从后端到前端之Vue(三)小结以及一颗真实的大树
上一篇写了一下tab,下面整理一下用过的知识点,本想按照官网的文档,整理一下可以更清晰,结果也许是我的方法不对吧,总之更模糊了。
按照官网文档的顺序整理到了表单输入绑定之前,因为之前大致也就只涉及到这一些,另外一个原因就是整理的有点头晕晕。
先展示一下成果吧。Emmm,好吧,很怀疑自己的归纳总结的能力,这都是怎么归类的,这么乱呢?这可怎么看?最后,是不是可以吐槽一下官方文档,有点太散乱了。先记录一下,然后在整理,因为现在掌握的知识点还不够全面。
图片

一、目标 —— 一颗真实的大树
下面开始做大树。首先介绍一下背景,以前有一个自己的项目,也是前后端分离的设计,后端用asp.net开发,有很多现成的api接口,可以提供页面描述信息以及各种数据。前端用jQuery,自己写了几个插件实现的。
现在正好拿来做一下对比,同时也圆了我以前的一个梦想——后端不变的情况下,前端可以换各种UI!那时候前端框架的概念还不流行呢。现在的梦想就是:后端不变,前端换各种框架。
所以打算直接用以前的后端接口来做。这样不就省着等后端开发了嘛,而且这是完全真实的数据,比假想一些需求要好的多。
树做好了之后,加上事件,可以动态创建tab。
二、思路
后端有一个接口可以提供树的数据,那么我们直接拿过来用。树的结构非常简单,只不过有点非主流,是我自己设计的,自己用着爽就好了。
然后把上次的tab拿过来改改。基本就是这样了。当然后面还要加上数据列表,还有分页控件,还有按钮控件,最后还有最麻烦的表单控件。这些控件放在下次再说。
三、设计与编码
1. 获取后端数据和data设计
使用vue-resource.min.js ,这个是我百度的,后来发现似乎要用axios。Emmm先不改了。

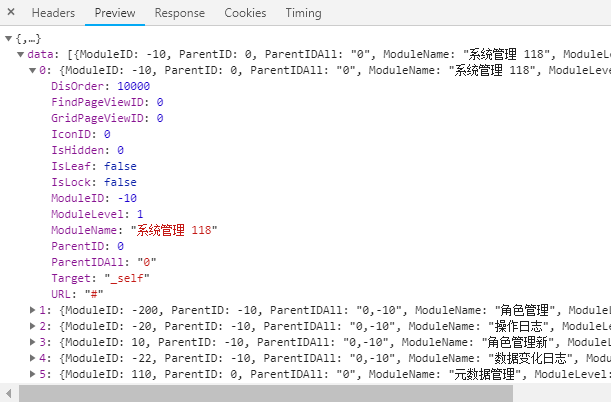
后端会提供一个这样的数据,那么我们根据这个数据做一个数据包,只保留需要的几个属性,其他的可以舍去。
var tree = new Vue({
el: '#divTree',
data: {
trees: [
{
ModuleID: -10,
ModuleLevel: 1,
ModuleName: "系统管理",
ParentID: 0,
ParentIDAll: "0"
URL: "#"
}
]
},
methods: {
//下面介绍
}
}
});
2. 模板设计
<div id="divTree">
<div v-bind:id="'tree_' + tree.ModuleID" v-for="tree in trees" v-on:click="treeClick(tree.ModuleID,tree.ModuleName)" v-bind:class="'tree' + tree.ModuleLevel">{{tree.ModuleName}}</div>
</div>
模板的地方就很简单了,这里使用样式表来设定树的递进结构。
3. 树事件设计
methods: {
treeClick: function (id,title) {
