webpack中使用DefinePlugin来传递构建的环境变量给源代码使用
最近在思考如何提供一种前后端开发功能测试既高效又安全的方案,因为对于我平时的项目是前后端同时进行的,后端我已经有了完备的权限管理,前端不能的角色会有不同的访问数据权限。而在vue前后端分离开发情况下,由于后端没有登陆人员的信息,因此除了开放访问的资源都是被拒绝访问的。这时有没有什么办法可以在dev环境下开放权限,而在构建的生产版本中是有完整权限控制的呢?
一个自然的思路是:如果是dev环境后端就放开所有权限,如果是生产环境就有权限管理。但是问题是这个dev环境是指前端的,后端并不能知道。要通知后端是开发还是生产环境,可以通过http的header来传递这个信息。当我们在做前端开发时,就传这个header,否则就不加该header条目。
另外一方面,我们必须考虑安全性,因为前端传递dev/prod信息是不可靠的,我的思路是前端除了传递一个dev/prod环境之外,还必须传一个token密码,该密码属于敏感信息,因此不会在代码中出现。问题又来了,由于密码信息在env.js中配置,只有webpack构建时通过nodejs代码读取,如何传递给我们的源代码呢?
要解决这个问题,就需要介绍webpack的DefinePlugin了,它可以将webpack的构建信息传递给我们的js源代码!
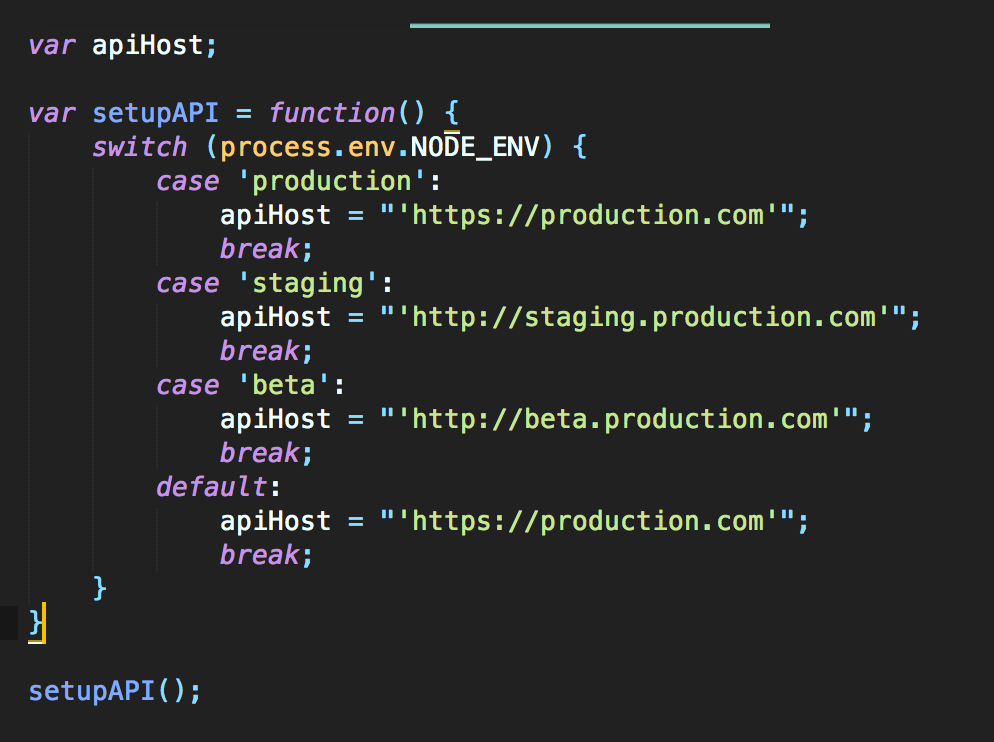
我们再看另外一个常见场景:我们的ajax请求对应的host主机在开发和生产肯定是不一样的,这时对于dev和prod两种场景,我们希望将对应的host/port信息传递给我们的源代码,这样无论在dev,staging,prod都能请求到正确的entry.这时也是DefinePlugin的一个应用场景。
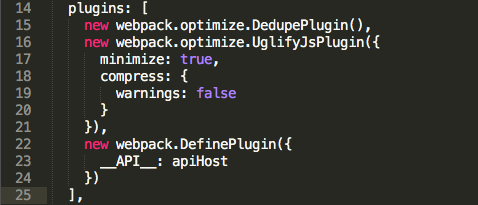
具体办法:



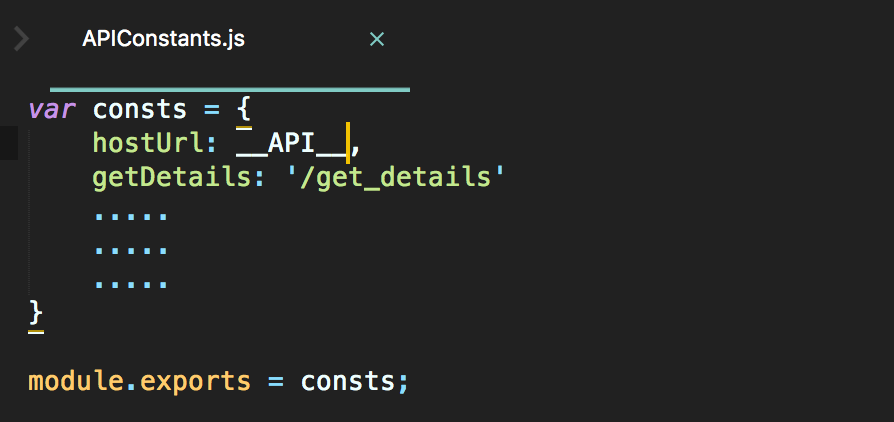
上面我们通过__API__这个由DefinePlugin定义的变量传递到我们的js代码中,这样我们的js代码通过hostUrl这个常量就能永远访问到正确的entry了!
