div css float布局用法
float的应用与用法
想要知道float的用法,首先你要知道float在网页中的用处。
浮动的目的就是为了使得设置的对象脱离标准文档流。
什么是标准文档流?
网页在解析的时候,遵循于从上向下,从左向右的一个顺序,而这个顺序就是来源于标准文档流。
也就是说,为了使元素能够脱离元素特性的控制--即块级元素可以并排显示,且不设定宽度就不会占满父元素宽度的百分之百;而行内元素可以设置宽高,并且可以并排显示。
这就是所谓的脱离了标准文档流。
float浮动用于设置对象靠左或靠右浮动样式,可实现我们所需要的DIV,span等标签向左、向右浮动。
简单的使用语法
div {
float:left; /* css注释:设置div对象浮动靠左(left) */
}
div {
float: right;/* css注释:设置div对象浮动靠右(right) */
}
css float浮动案例
我们设置在一个盒子里,放置一个靠左、一个靠右两个盒子。为了更直观的看到css浮动布局效果,我们为两个盒子设置宽、高、边框和背景颜色。
1.html代码片段
<div class="divcss5">
<div class="divcss5_left">float left盒子</div>
<div class="divcss5_right">float right盒子</div>
</div>
2.css代码片段
.divcss5 {
width: 500px;
background: pink;
border: 1px solid #F00;
padding: 10px
}
.divcss5_left,.divcss5_right {
border: 1px solid black;
background: white;
width: 200px;
height: 150px
}
.divcss5_left {
float: left
}
/* css注释: 设置浮动靠左 */
.divcss5_right {
float: right
}
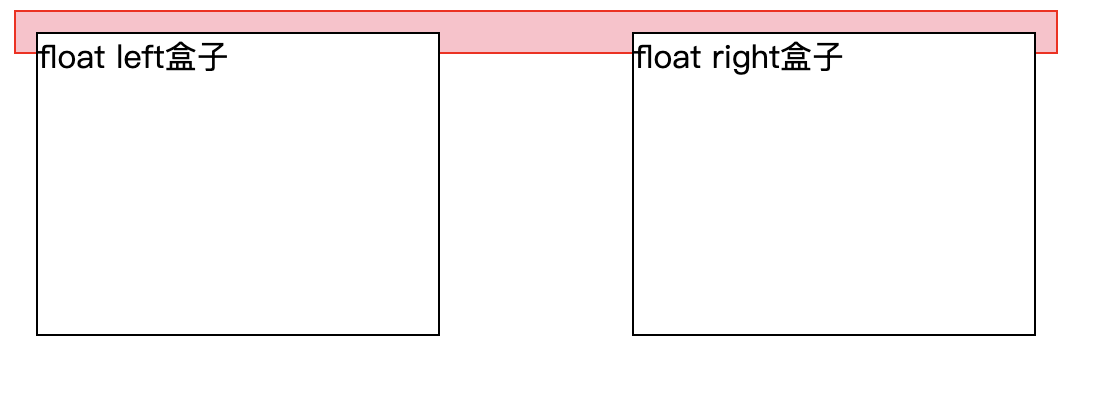
3.效果截图

div css浮动float用法应用案例截图
从效果图可以看出来,由于没有对两个盒子的父元素盒子设置高度,所以导致了父元素的高度塌陷--引起高度塌陷的原因是在浮动之前,两个子元素盒子在标准文档流中受到特性限制,所以撑起了整个父元素盒子的高度,但是由于浮动导致了两个子元素盒子脱离了标准文档流,因而引起了父元素盒子的高度发生塌陷
父元素的高度塌陷就是浮动产生的影响导致的,要想使父元素可以正常显示,就需要清除浮动所带来的影响,下面介绍几种方法。
清除浮动
1.隔墙法:
在两个子元素盒子后面加入一个div,并设置样式为 clear:both,可以清除浮动所带来的影响,具体用法请见这里
<div class="divcss5">
<div class="divcss5_left">float left盒子</div>
<div class="divcss5_right">float right盒子</div>
<div style="clear: both;"></div>
</div>
2.一种较为成熟的方法
