vue路由跳转


vue路由跳转的更多相关文章
- vue路由跳转报错解决
vue路由跳转: setTimeout(function () { console.log(this); this.$router.push("/login"); },800) 语 ...
- 去除vue路由跳转地址栏后的哈希值#
去除vue路由跳转地址栏后的哈希值#,我们只需要在路由跳转的管理文件router目录下的index.js中加上一句代码即可去掉哈希值# mode:"history" import ...
- Vue路由跳转到新页面时 默认在页面最底部 而不是最顶部 的解决
今天碰到一个问题 vue路由跳转到新的页面时会直接显示页面最底部 正常情况下是显示的最顶部的 而且好多路由中不是全部都是这种情况 折腾好长时间也没解决 最后在网上找到了解决办法 其实原理很 ...
- vue路由跳转的方式
vue路由跳转有四种方式 1. router-link 2. this.$router.push() (函数里面调用) 3. this.$router.replace() (用法同push) 4. t ...
- vue路由跳转取消上个页面的请求和去掉重复请求
vue路由跳转取消上个页面的请求和去掉重复请求 axios 的二次封装(拦截重复请求.异常统一处理) axios里面拦截重复请求
- 详解vue 路由跳转四种方式 (带参数)
详解vue 路由跳转四种方式 (带参数):https://www.jb51.net/article/160401.htm 1. router-link ? 1 2 3 4 5 6 7 8 9 10 ...
- vue路由跳转时判断用户是否登录功能
通过判断该用户是否登录过,如果没有登录则跳转到login登录路由,如果登录则正常跳转. 一丶首先在用户登录前后分别给出一个状态来标识此用户是否登录(建议用vuex): 简单用vuex表示一下,不会可以 ...
- Vue路由跳转时显示空白页面,iview的使用
最近在用iview做项目,需要实现登录,注册,忘记密码等功能.iview-admin本来就有登录功能,于是想照葫芦画瓢,实现登录界面的注册,忘记密码页面路由跳转. router.js里路由配置,刚开始 ...
- 2种方式解决vue路由跳转未匹配相应路由避免出现空白页面或者指定404页面
https://www.cnblogs.com/goloving/p/9254084.html https://www.cnblogs.com/goloving/p/9254084.html 1.路由 ...
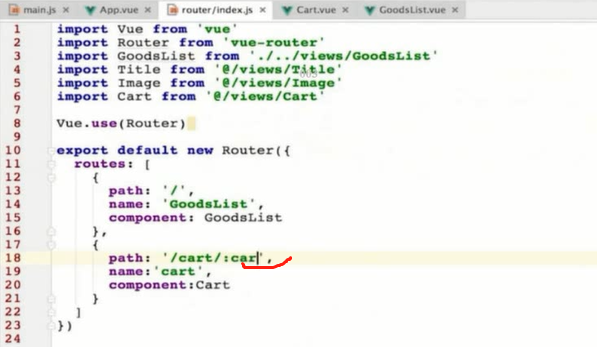
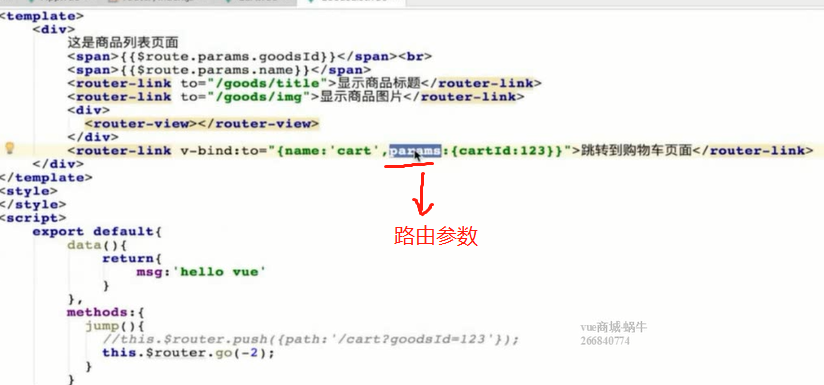
- vue路由跳转传参的两种方法
路由跳转: this.$router.push({ name: '工单列表', params: {p_camera_dev_name: 'xxx'} }); 使二级菜单呈点击状态: $('[index ...
随机推荐
- windows 10 环境下 使用Anaconda搭建 TensorFlow 环境
##大致步骤 1 安装Anaconda 2 在Anaconda中建立虚拟TensorFlow的虚拟环境 建立虚拟环境的命令是 conda create -n tensorflow python=3. ...
- Element-ui-安装
1.node环境安装 1.1.根据自己电脑位数,下载最新版node.js并安装https://nodejs.org/en/ 1.2.下载git并安装https://gitforwindows.org/ ...
- 爬虫学习--常用的正则表达式 Day3
在做爬虫经常遇到需要用正则校验数据时候,往往是在网上去找很久,结果找来的还是不很符合要求.所以我最近把开发中常用的一些正则表达式整理了一下,给自己留个底,也给朋友们做个参考. 一.校验数字的表达式 1 ...
- html5自动弹出软键盘的方法
html5自动弹出软键盘的方法<pre> <textarea placeholder="说点什么......" autofocus="autofocus ...
- on duplicate key update 的使用(数据库有就修改,没有就添加数据)
on duplicate key update 使用:当数据库中有该数据就修改,没有就添加 MySQL语句如下: # id 不存在则添加数据,id存在就更新数据 INSERT INTO t_user( ...
- java 深拷贝与浅拷贝
yls 2019年11月07日 拷贝分为引用拷贝和对象拷贝 深拷贝和浅拷贝都属于对象拷贝 浅拷贝:通过Object默认的clone方法实现 实现Cloneable接口 public class She ...
- 关于MXNet
关于人工智能,机器学习,深度学习 三者关系:从宏观到微观. 机器学习是人工智能的一部分,深度学习是机器学习的一部分. 基础:大数据. 关于深度学习 深度学习基于神经网络, 关于神经网络:通过叠加网络层 ...
- go中的关键字-select
1. select的使用 定义:在golang里头select的功能与epoll(nginx)/poll/select的功能类似,都是坚挺IO操作,当IO操作发生的时候,触发相应的动作. 1.1 一些 ...
- C#winfrom将XML数据保存读取删除
//创建一个数据集,将其写入xml文件 string name = "1.xml"; System.Data.DataSet ds = new System.Data.DataSe ...
- nyoj 14-会场安排问题 (贪心)
14-会场安排问题 内存限制:64MB 时间限制:3000ms Special Judge: No accepted:9 submit:15 题目描述: 学校的小礼堂每天都会有许多活动,有时间这些活动 ...
