微信小程序——页面栈
刚开始用小程序的时候没怎么在意页面的跳转,也没仔细看文档中说的页面栈的内容。只要能跳转就行,wx.navigateTo,wx.redirectTo 这些方法一顿乱用。最后在做一个十层页面(以前页面栈是最多5个)的时候跳懵了。各种重复跳页,怎么改都不好使,于是安心下来仔细看看API,发现这个路由还是有学问的。因此分享一下,希望对做小程序的网友也有一定的帮助。
页面栈
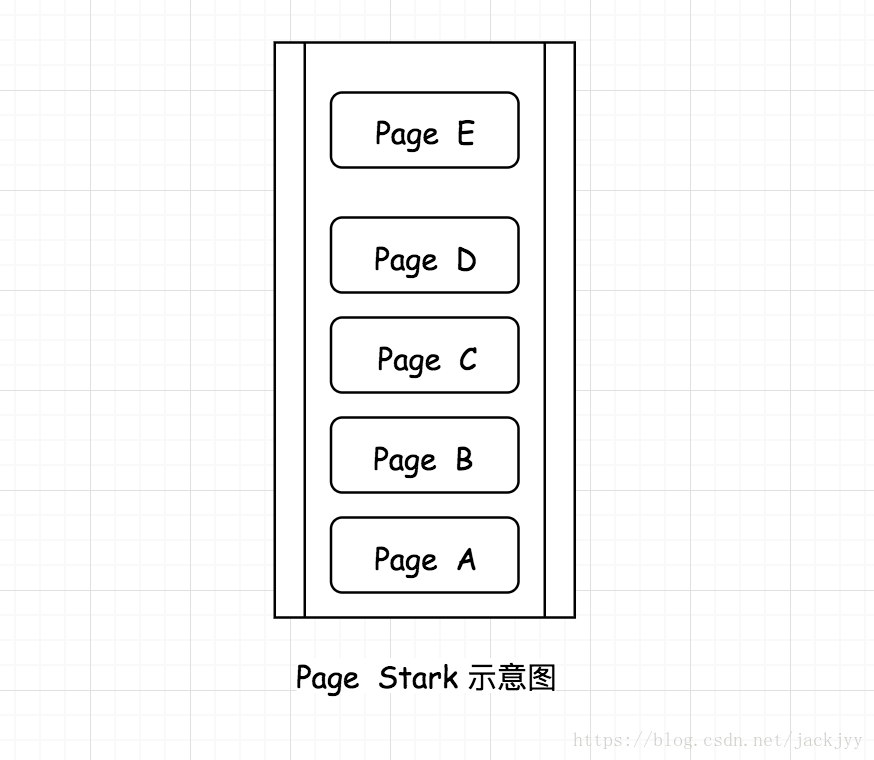
首先我们要理解在小程序中页面的路由是小程序框架本身控制的我们不要去手动管理, 小程序框架通过一个页面栈的设计来管理所有的界面,为了便于理解你可以看一下示意图。