这种方法直接使用即可,在html代码中的父元素盒子中加入clearfix
<div class="divcss5 clearfix">
<div class="divcss5_left">float left盒子</div>
<div class="divcss5_right">float right盒子</div>
</div>
css代码--直接粘贴复制到css代码中即可
.clearfix {
/* 兼容ie */
*zoom: 1
}
/* 当前元素的前后,添加一个空白,且将当前元素转换成table类型 */
.clearfix:before,.clearfix:after {
content: " ";
display: table
}
.clearfix:after {
clear: both
}
3.为父元素设置一个高度
.divcss5 {
width: 500px;
background: pink;
border: 1px solid #F00;
padding: 10px;
height: 150px;
}
父元素盒子样式的其他设置不变,只需要新增height:150px;保证父元素的高度不会塌陷即可。
4.overflow:hidden
.divcss5 {
width: 500px;
background: pink;
border: 1px solid #F00;
padding: 10px;
overflow:hidden;
}
overflow:hidden之所以可以清除浮动,主要是触发了BFC效果,BFC效果详见这里
而在IE比较低版本的浏览器中,如果使用overflow:hidden;是不能达到这样的效果的,需要加上zoom:1;
所以如果需要使用overflow:hidden来清除浮动的话,为了让兼容性更好,最好加上zoom:1;
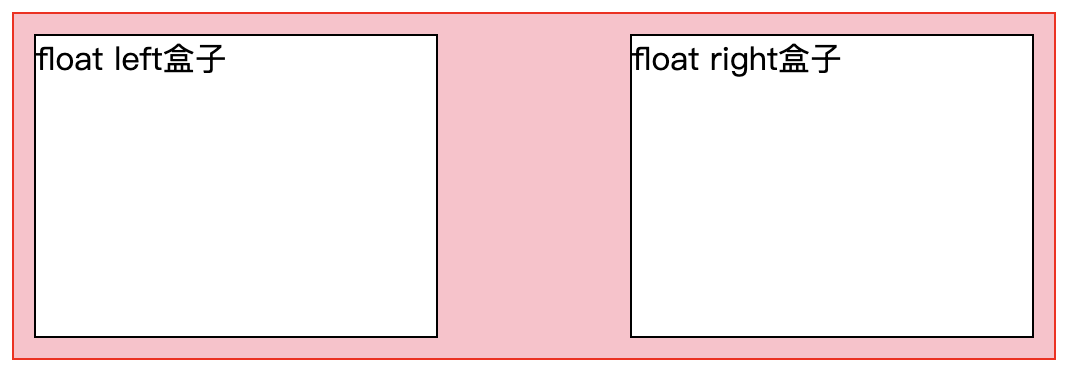
效果截图

div css float布局用法的更多相关文章
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
- 【转】一个DIV+CSS代码布局的简单导航条
原文地址:http://www.divcss5.com/shili/s731.shtml 简单的DIV CSS代码布局实现导航条 一个蓝色主题的导航条布局案例,本CSS小实例,采用DIV CSS实现. ...
- div,css&table布局有哪些区别
DIV+CSS布局与TABLE布局相比,有哪些优点? 1.代码少,页面文件小,下载快 Div+css的布局现在属于国际W3C标准,table不是. 都知道用div的布局代码肯定少,所有的样式都在CSS ...
- 常见div+css网页布局(float,absolute)
网页布局-常见 1, float布局 (1)常规方法 <div id="warp"> <div id="column&quo ...
- 对于用div+css随心所欲布局的思考
在div+css取代Table成为主流的时代,学会用其进行随心所欲的布局是一个不可回避的技能.那么,重点掌握哪几个要点呢? 整体布局:从整体到局部的顺序进行布局,逐步定义div集css样式: 灵活运用 ...
