Web基础了解版02-JavaScript
JavaScript
特性
① 解释型语言。JavaScript是一种解释型的脚本语言,JavaScript是在程序的运行过程中逐行进行解释,不需要被编译为机器码再执行。
② 面向对象。JavaScript是一种面向对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
③ 类C和Java的语法。JavaScript的语法结构与C和Java很像,像for、if、while等语句和Java的基本上是一模一样的。
④ 简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言。
⑤ 动态性。所谓的动态性,可以暂时理解为在语言中的一切内容都是不确定的。比如一个变量,这一刻是个整数,下一刻可能会变成字符串了。
⑥ 跨平台性。JavaScript脚本语言不依赖于操作系统(Java依赖于JVM),仅需要浏览器的支持。
⑦ 安全性。JavaScript是不允许直接访问本地硬盘的。
构成
- ECMAScript:ECMAScript是一个标准,而这需要由各厂商去实现。
DOM:JS 中通过 DOM来对 HTML 文档进行操作。只要理解了DOM就可以随心所欲的操作 WEB 页面。
BOM:要想在浏览器中使用 JavaScript,必须使用BOM(浏览器对象模型)。BOM提供了很多对象,通过修改这些对象的属性,调用他们的方法,用于控制浏览器的各种行为。
基本语法
编写位置
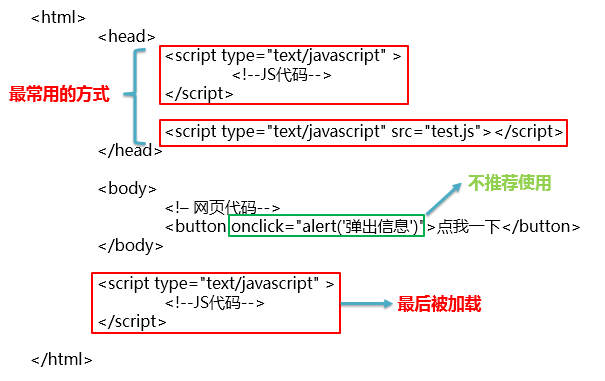
JavaScript需要包括在<script>标签中,这个标签可以出现在页面的任何位置。
方式一:编写到HTML中<script>标签中,声明在head标签或者body标签中。一般声明在head标签
<script type="text/javascript">
alert("如果还能重来?");
</script>
方式二:写在外部的.js文件中。然后通过script标签的src属性引入。
<script type="text/javascript" src="script.js"></script>
说明:type属性 :默认值 text/javascript可以不写,不写也是这个值。
src属性:使用该属性指向文件的地址,可以是相对路径,也可以是绝对路径。
特别注意:方式一和方式二不要同时使用。一旦同时使用,会默认执行方式二中js文件中的js代码。
标识符的命名规则
由26个英文字母大小写,0-9,_或 $ 组成。
数字不可以开头。
不可以使用关键字和保留字,但能包含关键字和保留字。
JavaScript中严格区分大小写。
标识符不能包含空格。
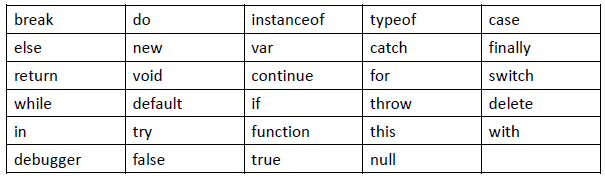
关键字

保留字

数据类型
基本数据类型(5种)
数值类型:number
字符串类型:string
布尔类型:boolean
null型:null
undefined型(Undefined)
对象类型:
函数对象:Function
数组对象:Array
使用typeof 判断,结果是Object
一般对象:Object
常量值
undefined:表示未定义,Undefined类型只有一个值,即特殊的 undefined 。所有的js中的变量在未初始化的时候默认值都是undefined。
typeof(undefined)结果是undefined。
null:表示空值,Null类型只有一个值,即为null。
从语义上看 null表示的是一个空对象。所以使用 typeof检查 null会返回一个Object。
undefined是由null值衍生出来的,所以undefined和null是否相等,会返回true。
NaN:not a number(非数值),在数学运算中对数值进行计算时,没有结果返回,则返回NaN
- boolean类型:只能取值真(true)或假(false)。

变量的声明
使用var定义即可。比如:var num = 65; var name = "马大云";
变量声明时不需要指定类型,可以接受所有的数据类型。
变量的赋值
变量在赋值过程中可以接受不同类型的值。比如:var x = 123; x = "atguigu.com";
没有赋值的变量,默认为undefined
使用typeof(变量名),判断变量的类型
JS中每一条语句以分号(;)结尾。如果不写分号,浏览器会自动添加,但是会消耗一些系统资源。
注释
//表示单行注释
/* */表示多行注释
算术运算符

