使用Docker测试静态网站
参考书籍 :第一本docker书【澳】James Turnbull
1.Sample网站的初始Dockerfile
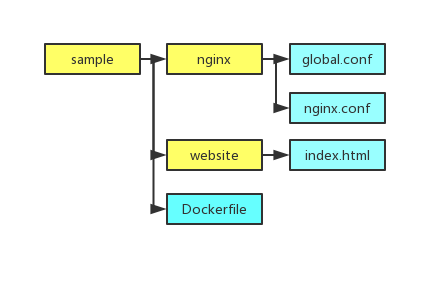
文件目录如下:

Dockerfile文件代码:
- 安装nginx
- 在容器中创建一个目录 /var/www/html/website
- 将本地的Nginx配置文件添加到镜像中
- 公开镜像的80端口
FROM ubuntu:latest
MAINTAINER wzl "XXX@163.com"
ENV REFRESHED_AT 2019-12-08
RUN apt-get update && apt-get -yqq install nginx
RUN mkdir -p /var/www/html/website
ADD nginx/global.conf /etc/nginx/conf.d/
ADD nginx/nginx.conf /etc/nginx/nginx.conf
EXPOSE 80
global.conf文件代码:
这个文件将Nginx设置为监听80端口,并将网络服务的根路径设置为 /var/www/html/website,这个目录是我们在Dockerfile中用run命令创建的。
server {
listen 0.0.0.0:80;
server_name _;
root /var/www/html/website;
index index.html index.htm;
access_log /var/log/nginx/default_access.log;
error_log /var/log/nginx/default_error.log;
}
nginx.conf文件代码:
daemon off;选项阻止Nginx进入后台,强制其在前台运行,这是因为要想保持Docker容器的活跃状态,需要其中运行的进程不能中断。默认情况下,Nginx会以守护进程的方式启动,这会导致容器只是短暂的运行,在守护进程被fork启动后,发起守护进程的原始进程就会退出,这是容器就停止运行。
user www-data;
worker_processes 4;
pid /run/nginx.pid;
daemon off; events { } http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
gzip on;
gzip_disable "msie6";
include /etc/nginx/conf.d/*.conf;
}
index.html文件代码:
<head>
<title>Test Wbesite</title>
</head>
<body>
<h1>This is a test website for wzl</h1>
</body>
2.构建Sample网站和Nginx镜像
$ cd sample
$ docker build -t wzl/nginx .
3.从Sample网站和Nginx镜像构建容器
-v : 将宿主机的目录作为卷,挂载到容器里。卷可以在容器间共享。即便容器停止,卷里的内容依旧存在。
$ docker run -d -p 80 --name website \
-v $PWD/website:/var/www/html/website \
wzl/nginx nginx
这时就可以通过docker ps -l 查询容器映射到宿主机器上的端口,就可以访问了。
[root@centos-2019-11-19 sample]# docker ps -l
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
62ae6538bc36 wzl/nginx "nginx" 4 days ago Up 4 days 0.0.0.0:32773->80/tcp website
访问http://<ip号>:32773即可
如果需要修改网页,只需要打开挂载目录即可,即 $PWD/website/ 下的文件
使用Docker测试静态网站的更多相关文章
- docker 学习(九) docker部署静态网站
一: dockerfile, 把Dockerfile和myfolder放在一个目录下: FROM httpd:2.4 COPY ./myfolder/ /usr/local/apache2/htdo ...
- 使用docker创建静态网站应用-多种方式
能承载静态网站的服务器有很多,本文使用,nginx.apache.tomcat服务器演示docker静态网站应用设置 一,创建docker文件, 不同服务器的docker文件不一样,下面分别创建ngi ...
- docker (2)---存储、网络(利用docker容器上线静态网站)
一.docker底层依赖的核心技术 1.命名空间 (Namespaces) 2.控制组 (Control Groups) 3.联合文件系统 (Union File System) 4.Linux 虚拟 ...
- docker容器中布置静态网站
docker容器中布置静态网站(基于云服务器ubuntu系统) 服务器准备(ubuntu) docker nginx 静态网页制作 浏览器测试 服务器布置 这里推荐使用云服务器(阿里云.华为云.腾讯云 ...
