QWidget使用qss样式的background-image属性
最近在学习Qt使用QSS样式美化窗口部件的内容。发现在对QWidget应用background-image改变窗口背景图片时,QWidget的窗口背景并未生效。工程建立如下:
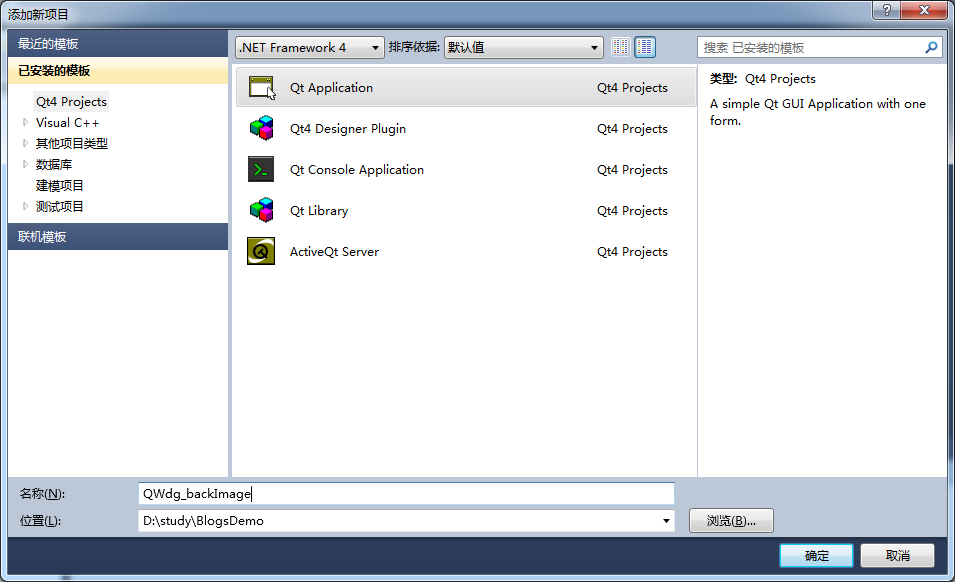
1、新建 Qt Application 工程

2、窗口选择从 QWidget 继承

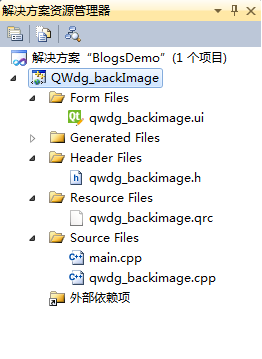
3、最后生成的工程目录

4、工程源文件如下
main.cpp
|
1
2
3
4
5
6
7
8
9
|
#include "qwdg_backimage.h" #include <QtGui/QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); QWdg_backImage w; w.show(); return a.exec(); } |
qwdg_backImage.h
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
#ifndef QWDG_BACKIMAGE_H #define QWDG_BACKIMAGE_H #include <QtGui/QWidget> #include "ui_qwdg_backimage.h" class QWdg_backImage : public QWidget { Q_OBJECT public: QWdg_backImage(QWidget *parent = 0, Qt::WFlags flags = 0); ~QWdg_backImage(); private: Ui::QWdg_backImageClass ui; }; #endif // QWDG_BACKIMAGE_H |
qwdg_backImage.cpp
|
1
2
3
4
5
6
7
8
9
10
|
#include "qwdg_backimage.h" QWdg_backImage::QWdg_backImage(QWidget *parent, Qt::WFlags flags) : QWidget(parent, flags) { ui.setupUi(this); } QWdg_backImage::~QWdg_backImage() { } |
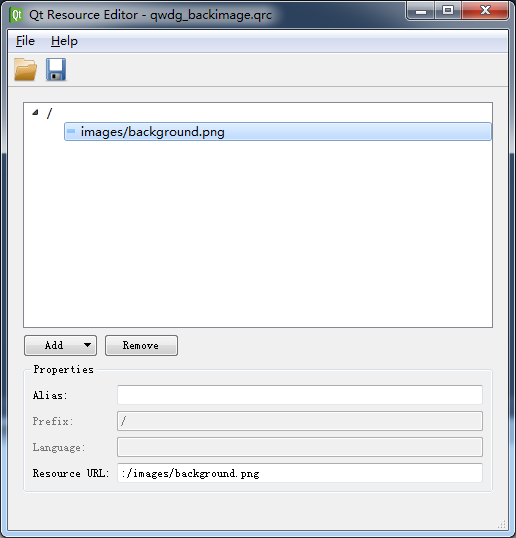
5、加入做为背景的图片资源

