CSS_实现京东购物车静态页面
主页面分配:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>京东购物车</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/jd.css" />
<link rel="stylesheet" href="icon/iconfont.css" />
</head>
<body>
<!--描述:导航栏开始-->
<div class="nav">
<div class="warp">
<ul class="nav_ul1">
<li><a href="http://www.jd.com" target="_blank"><i class="iconfont"></i>京东首页</a></li>
<li><a href="">配送至:北京</a></li>
</ul>
<ul class="nav_ul2">
<li><a href="">洋洋宝贝</a><span>|</span></li>
<li><a href="">我的订单</a><span>|</span></li>
<li><a href="">我的京东</a><span>|</span></li>
<li><a href="">京东会员</a><span>|</span></li>
<li><a href="">企业采购</a><span>|</span></li>
<li><a href="">京东手机</a><span>|</span></li>
<li><a href="">关注京东</a><span>|</span></li>
<li><a href="">客户服务</a><span>|</span></li>
<li><a href="">网站导航</a></li>
</ul>
</div>
</div>
<!--描述:导航栏开始-->
<!--描述:搜索框开始-->
<div class="search">
<div class="warp">
<img src="img/logo.jpg" />
<div class="search_div">
<input type="text" class="search_text"/>
<input type="button" value="搜索" class="search_button"/>
</div>
</div>
</div>
<!--描述:搜索框结束-->
<!--描述:标题开始-->
<div class="title warp">
<h3>全部商品</h3>
<div class="">
<span>配送至:</span>
<select>
<option value="">昌平区</option>
<option value="">大兴区</option>
<option value="">朝阳区</option>
</select>
</div>
</div>
<!--描述:标题结束-->
<!--描述:显示菜单开始-->
<div class="tips warp">
<ul>
<li>
<input type="checkbox" name="" id="" value="" />
全选
</li>
<li>商品</li>
<li>单价</li>
<li>数量</li>
<li>小计</li>
<li>操作</li>
</ul>
</div>
<!--描述:显示菜单结束-->
<!--描述:商品详情展示开始-->
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox"value="" /></li>
<li class="info_2"><img src="img/img1.jpg" width="80px"/></li>
<li class="info_3" ><a href="">【京东超市】desha春秋季儿童休闲服</a></li>
<li class="info_4"><a>颜色:灰色+粉红</a></li>
<li class="info_5">¥182.5</li>
<li class="info_6">
<button>-</button>
<input value="1" />
<button class="but">+</button>
</li>
<li class="info_7">¥182.5</li>
<li class="info_8">
<a href="">删除</a>
<a href="">移到我的关注</a>
</li>
</ul>
</div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox"value="" /></li>
<li class="info_2"><img src="img/img2.jpg" width="80px"/></li>
<li class="info_3" ><a href="">【京东超市】desha春秋季儿童休闲服</a></li>