赋值运算符
符号:=
扩展赋值运算符: +=, -=, *=, /=, %=
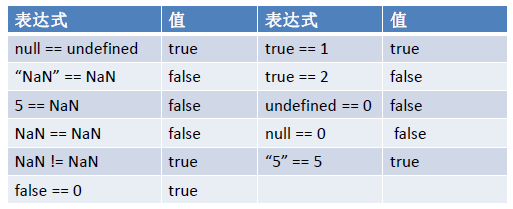
关系运算符
<, >, <=, >=, !=, ==, ===(全等), !==(不全等)

逻辑运算符

逻辑运算符,结果返回一个布尔值。
如果进行逻辑运算时,操作数不是布尔类型,则会将其转换为布尔类型再进行计算。
&& :与运算
情况一:当表达式全为真的时候,返回最后一个表达式的值
情况二:当表达式中有一个为假的时候,返回第一个为假的表达式的值
- ||:或运算
- 情况一:当表达式全为假时,返回最后一个表达式的值
- 情况二:只要有一个表达式为真,就会返回第一个为真的表达式的值
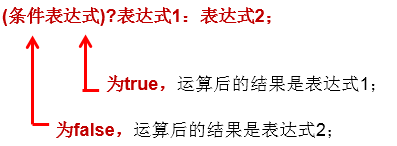
三元运算符

