Lottie在手,动画我有:ios/Android/Web三端复杂帧动画解决方案
为什么需要Lottie
- 刚进入APP时候可能会看到的入场小动画,带来愉悦的视觉享受
- 许多Icon的互动变化比较复杂多变的时候,研发复现成本高
Lottie动画简介
Lottie is a mobile library for Web, and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile! For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand.
- 《Lottie官网》 http://airbnb.io/lottie/#/
- 《Lottie-Web开源GitHub》 https://github.com/airbnb/lottie-web/tree/master

除了Lottie外的其他同类型的实现方案对比
1. gif: 优点:简单。 缺点:掉帧非常严重,体验不流畅,严重影响用户体验,对于小Icon也许勉强可以接受,但对于较大面积的动画肯定不行
2. video: 优点:兼容性好。 缺点(web端)如下所示:
- 自动播放问题:很多平台,如微信,许多安卓浏览器,是禁止自动播放的,那么这时,你的“动画”就变成了一张“静态图”了
- 许多手机浏览器,如oppo和华为,是有“播放置顶”功能的,影响用户体验
- video控制条隐藏问题
- 支持 24 位真彩色图片,(对比下gif色阶过渡糟糕,图片具有颗粒感)
- 支持 8 位 Alpha 透明通道(gif不支持 Alpha 透明通道,边缘有杂边)
- 向下兼容 PNG
- 同视觉质量的情况下体积更小
- 《APNG 那些事》 https://aotu.io/notes/2016/11/07/apng/
- 《复杂帧动画之移动端video采坑实现》https://juejin.im/post/5d513623e51d453b72147600
Lottie的优缺点
- 跨平台: IOS,Android,Web端都可以使用,横跨三端
- 兼容性良好:IOS/Android兼容性非常好,web端的兼容性参考SVG/Canvas兼容性
- 动画流畅细腻: 因为直接使用了AE的参数构建,所以动画非常流畅而且细腻
- 一个JSON文件,一个模块API就足够,研发可以做到“开箱即用”,研发实现和维护成本很低
- 给设计师非常大的自由度,和CSS那种设计给UI然后研发二次实现不同,Lottie完全由设计师实现,分工明确
- 接上面的第3点:维护成本低,因为所需文件资源可以从网络引入。
- 体积相对较小,性能成本可以接受
- 并不是所有的AE工具构建能力都能实现,支持手动K帧,但尚且不支持表达式,特效,mask蒙版等功能,需要和设计师沟通好
- 对于属性动画,大型动画的渲染效果较差
- 《生产环境中的动效落地之插件-lottie》https://www.jianshu.com/p/ad45c660fded
Lottie兼容性
- IOS/Android兼容性
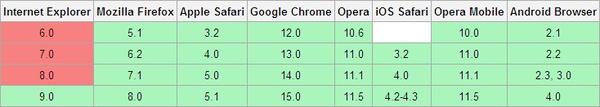
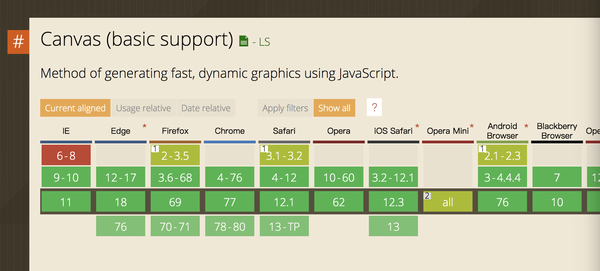
- Web端兼容性
- 《生产环境中的动效落地之插件-lottie》https://www.jianshu.com/p/ad45c660fded


Lottie的使用过程
- <head>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.5.9/lottie.js"></script>
- </head>
- <body style="background-color:#ccc; margin: 0px;height: 100%;">
- <div style="width:100%;height:100%;" id="bodymovin"></div>
- <script>
- var animData = {
- wrapper: document.getElementById('bodymovin'),
- animType: 'html',
- loop: true,
- prerender: true,
- autoplay: true,
- path: './data.json'
- };
- var anim = bodymovin.loadAnimation(animData);
- </script>
- </body>
- 《CDN托管系统》 https://cdnjs.com/libraries/bodymovin
- 《炫酷神器,AE插件Bodymovin.zxp的安装与使用》 https://www.jianshu.com/p/9a1500571269
Lottie使用的坑点
- 就像我刚才说的,Lottie只支持AE的基本功能,不支持表达式,特效,mask蒙版等功能,这些功能要是用了,要么是你的JSON数据导出失败,要么你最后在Web端上显示不出来,或者显示和预期不一样。所以很多功能要和设计师商量好
- 吐槽一下:Bodymovin这个插件的使用,真是让人一言难尽。(最后导出的时候要点击绿色的render按钮才能导出,不要点那个player按钮),如果能把render这个文案改成export(导出),语意上就更好理解一些了
- lottie-web的使用需要手动处理跨域问题,否则会报错误。所以上面那段HTML代码是不能用IDE插件通过文件方式直接打开的
Lottie在手,动画我有:ios/Android/Web三端复杂帧动画解决方案的更多相关文章
- Android为TV端助力 帧动画
首先在res/drawable/name1.xml/定义一组图片集合: <?xml version="1.0" encoding="utf-8"?> ...
