用,而它的底层实现都是依靠ts 的语法分析器实现的。 - 自动更新引用路径(vs code)。
在重构的过程中,我们可能需要移动文件的路径,这往往会导致其他地方的import失效,这时候vs code提供了自动更新引用路径的功能。它的底层实现也是依靠ts 的语法分析器实现的。 - 校验函数签名。
有时候我们会重构类或函数的签名,如果有引用到的地方忘记修改,除了运行时候能发现,其他时候往往难以察觉,且 ESLint 也只能是排查简单的问题,所以出了BUG会非常麻烦。 而 TypeScript 不一样,在编码时就能及时的发现哪里错了,哪里应该改动但没有修改。
[函数签名 MDN][5]
4. 可读性
可读性上,TypeScript 明显占优,查看开源代码时,如果注释不是很完善,往往会看的云里雾里,而 TypeScript 在同等条件下,至少有个类型,能让自己更容易明白代码的参数、返回值和意图。
TS+Vue初探
配置
在正式开发之前,我们需要了解一些基本的配置。
1.tsconfig.json 是 ts 项目的编译选项配置文件. 在 ts 项目中如果你不添加这份文件,ts 会使用默认的配置. 扫描二维码获取配置项目。

2. ts-loader:Webpack 的TypeScript 加载器,就是为了让 webpack 编译 .ts .tsx文件。