其中有一点需要注意的是DefinePlugin定义的变量如果是字符串必须使用 "' your string '" 这种形式,一般我们可以通过stringify调用就好了,因为它自动会加上双引号!
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production'),
}),
webpack中使用DefinePlugin来传递构建的环境变量给源代码使用的更多相关文章
- JAVA中常用需要设置的三个环境变量(JAVA_HOME、CLASSPATH、PATH)
JAVA中常用需要设置的三个环境变量: JAVA_HOME.CLASSPATH.PATH (一) 配置环境变量:(相对路径) 1. JAVA_HOME=x:/jdk1.6.0 2. 用%JAVA_HO ...
- webpack中使用DefinePlugin定义全局变量
DefinePlugin可以在编译时期创建全局变量.DefinePlugin是webpack注入全局变量的插件,通常使用该插件来判别代码运行的环境变量.
- Titanium系列--安装Titanium Studio 中的Android SDK,JDK以及环境变量的配置(二)
Ubuntu安装配置JDK 1.先去 Oracle下载Linux下的JDK压缩包,我下载的是jdk-8u25-linux-x64.tar.gz文件,下好后直接解压 Step1:# 将解压好的jdk1. ...
- 在Win7中修改 系统盘中 “系统” - “用户” 的环境变量映射关系
1.在此列表中,选中对应登录帐号 HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\ProfileList 2.将Prof ...
- java中eclipse的安装和JDK的环境变量的配置以及记事本的使用
2020-04-09 23:26:15 学习java的第一步当然就是环境配置了,java中的配置作为小白刚刚开始肯定会有点一点晕头转向的,开没等开始入门呢!就要准备放弃了.哈哈哈哈,没关系的,都是这么 ...
- 在ubuntu系统中,遇到 “由于/bin 不在PATH 环境变量中,故无法找到该命令”问题
2018年01月07日 11:27:34 YangJianShuai 阅读数 3024更多 分类专栏: linux 好多命令的位置在/usr/bin.恢复办法如下:1. /usr/bin/sudo v ...
- uboot环境变量(设置bootargs向linux内核传递正确的参数)
这是我uboot的环境变量设置,在该设置下可以运行initram内核(从内存下载到nandflash再运行),但是运行nfs根文件系统的时候一直出错,各种错误.查看了很多资料后猜想应该是uboot传递 ...
- webpack 使用环境变量
要在开发和生产构建之间,消除 webpack.config.js 的差异.你可能需要环境变量. 可以使用 Node.js 模块的标准方式:在运行 webpack 时设置环境变量,并且使用 Node.j ...
- express+gulp构建项目(四)env环境变量
这里的文件的作用是负责设置env环境变量和日志. index.js try { require('dotenv').load({silent: true}); //dotenv从一个.env文件中读取 ...
随机推荐
- 完美解决linux下vim在终端不能用鼠标复制的问题
在vim 中输入 :set mouse=r 就行了,还不行的话 :set mouse=v
- CocoPods原理
CocoaPods 的原理是将所有的依赖库都放到另一个名为Pods的项目中, 然而让住项目依赖Pods项目, 这样,源码管理工作任务从主项目移到了Pods项目中. 1.Pods项目最终会编译成一个名为 ...
- [转]JVM系列四:生产环境参数实例及分析【生产环境实例增加中】
原文地址:http://www.cnblogs.com/redcreen/archive/2011/05/05/2038331.html java application项目(非web项目) 改进前: ...
- SparkStreaming 整合kafka Demo
这里使用的是低级API,因为高级API非常不好用,需要繁琐的配置,也不够自动化,却和低级API的效果一样,所以这里以低级API做演示 你得有zookeeper和kafka 我这里是3台节点主机 架构图 ...
- [MySQL] mysql地理位置服务geometry字段类型
这个字段类型是mysql5.7新增的功能,主要就是解决坐标存储和距离计算的常见问题 创建表:CREATE TABLE `service` ( `id` bigint(20) NOT NULL AUTO ...
- fiddler---Fiddler抓取https协议
上一篇简单的介绍了Fiddler的使用方法和页面布局介绍,Fiddler默认抓取的是HTTP协议,现在的协议基本上都是基于HTTPS协议的,今天写一篇如何通过Fiddler抓取HTTPS协议 什么是H ...
- ACM-冒泡排序
将多组输入数据进行冒泡排序,并去除相同的数据 #include <iostream> #include <vector> using namespace std; void R ...
- oracle 周岁年龄计算
以下三种方法均可实现周岁年龄的计算: --算法一: SELECT TRUNC(months_between(sysdate, csrq)/12) AS "Age" FROM wrx ...
- linux-zookeeper-kafka入门
公告:版权所有,违者必究 1.zookeeper安装 前提:先安装jdk,zookeeper运行依赖于java环境. (1.)下载安装包 http://mirror.bit.edu.cn/apache ...
- (day50)二、文件配置、ORM
目录 一.静态文件 (一)配置html文件 (二)什么是静态文件 (三)静态文件配置 (四)静态文件动态绑定 (五)form表单POST请求配置 二.request方法初识 (一)request.me ...