流程控制
if结构

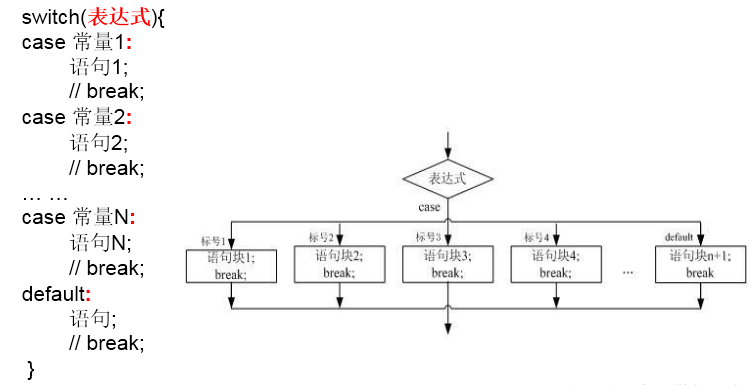
switch-case

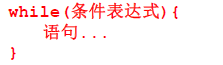
while

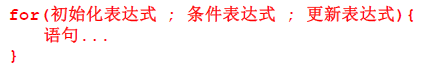
for

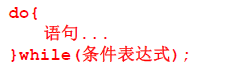
do-while

break和continue
break只能用于switch语句和循环语句中。
continue 只能用于循环语句中。
二者功能类似,但continue是终止本次循环,break是终止本层循环。
break、continue之后不能有其他的语句,因为程序永远不会执行其后的语句
数组
定义一个空数组:var arr = [] 或 var arr = new Array();
定义一个非空数组:var arr1 = ["Tom","atguigu.com",true];
- 数组的角标是从0开始的,直接通过角标进行调用。比如: alert(arr[0]);
通过调用数组的属性length获取数组的长度
在JavaScript的数组中,只要我们通过元素的下标给数组赋值,js就可以根据赋值的最大下标自动给数组扩容
函数
使用function关键字
不需要指定返回值。如果函数有返回值,只需要在函数体内直接使用return语句返回需要的值即可。
不需要指定形参类型(因为js所有类型都使用var来声明)
函数在js中也是一种对象,可以将函数的引用赋值给变量
方式一:
function 函数名(形参列表){
函数体
}
方式二:匿名函数
var 变量名 = function(形参列表){
函数体;
}
函数的重载问题
注意1:调用JavaScript函数时系统不检查传入参数的个数和类型,所以js中没有重载一说
注意2:一旦定义了同名不同参数个数的函数以后,后定义的函数会覆盖先前定义的同名的所有函数
隐形参数:arguments
arguments跟java中的可变形参非常类似,可以传递不确定个数的实参到函数中
操作arguments和操作数组一致,也是用来接收传递的参数值。
可以通过角标获取指定的参数。遍历arguments.
可以通过arguments的length属性获取调用函数时传入的实参的个数。
对象
创建一:
var 变量名 = new Object();//创建一个空的对象实例
变量名.属性名 = 值;//给创建的对象添加一个属性
变量名.函数名 = function(){}; //给创建的对象添加一个函数
创建二:
var 变量名 = { //定义一个空对象
属性名1:值1, //声明属性1
属性名2:值2, //声明属性2
函数名:function(){} //声明函数
};
访问方式形同
变量名.属性;
变量名.函数名();
函数也是对象,函数也作为一种数据类型存在,而且是引用数据类型
在JavaScript函数中,this关键字指向的是调用当前函数的对象。
JavaScript内置对象
Array 、Date、Math、……
浏览器对象
window、location location.href="路径"
dom对象
document、body、button……
事件
系统事件:由系统触发的事件,例如文档加载完成。
用户事件:用户操作,例如单击、鼠标移入、鼠标移出等。
常见事件
| 函数名 | 说明 |
|---|---|
| onload | 加载完成事件,常用于页面加载完成之后做的一些功能 |
| onclick | 单击事件,常用于用户点击视图的时候触发功能 |
| onblur | 失去焦点事件,常用于失去焦点的时候触发功能 |
| onchange | 内容发生改变事件,常用于下拉列表和文本输入框内容发生改变时 |
| onsubmit | 表单提交事件,常用于表单提交事件的时候做一些表单验证的工作 |
事件的注册
先通过js代码查找到标签对象。然后通过 标签对象.事件名=function(){} 这种形式
window.onload = function(){ //页面加载完成之后
//1、查找标签对象
var btn= document.getElementById("btn");
//2、通过标签对象.事件名 = function(){}
btn.onclick = function(){}
}
响应函数
事件触发后我们要执行的函数称为响应函数。如何将响应函数与事件关联起来?我们常使用为事件赋值函数的方式。
步骤一:从文档对象模型中获取控件对象 [借助DOM API实现]
步骤二:声明一个事件响应函数
步骤三:将事件响应函数的引用赋值给控件对象的事件属性
取消控件默认行为
默认行为:某些事件触发后,系统会有默认的响应处理。如:
超链接点击后会自动跳转
表单提交点击后会发送请求
取消默认行为的方式:return false; 即在事件响应函数内return false;
JavaScript嵌入方式
浏览器加载顺序
按从上到下的顺序加载
遇到script标签先执行脚本程序,执行完成后再继续加载

window.onload = function(){}
window对象:代表当前浏览器窗口
onload事件:当整个文档加载完成后触发
即在script内先声明此函数,等页面文档全部加载完毕之后在触发此函数内的响应事件
DOM
Document Object Model:(文档对象模型)定义了访问和处理 HTML 文档的标准方法。目的其实就是为了能让js操作html元素而制定的一个规范。
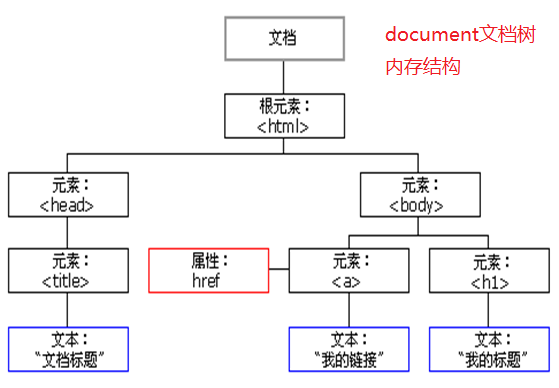
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树。
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性

