前端js分页功能的实现,非常实用,新手必看
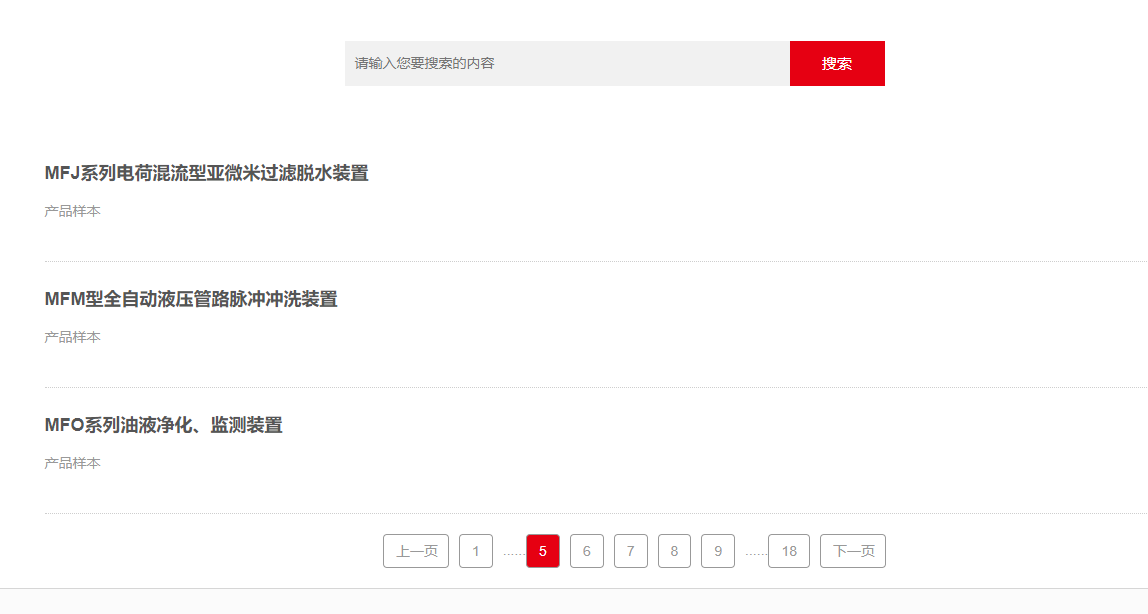
分享一个前端拿到数据后,自己生成分页的案例,案例如图显示,点击搜索后查询数据,显示数据列表,前端根据数据显示正确的分页


附上代码:代码附上,简单粗暴,自己用过的,兼容性好,没有封装,可以很好的分页原理,希望可以帮助到大家
html排版如下:
<!--搜索列表-->
<div class="search">
<div class="container">
<div class="searchList">
<table id="searchList">
<!--<tr>
<td>
<a href="">
<p class="title">正标题</p>
<p class="className"><span>所属分类</span><em class="date">2019-01-01</em></p>
<p class="detail">搜索详细信息展示,要考虑没有的情况下,不显示只显示标题</p>
</a>
</td>
</tr>-->
</table>
<div class="pageRow">
<div id="pageination"></div>
</div>
</div>
</div>
</div>
js代码如下:每一步操作都有注释
//鼠标点击的时候搜索
function searchAction() {
var serchId=$('#serchId').val();
$.ajax({
type:"post",
url:"Web/search",
data:{"search":serchId},
success:function (data) {
if(data.total!=0){
$('#searchList').empty();
$.each(data.list,function (i,obj) {
var lielem='<tr>\n' +
' <td>\n' +
' <a href="'+obj.url+'">\n' +
' <p class="title">'+obj.title+'</p>\n' +
' <p class="className" id="className'+i+'"></p>\n' +
' <p class="detail" id="detail'+i+'"></p>\n' +
' </a>\n' +
' </td>\n' +
' </tr>';
$('#searchList').append(lielem);
if(obj.className!= null){
var spanElem='<span>'+obj.className+'</span>';
$('#className'+i).append(spanElem);
}
if(obj.creatTime!=null){
var emElem='<em>'+obj.creatTime+'</em>';
$('#className'+i).append(emElem);
}
if(obj.detail != undefined || obj.detail != null){
var detailElem='<p>'+obj.detail+'</p>';
$('#detail'+i).append(detailElem);
} })
//位置1 对数据进行分页
$('#pageination').show();
pagination(3,1);
}else{
$('#searchList').empty();
var strNull='<p style="text-align: center;line-height: 50px">暂无相关搜索结果</p>' +
'<p style="text-align: center"><a href="index.html"><button id="btnback" type="button">返回首页</button></a></p>';
$('#searchList').append(strNull);
$('#pageination').hide(); } } });
} $('#serchId').on('keydown',function (event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode==13) {
searchAction();
}
}) //列表分页
//perPage 每一页显示条数 current:当前第几页
function pagination(perPage,current) {
var tableData = document.getElementById("searchList");
var totalCount=tableData.rows.length; //总条数 //设置表格总页数
var totalPage=0;//列表的总页数
var pageSize = perPage;
if (totalCount/pageSize > parseInt(totalCount/pageSize)){
totalPage = parseInt(totalCount/pageSize)+1;
}else{
totalPage = parseInt(totalCount/pageSize);
}
//对数据进行分页
var currentPage=current;
var startRow=(currentPage-1)*pageSize+1;
var endRow=(currentPage*pageSize > totalCount ? totalCount : currentPage*pageSize); for(var i=1;i<(totalCount+1);i++){
var irow = tableData.rows[i-1];
if(i>=startRow && i<=endRow){
irow.style.display = "block";
}else{
irow.style.display = "none";
}
}
//位置2 生成当前的点击按钮
createBtns(totalPage , current);
//位置3 绑定点击事件
bindClick(totalPage); }
//生成点击按钮
//totalPages 分页的总页数