3. TSLint:.ts .tsx文件的代码风格检查工具。(作用类似于ESLint)
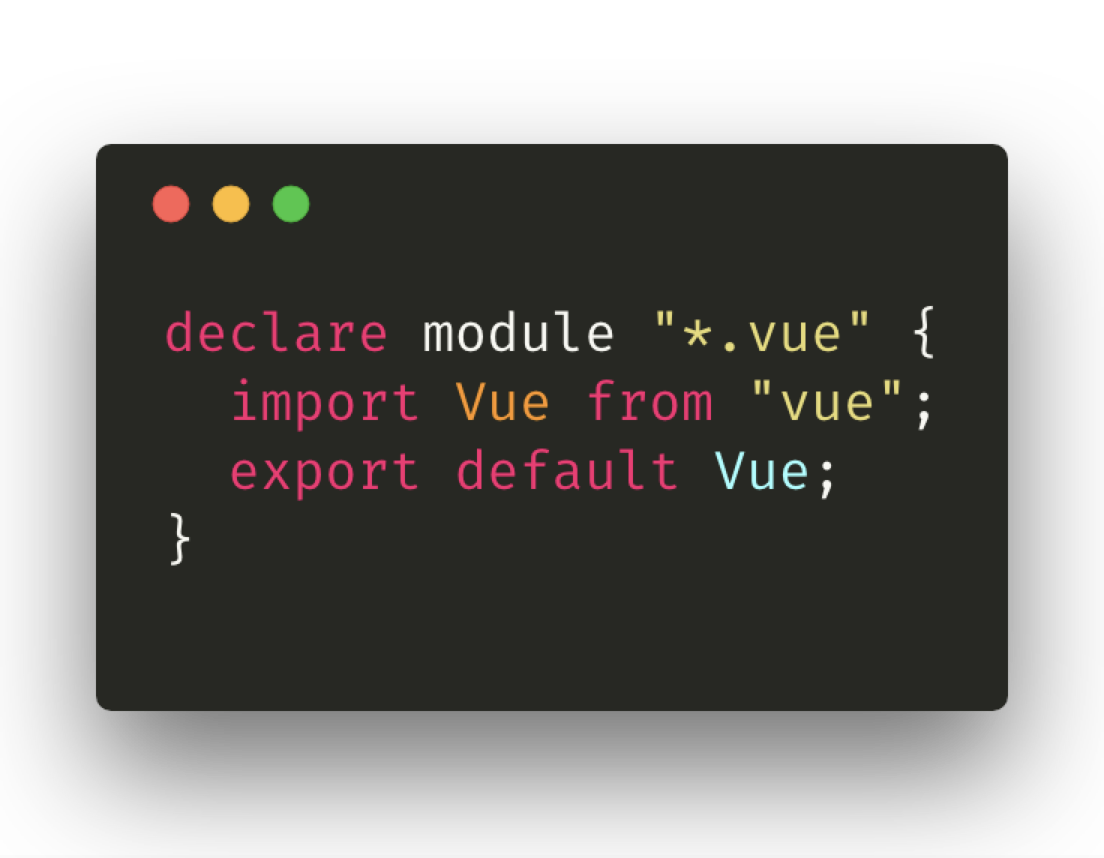
4. vue-shim.d.ts:由于 TypeScript 默认并不支持 *.vue 后缀的文件,所以在 vue 项目中引入的时候需要创建一个 vue-shim.d.ts 文件,放在项目根目录下,例如 src/vue-shim.d.ts。

在Vue里面写TS的方式
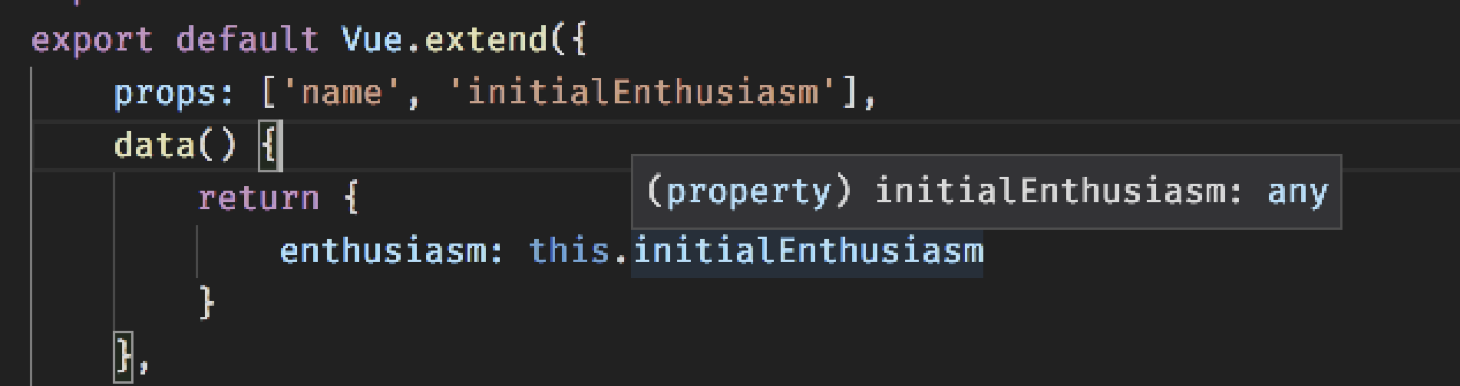
图中内容应写在script中的lang="ts" 。
上图:使用 Vue.extend的基础用法。

下图:基于类的Vue组件

通过对比我们发现,上面的编码方式更接近我们平时JS的写法,但是我们并不能感受到ts的类型检查和类型推断。
下面张图的写法更有助于我们得到ts的类型检查。这需要我们引入 vue-class-component ,虽然template中还是不能得到补全,但是script 中的内容得到了更好的补全。 下面我们了解一下vue-class-component的作用。
vue-class-component & vue-property-decorator
vue-class-component 强化 Vue 组件,使用装饰器语法使 Vue 组件更好的跟TS结合使用。