<li class="info_4"><a>颜色:灰色+粉红</a></li>
<li class="info_5">¥182.5</li>
<li class="info_6">
<button>-</button>
<input value="1" />
<button class="but">+</button>
</li>
<li class="info_7">¥182.5</li>
<li class="info_8">
<a href="">删除</a>
<a href="">移到我的关注</a>
</li>
</ul>
</div>
<div class="info warp">
<ul>
<li class="info_1"><input type="checkbox"value="" /></li>
<li class="info_2"><img src="img/img3.jpg" width="80px"/></li>
<li class="info_3" ><a href="">【京东超市】desha春秋季儿童休闲服</a></li>
<li class="info_4"><a>颜色:灰色+粉红</a></li>
<li class="info_5">¥182.5</li>
<li class="info_6">
<button>-</button>
<input value="1" />
<button class="but">+</button>
</li>
<li class="info_7">¥182.5</li>
<li class="info_8">
<a href="">删除</a>
<a href="">移到我的关注</a>
</li>
</ul>
</div>
<!--描述:商品详情展示结束-->
<!--描述:商品结算开始-->
<div class="balance warp">
<ul class="balance_ul1">
<li><input type="checkbox"/>
全选
</li>
<li><a href="">删除选中商品</a></li>
<li><a href="">移到我的关注</a></li>
<li><a href="">清除下柜商品</a></li>
</ul>
<ul class="balance_ul2">
<li>已经选择<span>1</span>件商品</li>
<li>总价<span>¥12</span></li>
<li>
<button class="butt">去结算</button>
</li>
</ul>
</div>
<!--描述:商品结算结束-->
</body>
</html>
分步CSS操作:
.nav{
height: 30px;
background-color: #f1f1f1;
}
.warp{
width: 1000px;
margin: 0px auto;
}
.nav_ul1{
float: left;
}
.nav_ul1 li{
float: left;
line-height: 30px;
margin-right: 20px;
}
.nav_ul1 a,.nav_ul2 a,.nav_ul2 span{
color: gray;
font-size: 13px;
}
.nav_ul2{
float: right;
}
.nav_ul2 li{
float: left;
margin-left: 10px;
line-height: 30px;
}
.nav_ul2 span{
margin-left: 10px;
line-height: 30px;
}
a:hover{
color: red;
}
/*搜索框开始*/
.search{
margin-top: 20px;
}
.search img{
clear: both;
float: left;
}
.search_div{
float: right;
margin-top: 25px;
}
.search_text{
width: 265px;
height: 21px;
border: 3px solid #c91623;
position: relative;
left: 4px;
top: -1px;
}
.search_button{
width: 51px;
height: 29px;
background-color:#c91623;
border: 0px;
color: white;
}
/*搜索框结束*/
/*标题开始*/
.title{
margin-top: 130px;
}
.title h3{
float: left;
font-size: 23px;
color: #c91623;
}
.title div{
float: right;
color: gray;
}
/*标题结束*/
/*描述:显示菜单开始*/
.tips{
width: 1000px;
height: 50px;
background-color: #f1f1f1;
margin-top: 165px;
border: 1px solid #e9e9e9;
