在django中使用vue.js需要注意的地方
有接口如下:
http://127.0.0.1:8000/info/schemes/
返回json数据:
[
{
"name": "(山上双人标准间)黄山经典二日游(魅力黄山,日出云海,人间仙境,春暖花开)",
"day": 2,
"night": 1,
"favorites": 0,
"score_avg": 4,
"photo_url": "/media/images/scenic/a9836502.jpg",
"review_num": 2,
"unit_price": 0
},
{
"name": "0购物+三环内接!郑州—焦作云台山二日游,含1晚住宿+1早2正餐,无强制消费",
"day": 2,
"night": 1,
"favorites": 0,
"score_avg": 4,
"photo_url": "/media/images/scenic/3a82e902.jpg",
"review_num": 1,
"unit_price": 329
},
{
"name": "岛内酒店上门接>厦门至泉州开元寺+南少林+洛阳桥+西街+天后宫一日游",
"day": 1,
"night": 0,
"favorites": 0,
"score_avg": 4,
"photo_url": "/media/images/scenic/f8106f02.jpg",
"review_num": 2,
"unit_price": 0
},
{
"name": "南宁✈西安兵马俑华清池延安黄帝陵壶口瀑布城墙5日/耳麦自助餐/0购物/接送机",
"day": 5,
"night": 4,
"favorites": 0,
"score_avg": 4,
"photo_url": "/media/images/scenic/93835fbb.jpg",
"review_num": 1,
"unit_price": 3045
},
{
"name": "北京+天津纯玩6日游/餐餐特色/连锁酒店/专车专导/故宫/瓷房子赠升国旗",
"day": 6,
"night": 5,
"favorites": 0,
"score_avg": 4,
"photo_url": "/media/images/scenic/0f.water.jpg",
"review_num": 1,
"unit_price": 0
},
{
"name": "住蒙古包>内蒙古希拉穆仁草原+响沙湾沙漠+成吉思汗陵+呼和浩特市内双飞五日游",
"day": 5,
"night": 4,
"favorites": 0,
"score_avg": 4,
"photo_url": "/media/images/scenic/4b806602.jpg",
"review_num": 1,
"unit_price": 0
},
{
"name": "北京全景高端五星游丨餐餐特色&0购物0自费&24H接送&赠德云社+人民大会堂",
"day": 5,
"night": 4,
"favorites": 0,
"score_avg": 4,
"photo_url": "/media/images/scenic/ca841f56.jpg",
"review_num": 1,
"unit_price": 0
},
{
"name": "机票+含餐>西安兵马俑/华清池/骊山/西岳华山/延安/黄帝陵/壶口瀑布6日",
"day": 6,
"night": 5,
"favorites": 0,
"score_avg": 4,
"photo_url": "/media/images/scenic/93835fbb.jpg",
"review_num": 1,
"unit_price": 2740
},
{
"name": "高铁/动车往返>宁波—温州雁荡山2日游 净名谷+灵岩景区+大龙湫 赏灵峰夜景",
"day": 2,
"night": 1,
"favorites": 0,
"score_avg": 4,
"photo_url": "/media/images/scenic/7565abdd.jpg",
"review_num": 1,
"unit_price": 0
}
]
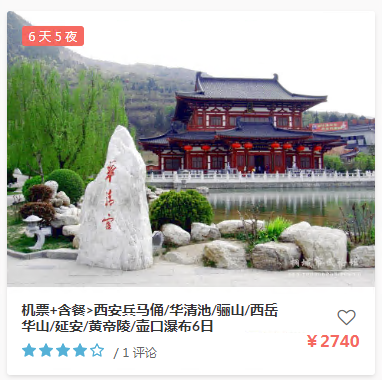
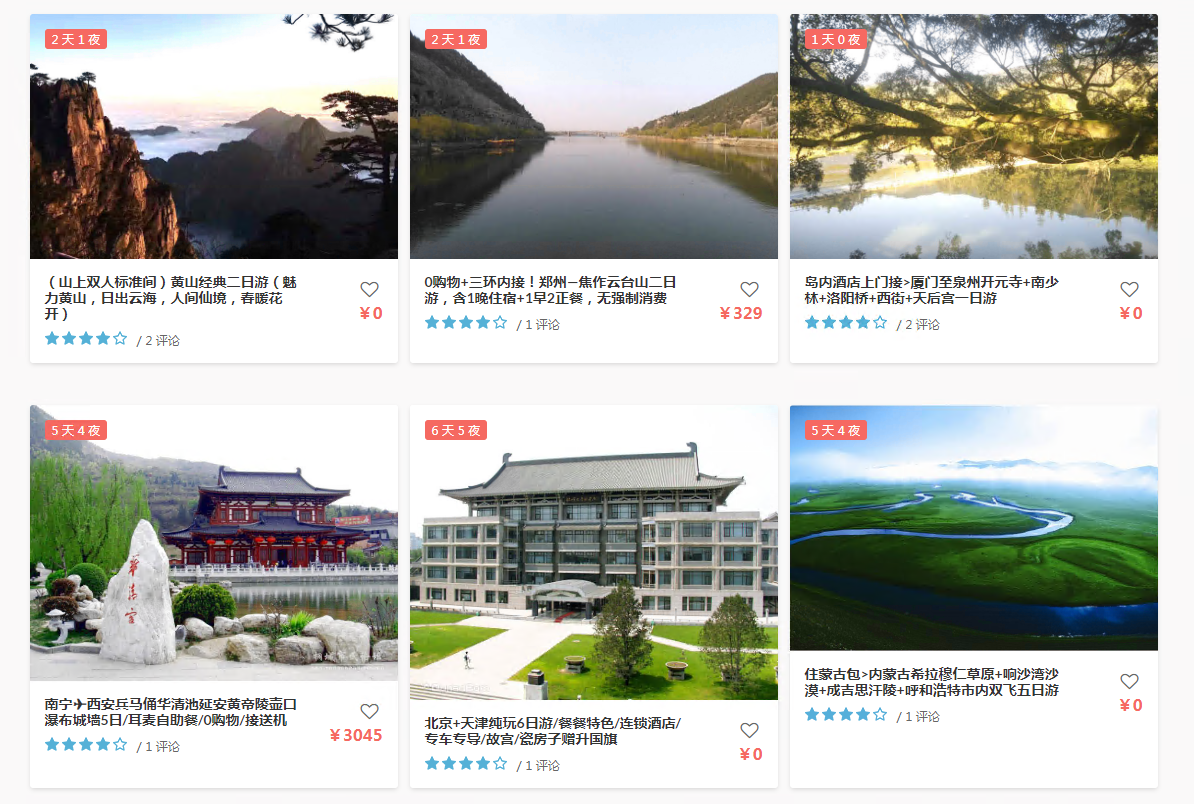
通过vue去请求这个api,并将数据遍历,生成多个div块模板,并渲染数据,效果图如下:

api 返回json中有9条记录,所以对应应该生成9个上图的div块,开始动手:
首先,在html页面上引入js
<script type="text/javascript" src="{% static 'js/vue.js' %}"></script>
<script type="text/javascript" src="{% static 'js/axios.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/common.js' %}"></script>
<script>
$(document).ready(function () {
getHotScheme(); 1. 在dom加载完之后执行getHotScheme函数
});
</script>
要用到vue就少不vue.js,Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。
我们将上面功能的实现写在common.js的getHotScheme中
相关html如下:
<div class="GridLex- gap-30-wrappper package-grid-item-wrapper">
<div class="GridLex-grid-noGutter-equalHeight" id="scheme_app">
<template v-for="schemeInfo in schemesInfo">
<div class="GridLex-col-4_sm-6_xs-12 mb-30">
<div class="package-grid-item">
<a href="detail-page.html">
<div class="image">
<img :src="schemeInfo.photo_url" alt="Tour Package"/>
<div class="absolute-in-image">
<div class="duration"><span>{{ schemeInfo.day }} 天 {{ schemeInfo.night }} 夜</span></div>
</div>
</div>
<div class="content clearfix">
<h5>{{ schemeInfo.name }}</h5>
<div class="rating-wrapper">
<div class="raty-wrapper">
<div class="star-rating-read-only" v-bind:data-rating-score="schemeInfo.score_avg"></div>
<span> / {{ schemeInfo.review_num }} 评论</span>
</div>
</div>
<div class="absolute-in-content">
<span class="btn"><i class="fa fa-heart-o"></i></span>
<div class="price">¥{{ schemeInfo.unit_price }}</div>
</div>
</div>
</a>
</div>
</div>
</template>
</div>
</div>
js:getHotScheme
function getHotScheme(){
new Vue({
el: '#scheme_app',
data () {
return {
schemesInfo: null
}
},
mounted () {
axios
.get('/info/schemes')
.then(response => (this.schemesInfo = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
})
}
解释一下:
getHotScheme()在DOM加载后执行,其中创建了vue对象,el表示vue的作用范围,它被绑定到了html中的id为scheme_app的div,data中我们需要使用schemesInfo,初始为null,当axios请求成功之后,schemesInfo的值为api的返回的json
在html中:
我们要遍历schemesInfo数据,在需要重复生成的div块外添加 template ,<template v-for="schemeInfo in schemesInfo">````````</template>