- 仿微信的IM聊天时间显示格式(含iOS/Android/Web实现)[图文+源码]
本文为原创分享,转载请注明出处. 1.引言 即时通讯IM应用中的聊天消息时间显示是个再常见不过的需求,现在都讲究用户体验,所以时间显示再也不能像传统软件一样简单粗地暴显示成“年/月/日 时:分:秒”这 ...
- iOS/Android/Web Url Encode空格處理 原文連結:http://read01.com/3gDO.html
iOS/Android/Web Url Encode空格處理 原文連結:http://read01.com/3gDO.html 前言 這裡只是講一個故事,一個發生在我身上的真實的故事.曾經,我以為搞加 ...
- iOS开发UI篇—iOS开发中三种简单的动画设置
iOS开发UI篇—iOS开发中三种简单的动画设置 [在ios开发中,动画是廉价的] 一.首尾式动画 代码示例: // beginAnimations表示此后的代码要“参与到”动画中 [UIView b ...
- 转Android 用Animation-list实现逐帧动画
Android 用Animation-list实现逐帧动画 第一步:先上图片素材,以下素材放到res/drawable目录下: http://blog.csdn.net/aminfo/arti ...
- 【转载】Web移动端Fixed布局的解决方案
特别声明:本文转载于EFE的<Web移动端Fixed布局的解决方案>.如需转载,烦请注明原文出处:http://efe.baidu.com/blog/mobile-fixed-layout ...
- Android为TV端助力 自定义动画
android自定义动画注意是继承Animation,重写里面的initialize和applyTransformation,在initialize方法做一些初始化的工作,在applyTransfor ...
- Android 用Animation-list实现逐帧动画 (转载)
转自:http://blog.csdn.net/aminfo/article/details/7847761 第一步:先上图片素材,以下素材放到res/drawable目录下: http://blog ...
- Android 用Animation-list实现逐帧动画
第一步:先上图片素材,以下素材放到res/drawable目录下: http://blog.csdn.net/aminfo/article/details/7847761 图片素材: 文件名称: ic ...
随机推荐
- 想转行大数据,开始学习 Hadoop?
学习大数据首先要了解大数据的学习路线,首先搞清楚先学什么,再学什么,大的学习框架知道了,剩下的就是一步一个脚印踏踏实实从最基础的开始学起. 这里给大家普及一下学习路线:hadoop生态圈——Strom ...
- 201412-2 Z字形扫描(c语言)
问题描述 在图像编码的算法中,需要将一个给定的方形矩阵进行Z字形扫描(Zigzag Scan).给定一个n×n的矩阵,Z字形扫描的过程如下图所示: 对于下面的4×4的矩阵, 1 5 3 9 3 7 5 ...
- Kafka 系列(三)—— Kafka 生产者详解
一.生产者发送消息的过程 首先介绍一下 Kafka 生产者发送消息的过程: Kafka 会将发送消息包装为 ProducerRecord 对象, ProducerRecord 对象包含了目标主题和要发 ...
- OpenResty 社区王院生:APISIX 的高性能实践
2019 年 7 月 6 日,OpenResty 社区联合又拍云,举办 OpenResty × Open Talk 全国巡回沙龙·上海站,OpenResty 软件基金会联合创始人王院生在活动上做了&l ...
- 解决php - Laravel rules preg_match(): No ending delimiter '/' found 问题
### 说明解决php - Laravel preg_match(): No ending delimiter '/' found 一.遇到问题的原因本正常添加如下 public function r ...
- Nginx总结(一)Linux下如何安装Nginx
以前写过一些Nginx的文章,但都是用到什么说什么,没有一个完整系统的总结.趁最近有时间,打算将Nginx相关的内容重新整理一下.nginx系列文章地址如下:https://www.cnblogs.c ...
- 程序与CPU
CPU中共有四大组件: 寄存器 控制器 运算器 时钟 寄存器:存取数值(存东西的) 控制器:负责将内存(寄存器)中的数据进行读入和写出(控制寄存器 协调者) 运算器:里面是逻辑运算单元,协助寄存器和控 ...
- Oracle笔记_基础
1 登录启动 sqlplus / as sysdba #以管理员方式登录 sqlplus 用户名/密码 #本地登录 sqlplus 用户名/密码@//主机IP/实例名(默认orcl) #远程登录 sq ...
- MySQL之备份和还原
在实际项目中对于数据库的安全是重中之重,为防万一我们需要做好备份工作.备份分为全量备份和增量备份,今天我们就来实践下备份和还原操作. 一.为什么需要备份 在生产环境中数据库可能会遭遇到各种各样的不测从 ...
- 安装yarn集群
安装yarn集群 # mapreduce运行平台YARN mapreduce程序应该是在很多机器上并行启动,而且先执行map task,当众多的maptask都处理完自己的数据 后,还需要启动众多的r ...
