学习使用React Native的心得体会
首先根据官网上的介绍,安装必须的环境需求。http://reactnative.cn/docs/0.20/getting-started.html#content
下面讲一下一些常用的命令:
.下载npm运行环境的react-native依赖库(node_modules) $ npm install
2. 安装全局的react-native-cli命令
$ npm install -g react-native-cli
3.初始化iOS项目,(根据个人选择是否需求) $ react-native init AwesomeProject
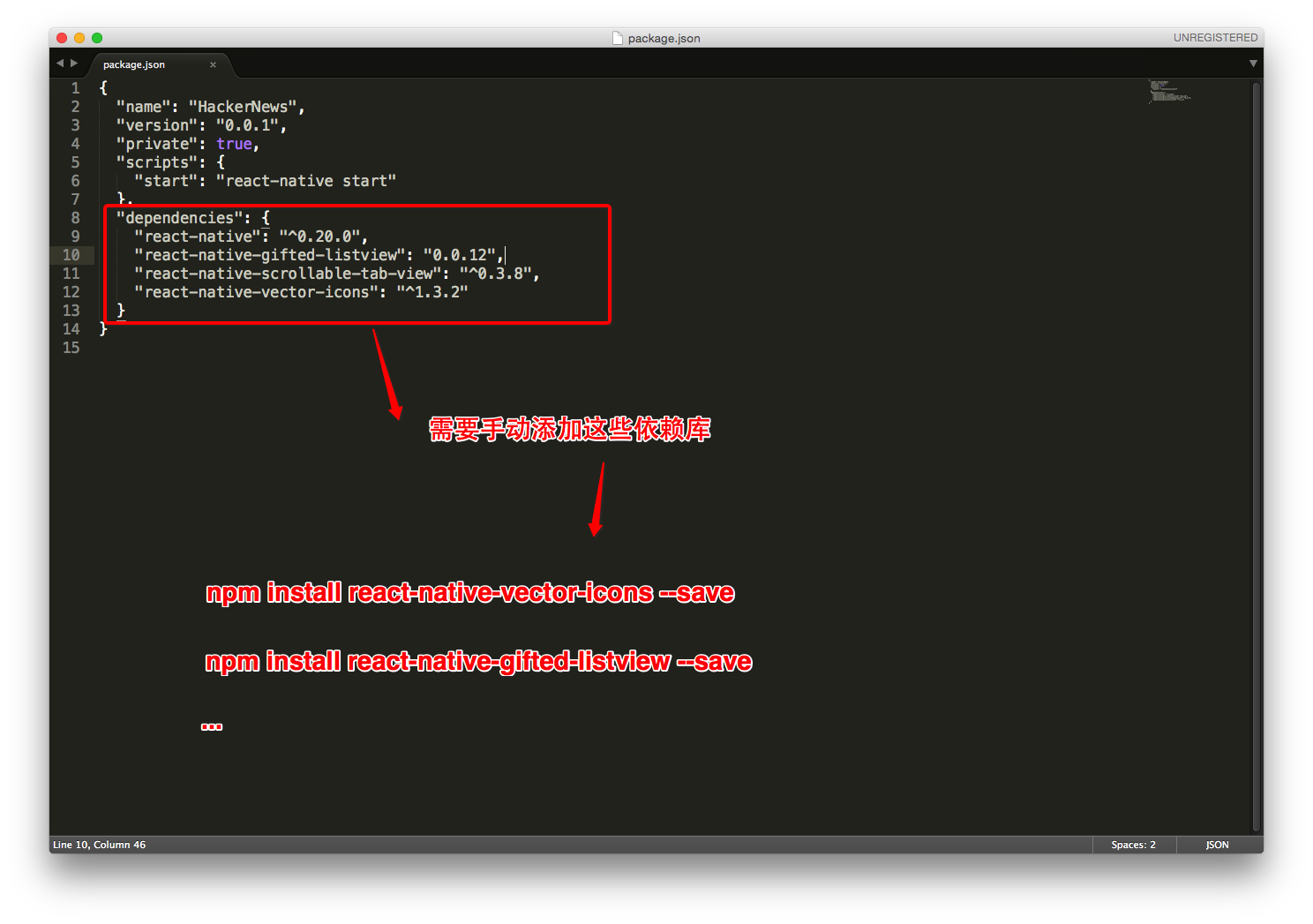
如果需要手动开启开发服务器,那么就需要添加一个package.json到node_modules的同级目录下,如图

package.json内容如下:

添加了package.json后,只要在该文件目录下通过命令行执行 $ npm start ,就可以启动开发服务器了。
下面来讲讲如何生成jsbundle文件,还是在该根目录下,把需要生成jsbundle的js文件或者是存放js文件的文件拷贝到该根目录下,记得不要关闭开发服务器。然后另外打开一个终端,cd到该
根目录下,执行
$ curl http://localhost:8081/index.ios.bundle -o main.jsbundle