}
.tips li{
float: left;
line-height: 50px;
font-size: 13px;
color: gray;
}
.tips li:nth-child(1){
width: 90px;
border-top: 3px solid #c91623;
}
.tips li:nth-child(2){
margin-left: 80px;
}
.tips li:nth-child(3){
margin-left: 430px;
}
.tips li:nth-child(4){
margin-left: 70px;
}
.tips li:nth-child(5){
margin-left: 110px;
}
.tips li:nth-child(6){
margin-left: 50px;
}
/*描述:显示菜单结束*/
/*描述:商品详情展示开始*/
.info{
width: 1000px;
height: 125px;
background-color: #fff4e8;
border: 1px solid gray;
margin-top: 25px;
}
.info li{
float: left;
margin-top: 20px;
}
.info_1{
margin-left:22px;
}
.info_2{
margin-left:15px;
border: 1px solid gray;
}
.info_3{
width: 260px;
height: 20px;
}
.info_4{
margin-left:45px;
}
.info_5{
margin-left:70px;
}
.info_6{
margin-left:40px;
}
.info_6 input{
width: 30px;
height: 12px;
position: relative;
text-align: center;
top: -2px;
left: -5px;
}
.but{
position: relative;
left: -10px;
}
.info_6 button{
width: 30px;
height: 18px;
}
.info_7{
margin-left:15px;
}
.info_8{
margin-left:15px;
}
.info a{
font-size:12px;
color: #33333;
}
/*描述:商品详情展示结束*/
/*描述:商品结算开始*/
.balance{
width: 1000px;
height: 50px;
border: 1px solid gray;
margin-top: 20px;
}
.balance li{
float: left;
line-height: 50px;
margin-left: 22px;
}
.balance_ul2{
float: right;
}
.balance_ul2 span{
font-size: 25px;
color: #C91623 ;
font-weight: bold;
}
.balance_ul2 button{
width: 100px;
height: 50px;
background-color: brown;
border: 1px solid #c91623;
font-weight: bold;
font-size: 20px;
color: white;
}
button:hover{
background-color:#C91623 ;
}
/*描述:商品结算结束*/
主体页面控制:
body,div,h1,h2,h3,h4,h5,h6,li,ol,ul{margin: 0px; padding: 0px;}
body{text-align: center;font-size:14px;}
a{text-decoration: none;}
li{list-style: none;}
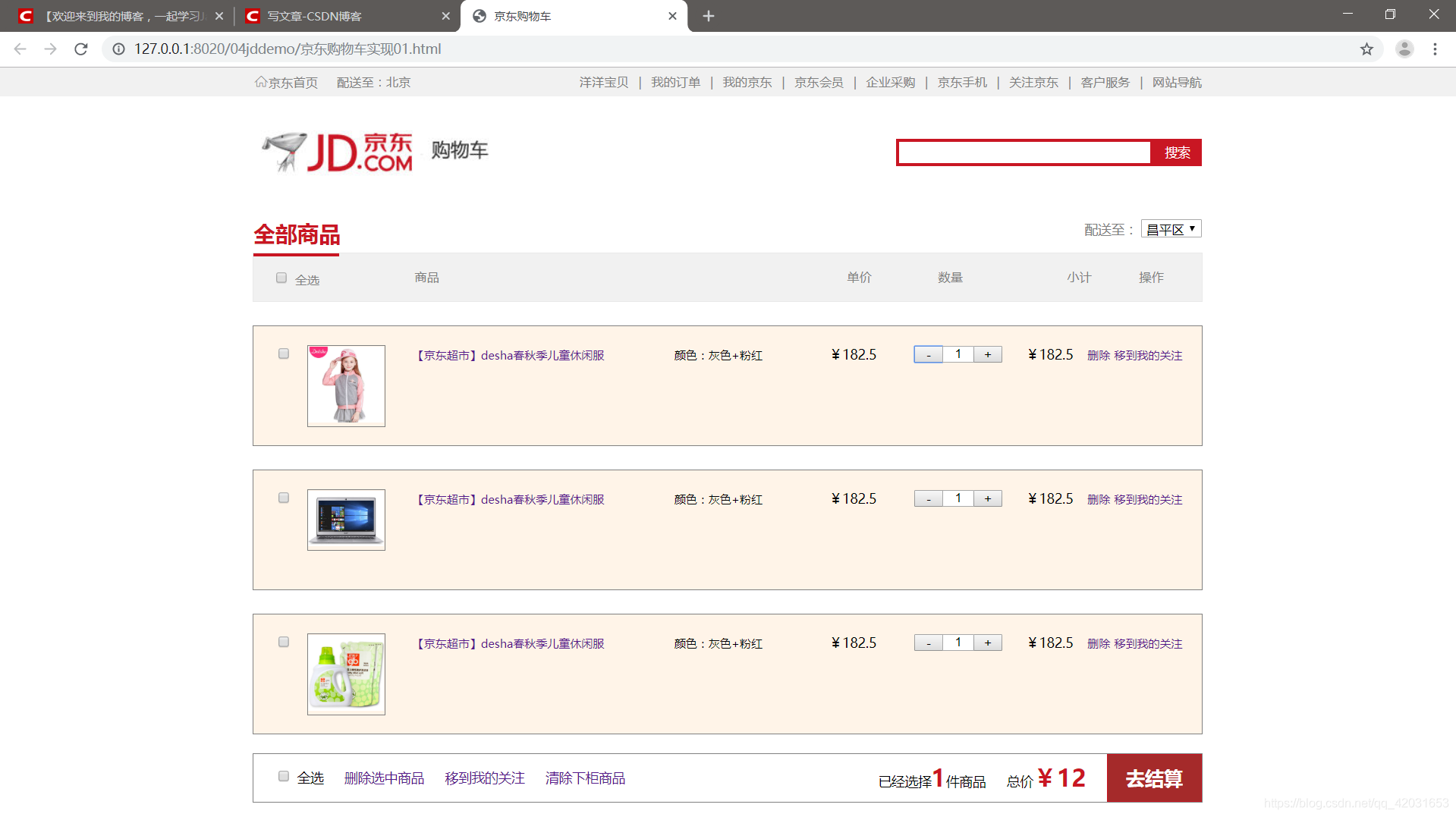
实现效果图:

由于是对CSS知识点的回顾练习,左移没有用到js等。
CSS_实现京东购物车静态页面的更多相关文章
- 【京东个人中心】——Nodejs/Ajax/HTML5/Mysql爬坑之静态页面
一.引言 接着上一篇,京东个人中心的所有功能数据分析完成之后,现在需要把静态页面完成,实现过程中要用到的技术有:Bootstrap.html5表单新特性等.除此之外,还要利用Node.js的Expre ...
- 京东购物车的 Java 架构实现及原理!
今天来写一下关于购物车的东西, 这里首先抛出四个问题: 1)用户没登陆用户名和密码,添加商品, 关闭浏览器再打开后 不登录用户名和密码 问:购物车商品还在吗? 2)用户登陆了用户名密码,添加商品,关闭 ...
- H5商城,纯前端静态页面
发布时间:2018-09-28 技术:jquery1.10.1+swipeSlide+jquery.mmenu+jquery.touchSwipe+cityinit 概述 纯手写H5商城,2年 ...