vue-property-decorator在 vue-class-component 的基础上增加了更多与 Vue 相关的装饰器,使Vue组件更好的跟TS结合使用。
这两者都是离不开装饰器的,(decorator)装饰器已在ES提案中。Decorator是装饰器模式的实践。装饰器模式呢,它是继承关系的一个替代方案。动态地给对象添加额外的职责。在不改变接口的前提下,增强类的性能。下面我们以 钢铁侠 为例讲解如何使用 ES7 的 decorator。
以钢铁侠为例,钢铁侠本质是一个人,只是“装饰”了很多武器方才变得那么 NB,不过再怎么装饰他还是一个人,它本质是没有被改变的。所以,装饰器没有改变其继承关系,但也同样能够为它添加很多厉害的技能。简单的说,装饰器是在不修改一个类的继承关系的前提下,为一个类修改或添加成员。

装饰器主要接收的三个参数:
target 要在其上定义属性的对象。
key 要定义或修改的属性的名称。
descriptor 将被定义或修改的属性描述符。
下面我们通过代码中我们为一个人添加了飞行的功能:

typescript VS JavaScript
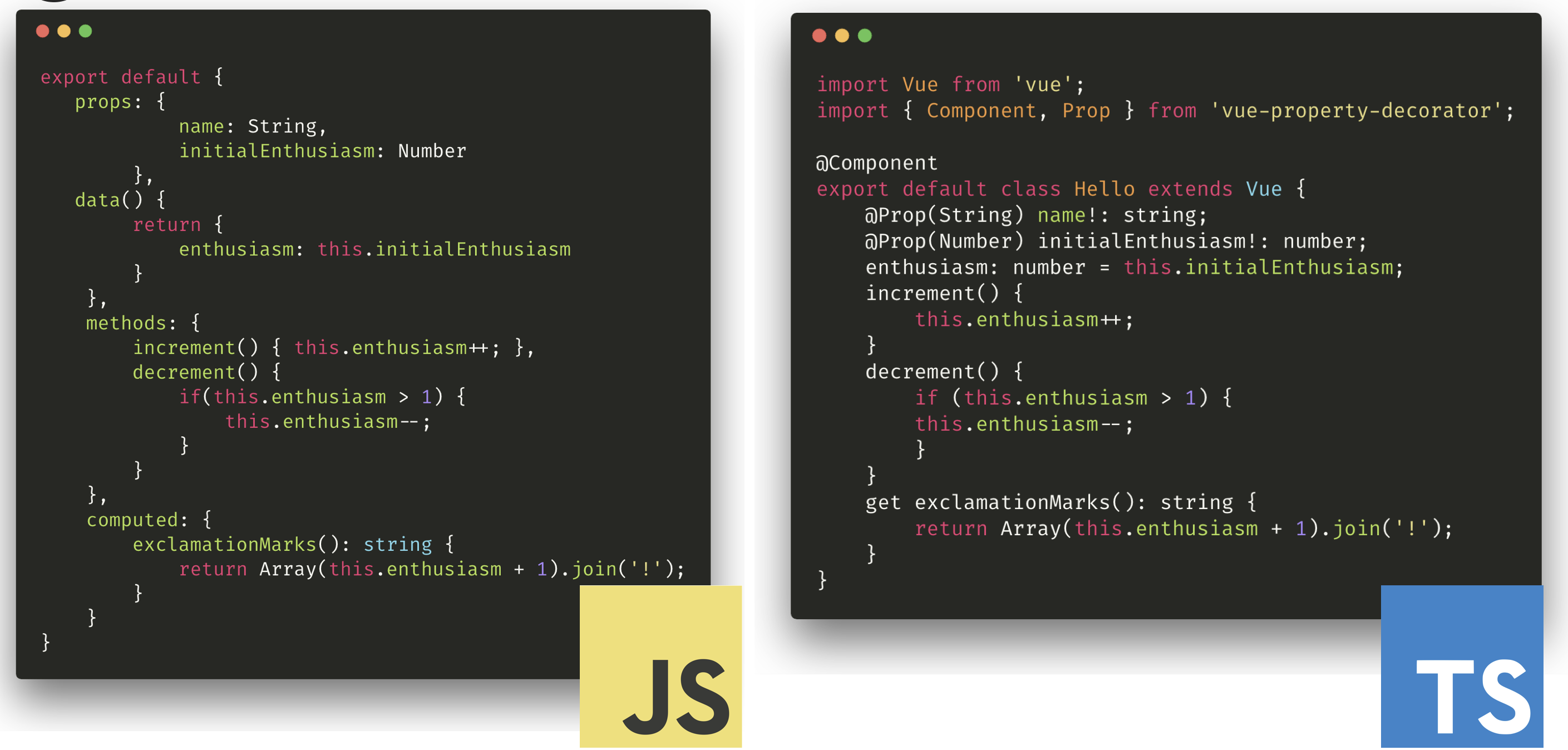
了解了上面的基础知识,现在我将同一段代码分别使用js 和 ts来书写,现在我们来对比他们之间的差别。

