ASP.NET MVC 5 学习教程:添加视图
起飞网 ASP.NET MVC 5 学习教程目录:
- 添加控制器
- 添加视图
- 修改视图和布局页
- 控制器传递数据给视图
- 添加模型
- 创建连接字符串
- 通过控制器访问模型的数据
- 生成的代码详解
- 使用 SQL Server LocalDB
- Edit方法和Edit视图详解
- 添加查询
- Entity Framework 数据迁移之添加字段
- 添加验证
- Details 和 Delete 方法详解
在本节内容中,我们将修改HelloWorldController类,使用视图模板来干净利索的封装生成HTML响应客户端的过程。
我们将使用Razor视图引擎创建一个视图模板文件。Razor-based 视图模板文件以.cshtml结尾,提供一种优雅的方式使用C#创建HTML输出。Razor可以使编写模板文件的字符数和按键数降到最低,并可以快速的、流畅的编码。
目前控制器类中的Index方法通过硬编码返回一个字符串消息。修改Index方法使其返回一个View对象,代码如下:
代码清单1:Index方法 - HelloWorldController.cs
public ActionResult Index()
{
return View();
}
代码清单1中的Index方法使用一个视图模板生成HTML返回给浏览器,控制器方法(也叫做action methods),像Index方法一样,通常返回一个ActionResult(或继承自ActionResult),而不是像字符串一样的原始类型。
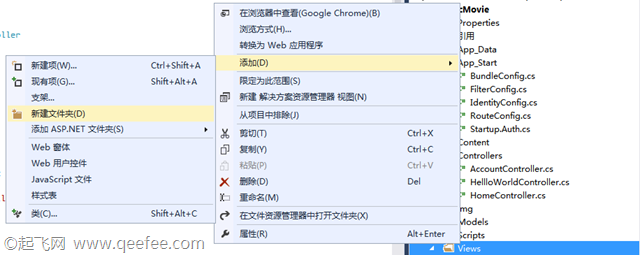
首先,为HelloWorld控制器创建一个视图文件夹。右键Views,单击“添加”>“新建文件夹”:
图1:新建文件夹菜单

将文件夹命名为 HelloWorld。
在HelloWorld文件夹右键,选择“添加”>“支架”:
图2:添加支架菜单

在新建支架对话框中,单击MVC 5 View - Empty without model,然后点击“添加”按钮。
图3:新建支架对话框

在Add View对话框中,将视图命名为Index,保持其它项都是默认值,然后单击“Add”按钮。
图4:Add View 对话框

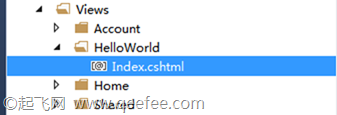
文件MvcMovie\Views\HelloWorld\Index.cshtml 已经创建好了。
图5:资源管理器中的Index.cshtml文件

下面显示了被创建好的 Index.cshtml文件:
图6:创建好的Index.cshtml文件

在<h2>标签下面添加下面的HTML代码:
<p>Hello from our View Template!</p>
完整的MvcMovie\Views\HelloWorld\Index.cshtml 文件代码如下:
代码清单2:完整的Index.cshtml 文件
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
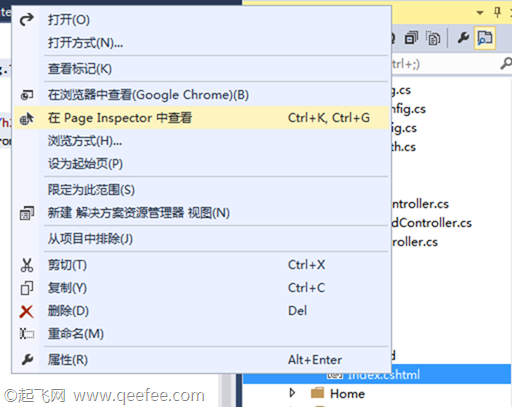
在Index.cshtml上右键,选择“在Page Inspector中查看”。
图7:在Page Inspector中查看菜单

