《转》ACTIONBAR-PULLTOREFRESHLIBS+沉浸式在部分手机上的布局错乱,目前知道的三星系统(TouchWiz)
转载:http://www.cnblogs.com/wubingshenyin/p/4413672.html(原文连接)
前段时间看见ActionBar-PullToRefreshLibs用来刷新很好看,配合4.4以上支持的沉浸式效果更佳,于是便想配合沉浸式+ActionBar-PullToRefreshLibs做出一个效果,在自己的大神F2手机上看见没有问题,但是在三星note3上却出现了下拉actionbar刷新和actionbar错位的情况,非常郁闷。通过调试ActionBar-PullToRefreshLibs发现状态栏在设置沉浸式的时候在三星机器上的高度被抹了(rect.top=0),于是手动修改了ActionBar-PullToRefreshLibs的内部方法(PullToRefreshAttacher类中),实现了部分机器上的沉浸式+ActionBar-PullToRefreshLibs效果。修改原理是判断rect.top是否为0,如果为0就手动获取状态栏的高度给rect设置top,修改代码如下:
protected void addHeaderViewToActivity(View headerView) {
// Get the Display Rect of the Decor View
mActivity.getWindow().getDecorView()
.getWindowVisibleDisplayFrame(mRect);
if (mRect.top == 0)
mRect.top = getStatusBarHeight(mActivity);
// Honour the requested layout params
int width = WindowManager.LayoutParams.MATCH_PARENT;
int height = WindowManager.LayoutParams.WRAP_CONTENT;
ViewGroup.LayoutParams requestedLp = headerView.getLayoutParams();
if (requestedLp != null) {
width = requestedLp.width;
height = requestedLp.height;
}
// Create LayoutParams for adding the View as a panel
WindowManager.LayoutParams wlp = new WindowManager.LayoutParams(width,
height, WindowManager.LayoutParams.TYPE_APPLICATION_PANEL,
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE
| WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN,
PixelFormat.TRANSLUCENT);
wlp.x = 0;
wlp.y = mRect.top;
wlp.gravity = Gravity.TOP;
// Workaround for Issue #182
headerView.setTag(wlp);
mActivity.getWindowManager().addView(headerView, wlp);
}
protected void updateHeaderViewPosition(View headerView) {
// Refresh the Display Rect of the Decor View
mActivity.getWindow().getDecorView()
.getWindowVisibleDisplayFrame(mRect);
if (mRect.top == 0)
mRect.top = getStatusBarHeight(mActivity);
WindowManager.LayoutParams wlp = null;
if (headerView.getLayoutParams() instanceof WindowManager.LayoutParams) {
wlp = (WindowManager.LayoutParams) headerView.getLayoutParams();
} else if (headerView.getTag() instanceof WindowManager.LayoutParams) {
wlp = (WindowManager.LayoutParams) headerView.getTag();
}
if (wlp != null && wlp.y != mRect.top) {
wlp.y = mRect.top;
mActivity.getWindowManager().updateViewLayout(headerView, wlp);
}
}
添加获取状态栏高度的方法
/**
* 获取状态栏高度
*
* @return
*/
protected int getStatusBarHeight(Context context) {
int result = 0;
int resourceId = context.getResources().getIdentifier(
"status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
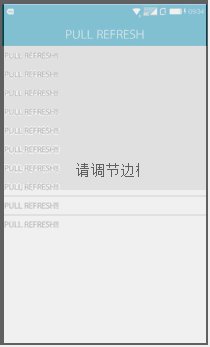
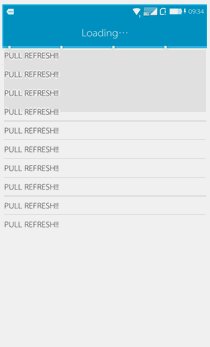
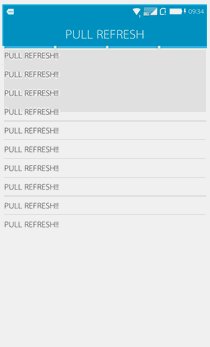
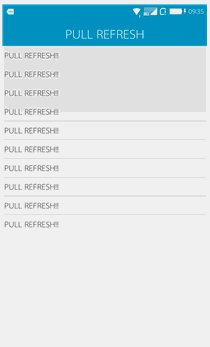
运行效果图如下:

需要注意的地方:actionbar我没有用开源的第三方组件,也没有用自带的actionbar,而是把隐藏了title在封装的基类中自定义布局的actionbar。
《转》ACTIONBAR-PULLTOREFRESHLIBS+沉浸式在部分手机上的布局错乱,目前知道的三星系统(TouchWiz)的更多相关文章
- ActionBar-PullToRefreshLibs+沉浸式在部分手机上的布局错乱,目前知道的三星
前段时间看见ActionBar-PullToRefreshLibs用来刷新很好看,配合4.4以上支持的沉浸式效果更佳,于是便想配合沉浸式+ActionBar-PullToRefreshLibs做出一个 ...