如果js文件在某个文件下,就应该这样执行
$ curl http://localhost:8081/ReactComponent/index.ios.bundle -o ReactComponent/main.jsbundle
这样就将指定文件夹下的js文件生成为了指定文件夹下的jsbundle文件了。
如果上面的不行,则试一下下面的命令:
需要在项目根目录下执行 react-native bundle --platform ios --entry-file index.ios.js --bundle-output ./bundles/main.jsbundle 或
react-native bundle --platform ios --dev false --entry-file index.ios.js --bundle-output ./bundles/main.jsbundle
实在不行,还可以试试这条命令:
/**
* OPTION 2
* Load from pre-bundled file on disk. To re-generate the static bundle, `cd`
* to your Xcode project folder in the terminal, and run
*
* $ curl 'http://localhost:8081/Examples/2048/Game2048.bundle?platform=ios' -o main.jsbundle
*
* then add the `main.jsbundle` file to your project and uncomment this line:
*/
如果想要把图片资源一起打包进bundle,则需要使用一下命令:
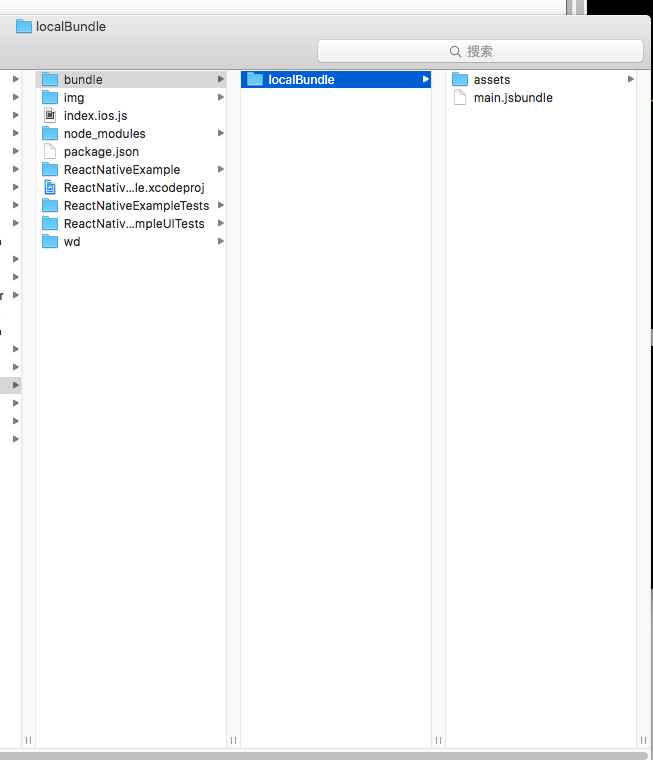
react-native bundle --entry-file index.ios.js --bundle-output ./bundle/main.jsbundle --platform ios --assets-dest ./bundle --dev false 或(需要文件夹) react-native bundle --entry-file index.ios.js --bundle-output ./bundle/localBundle/main.jsbundle --platform ios --assets-dest ./bundle/localBundle --dev false
文件目录如图:

然后在xcode中添加assets【必须用Create folder references的方式,添加完是蓝色文件夹图标】和index.ios.jsbundle。
