vue的懒加载如何实现?
个人通过查找发现一个比较好用的模块,vue-lazyload
第一步 下载安装这个包
npm install vue-lazyload
第二步 在main.js中引入这个模块
import VueLazyLoad from "vue-lazyload"
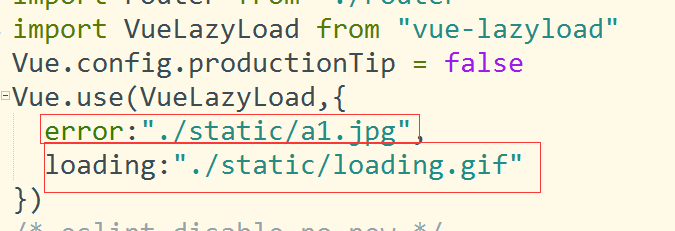
Vue.use(VueLazyLoad,{
error:"./static/a1.jpg",
loading:"./static/loading.gif"
})

第三步 将需要懒加载的图片更换属性
vue文件中将需要懒加载的图片绑定 v-bind:src 修改为 v-lazy

刷新页面 大家就会看到懒加载的效果
vue的懒加载如何实现?的更多相关文章
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- Vue图片懒加载插件
图片懒加载是一个很常用的功能,特别是一些电商平台,这对性能优化至关重要.今天就用vue来实现一个图片懒加载的插件. 这篇博客采用"三步走"战略--Vue.use().Vue.dir ...
- vue组件懒加载
vue2组件懒加载浅析 一. 什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 二.为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大, ...
- vue 路由懒加载 使用,优化对比
vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运 ...
- vue实现懒加载的几种方法
vue实现惰性加载是基于: 1.ES6的异步机制 components: { comp: (resolve, reject) => {} } 2. webpack的代码分割功能 require. ...
- vue 图片懒加载 vue-lazyload
图片懒加载 在实际的项目开发中,我们通常会遇见这样的场景:一个页面有很多图片,而首屏出现的图片大概就一两张,那么我们还要一次性把所有图片都加载出来吗?显然这是愚蠢的,不仅影响页面渲染速度,还浪费带宽. ...
- VUE图片懒加载-vue lazyload插件的简单使用
序:vue项目时候,我们要对图片进行懒加载处理,这个开发项目中就不需要自己去写了,因为比较方便使用vue lazyload进行处理,高效率开发 一. vue lazyload插件: 插件地址:http ...
- Vue图片懒加载
图片懒加载的原理 先将img标签中的src链接设为同一张图片(空白图片),将其真正的图片地址存储再img标签的自定义属性中(比如data-src).当js监听到该图片元素进入可视窗口时,即将自定义属性 ...
- Vue图片懒加载之lazyload插件使用
当内容没有加载完的时候,用户体验不是很好,这时候,可以使用lazyload这个插件,提升用户体验,使用方法特别简单易用 一. vue lazyload插件: 插件地址:https://github.c ...
- vue组件懒加载(Load On Demand)
在Web应用程序中,系统的瓶颈常在于系统的响应速度.如果系统响应速度过慢,用户就会出现埋怨情绪,系统的价值也因此会大打折扣.因此,提高系统响应速度,是非常重要的. 懒加载(Load On Demand ...
随机推荐
- Swift现实
笔者:fengsh998 原文地址:http://blog.csdn.net/fengsh998/article/details/34540623 转载请注明出处 假设认为文章对你有所帮助,请通过留言 ...
- 仿真算法数据结构与算法 C++实现
模拟算法:仿真的全过程,通过改变数学模型参数,进一步观察状态更改这些参数发生变化正当程序. 算法思路:利用随机函数来模拟不可预测发生在自然界.(srand() 和 rand()函数生成一个随机数) 模 ...
- Java之线程池管理
JDK5后建议使用ExecutorService与Excutors来创建与管理线程池, 不再建议直接使用Thread. 开始不明白原因, 今天知道结果了:使用Thread.currnetThread. ...
- Emgu-WPF 激光雷达研究-移动物体跟踪2
原文:Emgu-WPF 激光雷达研究-移动物体跟踪2 初步实现了去燥跟踪,并用圆点标注障碍物 https://blog.csdn.net/u013224722/article/details/8078 ...
- 扩展ASCII码,不同的国家有不同的字符集。Unicode转换为utf8的规则,utf8没有大小端的问题。超过0xFFFF的Unicode字符WINAPI也无能为力(附各种字符编码表及转换表)good
一.概念 1,ASCII ASCII(American Standard Code for Information Interchange),中文名称为美国信息交换标准代码.是 ...
- Python在windows下的服务程序
Python程序作为Windows服务启动,需要安装pywin32包.下载路径: 我是下载路径 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 2 ...
- Win10《芒果TV》内测版现已支持在国行版 Xbox One 下载体验
Win10<芒果TV>内测版现已支持在国行版 Xbox One 下载体验 关于国行为什么无法从商店下载安装芒果TV内测版(来自微软) 1.截至到目前<芒果TV - Preview&g ...
- EasyUI之combogrid
html代码: <div class="item-label">@Html.L("Name"):</div> <input id= ...
- css的双飞翼布局
双飞翼布局的大概意思就是左右两边的内容是固定的,大小是固定的, 而中间的布局的随着页面的大小变化而自动变化的. 通过代码来解析: 1.四个div,也可以使用section,其中main,left.ri ...
- 高启全:长江存储自主3D NAND,DRAM研发欢迎美光一起加入(千秋大业,慢慢做)
台湾DRAM教父高启全转战大陆紫光集团操盘存储器大计划超过1年,日前晋升长江存储的执行董事.代行董事长,接受DIGITIMES独家专访公开未来规划:他指出,已齐聚500名研发人员在武汉投入3D NAN ...