被template标签包含的内容将被生成多份,text部分通过{{}}取数据进行渲染,但是在标签属性中使用数据需要做出修改:比如img标签,指定src时不应该使用<img scr=''{{schemeInfo.photo_url}}''> 这将是无效的,应该改为<img :src="schemeInfo.photo_url"> src前面的:时v-bind的简写,用于属性绑定,当然,你也可以写完整,如<div class="star-rating-read-only" v-bind:data-rating-score="schemeInfo.score_avg"></div>
现在看似已经完成了,但是实际上我们的数据并没有被渲染到模板上,这是因为vue 取值的方法{{ }}与django的模板语言冲突,vue取值并未生效,其实解决办法至少有三个,可以参考这篇博客:https://blog.csdn.net/jyfu2_12/article/details/79058819
我还是喜欢第三种:
将vue相关的html代码块禁用django模板:
在上述html代码前添加{% verbatim %},尾部添加{% endverbatim %},这样vue就可以生效了,
但是还有一个问题
 没有被显示出来,原因是类属性为star-rating-read-only的div的js函数需要在数据完成之后加载才能生效
没有被显示出来,原因是类属性为star-rating-read-only的div的js函数需要在数据完成之后加载才能生效
正好,Vue.js 有一个方法 watch,它可以用来监测Vue实例上的数据变动。
我们要监听schemesInfo,如果数据变化,说明vue开始渲染,渲染完成DOM将发生变化,在vue中有个Vue.$nextTick(callback),当dom发生变化,更新后执行的回调。
在这个回调函数中执行star-rating-read-only对应的js函数应该就可以解决这个问题,试一下修改common.js中的代码:
function loadGrade(){
$('.star-rating-read-only').raty({
readOnly: true,
round: {down: .2, full: .6, up: .8},
half: true,
space: false,
score: function () {
return $(this).attr('data-rating-score');
}
});
}
function getHotScheme(){
new Vue({
el: '#scheme_app',
data () {
return {
schemesInfo: null
}
},
watch:{
schemesInfo:function(){
this.$nextTick(function(){
loadGrade()
})
}
},
mounted () {
axios
.get('/info/schemes')
.then(response => (this.schemesInfo = response.data))
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
})
}
绿色部分是star-rating-read-only对应的js处理函数,红色部分是我们对vue的修改完善,这样修改以后,果不其然,数据都正确的渲染在了模板上

在django中使用vue.js需要注意的地方的更多相关文章
- 在webpack中配置vue.js
在webpack中配置vue.js 这里有两种在webpack中配置vue.js的方法,如下: 1.在main.js中引入vue的包: index.html: <!DOCTYPE html> ...
- 在静态页面中使用 Vue.js
在静态页面中使用 Vue.js 不使用Node.js, NPM, Webpack 等, 在静态页中使用Vue.js. 包括路由, 单文件组件. 1. 创建index.html index.html做为 ...
- python框架django中结合vue进行前后端分离
一:创建django项目 1.django-admin startproject mysite # 创建mysite项目 2.django-admin startapp app01# 创建app01应 ...
