Koa - 使用koa-multer上传文件(上传限制、错误处理)
前言
上传文件在开发中是很常见的操作,今天我选择使用koa-multer中间件来实现这一功能,除了上传文件外,我还会对文件上传进行限制,以及发生上传错误时的处理。
由于原来的 koa-multer 已经停止维护,我们要使用最新的 @koa/multer 。这个模块是 koa-multer 的一个分支,它被分叉到官方的Koa组织中,并以@koa/multer包名提供。
@koa/multer 依赖于 multer,安装时要将 multer 一并安装上,安装命令如下
npm install --save @koa/multer multer
上传文件
前端代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="file" id="file" accept="image/*"/>
<button id="submit">提交</button>
</body>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function(){
$('#submit').click(()=>{
let file = $('#file')[0].files[0]
let formData = new FormData()
formData.set('file',file)
formData.set('name',file.name)
formData.set('timestamp',Date.now())
$.ajax({
url:'http://localhost:3000/user/file',
type:'post',
data: formData,
cache: false,
contentType: false,
processData:false,
success(res){
console.log(res)
}
})
})
})
</script>
</html>
node代码:
const Koa = require('koa')
const Router = require('koa-router')
const route = new Router()
const multer = require('@koa/multer')
const path = require('path')
//上传文件存放路径、及文件命名
const storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, path.join(__dirname ,'/public'))
},
filename: function (req, file, cb) {
let type = file.originalname.split('.')[1]
cb(null, `${file.fieldname}-${Date.now().toString(16)}.${type}`)
}
})
//文件上传限制
const limits = {
fields: 10,//非文件字段的数量
fileSize: 500 * 1024,//文件大小 单位 b
files: 1//文件数量
}
const upload = multer({storage,limits})
route.post('/user/file', upload.single('file'), async (ctx,next)=>{
ctx.body = {
code: 1,
data: ctx.file
}
})
app.use(router.routes()).use(router.allowedMethods())
app.listen(3000)
上面的代码做了哪些事情:
1. 存放上传文件的文件夹需要已经存在的,这里我创建的是public文件夹用于保存文件
2. 上传的文件默认没有后缀名,需要手动加上后缀名;为了命名不重复,我使用时间戳转为16进制作为文件命名
3. 对文件上传做限制处理,指定限制可以帮助保护您的站点免受拒绝服务(DoS)攻击。
4. 在上传文件的路由上使用中间件,由于我这里只上传一个文件,所以使用 single 方法,single方法接受一个字符串,这个字符串为上传文件的字段名,另外上传多文件可以使用 array、fileds
5. 在路由中,可通过 ctx.file 获取上传完毕的文件信息,多文件上传可通过 ctx.files 获取
上传成功后可以在文件夹下,看到上传的文件

更多配置和方法的使用,请参考:https://github.com/expressjs/multer/blob/master/doc/README-zh-cn.md
上传错误处理
假如前端上传文件的字段和后端配置的字段不一致时,会导致报错,node.js直接奔溃。为了处理一些上传文件时发生的意外错误,我们需要做出一些错误处理。
@koa/multer 是基于 multer 封装的 koa 版,所以 multer 的错误处理在 koa 中不适用,multer 错误处理的文档描述:

我也尝试过使用这种方法,确实无法捕获错误。
在经过网上搜索和官方文档中都没发现有类似的错误处理方法,后来只能通过看 @koa/multer 源码来找到一些解决的思路。
可以看到 @koa/multer 对 multer 封装的代码大概60行左右,以下是封装的代码:
const originalMulter = require('multer');
function multer(options) {
const m = originalMulter(options);
makePromise(m, 'any');
makePromise(m, 'array');
makePromise(m, 'fields');
makePromise(m, 'none');
makePromise(m, 'single');
return m;
}
function makePromise(multer, name) {
if (!multer[name]) return;
const fn = multer[name];
multer[name] = function() {
const middleware = fn.apply(this, arguments);
return (ctx, next) => {
return new Promise((resolve, reject) => {
middleware(ctx.req, ctx.res, err => {
if (err) return reject(err);
if ('request' in ctx) {
if (ctx.req.body) {
ctx.request.body = ctx.req.body;
delete ctx.req.body;
}
if (ctx.req.file) {
ctx.request.file = ctx.req.file;
ctx.file = ctx.req.file;
delete ctx.req.file;
}
if (ctx.req.files) {
ctx.request.files = ctx.req.files;
ctx.files = ctx.req.files;
delete ctx.req.files;
}
}
resolve(ctx);
});
}).then(next);
};
};
}
multer.diskStorage = originalMulter.diskStorage;
multer.memoryStorage = originalMulter.memoryStorage;
module.exports = multer;
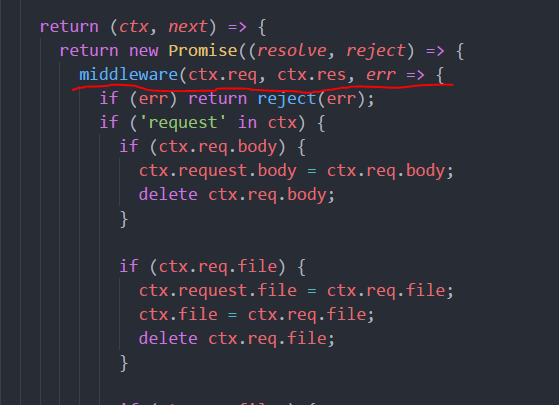
因为koa语法是使用 async/await,封装就是把原来使用回调的方式改为使用Promise,然后我看到一段代码,让我找到点头绪。

这段封装的错误处理是不是很像原来版本的错误处理,当发生错误被 reject 出去,那么我是不是可以通过 catch 来对错误进行捕获?经过几次尝试后,终于成功捕获错误。将路由代码改为以下形式:
route.post('/user/file', async (ctx,next)=>{
let err = await upload.single('file')(ctx, next)
.then(res=>res)
.catch(err=>err)
if(err){
ctx.body = {
code:0,
msg : err.message
}
}else{
ctx.body = {
code:1,
data:ctx.file
}
}
})
我做了哪些改变:
1. 将使用中间件的方式改成手动方法调用,single方法返回的是一个函数,这个函数对应的就是上面截图的函数,所以需要传入 ctx 和 next 来执行,执行后返回的是 Promise,通过catch来捕获错误。
2. 用err变量来接受的结果,只有上传错误,err才会被赋值为一个错误信息对象,否则为undefined。通过判断err是否存在就可以知道有没有发生错误了。
Koa - 使用koa-multer上传文件(上传限制、错误处理)的更多相关文章
- node应用通过multer模块实现文件上传
multer用于处理文件上传的nodejs中间件,主要跟express框架搭配使用,只支持表单MIME编码为multipart/form-data类型的数据请求. 如果要处理其他编码的表单数据可以通过 ...
- 将Windows上的文件上传到Linux上
下载一个SSH Secure Shell Client即可. SSHSecureShellClient-3.2.9下载地址: 免费下载地址在 http://linux.linuxidc.com/ 用户 ...
- python 全栈开发,Day86(上传文件,上传头像,CBV,python读写Excel,虚拟环境virtualenv)
一.上传文件 上传一个图片 使用input type="file",来上传一个文件.注意:form表单必须添加属性enctype="multipart/form-data ...
- 打开FTP服务器上的文件夹时发生错误,请检查是否有权限访问该文件夹
打开FTP服务器上的文件夹时发生错误,请检查是否有权限访问 在win98,winme,win2000,win2003下都能正常上传文件夹,但在winxp+sp2下同样的文件夹就可能出现问题 1. 打开 ...
- “打开ftp服务器上的文件夹时发生错误,请检查是否有权限访问该文件夹"
阿里云虚拟主机上传网站程序 问题场景:网页制作完成后,程序需上传至虚拟主机 注意事项: 1.Windows系统的主机请将全部网页文件直接上传到FTP根目录,即 / . 2. 如果网页文件较多,上传较慢 ...