- Django之使用celery和NGINX生成静态页面实现性能优化
性能优化原理: 当我们要给client浏览器返回一个页面时,我们需要去数据库查询数据并将数据和基本页面模板渲染形成页面返回给客户端,但如果每一个用户访问时都去查询一次首页的的数据时,当日访问量很大时那 ...
- 《京东上千页面搭建基石——CMS前后端分离演进史》阅读笔记
一.背景 CMS即内容管理系统,目的是用于快速进行网站建设或者网页开发. 对于京东网站部门来说,CMS核心目的是用来快速开发和上线各种页面,诸如各种垂直频道页. 二.CMS核心目的 进行数据和模板的统 ...
- 京东购物车的Java架构实现及原理!
今天来写一下关于购物车的东西, 这里首先抛出四个问题: 1)用户没登陆用户名和密码,添加商品, 关闭浏览器再打开后 不登录用户名和密码 问:购物车商品还在吗? 2)用户登陆了用户名密码,添加商品,关闭 ...
- 使用Git Bash远程添加分支和简单部署你的静态页面
新建一个分支:git branch mybranch(mybranch你的分支名字) 切换到你的新分支: git checkout mybranch 将新分支发布在github上: git push ...
- 浅谈php生成静态页面
一.引 言 在速度上,静态页面要比动态页面的比方php快很多,这是毫无疑问的,但是由于静态页面的灵活性较差,如果不借助数据库或其他的设备保存相关信息的话,整体的管理上比较繁琐,比方修改编辑.比方阅读权 ...
- 浅谈在静态页面上使用动态参数,会造成spider多次和重复抓取的解决方案
原因: 早期由于搜索引擎蜘蛛的不完善,蜘蛛在爬行动态的url的时候很容易由于网站程序的不合理等原因造成蜘蛛迷路死循环. 所以蜘蛛为了避免之前现象就不读取动态的url,特别是带?的url 解决方案: 1 ...
随机推荐
- linux写系统服务的方法
linux写系统服务的方法 2.1 首先编写demo程序:hello.c<pre>#include <stdio.h> # chkconfig: 2345 10 90 main ...
- 使用客户机和主机做DNS服务正向解析及小问题解决
1.下载yum包 命令:yum install bind-chroot 2.更改配置文件 在这里,要了解到主配置文件为: /etc/named.conf 但是,为了避免经常修改主配置文件named ...
- Swoole跟thinkphp5结合开发WebSocket在线聊天通讯系统
ThinkPHP使用Swoole需要安装 think-swoole Composer包,前提系统已经安装好了Swoole PECL 拓展* tp5的项目根目录下执行composer命令安装think- ...
- QKD 一些术语的含义
密钥率:每个信道使用的比特数. 系统开销:不能用来提取最终密钥的信号百分比. SNU:散粒噪声单元 RNG:随机数发生器 QRNG:量子随机数发生器 TRNG:真正的随机数生成器 PRNG:伪随机数发 ...
- (C#)WPF:.h(头文件)、.lib(静态链接库文件)和.dll(动态链接库文件)之间的区别与联系
静态链接库(Lib)与动态链接库(DLL)的区别 静态连接库就是把(lib)文件中用到的函数代码直接链接进目标程序,程序运行的时候不再需要其它的库文件:动态链接就是把调用的函数所在文件模块(DLL)和 ...
- hdu 1233 (prim,最小生成树) 还是畅通工程
还是畅通工程Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submi ...
- static declaration follows non-static declaration
前段时间工作中要为android编译跨平台的第三方库,遇到了arc4random有关函数的“static declaration follows non-static declaration”问题,那 ...
- HTML的footer置于页面最底部
vue项目中,使用element-ui的布局,仍然出现footer不固定页面底部的情况,网上找到的一个管用的 方法是:footer高度固定+绝对定位 <html> <head> ...
- 20191107-10 beta发布
此作业要求参见https://edu.cnblogs.com/campus/nenu/2019fall/homework/9962 1.视频地址:https://v.youku.com/v_show/ ...
- SQLServer2008R2(百度网盘)下载与安装教程
很久没有安装过这个了,今天安装有点生疏了,这里记录一下分享 分为三块块1.下载地址,2.安装图解 ,3.安装失败问题 1.sqlserver 2008 r2 百度下载地址链接:下载 cn_sql_s ...