- 在django中部署vue项目,不单独抽离dist文件
1,在django项目下(app所在目录),新建vue项目,使用脚手架构建vue项目,vue create (项目名) 2,构建好以后,配置django: (1),配置settings: · 修改te ...
- Django模板与Vue.js冲突问题
参考: https://my.oschina.net/soarwilldo/blog/755984 方法1:修改vue.js的默认的绑定符号 Vue.config.delimiters = [&quo ...
- 使用VS2017开发APP中使用VUE.js开发遇到打包出来的android文件 在低版本的android(4.3)中无法正常使用
使用VS2017开发VUE的APP应用遇到的问题集合 1, 打包出来的apk文件在Android 6.0版本以上手机可以正常打开,在Android 4.3版本手机上无法打开 原因:一开始猜测是不是V ...
- visual studio 2019 中初始化 vue.js 项目
vs项目模板,webpack模板的创建方式在vs里创建后,npm install的过程会卡很久,暂时原因不明,感觉应该是文件太多,需要写入太多零碎文件. 试了几种初始化方法,还是用最新cli创建最好, ...
- 在pycharm中开发vue
一.在pycharm中开发vue ''' webstorm(vue) pycharm(python) goland(Go语言) idea(java) andrioStuidio(安卓) Php(PHP ...
- 【Vue】转-Vue.js经典开源项目汇总
版权声明:本文为EnweiTech原创文章,未经博主允许不得转载. https://blog.csdn.net/English0523/article/details/88694219 Vue是什么? ...
随机推荐
- python 教程 第二十二章、 其它应用
第二十二章. 其它应用 1) Web服务 ##代码 s 000063.SZ ##开盘 o 26.60 ##最高 h 27.05 ##最低 g 26.52 ##最新 l1 26.66 ##涨跌 c ...
- 自由度(degree of freedom)
In many scientific fields, the degrees of freedom of a system is the number of parameters of the sys ...
- 多线程——继承Thread类别
详细java此前使用多线程,让我们来看看下面的问题. 什么是多线程 简单的理解成:cpu"同一时候"运行多个任务,这就是多线程. (究其本质,当涉及到进程和线程的概念.上面 ...
- intel dpdk IPv4 Fragmentation Sample Application 测试
在上一篇文章中testpmd根据该方案已经在的情况下试验成功,来examples/ipvr_frag夹. 确认环境变量RTE_SDK.RTE_TARGET行.跑make. 一.一个逻辑核(lcore) ...
- wpf C# 操作DirectUI窗口 SendMessage+MSAA
原文:wpf C# 操作DirectUI窗口 SendMessage+MSAA 最近做一个抓取qq用户资料的工具,需要获取qq窗口上的消息,以前这种任务是用句柄获取窗口中的信息,现在qq的窗口用的是D ...
- 在react jsx中使用if判断
在react jsx中如果使用if判断,需要这样做 var loginButton; if (loggedIn) { loginButton = <LogoutButton />; } e ...
- css3 位置选择器 类似jq的:eq(0)
JQ使用 :eq(位置),可以选择第几个元素 CSS3里面新增了一个用法,:nth-child(位置) 可实现和JQ同样的功能 需要注意的是jq第一个是从0开始,CSS的第一个是从1开始
- 图像滤镜艺术---(Nostalgla Filter)老照片滤镜
原文:图像滤镜艺术---(Nostalgla Filter)老照片滤镜 (Nostalgla Filter)老照片滤镜 Nostalgla Filter主要是通过算法来模拟一种复古,陈旧的照片风格,以 ...
- 超详细SQL SERVER 2016跨网段和局域网发布订阅配置图解和常见问题
原文:超详细SQL SERVER 2016跨网段和局域网发布订阅配置图解和常见问题 转载标明出处:http://blog.csdn.net/u012861467 前方高能,要有点耐心,图片较多,注意在 ...
- System.InvalidOperationException: 未在本地计算机上注册“Microsoft.ACE.OLEDB.12.0”提供程序。
今天在写导入Excel表格的代码,运行时却报异常,异常信息: System.InvalidOperationException: 未在本地计算机上注册“Microsoft.ACE.OLEDB.12.0 ...
