.netcore2.1 JS-SDK 从后台获取微信签名,实现自定义分享标题、描述、图片
最近项目移动端需要实现微信自定义分享功能,包含分享自定义标题、描述等。
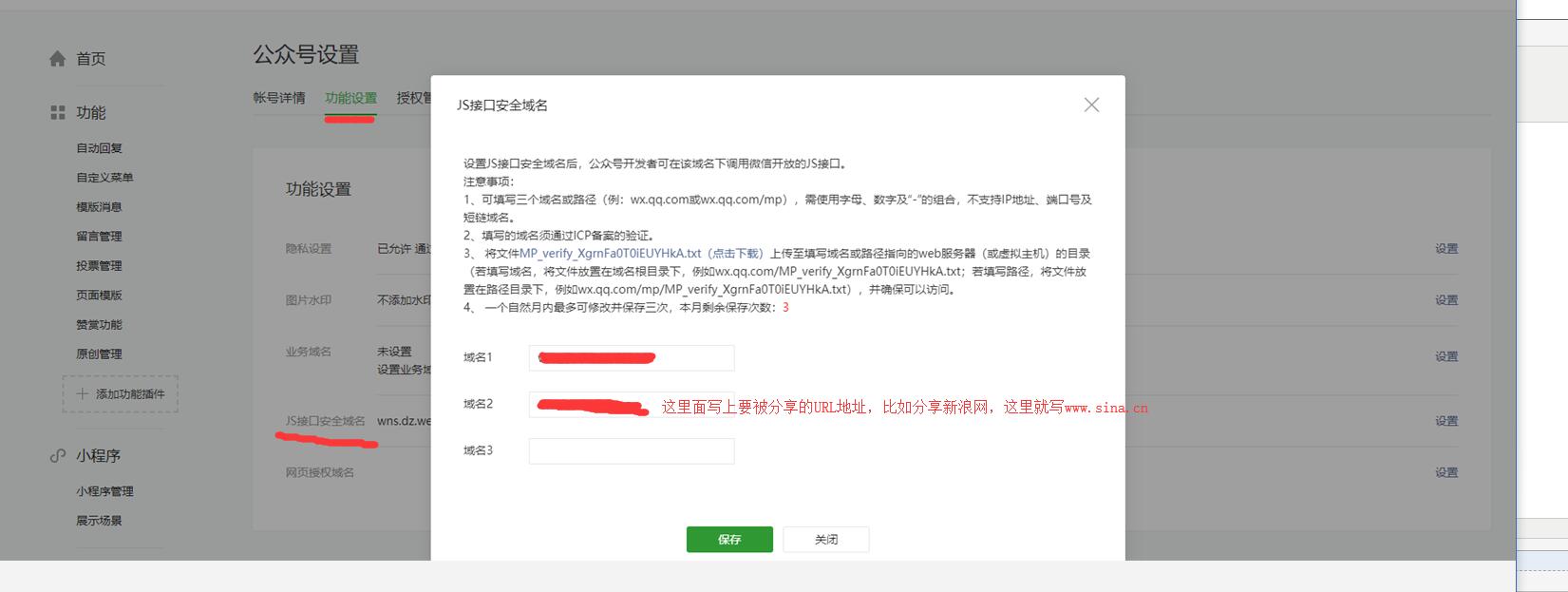
- 首先到公众号的后台,功能设置里面,添加将要被分享的域名,如图

- 后端签名算法实现 ,参考腾讯开发者文档https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
生成签名步骤,获取AccessToken-》获取JsApiTicket-》生成签名
appsettings配置文件添加配置
"Api": {
"JSJDKBaseApi": "https://api.weixin.qq.com/cgi-bin"
},
"JSJDK": {
"AppId": "***",
"Secret": "****"
}
- 创建签名公用类
public class JSSDKSignHelper
{
private static AccessTokenResponse singleAccessToken; private string _tencentApi { get; set; }
private string _appid { get; set; }
private string _appSecret { get; set; } public JSSDKSignHelper(IConfiguration config)
{ _tencentApi = config["Api:JSJDKBaseApi"];
_appid = config["JSJDK:AppId"];
_appSecret = config["JSJDK:Secret"];
} public string GetAccessTokenSingle(out bool isNewObj)
{
isNewObj = false;
if (singleAccessToken != null && (singleAccessToken.expire_out > DateTime.Now.AddHours()))
{
return singleAccessToken.access_token;
}
else
{
var response = GetAccessToken();
if (response.errcode == )
{
response.expire_out = DateTime.Now.AddHours(expireHour);
singleAccessToken = response;
isNewObj = true;
return response?.access_token;
}
}
return null;
} /// <summary>
/// 获取access_token
/// </summary>
/// <returns></returns>
private AccessTokenResponse GetAccessToken()
{ string url = _tencentApi + "/token?grant_type=client_credential&appid=" + _appid + "&secret=" + _appSecret;
var response = ApiClient.GetJson<AccessTokenResponse>(url);
return response;
} /// <summary>
/// 获取JsApiTicket
/// </summary>
/// <param name="accessToken"></param>
/// <returns></returns>
public string GetJsApiTicket(string accessToken)
{
if (string.IsNullOrWhiteSpace(accessToken))
{
return null;
}
string url = _tencentApi + $"/ticket/getticket?type=jsapi&access_token={accessToken}"; var response = ApiClient.GetJson<AccessTicketResponse>(url); return response?.ticket;
} /// <summary>
/// 获取签名
/// </summary>
/// <param name="jsapi_ticket"></param>
/// <param name="noncestr">随机字符串(必须与wx.config中的nonceStr相同)</param>
/// <param name="timestamp">时间戳(必须与wx.config中的timestamp相同)</param>
/// <param name="url">当前网页的URL,不包含#及其后面部分(必须是调用JS接口页面的完整URL)</param>
/// <returns></returns>
public string GetSignature(string jsapi_ticket, string noncestr, string timestamp, string url)
{
if (string.IsNullOrEmpty(jsapi_ticket) || string.IsNullOrEmpty(noncestr) || string.IsNullOrEmpty(timestamp) || string.IsNullOrEmpty(url))
return null;
var string1Builder = new StringBuilder();
string1Builder.Append("jsapi_ticket=").Append(jsapi_ticket).Append("&")
.Append("noncestr=").Append(noncestr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= ? url.Substring(, url.IndexOf("#")) : url);
return Sha1Sign(string1Builder.ToString());
