WPF-自定义实现步骤条控件
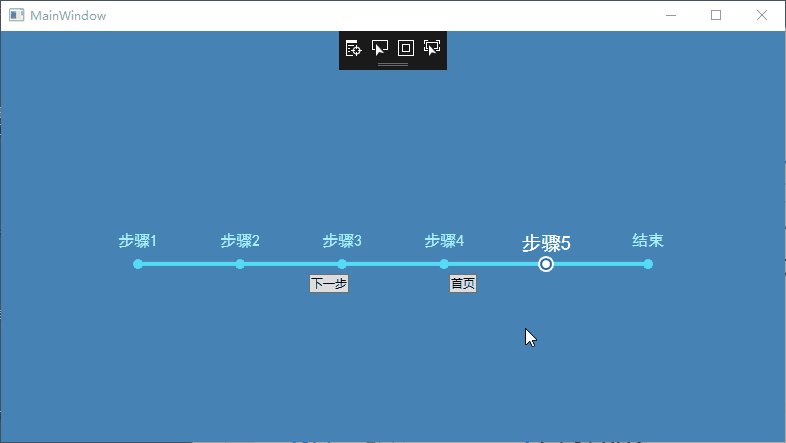
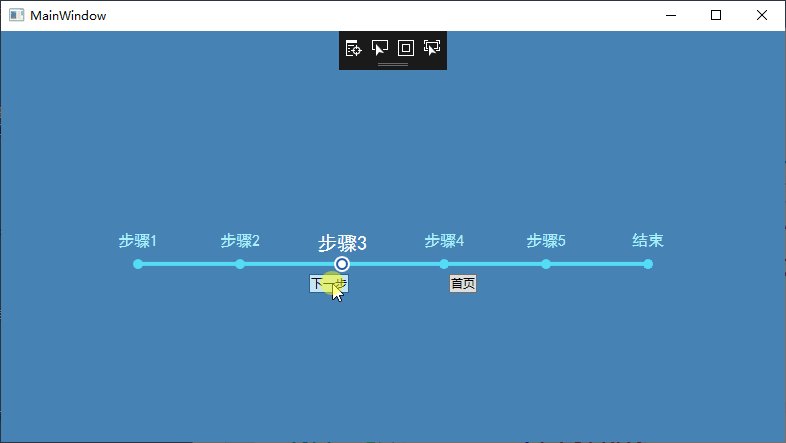
步骤条实现的效果:

步骤条控件是在listbox的基础上实现的。
一、
xaml代码:
<Window.Resources>
<convert1:StepListBarWidthConverter x:Key="StepListStepWidthConverter" />
<ControlTemplate x:Key="NormalItemTemplate" TargetType="ListBoxItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="" />
</Grid.RowDefinitions>
<ContentPresenter HorizontalAlignment="Center" Content="{TemplateBinding Content}" />
<Grid Grid.Row="" Margin="">
<Ellipse
Width=""
Height=""
HorizontalAlignment="Center"
VerticalAlignment="Center"
Fill="#55DCF5" />
</Grid>
</Grid>
</ControlTemplate>
<Style x:Key="StepListBoxStyle" TargetType="ListBox">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBox">
<Grid>
<Rectangle
Width=""
Height=""
Margin="0,0,0,8"
HorizontalAlignment="Center"
VerticalAlignment="Bottom"
Fill="#55DCF5" />
<ItemsPresenter />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <ControlTemplate x:Key="SelectedTemplate" TargetType="ListBoxItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="" />
</Grid.RowDefinitions>
<ContentPresenter HorizontalAlignment="Center" Content="{TemplateBinding Content}" />
<Grid Grid.Row="" Margin="">
<Ellipse
Width=""
Height=""
VerticalAlignment="Center"
Panel.ZIndex="">
<Ellipse.Fill>
<SolidColorBrush Color="#FFFFFF" />
</Ellipse.Fill>
</Ellipse>
<Ellipse
Width=""
Height=""
VerticalAlignment="Center"
Panel.ZIndex="">
<Ellipse.Fill>
<SolidColorBrush Color="#225BA7" />
</Ellipse.Fill>
</Ellipse>
<Ellipse
Width=""
Height=""
VerticalAlignment="Center"
Panel.ZIndex="">
<Ellipse.Fill>
<SolidColorBrush Color="#FFFFFF" />
</Ellipse.Fill>
</Ellipse>
</Grid>
</Grid>
</ControlTemplate>
<Style x:Key="ListBoxItemStyle" TargetType="ListBoxItem">
<Setter Property="Width" Value="{Binding RelativeSource={RelativeSource AncestorType=ListBox}, Converter={StaticResource StepListStepWidthConverter}}" />
<Setter Property="FontSize" Value="" />
<Setter Property="FontFamily" Value="SimHei" />
<Setter Property="Foreground" Value="#ACF1FE" />
<Setter Property="Template" Value="{StaticResource NormalItemTemplate}" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.Setters>
<Setter Property="Template" Value="{StaticResource SelectedTemplate}" />
<Setter Property="FontSize" Value="" />
<Setter Property="Foreground" Value="White" />
<Setter Property="FontFamily" Value="SimHei" />
</Trigger.Setters>
</Trigger>
</Style.Triggers>
</Style> </Window.Resources>
<StackPanel Background="SteelBlue">
<ListBox
Margin="0 200 0 0"
x:Name="NavList"
HorizontalAlignment="Center"
BorderThickness=""
Foreground="#225BA7"
IsEnabled="False"
ItemContainerStyle="{StaticResource ListBoxItemStyle}"
SelectedIndex=""
Style="{StaticResource StepListBoxStyle}">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel IsItemsHost="False" Orientation="Horizontal" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBoxItem></ListBoxItem>
<ListBoxItem></ListBoxItem>
<ListBoxItem></ListBoxItem>
<ListBoxItem></ListBoxItem>
<ListBoxItem></ListBoxItem>
<ListBoxItem></ListBoxItem> </ListBox>
<StackPanel HorizontalAlignment="Center" Orientation="Horizontal">
<Button Click="Button_Click">下一步</Button>
<Button Margin="100,0,0,0" Click="Button_Click_1">首页</Button>
</StackPanel>
</StackPanel>
各个样式模板介绍:StepListBoxStyle,整个步骤条控件的样式,矩形长条模板。
NormalItemTemplate,未被选中时单个步骤样式。
SelectedTemplate,被选中时单个步骤样式。
ListBoxItemStyle,通过样式和触发器使用模板。
二、需要固定步骤条总长度,根据项数设置步骤条步长,所以需要写个转换器,设置每项长度。
转换器代码:
class StepListBarWidthConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
ListBox listBox = value as ListBox;
if (listBox==null)
{
return Binding.DoNothing;
}
if (listBox.Items.Count == )
{
return ;
}
return / (listBox.Items.Count - );
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return Binding.DoNothing;
}
}
使用的时候对Listbox的ItemSource和SelectedIndex进行绑定即可。
WPF-自定义实现步骤条控件的更多相关文章
- WPF教程002 - 实现Step步骤条控件
原文:WPF教程002 - 实现Step步骤条控件 在网上看到这么一个效果,刚好在用WPF做控件,就想着用WPF来实现一下 1.实现原理 1.1.该控件分为2个模块,类似ComboBox控件分为Ste ...