//隐藏当前的tab
var oldId = tab.currentTabId; //记录切换前tab的id
tab.beforeTabId = oldId;
tab.tabs["tab" + oldId].isShow = false; //隐藏切换前的tab
tabDiv.tabMains["tab" + oldId].isShow = false; //隐藏切换前的tab容器
tab.currentTabId = id; //记录新的id
//创建tab
var newTab = {
//可以有多个标签,
id: id, //标签识别标示
title: title,
isShow: true, //是否显示
message: title
};
//创建tab 的容器
var main = {
//可以有多个标签,
message:title,
isShow: true, //是否显示
tabId: id //标签识别标示
};
if (typeof (tab.tabs["tab" + id]) === "undefined")
tab.tabNumber = tab.tabNumber + 1;
Vue.set(tab.tabs, "tab" + id, newTab);
Vue.set(tabDiv.tabMains, "tab" + id, main);
}
这里是点击节点,动态创建tab。然后tab里面是空的。这个还不太清楚,如果实现tab里面的内容可以随便设定,现在只能实现tab里面用table,但是这个显然太呆板了,不符合需求。看看vue里面的介绍吧。一步一步来。
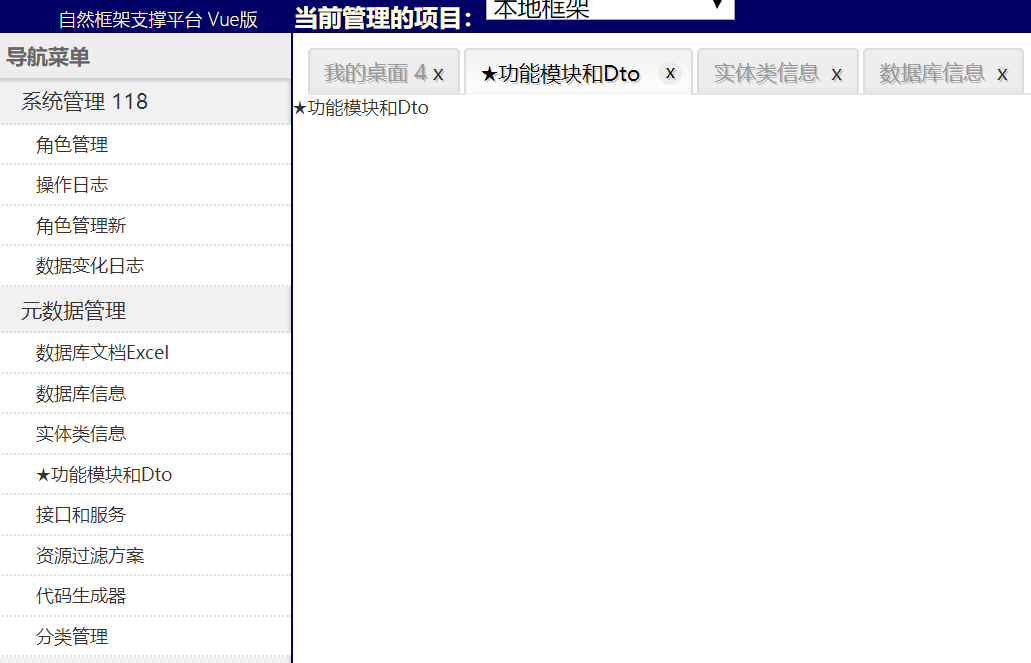
四、 运行效果
截个图吧。也不太好标示效果。

五、 总结
初步使用vue没啥问题,问题是熟练使用以及思路的变换。因为对vue不熟,所以第一反应还是用以前的方法如何来实现。这个嘛,一点一点的换成vue的方式呗,还可以顺便做个对比。哪种方式更好,肯定选更舒服的方式了。
从后端到前端之Vue(三)小结以及一颗真实的大树的更多相关文章
- 从后端到前端之Vue(一)写个表格试试水
目录: 1.脚本式开发. 2.工程化开发 3.工程化和脚本的区别 4.来个table试试水 4,1.目标 4.2.思路 4.3.设计与编码 4.4.效果 5.业务分离 6.功能拓展——个性化设置 ...
- 从后端到前端之Vue(四)小试牛刀——真实项目的应用(树、tab、数据列表和分页)
学以致用嘛,学了这么多,在真实项目里面怎么应用呢?带着问题去学习才是最快的学习方式.还是以前的那个项目,前后端分离,现在把前端换成vue的,暂时采用脚本化的方式,然后在尝试工程化的方式. 现在先实现功 ...
- 从后端到前端之Vue(二)写个tab试试水
上一篇写了一下table,然后要写什么呢?当然是tab了.动态创建一个tab,里面放一个table,这样一个后台管理的基本功能(之一)就出来了. 好吧,这里其实只是试试水,感受一下vue的数据驱动可以 ...