- Android隐藏状态栏实现沉浸式体验
转自: Android状态栏微技巧,带你真正理解沉浸式模式 什么叫沉浸式? 根据百度百科上的定义,沉浸式就是要给用户提供完全沉浸的体验,使用户有一种置身于虚拟世界之中的感觉. 那么对应到Android ...
- Android沉浸式状态栏(透明状态栏)最佳实现
Android沉浸式状态栏(透明状态栏)最佳实现 在Android4.4之前,我们的应用没法改变手机的状态栏颜色,当我们打开应用时,会出现上图中左侧的画面,在屏幕的顶部有一条黑色的状态栏,和应用的风格 ...
- 如何使用沉浸式状态栏,让你的app风格更好看
大家都知道,传统的手机状态栏非黑即白,经常让整个app显得不是那么的好看,如何让状态栏的颜色跟你整个界面的颜色能够融为一体,这是我们一直想要的,现在给大家展示一下: 由图可见,第一张是没有使用沉浸式状 ...
- delphi 10.3.1 android沉浸式透明状态栏
从10.2升级上来, 之前的沉浸状态栏在android手机上不透明了, 添加二个发布文件,remote path分别设为 res\values-v21和 res\values-v19 style.xm ...
- android适配pad和部分手机底部虚拟按键+沉浸式状态栏
在使用沉浸式状态栏设置界面全屏时发现pad和部分手机(华为和魅族系统自带)屏幕底部会带有虚拟按键,遮挡住界面本身的一部分. 为了设置隐藏,在网上找了一些方法,设置Activity主题再在布局加fits ...
- Android沉浸式状态栏兼容4.4手机的实现
一.概述 最近注意到QQ新版使用了沉浸式状态栏,ok.先声明一下:本篇博客效果下图: 关于这个状态栏变色究竟叫「Immersive Mode」/「Translucent Bars」有兴趣能够去 为什么 ...
- Android中的沉浸式状态栏效果
无意间了解到沉浸式状态栏,感觉贼拉的高大上,于是就是试着去了解一下,就有了这篇文章.下面就来了解一下啥叫沉浸式状态栏.传统的手机状态栏是呈现出黑色条状的,有的和手机主界面有很明显的区别.这一样就在一定 ...
- 8.Android 系统状态栏沉浸式/透明化解决方案
转载:http://www.jianshu.com/p/34a8b40b9308 前言 网上已经有很多有关于系统状态栏的解决方案,这篇文章也不会有什么新奇的解决方案,都是本人经过自己试验,统计提炼出来 ...
随机推荐
- iOS 拨打电话三种方式总结
1,这种方法,拨打完电话回不到原来的应用,会停留在通讯录里,而且是直接拨打,不弹出提示NSMutableString * str=[[NSMutableString alloc] initWithFo ...
- caffe 中的一些参数介绍
转自:http://blog.csdn.net/cyh_24/article/details/51537709 solver.prototxt net: "models/bvlc_alexn ...
- Rufus-Create bootable USB drives the easy way
Rufus Create bootable USB drives the easy way Rufus is a utility that helps format and create bootab ...
- cpm效果介绍
浮层菜单 图片弹窗
- Hunt the Wumpus第二个版本---多怪兽,多洞穴,洞穴间双向互通
其中,将洞穴连起来的算法要好好体会. 学习构建临时变量列表,确认循环用FOR,非确定循环用 WHILE,并定好退出条件. from random import choice cave_numbers ...
- 深入理解7816(2)---关于ATR
智能卡(此处主要指接触式CPU卡)本身始终处于被动的状态,所以终端设备在和智能卡进行数据交互的时候,需要首先给智能卡发指令,智能卡才会对应地给出应答.而智能卡告诉终端的第一句话就是ATR,亦即“复位应 ...
- FTP 上传文件
有时候需要通过FTP同步数据文件,除了比较稳定的IDE之外,我们程序员还可以根据实际的业务需求来开发具体的工具,具体的开发过程就不细说了,这里了解一下通过C#实现FTP上传文件到指定的地址. /// ...
- 关于win8开发的一点小总结
我今天做画面的时候,发现了一点小问题. 我在xmal文件里面加了一个CheckBox控件,设置IsChecked属性为True,并添加了Checked事件.Checked事件里面有对另外一个TextB ...
- Android企业级程序完全退出的解决方案
一.问题描述 在平常开发的过程中可以发现,很多开发者对于程序的退出都没有去认真的解决.一般要么是一个简单的finish(只是退出当前的activity),要么是其他的方法,比如: 1.第一种方法:首先 ...
- Linux命令vi/vim编辑
一.vi的基本概念基本上vi可以分为三种状态,分别是命令模式(command mode).插入模式(Insert mode)和底行模式(last line mode),各模式的功能区分如下:a) 命令 ...