- Props (Properties)
使用js,我们有很多中方式来定义组件的 Props,但是大多都掺杂了 Vue 的私有特征,与 ES 格格不入,例如左边的代码,明明我们是把这个对象的 prop 属性定义成为了一个包含两个 string 元素的对象,但是我们却可以直接通过这个对象来访问 "name" 字段,这很明显是不符合 ES 语义的。
再来看看右边的 TS 选手,通过 Prop 装饰器把指定的字段标记为了 Prop,既保留了 ES 语法的语义,而且还能与 Vue 完美的配合,更棒的是,我们可以在编码的过程中享受 TS 对 Prop 字段的静态类型检查。 - Method 和 data
再来看看 Method,JS 中定义 method 还是有我们上面提到的那个不符合 ES 语义的毛病。而在 TS 中,method 不需要额外的装饰器——实例方法就会自动成为 Vue 组件的 method。类似的还有 data ,使用 TS 的语法,实例字段即可自动成为 Vue 组件的 data。 - Computed
在传统的使用 JS 编写的 Vue 代码中,如果要定义计算属性,我们需要在 computed 属性中定义相应的函数。而这在 ES 中其实早就已经有了对应语义的语法——getter,所以在使用了 vue-class-component 的 vue 组件中,我们可以直接使用 getter 来定义计算属性,不管是在语法上还是在语义上,相比普通的 JS 都略胜一筹