- Docker 案例: 在容器中部署静态网站
----------------知识点------------ 容器的端口映射: docker run [-P] [-p] -P,–publish-all=true | false,大写的P表示为 ...
- Docker 在容器中部署静态网站
Docker 在容器中部署静态网站 在容器中部署静态网站 设置容器的端口映射 run -P``--publish-all=true|false:容器暴露的所有端口进行映射 -p``--publish= ...
- Docker学习(5) 在docker中部署静态网站
在容器中部署静态网站 设置容器的端口映射 在容器中部署静态网站 - Nginx部署流程 1 创建映射80端口的交互式容器 2 安装Nginx 3 安装文本编辑器vim 4 创建静态页面 5 修改N ...
- 【URLOS应用开发基础】10分钟制作一个nginx静态网站环境应用
URLOS开发者功能已上线有一段时间了,目前通过部分开发者的使用体验来看,不得不说URLOS在服务器软件开发效率方面确实有着得天独厚的优势,凭借docker容器技术与其良好的应用生态环境,URLOS必 ...
- Gatsby上手指南 - 让你的静态网站用react来高逼格的写
注意:Gatsby V2版本安装及使用问题请移步<Gastby V2安装过程中常见问题>,此文较旧,主要针对V1版Gatsby而介绍 前言 一直以来都是用之前比较流行的静态网站生成器Hex ...
随机推荐
- 洛谷P3452 [POI2007]BIU-Offices的思考
这题就是坑人的,因为way我前一半存正图,后一半存反图,导致一般扩大两倍过不了,而是要扩大四倍,就是这个坑!!!!! #include<iostream> #include<cstd ...
- Salesforce学习之路-developer篇(五)Aura组件原理及常用属性
很喜欢曾经看到的一句话:以输出倒逼输入.以输出的形式强制自己学习,确实是高效的学习方式,真的很棒.以下仅为个人学习理解,如有错误,欢迎指出,共同学习. 1. 什么是Lightning Componen ...
- 编程工具 | VScode 使用快捷键
按 Press 功能 Function Ctrl + Shift + P,F1 显示命令面板 Show Command Palette Ctrl + P 快速打开 Quick Open Ctrl + ...
- 关于Eratosthenes筛子算法筛选小于n的素数的理解
今天在学习Java核心技术第九章集合框架中的BitSet时,遇到了这个算法.Eratosthenes筛子算法时一个查找素数的方法,这并不是查找素数的最好方法,但是测试编译程序性能的一种流行的基准. 一 ...
- tomcat 日志(2)
一.Log4j在Tomcat中的配置说明(tomcat6) 学习Java中,从简单的开始.如果需要文中提到的文件可以找我要. http://www.apache.org/dist/tomcat/tom ...
- C++中对C的扩展学习新增语法——引用
引用 引用的好处: 1.引用的好处 C++使用结构体,不需要再使用 typedef. 2.值传递是将实参进行拷贝,赋值给形参,如果对象比较大,每次拷贝效率比较低,并且函数内部无法修改外部变量的值,能力 ...
- 【Error】Maven Dependency 下载失败问题
原文 前言 在使用Maven私服Sonatype Nexus的时候,经常会出现依赖包找不到的问题. 此时通过浏览器去私服页面查看,发现依赖包坐标是存在的,对应的文件(比如jar文件). 或者私服上面也 ...
- ArcGIS API For Javascript :如何在地图上做出点位脉冲闪烁的效果
日常地图表达中我们通常使用的地图符号多是静态地图符号,时间久了会造成视觉审美疲劳,也没有现代感. 在这种背景下,对现有地图符号进行简单处理,即可得到色彩鲜艳,对比度强烈,活灵活现的地图表达形式. 灵感 ...
- 领扣(LeetCode)各位相加 个人题解
给定一个非负整数 num,反复将各个位上的数字相加,直到结果为一位数. 示例: 输入: 38 输出: 2 解释: 各位相加的过程为:3 + 8 = 11, 1 + 1 = 2. 由于 2 是一位数,所 ...
- Javascript脚本语言
找组件用 id (唯一) 2.name 样式 使用分类 1 页面中 2 建JS文件 可以放在head也可以在body 工作区可以有 1 全局变量 2 由多个函数构成 标签编辑器 onChange 改变 ...