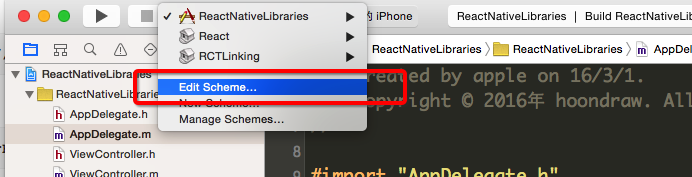
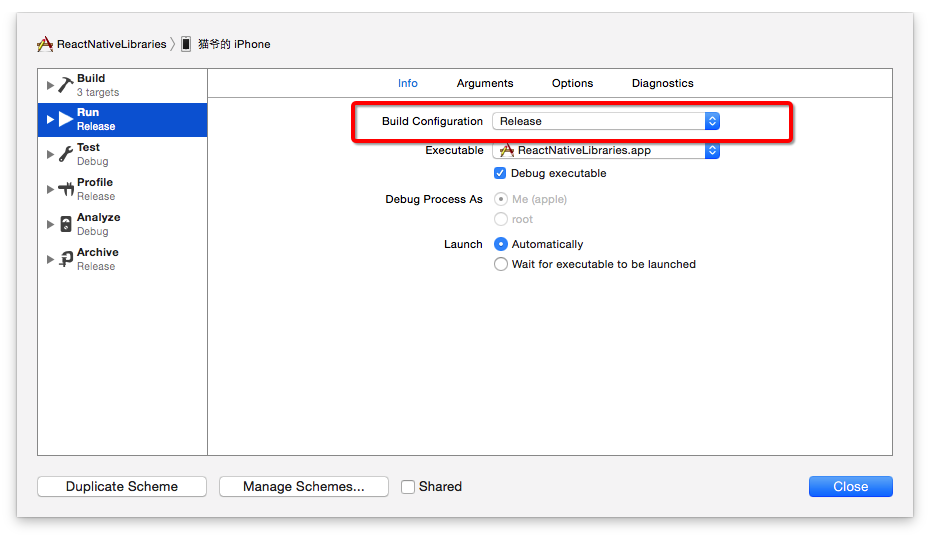
如果不希望显示状态栏的调试菜单,只要将scheme中的archive模式设置成release。


另外,手动链接react-native库的话,一定要记得添加查找头文件的路径,否则Xcode会报错找不到头文件。但是,即便如此,手动链接库在运行项目的时候还是会报一些错误。
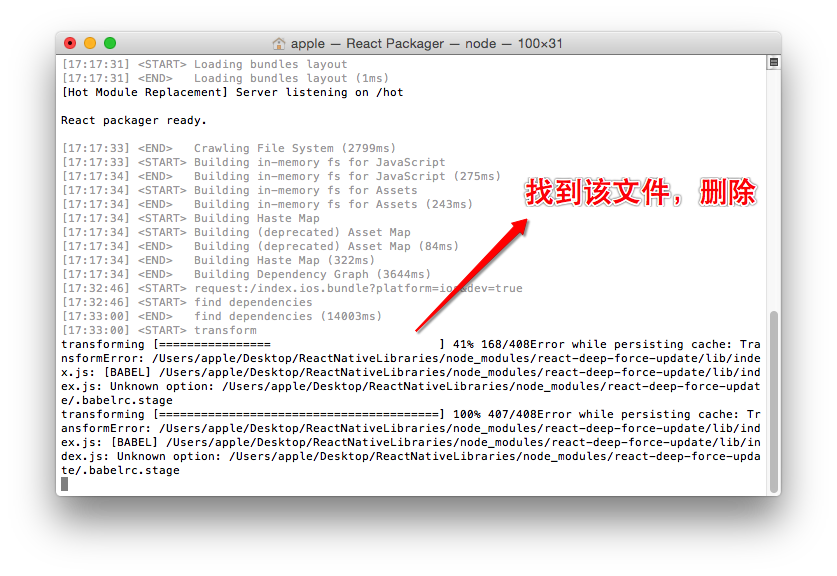
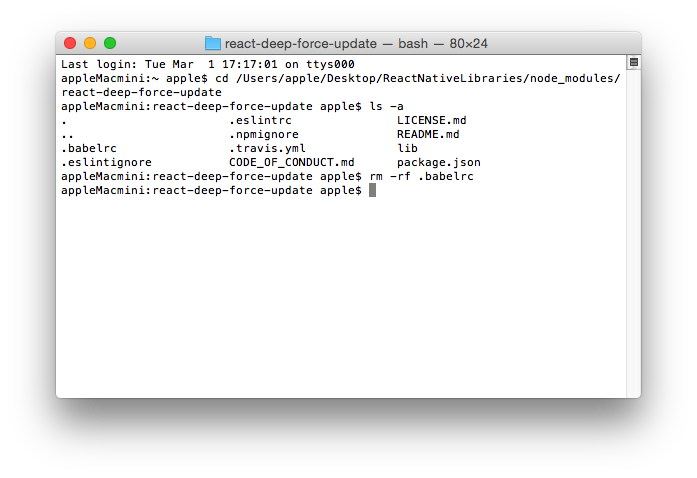
还有,当服务器报了这个错误的时候,应当按照提示找到该目录下的文件,并且删除。

操作如下:

由于手动链接库会出各种错误,所以,我一般使用cocoapods的链接库方式。但是,用这种方式运行项目前,一定要记得在项目根目录下手动启动开发服务器。
启动开发服务器
$ npm start
或
$ react-native start
现在已经找到手动链接库报错的原因,这是最坑人的地方,一定要看。

有时候也会因为添加了这个-ObjC而报错!!!
添加依赖库

自动依赖库命令:提供原生依赖的自动链接。即不需要手动链接依赖到项目中。
rnpm link react-native-video