总结:我们使用vue-class-component让vue组件的定义更加符合ES语义,使得TS能够更好的进行语法分析,并基于此进行类型检查。
业务场景中使用TS + Vue
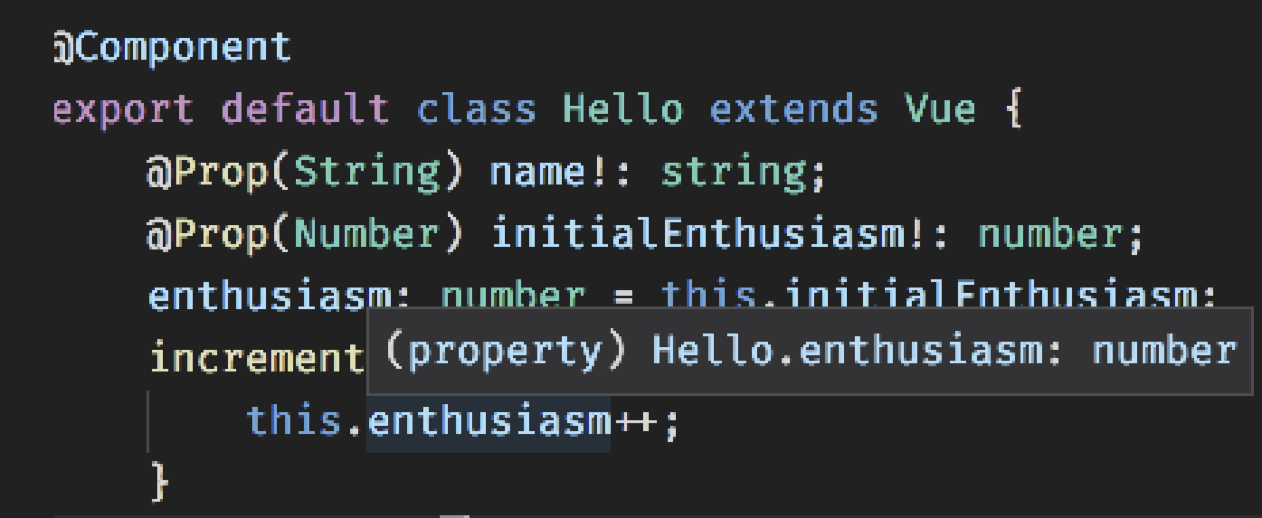
1. 在Vue项目中定义data和props
 这样的写法,让我产生了两个疑惑。
这样的写法,让我产生了两个疑惑。
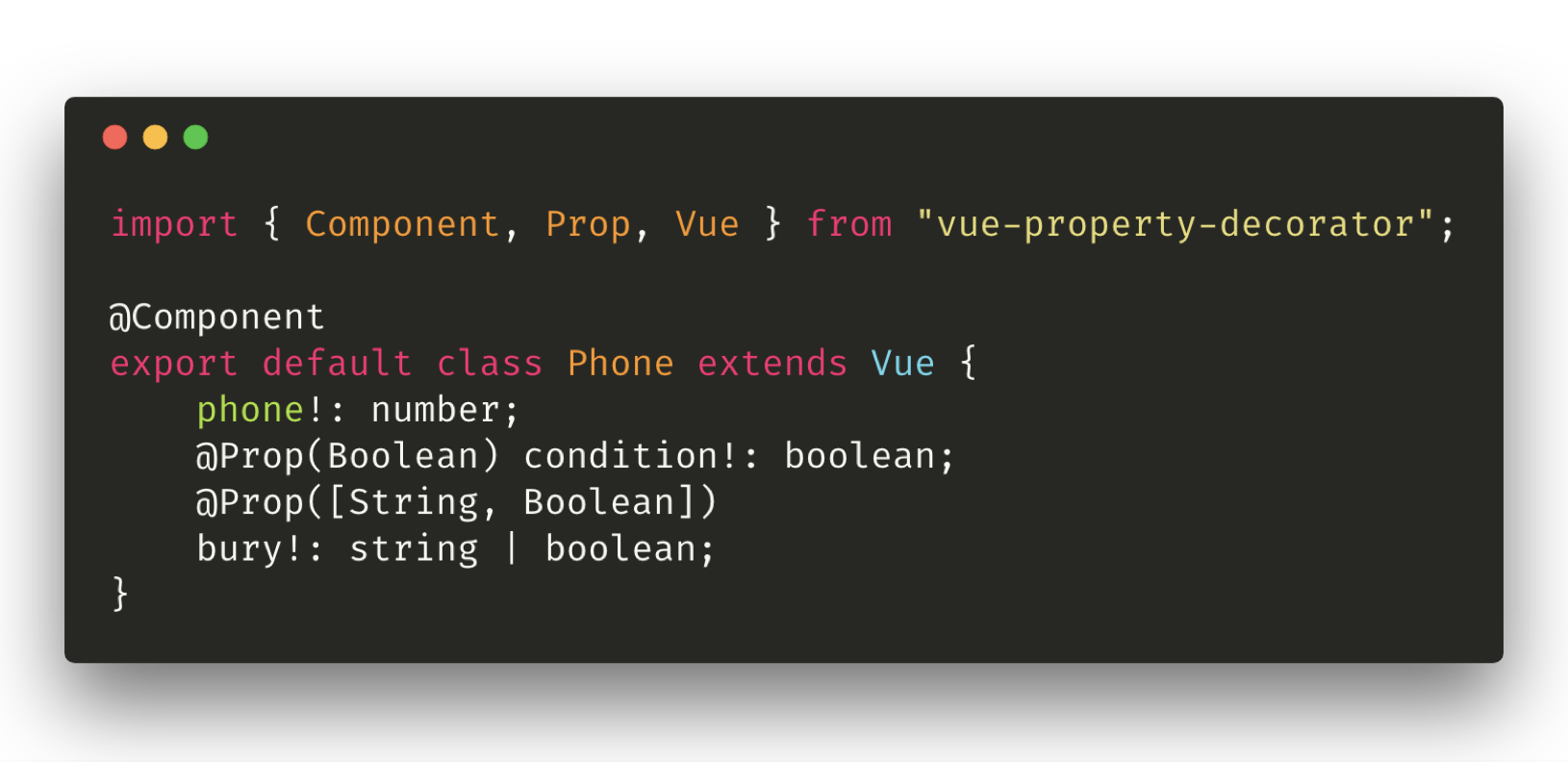
1.1 为什么使用 的写法
@Prop(Number!
Vue 中使用 typescript的更多相关文章
- 在Vue 中使用Typescript
Vue 中使用 typescript 什么是typescript typescript 为 javaScript的超集,这意味着它支持所有都JavaScript都语法.它很像JavaScript都强类 ...
- Vue 中使用 TypeScript axios 使用方式
Vue 中使用 TypeScript axios 使用方式 方式一 import axios from 'axios'; Vue.prototype.$axios = axios; // 在 .vue ...