//current当前页
function createBtns(totalPages , current) {
var tempStr = "";
/*上一页按钮*/
if (current > 1) {
/* tempStr += "<span class='btn first' href=\"#\" data-page = '1'>首页</span>";*/
tempStr += "<span class='btn prev' href=\"#\" data-page = "+(current-1)+">上一页</span>"
}
/*中间页码的显示*/
/*如果总页数超出5个处理办法*/
if(totalPages<=5){
for(var pageIndex= 1 ; pageIndex < totalPages+1; pageIndex++){
tempStr += "<a class='btn page"+pageIndex+"' data-page = "+( pageIndex )+"><span>"+ pageIndex +"</span></a>";
}
}else{
if(current<5){
for(var pageIndex= 1 ; pageIndex < 5; pageIndex++){
tempStr += "<a class='btn page"+pageIndex+"' data-page = "+( pageIndex )+"><span>"+ pageIndex +"</span></a>";
}
tempStr+='<span>......</span>';
tempStr += "<a class='btn page"+totalPages+"' data-page = "+( totalPages )+"><span>"+ totalPages +"</span></a>";
}else if(current>= totalPages-4){
tempStr += "<a class='btn page"+1+"' data-page = "+( 1 )+"><span>"+ 1 +"</span></a>";
tempStr+='<span>......</span>';
for(var pageIndex= totalPages-4 ; pageIndex <= totalPages; pageIndex++){
tempStr += "<a class='btn page"+pageIndex+"' data-page = "+( pageIndex )+"><span>"+ pageIndex +"</span></a>";
}
}else if(current>=5 && current <totalPages-4){
tempStr += "<a class='btn page"+1+"' data-page = "+( 1 )+"><span>"+ 1 +"</span></a>";
tempStr+='<span>......</span>';
for(var pageIndex= current ; pageIndex <= current+4; pageIndex++){
tempStr += "<a class='btn page"+pageIndex+"' data-page = "+( pageIndex )+"><span>"+ pageIndex +"</span></a>";
}
tempStr+='<span>......</span>';
tempStr += "<a class='btn page"+totalPages+"' data-page = "+( totalPages )+"><span>"+ totalPages +"</span></a>";
}
}
/*下一页按钮*/
if (current < totalPages) {
tempStr += "<span class='btn next' href=\"#\" data-page = "+(current+1)+">下一页</span>";
/* tempStr += "<span class='btn last' href=\"#\" data-page = "+ (totalPages) +">尾页</span>";*/
}
document.getElementById("pageination").innerHTML = tempStr;
}
function bindClick(totalPage) {
// 设置首页、末页、上一页、下一页的点击事件
var buttonArr = ['first','last','prev','next'];
for(var k in buttonArr){
var $dom = '.'+buttonArr[k];
$('body').delegate( $dom , 'click' , function () {
var data = $(this).data('page');//获取当前按钮跳转的页数
pagination('3' , data);//对页面进行分页
//对当前页码的样式做处理
$('.page'+data).css({background:'#0449d4',color:'#fff'}).siblings().css({background:'#fff',color:'#999'});
})
} // 设置数码的点击事件 totalImgPage是总页数,为全局变量,在分页时被赋值
for (var k = 1 ;k <= totalPage ; k++){
var $singleDom = '.page'+k;
$('body').delegate( $singleDom , 'click' , function () {
var data = $(this).data('page');
pagination('3' , data);//对页面进行分页
//对当前页码的样式做处理
$('.page'+data).css({background:'#0449d4',color:'#fff'}).siblings().css({background:'#fff',color:'#999'});
})
}
}
基于jq复制完整代码此分页功还是能实现的,也展示的分页的原理,若有大神改进,望瞻仰!