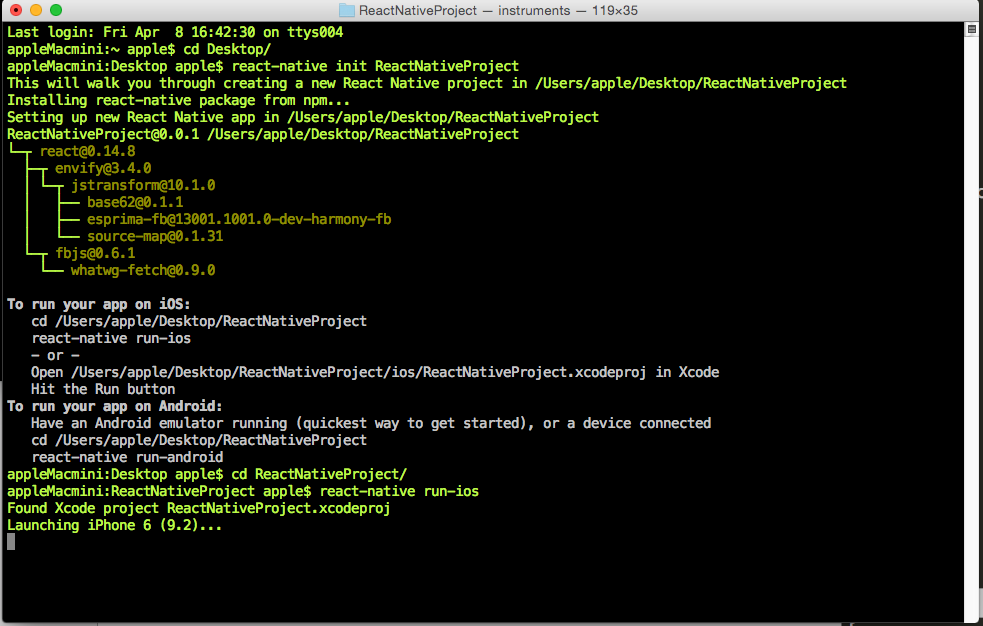
初始化一个项目后,可以根据终端的提示命令打开运行项目,如图:

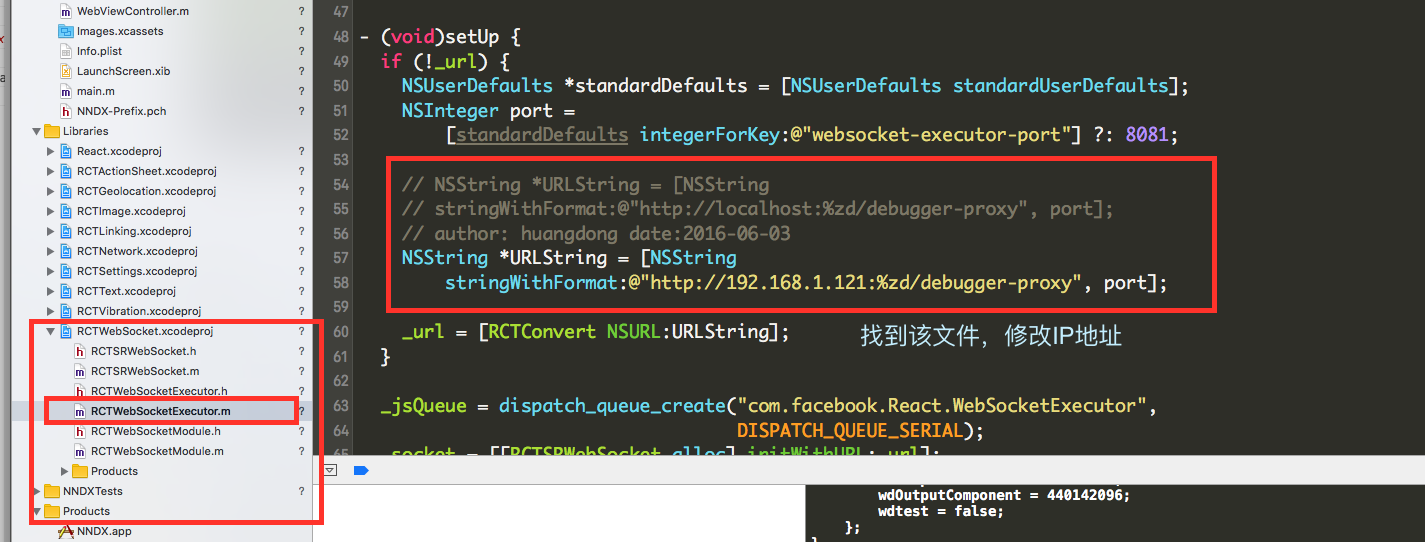
使用真机进行调试,需要控制台查看console的时候,需要修改本地IP地址。如图:

添加开发依赖库:
npm install --save-dev reactotron-react-native
Flow工具:FaceBook自家出品的一个js类型检查器。
使用方法,在项目目录终端下输入:$ flow check
使用其它的浏览来进行调试,输入地址:http://localhost:8081/debugger-ui
不过,还是推荐用google浏览器来调试比较好。
学习使用React Native的心得体会的更多相关文章
- React Native调试心得
在做React Native开发时,少不了的需要对React Native程序进行调试.调试程序是每一位开发者的基本功,高效的调试不仅能提高开发效率,也能降低Bug率.本文将向大家分享React Na ...
- 关于学习js的Promise的心得体会
最近一直在研究js的Promise对象,其中有一篇blog写得比较通俗易懂,转发如下: http://www.cnblogs.com/lvdabao/p/es6-promise-1.html 参照上面 ...
