ES6,模块化
遇到的问题:
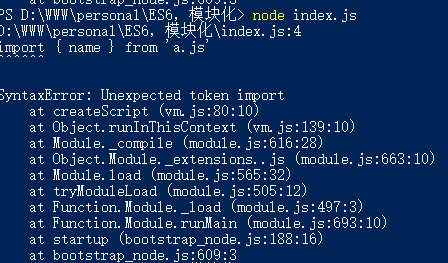
- 在js文件中使用import,export的时候报错:
原因:因为NodeJS只支持部分ES6的语法,有些ES6语法还不支持,而import语法就是其中一个;
- 解决方法:
1.使用ES5写法,例如:
import React, { Component } from 'react';修改为:
const assert = require("assert");2.通过其他工具将ES6转为ES5
安装Babel-cli插件,将ES6转换为ES5;参考:Babel-cli将ES6转换ES5
3.require(“babel-register”);
安装babel-register
安装 babel-preset-env
npm install babel-preset-env –save
创建.babelrc文件
{"presets": [ ["env", { "targets": { "node": "current" } }] ] }将入口文件进行封装(入口文件不能包含import),需要新建一个新的入口文件require 原来入口
新入口文件
require("babel-register"); var OriIndex= require("./index.js");
ES6,模块化的更多相关文章
- ES6模块化
关于ES6模块化 历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来.其他语言都有这项功能,比如 Ruby 的require ...
- ES6模块化与常用功能
目前开发环境已经普及使用,如vue,react等,但浏览器环境却支持不好,所以需要开发环境编译,下面介绍下开发环境的使用和常用语法: 一,ES6模块化 1,模块化的基本语法 ES6 的模块自动采用严格 ...
- CommonJS、AMD、CMD和ES6模块化区别
本文参考自:https://www.cnblogs.com/chenguangliang/p/5856701.html 1.CommonJS NodeJS是CommonJS规范的实现,webpack ...
- javascript ES6模块化
一.将模块导出去 /* *将模块导出去 *a.js文件 */ const a=12; export default a; /* *将模块导出去 *b.js文件 */ const a=5; export ...
- ES6 模块化与 CommonJS 模块化
ES6 模块化 import命令用于输入其他模块提供的功能;export命令用于规定模块的对外接口. export 可以有多个,export default 仅有一个 a.js 模块a文件 导出多个方 ...
- ES6 模块化(Module)export和import详解 export default
ES6 模块化(Module)export和import详解 - CSDN博客 https://blog.csdn.net/pcaxb/article/details/53670097 微信小程序笔记 ...
- ES6模块化使用遇到的问题
前言 最近在学习ES6模块化时,遇到了一些问题,通过查询相关资料得以解决,本篇随笔详细记录了解决方法. 具体内容 以下定义一个模块common.js 在test.html中引入上述定义的模块 运行上述 ...
- ES6模块化深入 debug
引子: 2020.2.24.最近刚写完一个vue项目.项目用到ES6的模块化 想到之前写node项目用到过commonjs模块化 就想着把所有用到过的模块化技术 总结学习一下 在看阮一峰老师的 es6 ...
- 07 . 前端工程化(ES6模块化和webpack打包)
模块化规范 传统开发模式主要问题 /* 1. 命名冲突 2. 文件依赖 */ 通过模块化解决上述问题 /* 模块化就是把单独的一个功能封装在一个模块(文件)中,模块之间相互隔离, 但是可以通过特定的接 ...
- js 模块化的一些理解和es6模块化学习
模块化 1 IIFE 2 commonjs 3 浏览器中js的模块化 4 简单理解模块加载器的原理 5 es6 之前在参加百度前端技术学院做的小题目的时候,自己写模块的时候 都是写成立即调用表达式( ...
随机推荐
- Class文件结构全面解析(下)
接上回书 书接上一回,分享了Class文件的主要构成,同时也详细分析了魔数.次版本号.主版本号.常量池集合.访问标志的构造,接下来我们就继续学习. 欢迎关注微信公众号:万猫学社,每周一分享Java技术 ...
- python 实现图片批量加入水印!pillow 入门实战!
写文章的时候可以设置是否添加水印.可是,有些图片可能想加水印,有些不想加水印,该怎么办呢? 配置环境 python3 + pillow pip3 install pillow 引入库 from PIL ...
- 【Luogu P3387】缩点模板(强连通分量Tarjan&拓扑排序)
Luogu P3387 强连通分量的定义如下: 有向图强连通分量:在有向图G中,如果两个顶点vi,vj间(vi>vj)有一条从vi到vj的有向路径,同时还有一条从vj到vi的有向路径,则称两个顶 ...
- 今天是python专场UDP socket 链接
type = SOCK_DGRAM UDP 协议的通信优势 允许一个服务器的同时和多个客户端通信 server import socket sk = socket.socket(type=socket ...
- Sublime Text最好的中文教程
原文链接:http://lucida.me/blog/sublime-text-complete-guide/ 摘要(Abstract) 本文系统全面的介绍了Sublime Text,旨在成为最优秀的 ...
- 在 Kubernetes 集群快速部署 KubeSphere 容器平台
KubeSphere 不仅支持部署在 Linux 之上,还支持在已有 Kubernetes 集群之上部署 KubeSphere,自动纳管 Kubernetes 集群的已有资源与容器. 前提条件 Kub ...
- 【开发工具 - Git】之本地项目托管到远程仓库
这里所说的“本地项目托管到远程仓库”,说的是:例如,我们在本地有一个写了很长时间的项目,现在想要托管到GitHub或码云上进行版本控制. 这个过程大致需要以下几个步骤: (1)在本地初始化Git项目本 ...
- mysql 安装报错集合
mysql-5.6.39 源码编译安装报错 报错信息: /tmp/ccV858jD.s: Assembler messages: /tmp/ccV858jD.s: Fatal error: can't ...
- 安装PHP5和PHP7
5月25日任务 课程内容: 11.10/11.11/11.12 安装PHP511.13 安装PHP7php中mysql,mysqli,mysqlnd,pdo到底是什么http://blog.csdn. ...
- ruby传参之引用类型
ruby是完全面向对象语言,所有的变量所储存的,其实是对象的引用. 所以ruby方法的参数,也都是引用类型.即使是基本的类型,比如布尔,整数,小数等,也是一样. class MyObject attr ...