前端js分页功能的实现,非常实用,新手必看的更多相关文章
- 自己封装的JS分页功能[用于搭配后台使用]
* 2016.7.03 修复bug,优化代码逻辑 * 2016.5.25 修复如果找不到目标对象的错误抛出. * 2016.5.11 修复当实际页数(pageNumber)小于生成的页码间隔数时的bu ...
- jsp、js分页功能的简单总结
一.概述 首先,我们要明确为何需要分页技术,主要原因有以下: 1.分页可以提高客户体验度,适当地选择合适的数据条数,让页面显得更有条理,使得用户体验感良好,避免过多数据的冗余. 2.提高性能的需要.分 ...
- js -- 分页功能
html 代码 <html> <head> <meta charset='utf-8'> <script type="text/javascript ...
- jQuery+AJAX实现纯js分页功能
使用jQuery的AJAX技术,在bootstrap的框架下搭建的纯js分页 bootstrap作为Twitter推的一款前端框架,效果个人还是觉得很不错的.这次只是拿来作为网页元素的css样式表使用 ...
- js分页功能实现
实现一个js的分页并在弹出框中显示 1.分页插件使用:bootstarp-paginator.js,需要先引入bootstarp.js和jquery.js等: !function($){"u ...
- js知识学习图谱,新手必看
前端新手学习也不外乎就是Html css html5 css3 这是最基本的,学会这些仅仅可以说是会写布局,写网页,不算前端开发,还有最重要的js,jq要学习,我自己java后台转前端,现在复 ...
- 【前端】JavaScript表达式-新手必看
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/6145384.html 一.什么是表达式 表达式就是JavaScript里一个短句,JavaScript解释器会将 ...
- 纯JS前端分页方法(JS分页)
1.JS分页函数:开发过程中,分页功能一般是后台提供接口,前端只要传page(当前页码)和pageSize(每页最大显示条数)及对应的其他查询条件,就可以返回所需分页显示的数据. 但是有时也需要前端本 ...
- 使用原生js实现前端分页功能
背景: 从后台提取出来数据,在前端进行分页. 代码: user-manage.js window.onload = function(){ var result = { message : " ...
随机推荐
- .NET Core 获取数据库上下文实例的方法和配置连接字符串
目录 .NET Core 获取数据库上下文实例的方法和配置连接字符串 ASP.NET Core 注入 .NET Core 注入 无签名上下文 OnConfigure 配置 有签名上下文构造函数和自己n ...
- H5之外部浏览器唤起微信分享
最近在做一个手机站,要求点击分享可以直接打开微信分享出去.而不是jiathis,share分享这种的点击出来二维码.在网上看了很多,都说APP能唤起微信,手机网页实现不了.也找了很多都不能直接唤起微信 ...
- 关于Java 值传递深度分析
首先说观点:java只有值传递没有引用传递 然后再来看看值传递与引用传递两者的定义 值传递(pass by value)是指在调用函数时将实际参数复制一份传递到函数中,这样在函数中如果对参数进行修改, ...
- Promise.all()
Promise.all(iterable) 方法返回一个 Promise 实例,此实例在 iterable 参数内所有的 promise 都“完成(resolved)”或参数中不包含 promise ...
- Java流程控制之(二)循环
目录 while循环 do..while循环 for循环 while循环和for循环基本概念--直接上代码! while循环 int i = 0; while(i<10) { System.ou ...
- 每天复现一个漏洞--vulhub
phpmyadmin scripts/setup.php 反序列化漏洞(WooYun-2016-199433) 漏洞原理:http://www.polaris-lab.com/index.php/ar ...
- Sql server中用现有表中的数据创建Sql的Insert插入语句
之前,在Codeproject发表过一篇关于用现有表中数据创建Insert的Sql语句的存储过程,今天将其搬到这里来,注意本存储过程仅适用于SQL SERVER. 介绍 一些时候,你想导出一些现有表中 ...
- linux runlevel运行级别
1.linux通过设定runlevel来设定系统使用不同的服务启动,从而使得linux运行的环境有所不同. 2.当系统启动后会按照以下步骤完成初始化:运行/sbin/init程序加载器配置文件/etc ...
- Selenium+Java(四)Selenium Xpath元素定位
前言 关于Selenium元素定位,这是最后一篇博客. Xpath定位可以实现的功能 Selenium+Java(三)Selenium元素定位中讲的定位方式也可以实现,具体要用那种定位方式要根据自己的 ...
- python的reduce,map,zip,filter和sorted函数
一. reduce(function,Iterable),它的形式和map()函数一样.不过参数function必须有两个参数. reduce()函数作用是:把结果继续和序列的下一个元素做累积计 ...