DOM可以做什么
找对象(元素节点)
设置元素的属性值
设置元素的样式
动态创建和删除元素
事件的触发响应:事件源、事件、事件的驱动程序
document对象
document对象是window对象的一个属性,代表当前HTML文档,将这个文档抽象成了document对象。
document对象管理了所有的HTML文档内容。
它是包含了整个文档的树形结构,有层级关系。
它让我们把所有的标签都对象化。
我们可以通过document访问所有的标签对象。
获取document对象的本质方法是:window.document,而“window.”可以省略。
在HTML当中,一切都是节点,所有的节点都是Object。
文档节点(Document):DOM标准将整个HTML文档的相关信息封装后得到的对象。
元素节点(Element):DOM标准将HTML标签的相关信息封装后得到的对象。
属性节点(Attribute):DOM标准将HTML标签属性的相关信息封装后得到的对象。
文本节点(Text):DOM标准将HTML文本的相关信息封装后得到的对象。
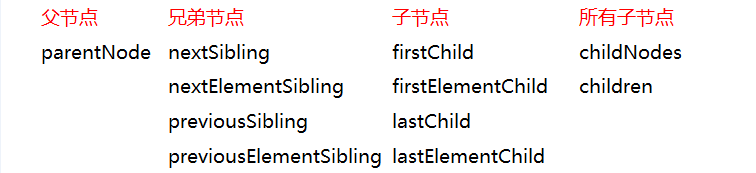
节点的属性
nodeName: 代表当前节点的名字,只读属性。如果给定节点是一个文本节点,nodeName 属性将返回内容为 #text 的字符串。
nodeType:返回一个整数, 这个数值代表着给定节点的类型,只读属性。 1 -- 元素节点 2 -- 属性节点 3 -- 文本节点
nodeValue:返回给定节点的当前值(字符串),可读写的属性。
元素节点:返回值是 null
属性节点: 返回值是这个属性的值
文本节点: 返回值是这个文本节点的内容
节点之间的关系指元素节点、和文本节点再加换行节点之间的父子或兄弟关系(标签内的属性可通过元素节点操作)
标签内的属性直接通过元素节点对象来get、set方法获取、设置值就可以了,其标签内的文本值可通过再次获取其元素节点对象的子节点对象来取值或赋值=
文本节点的父节点是包含它的标签就是他的父节点
当然W3C考虑换行也是一个节点,多个换行为一个节点
元素节点
获取DOM节点
| 功能 | API | 返回值 |
|---|---|---|
| 根据id值 | document.getElementById(“id值”) | 一个具体的元素节点 |
| 根据标签名 | document.getElementsByTagName(“标签名”) | 元素节点数组 |
| 根据name属性值 | document.getElementsByName(“name值”) | 元素节点数组 |
| 根据class属性值 | document.getElementsByClassName("class值") | 元素节点数组 |
通过节点关系获取都是.属性