} /// <summary>
/// Sha1加密签名
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public string Sha1Sign(string str)
{
SHA1 sha1 = new SHA1CryptoServiceProvider();
byte[] bytes_sha1_in = System.Text.UTF8Encoding.Default.GetBytes(str);
byte[] bytes_sha1_out = sha1.ComputeHash(bytes_sha1_in);
string signature = BitConverter.ToString(bytes_sha1_out);
signature = signature.Replace("-", "").ToLower();
return signature;
} }
- 签名定义的Model
public class AccessTokenResponse: BaseResponse
{
/// <summary>
/// 返回access_token值,有效期7200秒
/// </summary>
public string access_token { get; set; }
/// <summary>
/// 过期时间,单位小时
/// </summary>
public DateTime expire_out { get; set; } } public class AccessTicketResponse : BaseResponse
{
/// <summary>
/// 返回Ticket票据,有效期7200秒
/// </summary>
public string ticket { get; set; } }
public class BaseResponse
{
/// <summary>
/// 过期时间,单位秒
/// </summary>
public string expire_in { get; set; }
/// <summary>
/// 错误代码
/// </summary>
public Int32 errcode { get; set; }
/// <summary>
/// 错误信息描述
/// </summary>
public string errmsg { get; set; }
}
- 创建生成签名的时间戳和随机串
/// <summary>
/// 获取微信JS-JDK时间戳
/// </summary>
/// <returns></returns>
public static string GetTimeStamp()
{
TimeSpan ts = DateTime.UtcNow - new DateTime(, , , , , ); return Convert.ToInt64(ts.TotalSeconds).ToString();
} /// <summary>
/// JS-JDK 创建随机字符串
/// </summary>
/// <returns></returns>
public static string CreatenNonce_str()
{
Random r = new Random();
var sb = new StringBuilder();
var length = strs.Length;
for (int i = ; i < ; i++)
{
sb.Append(strs[r.Next(length - )]);
}
return sb.ToString();
}
- Action中实际调用
[HttpPost]
[Route("GetSignature")]
public string GetSignature(string url= "http://www.sina.cn/")
{
try
{
if (string.IsNullOrEmpty(url)) return "url不能为空";
string _jsTicket = null, _signature = null;
string _accessToken = _jsSignHelper.GetAccessTokenSingle(out bool isNewObj);
WxConfigModel model = new WxConfigModel();
model.AppId = appId;
model.TimeStamp = MyUtil.GetTimeStamp();
model.NonceStr = MyUtil.CreatenNonce_str();
if (isNewObj|| _wxConfigModel.Signature==null)
{ _jsTicket = _jsSignHelper.GetJsApiTicket(_accessToken);
_signature = _jsSignHelper.GetSignature(_jsTicket, model.NonceStr, model.TimeStamp, url);
model.jsTicket = _jsTicket;
model.Signature = _signature;
_wxConfigModel = model;
}
return JsonConvert.SerializeObject(model);
}
catch (Exception ex)
{
throw ex;
}
}
注意:
- 签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
- 移动端分享时,不能本地测试,需要发布到外网测试,否则报签名错误
- 生成的签名,可以实用校验工具校验是否正确。https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
.netcore2.1 JS-SDK 从后台获取微信签名,实现自定义分享标题、描述、图片的更多相关文章
- java后台获取微信小程序openid
一.jar包准备 1.在网盘下载 链接:https://pan.baidu.com/s/15HAAWOg_yn768g4s9IrcPg 提取码:hgj0 二.在pom文件中添加依赖 1.将外部的引入的 ...