- Vue 中使用 TypeScript 详细总结
VUE 项目中使用 Typescript 第一节:项目起步 Vue 中使用 TypeScript 项目中主要使用到的第三方依赖 vue2 vue-class-component vue-propert ...
- 在 Vue 中使用 Typescript
前言 恕我直言,用 Typescript 写 Vue 真的很难受,Vue 对 ts 的支持一般,如非万不得已还是别在 Vue 里边用吧,不过听说 Vue3 会增强对 ts 的支持,正式登场之前还是期待 ...
- 在Vue中使用TypeScript
TypeScript基础学习 初始化TS项目 Vue装饰器 vue-typescript-admin框架 1.TypeScript基础学习 2.初始化TS项目 3.Vue装饰器 Vue装饰器常用的有下 ...
- TypeScript基础以及在Vue中的应用
TypeScript推出已经很长时间了,在Angular项目中开发比较普遍,随着Vue 3.0的即将推出,TypeScript在Vue项目中使用也即将成为很大的趋势,笔者也是最近才开始研究如何在Vue ...
- 如何在Vue项目中使用Typescript
0.前言 本快速入门指南将会教你如何在Vue项目中使用TypeScript进行开发.本指南非常灵活,它可以将TypeScript集成到现有的Vue项目中任何一个阶段. 1.初始化项目 首先,创建一个新 ...
- Vue项目中应用TypeScript
一.前言 与如何在React项目中应用TypeScript类似 在VUE项目中应用typescript,我们需要引入一个库vue-property-decorator, 其是基于vue-class-c ...
- 原有vue项目接入typescript
原有vue项目接入typescript 为什么要接入typescript javascript由于自身的弱类型,使用起来非常灵活. 这也就为大型项目.多人协作开发埋下了很多隐患.如果是自己的私有业务倒 ...
随机推荐
- C++学习书籍推荐《C++标准库(第一版)》下载
百度云及其他网盘下载地址:点我 编辑推荐 <C++标准程序库:自修教程与参考手册>编辑推荐:C++标准程序库提供了一组通用类别(classes)和界面(interfaes),可大幅扩充C+ ...
- 网络下载器 EagleGet v2.0.4.60 Full 绿色便携版
下载地址:点我 基本介绍 EagleGet(亦称 EG Download Accelerator)是一个用于 Windows 系统的下载管理器,它是免费软件.EagleGet 使用多线程技术,支持从Y ...
- 控制反转&依赖注入
IoC(Inversion of Control,控制反转).这是spring的核心,贯穿始终.所谓IoC,对于spring框架来说,就是由spring来负责控制对象的生命周期和对象间的关系.这是什么 ...
- 在阿里云上搭建Spring Initializr服务器。
参考的博客有: https://blog.csdn.net/chszs/article/details/51713174 https://segmentfault.com/a/119000001137 ...
- VC win32 static library静态链接库简单示例
中午在宿舍闲来没事,看到网上一篇帖子,关于静态链接库的英文示例.它在.Net上开发,我将其移到VC上开发,因此对其代码做了相应修改.帖子内容如下:(代码我已修改).原帖见:http://msdn.mi ...
- xfs 文件系统修复
pvcreate /dev/sdb1 pvcreate /dev/sdc1 pvcreate /dev/sdd1 vgcreate vg_bricks /dev/sdb1 vgcreate vg_br ...
- Lucene02--入门程序
Lucene02--入门程序 开发准备: Win10 IDEA JDK1.8 1.新建一个普通的maven工程 1.1 添加依赖 <dependencies> <!-- Junit单 ...
- linux作业控制和文件系统
一.作业控制 [root@tianyun ~]# sleep 2000运行一个程序,当前终端无法输入. 1 直接运行后台程序.暂停一个前台程序.[root@tianyun ~]# sleep 300 ...
- 机器学习-FP Tree
接着是上一篇的apriori算法: FP Tree数据结构 为了减少I/O次数,FP Tree算法引入了一些数据结构来临时存储数据.这个数据结构包括三部分,如下图所示 第一部分是一个项头表.里面记录了 ...
- Python在office开发中的应用
Python with Excel 有几个很好的Python模块能够方便地操作Excel的数据,包括读与写,不要求本地安装Excel.例如pandas, openpyxl, xlrd, xlutils ...