| 功能 | API | 返回值 |
|---|---|---|
| 查找指定元素节点的父节点 | element.parentNode | 节点对象 |
| 功能 | API | 返回值 |
|---|---|---|
| 查找前一个兄弟节点 | node.previousSibling【W3C考虑换行,IE≤8不考虑】 | 节点对象 |
| 查找后一个兄弟节点 | node.nextSibling【W3C考虑换行,IE≤8不考虑】 | 节点对象 |
| 功能 | API | 返回值 |
|---|---|---|
| 查找全部子节点 | element.childNodes【W3C考虑换行,IE≤8不考虑】 | 节点数组 |
| 查找第一个子节点 | element.firstChild【W3C考虑换行,IE≤8不考虑】 | 节点对象 |
| 查找最后一个子节点 | element.lastChild【W3C考虑换行,IE≤8不考虑】 | 节点对象 |
| 查找指定标签名的子节点 | element.getElementsByTagName(“标签名”) | 元素节点数组 |
children:非标准属性。返回的是指定元素的子元素节点的集合。(用的最多)
- 它只返回HTML节点,甚至不返回文本节点。
- 在IE6/7/8中包含注释节点(在IE678中,注释节点不要写在里面)。
虽然不是标准的DOM属性,但它和innerHTML方法一样,得到了几乎所有浏览器的支持。
子节点数组 = 父节点.children; //获取所有节点。用的最多。
节点操作
上一段的内容:节点的访问关系都是属性。
节点的操作都是函数(方法)
属性节点篇
读取属性值:元素对象.属性名
修改属性值:元素对象.属性名=新的属性值
元素节点.getAttribute("属性名称");
元素节点.setAttribute(属性名, 新的属性值);元素节点.removeAttribute(属性名);【删除节点】
文本节点篇
获取文本值三步曲:
获取文本节点的父节点
获取父节点的第一个子节点: parentEle.firstChild
获取文本节点的节点值:parentEle.firstChild.nodeValue
常见操作:
读取文本值:element.firstChild.nodeValue
修改文本值:element.firstChild.nodeValue=新文本值
DOM增删改API
| API | 功能 |
|---|---|
| document.createElement(“标签名”) | 创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) | 创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) | 将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) | 将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新节点替换原有的旧子节点 |
| parentEle.removeChild(childNode) | 删除指定的子节点 |
| element.innerHTML | 读写起始标签和结束标签中的内容 |
| element.innerText | 读写起始标签和结束标签中的文本 |
innerHTML
返回对象的起始位置到终止位置的全部内容,包括HTML标签。
读取元素内部HTML代码
元素对象.innerHTML
修改元素内部HTML代码
元素对象.innerHTML=HTML代码
Web基础了解版02-JavaScript的更多相关文章
- Web基础了解版04-XML-Tomcat-Http
XML 什么是XML - Tomcat - Http XML:eXtensible Markup Language (可扩展标记语言). XML 是一种标记语言,很类似 HTML. XML 的设计宗旨 ...
- Web基础了解版01-html-css
HTML 网页构成 摘要 说明 结构(HTML) HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字.图片.视频等. 表现(CSS) CSS样式是表现.就像网页的 ...
- Web基础了解版03-jQuery
jQuery jQuery,顾名思义,也就是JavaScript和查询(Query)极大地简化了JavaScript开发人员遍历HTML文档.操作DOM.处理事件.执行动画和开发Ajax. jQuer ...
- Web基础了解版05-Servlet
Servlet Servlet? 从广义上来讲,Servlet规范是Sun公司制定的一套技术标准,包含与Web应用相关的一系列接口,是Web应用实现方式的宏观解决方案.而具体的Servlet容器负责提 ...
- Web基础了解版06-Jsp
Jsp Jsp全称Java Server Pages,也就是在我们JavaWeb中的动态页面. Jsp能够以HTML页面的方式呈现数据,是一个可以嵌入Java代码的HTML. Jsp其本质就是一个Se ...
- Web基础了解版10-Filter-Listener
Filter 对于WEB应用来说,过滤器是一个驻留在服务器中的WEB组件,他可以截取客户端和WEB资源之间的请求和响应信息. 在一个WEB应用中可以部署多个过滤器,多个过滤器就组成了一个过滤器链,请求 ...
- Web基础了解版11-Ajax-JSON
Ajax AJAX即“Asynchronous Javascript And XML”:是,不发生页面跳转.异步请求载入内容并改写局部页面内容的技术. 也可以简单的理解为通过JS向服务器发送请求. ...
- Web基础了解版07-EL表达式-运算符-11个隐式对象
EL EL(Expression Language)是JSP内置的表达式语言,用以访问页面的上下文以及不同作用域中的对象 ,取得对象属性的值,或执行简单的运算或判断操作.EL在得到某个数据时,会自动进 ...
- Web基础了解版09-Cookie-Session
Cookie Cookie 是一种服务器发送给浏览器以键值对形式存储小量信息的技术. 当浏览器首次请求服务器时,服务器会将一条信息封装成一个Cookie发送给浏览器,浏览器收到Cookie,会将它保存 ...
随机推荐
- 【NServiceBus】什么是Saga,Saga能做什么
前言 Saga单词翻译过来是指尤指古代挪威或冰岛讲述冒险经历和英雄业绩的长篇故事,对,这里强调长篇故事.许多系统都存在长时间运行的业务流程,NServiceBus使用基于事件驱动的 ...
- 解放双手,在PC端进行Android真机调试
scrcpy简介(拼写是scrcpy,非Python爬虫框架Scrapy) 简单地来说,scrcpy就是通过adb调试的方式来将手机屏幕投到电脑上,并可以通过电脑控制您的Android设备.它可以通过 ...
- vue引用组件的两个方法
<template> <div> <myComponent></myComponent> </div> </template> ...
- HTML的标签认识
<!-- html标签 h1~h6 标题标签(只有1~6,依次减小) p 段落标签 span 无意义的行标签 div 无意义的块标签 b 加粗 ...
- C语言与汇编语言混合编程实验
混合编程方法: 模块链接法 汇编指令嵌入法 1: 模块链接法则 模块链接法是指分别用汇编语言和C语言实现独立的模块(或子程序),再用链接程序把各模块生成的obj文件连接成一个可执行程序. 1:C语言调 ...
- 【2018寒假集训 Day2】【动态规划】垃圾陷阱(挖坑等填,未完成)
垃圾陷阱 (well) 卡门--农夫约翰极其珍视的一条Holsteins奶牛--已经落了到"垃圾井"中."垃圾井"是农夫们扔垃圾的地方,它的深度为D (2 &l ...
- 基于SDF渲染字体
18号字体 18号字体放大15倍 基于sdf渲染字体放大15倍 相比常规的渲染方式,基于SDF渲染文字可无限放大并保持清晰,几乎没有开销就可实现描边,发光,抗锯齿等效果.且它只需要很小的纹理缓存SDF ...
- Java基础面试题及答案(二)
容器 18. java 容器都有哪些? 常用容器的图录: 19. Collection 和 Collections 有什么区别? java.util.Collection 是一个集合接口(集合类的一个 ...
- python网络爬虫之自动化测试工具selenium[二]
目录 前言 一.获取今日头条的评论信息(request请求获取json) 1.分析数据 2.获取数据 二.获取今日头条的评论信息(selenium请求获取) 1.分析数据 2.获取数据 房源案例(仅供 ...
- [ch04-01] 用最小二乘法解决线性回归问题
系列博客,原文在笔者所维护的github上:https://aka.ms/beginnerAI, 点击star加星不要吝啬,星越多笔者越努力. 4.1 最小二乘法 4.1.1 历史 最小二乘法,也叫做 ...