- 利用Div+CSS整体布局页面的操作流程
简单的网页布局(Div+CSS)<CSS盒模型+Div嵌套>: <!DOCTYPE html><html> <head> <meta chars ...
- 第6天:DIV+CSS页面布局实战
今天我从早上9:00写代码一直写到下午18:00,写的我差点抑郁了,还好最后终于写出了一个完整页面,没有做动画效果,就是练习了一下DIV+CSS布局,做的是福务达(www.zzfwd.cn)的主页,真 ...
- <转载>div+css布局教程之div+css常见布局结构定义
在使用div+css布局时,首先应该根据网页内容进行结构设计,仔细分析和规划你的页面结构,你可能得到类似这样的几块: 页面层容器.页面头部.标志和站点名称.站点导航(主菜单).主页面内容.子菜单.搜索 ...
- DIV+CSS标准化布局
1.DIV+CSS布局 说明:在网页开发制作中,需要对页面内容进行“模块化标准布局”,把内容放入到某个位置,让页面形成固定规律展示出来 模块化:在网页中所有的内容都是以块来展示的 标准化:在开发网站时 ...
随机推荐
- MediatR-进程内的消息通信框架
MediatR是一款进程内的消息订阅.发布框架,提供了Send方法用于发布到单个处理程序.Publish方法发布到多个处理程序,使用起来非常方便.目前支持 .NET Framework4.5..NET ...
- Excel催化剂开源第44波-窗体在Show模式下受Excel操作影响变为最小化解决方式
在Excel催化剂的许多功能中,都会开发窗体用于给用户更友好的交互使用,但有一个问题,困扰许久,在窗体上运行某些代码后,中途弹出下MessageBox对话框给用户做一些简单的提示或交互时,发现程序运行 ...
- python基础-python解释器多版本共存-变量-常量
一.编程语言的发展史 机器语言-->汇编语言-->高级语言,学习难度及执行效率由高到低,开发效率由低到高 机器语言:二进制编程,0101 汇编语言:用英文字符来代替0101编程 高级语言: ...
- vue教程(四)--其他实用用法补充
一.vue生命周期简单介绍 var App={ template:'', data(){ }, beforeCreated:function(){ //不能操作数据,只是初始化了事件等.. }, cr ...
- iframe插入视频自动播放代码
<iframe marginwidth=0 marginheight=0 src='http://www.wsview.com/yzplayerAction!play2.action?autoP ...
- Prometheus 整合 AlertManager
简介 Alertmanager 主要用于接收 Prometheus 发送的告警信息,它很容易做到告警信息的去重,降噪,分组,策略路由,是一款前卫的告警通知系统.它支持丰富的告警通知渠道,可以将告警信息 ...
- win7 磁盘碎片整理
最近每天早上开机,都出现开机正常,但是所有软件都没法点开,性能特别差: 咨询了运维小伙伴,提示可以整理下电脑磁盘碎片试试.那么如何整理呢,如下详细说明 1.先整理C盘,打开我的电脑,在C盘上,右击-- ...
- 挂起(suspend)与线程阻塞工具类LockSupport
挂起(suspend)与线程阻塞工具类LockSupport 一般来说是不推荐使用suspend去挂起线程的,因为suspend在导致线程暂停的同时,并不会去释放任何锁资源. 如果其他任何线程想要访问 ...
- Linux基础管道管理
一.I/O重定向 标准输入,标准输出,标准错误 file descriptors (FD, 文件描述符或Process I/O channels); 进程使用文件描述符来管理打开的文件 [root@l ...
- Unity经典游戏教程之:雪人兄弟
版权声明: 本文原创发布于博客园"优梦创客"的博客空间(网址:http://www.cnblogs.com/raymondking123/)以及微信公众号"优梦创客&qu ...