- JS将后台获取毫秒数转换为自定义格式日期
重写prototype Date.prototype.Format = function(fmt) { var o = { "M+" : this.getMonth()+1, / ...
- JS和C#后台获取网站URL
例:网页URL : http://localhost:8086/index.aspx?topicId=361 1.设置或获取 href 属性中跟在问号后面的部分:window.location.se ...
- 微信JSSDK使用步骤(用于在微信浏览器中自定义分享,分享到朋友圈,拍照,扫一扫等功能)
一.使用JSSDK需要一个公众号(需要认证!): (1).把自己项目的服务器地址输入. (2).把MP_verify_m7Qp93BAuIGDWRVO.txt 文件下载下来,放到该服务器域名指向的根 ...
- 微信JS-SDK实现自定义分享功能,分享给朋友,分享到朋友圈
分享出去的内容,可以通过jssdk进行修改. 1.配置jssdk Wx_config.html <?php import("@.ORG.jssdk"); $jssdk = n ...
- .NET微信自定义分享标题、缩略图、超链接及描述的设置方法
前端Js引用: <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> ...
- 使用微信JS-SDK 实现 自定义 分享 功能
微信PC端点击页面,转发给朋友.
- 封装的通过微信JS-SDK实现自定义分享到朋友圈或者朋友的ES6类!
引言: 我们经常在做微信H5的过程中需要自定义分享网页,这个如何实现呢?请看如下的封装的ES6类及使用说明! /** * @jssdk js对象,包括appId,timestamp,nonceStr, ...
- 微信应用js-sdk自定义分享图文
之前写过步骤 但是代码很少 这里奉献上我自己写的代码 我是用js做的 先奉上js部分的代码 <head> <meta charset="utf-8"> &l ...
随机推荐
- JavaFX如何制作鼠标多击事件?
JavaFX制作鼠标双击或者多击事件需要用到getClickCount()方法,这个方法需要添加addEventHandler()方法,addEventHandler()是事件方法. 1 scene. ...
- 1.Python 简单输入输出
1 读取:input() 1.1 简单打印内容 In [1]: input('你好,请输入你的名字:') 你好,请输入你的名字:小明 1.2 保存输入内容 In [2]: CN_Name = inpu ...
- Cobbler 2.x安装与配置
软件环境 Centos7.3 Cobbler 2.8.1 1.下载.编译和安装 创建自动安装脚本cobbler-install.sh #!/bin/bash # File Name: /data/sr ...
- javaWeb实现验证码--代码超简单
1.前端显示 HTML: <h3>验证码:</h3> <input type="text" name="validationCode&quo ...
- 利用百度AI快速开发出一款“问答机器人”并接入小程序
先看实现效果: 利用百度UNIT预置的智能问答技能和微信小程序,实现语音问答机器人.这里主要介绍小程序功能开发实现过程,分享主要功能实现的子程序模块,都是干货! 想了解UNIT预置技能调用,请参看我之 ...
- linux I/O重定向及管道
一,I/O重定向 重定向正常输出 > :覆盖以存在文件的内容,很危险的操作 >>:如果文件已经存在,则是在原内容的最后追加. 可以禁止>的覆盖行为,使用set -C.只在当前会 ...
- js实现弹出框跟随鼠标移动
又是新的一天网上冲浪,在bing的搜索页面下看到这样一个效果: 即弹出框随着鼠标的移动而移动.思路大概为: 调用onmousemove函数,将鼠标的当前位置赋予弹出框即可 //html <div ...
- Java方法之重载
Java方法之重载 本篇探究Java中的方法重载.那么,什么是重载呢?先上一串代码: package com.my.pac06; /** * @author Summerday * @date 201 ...
- java 网站源码 在线编辑模版 代码编辑器 兼容手机平板PC freemaker 静态引擎
前台: 支持四套模版, 可以在后台切换 系统介绍: 1.网站后台采用主流的 SSM 框架 jsp JSTL,网站后台采用freemaker静态化模版引擎生成html 2.因为是生成的html,所以 ...
- English: Class Speed
Xx_Introduce https://www.jianshu.com/p/d1c1b84d89e8 Please protection,respect,love,"China's Int ...