6、修改 继承的QWidget子类
qwdg_backImage.cpp
|
1
2
3
4
5
6
7
8
9
10
11
12
|
#include "qwdg_backimage.h" QWdg_backImage::QWdg_backImage(QWidget *parent, Qt::WFlags flags) : QWidget(parent, flags) { ui.setupUi(this); // 这里是添加的背景图片 // 背景图片已事先添加入 qwdg_backimage.qrc 文件 setStyleSheet(tr("background-image: url(:/images/background.png)")); } QWdg_backImage::~QWdg_backImage() { } |
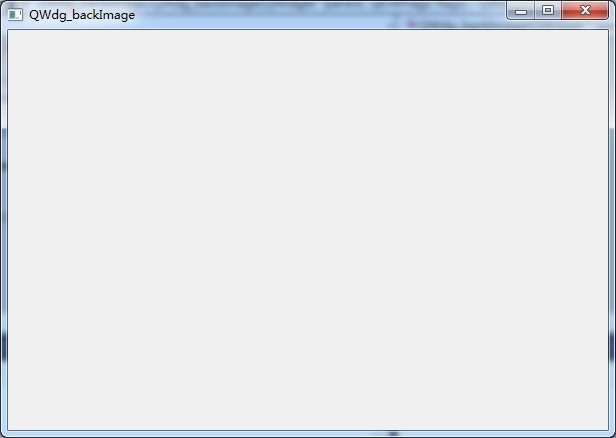
7、编译运行

咦,这时发现继承自QWidget的qwdg_backImage子类背景并未改变为构造函数里的图片背景。
解决办法如下:
1、修改 qwdg_backImage.h头文件,添加入 paintEvent 事件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
#ifndef QWDG_BACKIMAGE_H #define QWDG_BACKIMAGE_H #include <QtGui/QWidget> // 新添加的头文件 #include <QPainter> #include "ui_qwdg_backimage.h" class QWdg_backImage : public QWidget { Q_OBJECT public: QWdg_backImage(QWidget *parent = 0, Qt::WFlags flags = 0); ~QWdg_backImage(); // 此处加入 paintEvent 事件 protected: void paintEvent(QPaintEvent *event); private: Ui::QWdg_backImageClass ui; }; #endif // QWDG_BACKIMAGE_H |
2、修改qwdg_backImage.cpp源文件,实现 paintEvent 事件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
#include "qwdg_backimage.h" QWdg_backImage::QWdg_backImage(QWidget *parent, Qt::WFlags flags) : QWidget(parent, flags) { ui.setupUi(this); // 这里是添加的背景图片 // 背景图片已事先添加入 qwdg_backimage.qrc 文件 setStyleSheet(tr("background-image: url(:/images/background.png)")); } QWdg_backImage::~QWdg_backImage() { } // 此处实现 paintEvent 事件 void QWdg_backImage::paintEvent(QPaintEvent *event) { QStyleOption opt; opt.init(this); QPainter p(this); style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this); } |
再次编译运行:

总结:
1、QSS样式的语法和CSS样式的语法类似。
2、Qt的窗口部件可以直接应用QSS样式做出界面美化的工作,应用QSS样式有多种方法,其中一种就如本文件使用 setStyleSheet 函数
3、QWidget是可以直接用QSS样式的background-image属性的,但如果象本文生成的qwdg_backimage继承自QWidget的子类,在应用background-image属性时,必须实现重绘事件,即 paintEvent 事件。
QWidget使用qss样式的background-image属性的更多相关文章
- QT源码剖析之QSS样式表
1. "QApplication::setStyleSheet()"设置样式表: 1. 创建新的样式表. 2. 设置新的样式. void QApplication::setStyl ...
- GUI学习之三十四——QSS样式表
今天是一个大课题:QSS样式表 一.概念: QSS是Qt Style Sheet——Qt样式表,是用来自定义控件外观的一种机制;可以把他类比成CSS,但是不及其功能强大. 二.使用: 我们做一个模板, ...
- QSS 样式表 (一)
在开发应用程序时,往往对界面的美观有一定的要求.Qt 引入了 QSS 机制,使得界面的美化工作变的轻轻松松.嗯,QSS听着有点耳熟.是的,QSS的语法和CSS类似.在此做些总结. 先来看一个简单的例子 ...
- background复合属性详解(上):background-image
background复合属性是个很复杂的属性,花样非常多,比较神奇的是css3 中支持多图片背景了,这篇文章先讲讲background-image属性,其他背景属性会在后续的文章综合总结. 一.最基本 ...
- Qss样式(二)
Qss 其实就是一段文本,当然得按一定格式来写.下面请看Qss的语法格式: 选择器 { 属性1:值:属性2:值:--属性n:值:} 对应上篇文章的Qss样式: 现在我们可以来解释这段话的意思了: 对应 ...
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- 前端CSS-font属性,超链接的美化,css精灵,background综合属性
前端CSS-font属性,超链接的美化,css精灵,background综合属性 1. font属性 使用font属性,能够将字号.行高.字体,能够一起设置. font:14px/24px " ...
- Qt之界面实现技巧-- 窗体显示,绘制背景,圆角,QSS样式
转自 --> http://blog.sina.com.cn/s/blog_a6fb6cc90101dech.html 总结一下,在开发Qt的过程中的一些技巧!可遇而不可求... 一.主界面 1 ...
- 这些Android系统样式中的颜色属性你知道吗?
Android 系统样式中的颜色属性 推荐阅读看完后彻底搞清楚Android中的 Attr . Style .Theme 几个常用的颜色属性 先放上一张经典的图片,图片来自网络. 这张图在网上很是流传 ...
随机推荐
- 深入剖析C/C++函数的参数传递机制
2014-07-29 20:16 深入剖析C/C++函数的参数传递机制 C语言的函数入口参数,可以使用值传递和指针传递方式,C++又多了引用(reference)传递方式.引用传递方式在使用上类 ...
- 移动端-jquery Ajax执行滑动到底部进行加载 指定加载次数
过完年了,又要有新的项目了,趁暴风雨前的宁静,就把之前让我挺头疼的ajax加载给总结了一下.在此分享. 声明下:笔者对于ajax也是新手,如有更好的写法或可以优化的写法,还望指正! 项目需求: 移动端 ...
- Lua 学习笔记(一)
Lua学习笔记 1.lua的优势 a.可扩张性 b.简单 c.高效率 d.和平台无关 2.注释 a.单行注释 -- b.多行注释 --[[ --]] 3.类型和 ...
- c++ 字符类型总结区别wchar_t,char,WCHAR(转)
1.区别wchar_t,char,WCHAR ANSI:即 char,可用字符串处理函数:strcat( ),strcpy( ), strlen( )等以str打头的函数. UNICODE:wch ...
- 这样就算会了PHP么?-7
循环之类的例子 <script language="javascript"> function calculate(a, b) { return a * b; } do ...
- 深入浅出Node.js (10) - 测试
10.1 单元测试 10.1.1 单元测试的意义 10.1.2 单元测试介绍 10.1.3 工程化与自动化 10.1.4 小结 10.2 性能测试 10.2.1 基准测试 10.2.2 压力测试 10 ...
- C#的隐式和显示类型转换
原文地址:http://blog.csdn.net/yysyangyangyangshan/article/details/7494577 关于隐式转换和显示转换,每种语言都有的,C#中当然也不例外. ...
- hdu2795--Billboard
题目链接http://acm.hdu.edu.cn/showproblem.php?pid=2795 摘要:有一块尺寸为h*w的矩形长板,要在上面贴1*wi的海报n张,选择贴海报的位置是:尽量高,同一 ...
- 【活动】明星衣橱CEO林清华聊创业 | 猎云网
[活动]明星衣橱CEO林清华聊创业 | 猎云网 [活动]明星衣橱CEO林清华聊创业
- 浅谈c语言代码段 数据段 bss段
代码段.数据段.bss段 (1)编译器在编译程序的时候,将程序中的所有的元素分成了一些组成部分,各部分构成一个段,所以说段是可执行程序的组成部分. (2)代码段:代码段就是程序中的可执行部分,直观理解 ...