- uploadify 上传文件出现HTTP 404错误
今天在使用jquery.uploadify.js上传文件的时候,出现HTTP 404错误,此错误在上传较小文件时不会出现,在上传一个50M左右文件时出现此错误,经过测试和日志查看发现,根本没有进入后台 ...
- HTTP上传 文件上传 图片上传 HTTP上传原理 文件上传原理 图片上传原理
1.概述 在最初的http协议中,没有上传文件方面的功能.rfc1867(http://www.ietf.org/rfc/rfc1867.txt )为http协议添加了这个功能.浏览器按照此规范将用户 ...
- Jenkins使用-windows机器上的文件上传到linux
一.背景 最近的一个java项目,使用maven作包管理,通过jenkins把编译打包后war部署到另一台linux server上的glassfish(Ver3.1)中,在网上搜索的时候看到有人使用 ...
- SpringBoot2 上传文件 上传多文件
项目结构: 1.单文件上传 upload.html <!DOCTYPE html> <html lang="en"> <head> <me ...
- php 图片上传 文件上传 大小 限制
nginx 413 Request Entity Too Large Php无法上传文件 查看php脚本运行用户,写个php脚本 <?php echo shell_exec("id ...
随机推荐
- Python 基础之re 模块
Python 基础之大话 re 在使用re模块中主要会用到一下几个方法: re.match() #从头匹配一个字符串 re.search() #浏览全部字符串,匹配第一个符合规则的字符串 re.fin ...
- [剑指offer] 二叉搜索树的后序遍历序列 (由1个后续遍历的数组判断它是不是BST)
①题目 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. ②思路 1.后续遍历的数组里,最后一个元素是根. 2 ...
- Feign 调用丢失Header的解决方案
问题 在 Spring Cloud 中 微服务之间的调用会用到Feign,但是在默认情况下,Feign 调用远程服务存在Header请求头丢失问题. 解决方案 首先需要写一个 Feign请求拦截器,通 ...
- 张孝祥java高新技术 --- jkd1.5 新特性 -- 精华总结
1. 抽象方法的使用 如果一个方法中大量出现if语句, 那么, 就应该考虑使用抽象来处理. 如下例: package com.lxl; public class Weekend { //周日 publ ...
- Java的String类详解
Java的String类 String类是除了Java的基本类型之外用的最多的类, 甚至用的比基本类型还多. 同样jdk中对Java类也有很多的优化 类的定义 public final class S ...
- python day 1 homework 1
作业一要求: 1 输入用户名密码 2 认证成功后显示欢迎信息 3 输错三次后锁定 import os #生成保存用户信息的字典 d_userinfo = {} #保存用户登录字典 input_logi ...
- 逆向libbaiduprotect(三)- 移植python操作dalvik虚拟机c++函数,配合gdb控制程序运行流程
python编译移植到测试机,并且移植ctypes模块.利用ctypes代替c程序,利用dalvik内部c++函数,在运行过程中手动命令操控dalvik虚拟机,并结合gdb进行调试.绕过zygote和 ...
- 十二、powerManager
PowerManger模块主要负责电池工作状态,电量监测,充放电管理. 1.1 初始化 在PowerInit()接口中完成了powerManager模块的初始化,在初始化的末端,进行了多个AD ...
- 【Linux系列】Centos 7安装 Mysql8.0(五)
目的 本文主要介绍以下两点: 一. 如何安装Mysql8.0 二. Navicat连接Mysql 一. 如何安装Mysql8.0 安装Mysql有两种方式: 直接下载官方的源(比较慢) https:/ ...
- NN入门,手把手教你用Numpy手撕NN(三)
NN入门,手把手教你用Numpy手撕NN(3) 这是一篇包含极少数学的CNN入门文章 上篇文章中简单介绍了NN的反向传播,并利用反向传播实现了一个简单的NN,在这篇文章中将介绍一下CNN. CNN C ...