- WPF自定义LED风格数字显示控件
原文:WPF自定义LED风格数字显示控件 版权声明:本文为博主原创文章,转载请注明作者和出处 https://blog.csdn.net/ZZZWWWPPP11199988899/article/de ...
- 【C#】wpf自定义calendar日期选择控件的样式
原文:[C#]wpf自定义calendar日期选择控件的样式 首先上图看下样式 原理 总览 ItemsControl内容的生成 实现 界面的实现 后台ViewModel的实现 首先上图,看下样式 原理 ...
- WPF自定义控件第一 - 进度条控件
本文主要针对WPF新手,高手可以直接忽略,更希望高手们能给出一些更好的实现思路. 前期一个小任务需要实现一个类似含步骤进度条的控件.虽然对于XAML的了解还不是足够深入,还是摸索着做了一个.这篇文章介 ...
- C#开发step步骤条控件
现在很多的javascript控件,非常的不错,其中step就是一个,如下图所示: 那么如何用C#来实现一个step控件呢? 先定义一个StepEntity类来存储步骤条节点的信息: public c ...
- WPF 自定义ItemsControl/ListBox/ListView控件样式
一.前言 ItemsControl.ListBox.ListView这三种控件在WPF中都可作为列表信息展示控件.我们可以通过修改这三个控件的样式来展示我们的列表信息. 既然都是展示列表信息的控件,那 ...
- WPF 自定义TextBox带水印控件,可设置圆角
一.简单设置水印TextBox控件,废话不多说看代码: <TextBox TextWrapping="Wrap" Margin="10" Height=& ...
- 4.自定义view-进度条控件
1.效果 2.实现原理 画圆,画圆弧,画文字 外部控制进度,通过invalidate()方法更新 核心代码: @Override protected void onDraw(Canvas canvas ...
- Photoshop和WPF双剑配合,打造炫酷个性的进度条控件
现在如果想打造一款专业的App,UI的设计和操作的简便性相当重要.UI设计可以借助Photoshop或者AI等设计工具,之前了解到WPF设计工具Expression Blend可以直接导入PSD文件或 ...
随机推荐
- Docker实用debug调试技巧锦集
阅读约 20 分钟 『重用』容器名 但我们在编写/调试Dockerfile的时候我们经常会重复之前的command,比如这种docker run --name jstorm-zookeeper zoo ...
- c# 字符串中全角和半角字符互转
public class ConvertDBCAndSBC { /// <summary>半角转成全角 /// 半角空格32,全角空格12288 /// 其他字符半角33~126,其他字符 ...
- Winform中自定义ZedGraph右键复制成功后的提示
场景 Winform中实现ZedGraph中曲线右键显示为中文: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100115292 ...
- 配置git远程连接gitlab
1.本地git下载 2.配置全局的用户名和邮箱,命令分别为 git config --global user.name "username" git config --global ...
- centos下搭建python双版本环境
目录 centos下搭建python双版本环境 一.安装python3 1.理清自带python位置 2.更新用于下载编译python3的相关包 3.安装pip 4.用pip安装wget 5.用wge ...
- ES2019新特性的学习
前言 前端技术更新的实在是太快了,各种框架百花齐放,随着NodeJs不断的兴起,各种构建工具也是层出不穷,这不,前两周尤雨溪开源了Vue.js3.0源码之后,很多大佬早已把源码剖析皮都不剩了:昨天No ...
- RdKafka文档翻译
函数string rd_kafka_err2str ( integer $err ) 将rdkafka错误代码转换为字符串 integer rd_kafka_errno2err ( integer $ ...
- [Go] imap收信非并发
待修正 package main import ( "flag" "fmt" "io/ioutil" "log" &qu ...
- Windows 10系统迁移
快速复制硬盘可以调整目标盘分区大小(适用于不同容量的硬盘克隆) 调整完目标盘的系统分区大小后将恢复分区拖到系统分区后面对齐,恢复分区后面既可留出未分配容量用作Linux系统安装. 克隆完成后对uefi ...
- 03-flex-wrap是否换行
flex-wrap:运用到父元素上 结合 display: flex; flex-wrap: wrap; 换行 flex-wrap: nowrap; 不换行 #main { width: 300px ...