- 为什么学习React Native三点原因
React Native不到两岁,兼容Android平台刚刚1年.我学习React Native其实也就不到1年,不算长,也不算短. Paul Graham在文章中写过:大多数人真正注意到你的时候,不 ...
- React Native 从入门到原理
React Native 是最近非常火的一个话题,介绍如何利用 React Native 进行开发的文章和书籍多如牛毛,但面向入门水平并介绍它工作原理的文章却寥寥无几. 本文分为两个部分:上半部分用通 ...
- 关于React Native 火热的话题,从入门到原理
本文授权转载,作者:bestswifter(简书) React Native 是最近非常火的一个话题,介绍如何利用 React Native 进行开发的文章和书籍多如牛毛,但面向入门水平并介绍它工作原 ...
- 《React Native 精解与实战》书籍连载「iOS 平台与 React Native 混合开发」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React Native 从入门到原理一
React Native 从入门到原理一 React Native 是最近非常火的一个话题,介绍如何利用 React Native 进行开发的文章和书籍多如牛毛,但面向入门水平并介绍它工作原理的文章却 ...
- React Native 简介:用 JavaScript 搭建 iOS 应用 (1)
[编者按]本篇文章的作者是 Joyce Echessa--渥合数位服务创办人,毕业于台湾大学,近年来专注于协助客户进行 App 软体以及网站开发.本篇文章中,作者介绍通过 React Native 框 ...
- React Native专题
转载注明出处:地址:http://www.lcode.org本文出自:[江清清的技术专栏]本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶 ...
随机推荐
- 各种非标232,485协议,自定义协议转modbus协议模块定制开发,各种流量计协议转modbus,
工业现场经常会碰到通过485或者232采集各类仪表数据,但是很多早期的仪表和设备不支持标准modbus协议,而是采用自定义的协议,这些协议数据由plc或者dcs系统来实现采集,不仅费时麻烦,而且不方便 ...
- Delphi实现全局鼠标钩子
其中涉及到的一些API,网上均能查到详细的解释,这里不再熬述.源码下载 因为是全局钩子,所以要用dll注入.用到的鼠标消息结构如下: PMouseHookStruct = ^TMouseHookStr ...
- Delphi 实现无窗口移动(发WM_NCHITTEST消息计算,然后再发WM_SYSCOMMAND消息,带参数SC_DRAGMOVE)
procedure imgListMouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer) ...
- logstash 操作redis
在实际应用中,Logstash进程会被氛围两个不同的角色. 运行在应用服务器上的尽量减轻运行压力,只做读取和转发,这个角色叫做shipper 运行在独立的服务器上完成数据解析处理,负责写入到Elast ...
- Hessian Servlet和Hessian Spring的简单应用
转自: http://lancui.iteye.com/blog/935578 简介 相比WebService,Hessian更简单.快捷.采用的是二进制RPC协议(Binary),因为采用的是二进制 ...
- CentOS安装与配置LNMP
本文PDF文档下载:http://www.coderblog.cn/doc/Install_and_config_LNMP_under_CentOS.pdf 本文EPUB文档下载:http://www ...
- AndroidUI 视图动画-透明动画效果 (AlphaAnimation)
1.新建一个Android项目,Activity添加一个按钮如下代码: <Button android:id="@+id/btnAiphaAnimation" android ...
- 网易云课堂_程序设计入门-C语言_第四周:循环控制_2念整数
2 念整数(5分) 题目内容: 你的程序要读入一个整数,范围是[-100000,100000].然后,用汉语拼音将这个整数的每一位输出出来. 如输入1234,则输出: yi er san si 注意, ...
- iOS中通知传值
NSNotification 通知中心传值,可以跨越多个页面传值, 一般也是从后面的页面传给前面的页面. 思路: 第三个界面的值传给第一个界面. 1. 在第一个界面建立一个通知中心, 通过通知中心 ...
- Fix The thread xxx has exited with code 259 (0×103)
When run the test case in VS2013, you may encounter below problem After test case end, it will show ...