- 从后端到前端之Vue(六)表单组件
表单组件 做项目的时候会遇到一个比较头疼的问题,一个大表单里面有好多控件,一个一个做设置太麻烦,更头疼的是,需求还总在变化,一会多选.一会单选.一会下拉的,变来变去的烦死宝宝了. 那么怎么解决这个问题 ...
- 从后端到前端之Vue(五)小试路由
一开始我还以为vue的路由只能用在工程化的项目里面呢,然后研究了一下才发现,在脚本化里面也是可以用的.其实呢不管在哪里用,把原理研究明白就对了. 一. 官网demo 这里不得不吐槽一下官网,写的不清不 ...
- 前端工程化(三)---Vue的开发模式
从0开始,构建前后端分离应用 导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord ...
- Vue(三)之前端路由
01-前端路由 1.前端路由的实现原理 vue+vue-router 主要来做单页面应用(Single Page Application) 为什么我们要做单页面应用? (1)传统的开发方式 url改变 ...
- 循序渐进VUE+Element 前端应用开发(19)--- 后端查询接口和Vue前端的整合
循序渐进VUE+Element 前端应用开发的系列文章中,前面介绍了系统各个功能的处理实现,本篇随笔从一个主线上介绍前后端开发的整合,让我们从ABP框架后端的查询接口的处理,前端API接口调用的封装, ...
- 0基础菜鸟学前端之Vue.js
简介:0基础前端菜鸟,啃了将近半月前端VUE框架,对前端知识有了初步的了解.下面总结一下这段时间的学习心得. 文章结构 前端基础 Vue.js简介 Vue.js常用指令 Vue.js组件 Vue.js ...
随机推荐
- 完美解决iis下JWplayer提示Error loading media: File could not be played错误
最近开发项目需要使用JWplayer插件播放视频,但是无论换那个版本.换什么样的视频总是提示Error loading media: File could not be played错误,废了好大的劲 ...
- python读取json文件并解析
# -*- coding: utf-8 -*- import os import json import sys reload(sys) sys.setdefaultencoding('utf-8') ...
- spring boot之actuator简介
当我们的开发工作进入尾声,部署上线之后,对于一个程序而言,可能才刚刚开始,对程序的运行情况的监控要伴随着整个生命周期. 如果这个工作由程序员自己来开发,也未尝不可,但本着不重复制造轮子的思想,我们尽量 ...
- 剖析Unreal Engine超真实人类的渲染技术Part 1 - 概述和皮肤渲染
一.概述 1.1 数字人类的概要 数字人类(Digital Human)是利用计算机模拟真实人类的一种综合性的渲染技术.也被称为虚拟人类.超真实人类.照片级人类. 它是一种技术和艺术相结合的综合性模拟 ...
- 02 我的第一个Javascript代码
02-第一个JavaScript代码 在页面中,我们可以在body标签中放入<script type=”text/javascript”></script>标签对儿,< ...
- 在linux中,&和&&, |和|| ,&> 与 >的区别
对应刚接触linux命令的小伙伴们来说,这些符号一定是很困扰的下面我们一起来看这些符号区别和用法 & 表示任务在后台执行,如要在后台运行 如: [root@localhost local]# ...
- Vue的生命周期函数
详解Vue Lifecycle 先来看看vue官网对vue生命周期的介绍 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称 ...
- 从0x00到0xFF的含义
对于二进制来说,8位二进制我们称之为一个字节,二进制的表达范围值是从0b00000000-0b11111111,而我们程序中用十六进制表示的时候就是从0x00到0xFF,这里教大家一个二进制转换十进制 ...
- 一张图带你了解webpack的require.context
很多人应该像我一样,对于webpack的require.context都是一知半解吧.网上很多关于require.context的使用案例,但是我没找到可以帮助我理解这个知识点的,于是也决定自己来探索 ...
- Codeforces 758C:Unfair Poll(思维+模拟)
http://codeforces.com/problemset/problem/758/C 题意:教室里有n列m排,老师上课点名从第一列第一排开始往后点,直到点到第一列第m排,就从第二列第一排开始点 ...