更多Page Inspector的内容可以查看Page Inspector tutorial。
另外,运行程序,浏览到HelloWorld控制器(http://localhost:xxxx/HelloWorld)。控制器中的Index方法并没有做太多工作,它只是简单的运行了语句 return View(),指定Index方法应该使用一个视图模板文件呈现到浏览器的响应。因为你没有明确指定要使用的视图模板文件的名称,ASP.NET MVC 默认使用\Views\HelloWorld 文件夹下的Index.cshtml文件。下面图片中显示的“Hello from our View Template!”硬编码在视图中。
图8:浏览器中查看HelloWorld视图

看起来还不错。但是,注意浏览器标题栏显示的“Index - My ASP.NET Ap”和在页面顶部的大个儿的“Application name”链接。根据你窗口大小不同,你可能会看到右上角的三条杠,点击后会看到 Home、About、Contact、Register和Log in 链接。
如果认为此文对您有帮助,别忘了支持一下哦!
ASP.NET MVC 5 学习教程:添加视图的更多相关文章
- ASP.NET MVC 5 学习教程:添加验证
原文 ASP.NET MVC 5 学习教程:添加验证 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过控 ...
- ASP.NET MVC 5 学习教程:数据迁移之添加字段
原文 ASP.NET MVC 5 学习教程:数据迁移之添加字段 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符 ...
- ASP.NET MVC 5 学习教程:添加查询
原文 ASP.NET MVC 5 学习教程:添加查询 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过控 ...
- ASP.NET MVC 5 学习教程:Edit方法和Edit视图详解
原文 ASP.NET MVC 5 学习教程:Edit方法和Edit视图详解 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 ...
- ASP.NET MVC 5 学习教程:控制器传递数据给视图
原文 ASP.NET MVC 5 学习教程:控制器传递数据给视图 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字 ...
- ASP.NET MVC 5 学习教程:添加模型
原文 ASP.NET MVC 5 学习教程:添加模型 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过控 ...
- ASP.NET MVC 5 学习教程:修改视图和布局页
原文 ASP.NET MVC 5 学习教程:修改视图和布局页 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 ...
- ASP.NET MVC 5 学习教程:添加控制器
原文 ASP.NET MVC 5 学习教程:添加控制器 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过 ...
- ASP.NET MVC 5 学习教程:快速入门
起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过控制器访问模型的数据 生成的代码详解 使用 SQL Se ...
随机推荐
- 帝国cms7.0判断字段为空,显示为不同
在一些情况下,我们的字段会留空,但是又不希望内容模板上只显示空.比如,在后台,如添加作者为小明,则显示小明,不填作者则显示"佚名",我们可以用以下代码. <? if($nav ...
- CodeIgniter中的session处理
在CI中你可以这样很简单地装载library: $this->load->library('newclass'); 注意系统中会有两个library目录,一个是system/ ...
- HDU 4931 Happy Three Friends
#include <cstdio> #include <algorithm> using namespace std; int p1,p2,a[6],T; int main() ...
- Linux下安装VNC Server
操作系统centos6.5,在其之上安装vnc server,可利用windows上的vnc client远程登录. 1. 安装 yum install tigervnc-server.x86_64 ...
- Libev学习笔记4
这一节首先分析Libev的定时器部分,然后分析signal部分. 对定时器的使用主要有两个函数: ev_timer_init (&timeout_watcher, timeout_cb, .) ...
- Android的电源管理框架
Android的电源管理框架 Android通过锁和定时器来切换系统的状态,使系统的功耗降至最低,整个系统的电源管理框架分成五个部分:应用层,framework层,JNI层,HAL层和内核层.电源管理 ...
- 【已解决】谁动了我的CurrentPrincipal?求助我在给Artech的wcf petshop增加授权机制的时候遇到的问题。
这个问题已解决,是绑定设置的问题,主要还是因为我自己没有深入理解WCF绑定的安全机制.在这篇博客里面我来说说怎么解决的. 下载了Artech的wcf petshop源码(博文链接)并调试运行成功后,打 ...
- URlRewriter组件下载及使用说明
下载地址:http://www.chx99.cn/file/URLRewriter.rar在web.config添加如下配置节: <httpHandlers> <add ver ...
- SAP HANA 开发者中心(Developer Center)入门指南
- ThinkPHP 3.1.2 控制器的模块和操作
本节课大纲: 一.空模块和空操作 1.空操作 function _empty($name){ $this->show("$name 不存在 <a href='__APP__/In ...