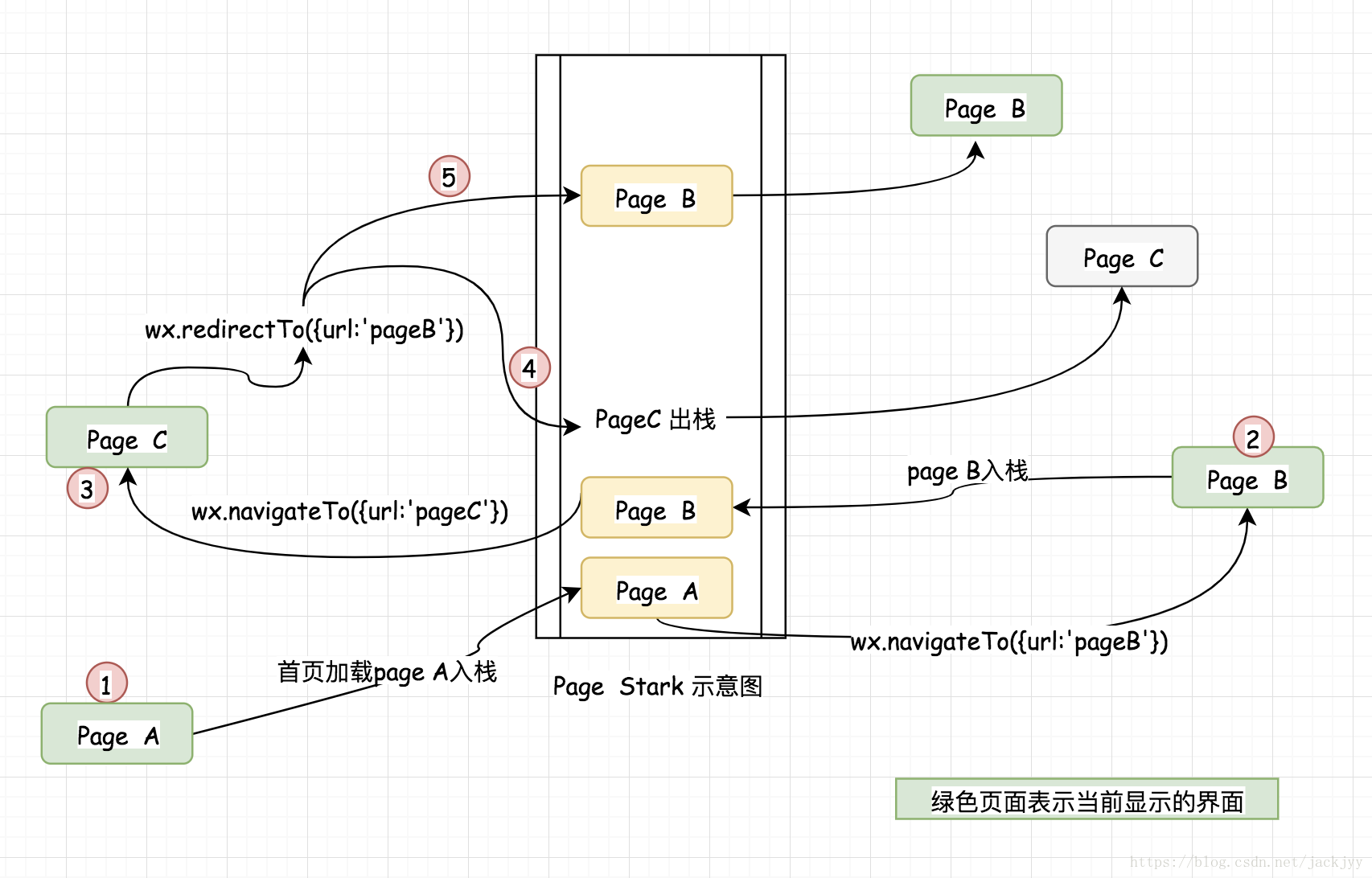
小程序的页面栈最大能存放十个页面,当页面栈中的页面等于10时,在使用navigateTo这种方式是不能再跳页的。下面我们分析一下页面栈的变化过程,从分析中,我们需要明白的一个重要问题就是,当客户按返回按钮的时候究竟会跳转到那个界面,这是我们分析页面栈变化的的意义。首先我们在页面中调用两次navigateTO,页面栈情况如下

这时显示的界面是pageC ,如果客户在此时返回则会一切正常,回退的第一个界面是pageB,然后是pageA。但是如果在pageC 界面调用 wx.redirectTo({url:'pageD'}) 则情况就会不一样了,我们先看一下跳转到pageD后页面栈的情况如何。

根据栈的情况,我们可以分析出。如果使用 wx.redirectTo跳转到pageD页面,然后在回退的时候是不能再次回退到pageC的,而会直接回退到pageB。
通过上面对页面栈的分析,我们可以看到栈的变化是会影响客户回退页面的顺序的,所以根据自己的需要合理的使用不同的跳转方法是非常重要的。如果使用不当就会导致跳转混乱让人摸不清头脑
下面分析一种调转重复页面的情况。如果我们的pageB页面是一个数据列表页面,比如商品列表,pageC是一个商品的编辑界面,一般我们会通过pageB然后进如pageC对商品进行修改,修改后返回pageB。这是很常见的一个场景,但是如果使用不当机会出现如下情况

如图所示栈中出现了两个相同的pageB界面,这个时候如果用户按退出键就会出现一个页面出现2次的情况,而且有一个界面的数据也是旧的数据。因此为了避免这个问题,我们应该在 PageC 页面避免将 PageB重复压入栈中,所以在pageC页面 使用wx.navigateBack({delta:1}); 进行页面回退。而数据刷新的问题则在页面的onShow函数中进行即可。
路由方法与页面栈变化对应关系

特别注意 :
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的onLoad中获取。
原文链接:https://blog.csdn.net/jackjyy/article/details/82392312
微信小程序——页面栈的更多相关文章
- 微信小程序-页面栈
在小程序中以栈的形式维护了当前的所有页面 当发生路由切换的时候,页面栈的表现如下: 初始化:新页面入栈 打开新页面:新页面入栈(调用 API wx.navigateTo 或使用组件 <navig ...
- 微信小程序页面跳转方法总结
微信小程序页面跳转目前有以下方法(不全面的欢迎补充): 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面.// 注 ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- 微信小程序页面通信
目录 微信小程序页面通信 方式一:通过URL 方式二:通过全局变量 方式三:通过本地存储 方式四:通过路由栈 微信小程序页面通信 方式一:通过URL // A 页面 wx.navigateTo({ u ...
- 微信小程序--页面与组件之间如何进行信息传递和函数调用
微信小程序--页面与组件之间如何进行信息传递和函数调用 这篇文章我会以我自己开发经验从如下几个角度来讲解相关的内容 页面如何向组件传数据 组件如何向页面传数据 页面如何调用组件内的函数 组件如何调 ...
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
- 微信小程序页面调用自定义组件内的事件
微信小程序页面调用自定义组件内的事件 page page.json { "usingComponents": { "my-component": ". ...
- 微信小程序-页面跳转与参数传递
QQ讨论群:785071190 微信小程序页面跳转方式有很多种,可以像HTML中a标签一样添加标签进行跳转,也可以通过js中方法进行跳转. navigator标签跳转 <view class=& ...
- 微信小程序——页面跳转及传参
小程序页面跳转 微信小程序的页面跳转依然是以传统的请求转发和请求重定向为主,tabbar的存在,有TAB页面的跳转. 为了微信小程序的简介方便,规定页面路径只能是十层,应尽量避免过多的交互方式. 1. ...
随机推荐
- csp-s模拟测试101的T3代码+注释
因为题目过于大神所以单独拿出来说.而且既然下发std了颓代码貌似也不算可耻233 很难讲啊,所以还是写在代码注释里面吧 因为比较认真的写了不少注释,所以建议缩放到80%观看,或者拿到gedit上 1 ...
- [考试反思]0903NOIP模拟测试36:复始
因为多次被说颓博客时间太长于是 真香 恢复粘排行榜的传统. 大体上就是,T1A的前三,剩下的T2A的排名,再然后按照T3暴力得分排名. T1是个暴力.3个A的5个得分的.数据点极强爆零率极高. 我的思 ...
- js实现列表从下往上循环滚动
html: <div class="liscorll"> <ul> <li>内容</li> </ul> </div ...
- svg路径蒙版动画
svg路径蒙版动画,是比较实用的一种动画效果,能够绘制如下图所示的动画. 接下来细说这样的动画是如何做成的: 1.准备工作 2.SVG路径动画 3.SVG路径蒙版动画 4.复杂图形的编辑技巧 1.准备 ...
- macOS 使用Miniconda配置本地数据运算环境
目前,做数据分析工作,基本人手Numpy,pandas,scikit-learn.而这些计算程序包都是基于python平台的,所以搞数据的都得先装个python环境...(当然,你用R或Julia请忽 ...
- 【algo&ds】【吐血整理】4.树和二叉树、完全二叉树、满二叉树、二叉查找树、平衡二叉树、堆、哈夫曼树、B树、字典树、红黑树、跳表、散列表
本博客内容耗时4天整理,如果需要转载,请注明出处,谢谢. 1.树 1.1树的定义 在计算机科学中,树(英语:tree)是一种抽象数据类型(ADT)或是实作这种抽象数据类型的数据结构,用来模拟具有树状结 ...
- PHP中高级面试题 一个高频面试题:怎么保证缓存与数据库的双写一致性?
分布式缓存是现在很多分布式应用中必不可少的组件,但是用到了分布式缓存,就可能会涉及到缓存与数据库双存储双写,你只要是双写,就一定会有数据一致性的问题,那么你如何解决一致性问题? Cache Aside ...
- Fuzzy模糊推导(Matlab实现)
问题呈述 在模糊控制这门课程中,学到了与模糊数学及模糊推理相关的内容,但是并不太清楚我们在选择模糊规则时应该如何处理,是所有的规则都需要由人手工选择,还是仅需要选择其中的一部分就可以了.因此,在课程示 ...
- javascript jquery 修改指定标签中的内容
javascript jquery 修改指定标签中的内容 $("#test1").text("Hello world!"); document.getEleme ...
- nyoj 77-开灯问题 (倍数遍历)
77-开灯问题 内存限制:64MB 时间限制:3000ms 特判: No 通过数:13 提交数:24 难度:1 题目描述: 有n盏灯,编号为1~n,第1个人把所有灯打开,第2个人按下所有编号为2 的倍 ...
