javascript对象继承的实现
现在有两个对象,需要实现Chinese类型对象对Person类型对象的继承。
这里分两部分,属性和方法。
属性可以直接用构造函数的方法实现继承,而方法则要通过原型链来实现继承。
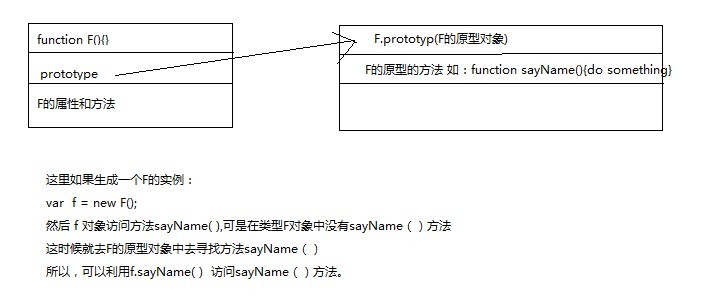
先解释什么是原型链,每个对象创建的时候,都同时创建了一个该对象的原型对象,比如function F(){};创建的时候,不仅仅创建了F对象还创建了F对象的原型对象,可以通过F.prototype来访问这个对象。
那么这个原型对象有什么用处呢?
在对对象中的属性或方法进行引用的时候,如果对象中没有这个属性或方法,则系统会到对象的原型中去找,如果原型中找不到则继续去原型的原型中去找,这样就形成了一个原型链,大概你要为为什么对象的原型还有原型,其实对象的原型本身没有原型,但是我们可以认为的把它的原型指向另一个对象,那么这个对象的原型也就有了原型。就这么简单。
看看我扣弛的图片:

我们可以利用javascript类型对象的这个特性来实现对象的继承(或者说类的继承)。
看下面代码实现继承:
- // JavaScript Document
- function Person(name){
- this.name = name;
- }
- function Chinese(name,nation){
- Person.call(this,name);
- this.nation = nation;
- }
- //属性放在构造函数中,方法放在原型链里
- //现在定义Person的方法
- Person.prototype.sayName = function(){
- alert(this.name);
- }
- //下面是实现继承的过程
- function F(){};
- F.prototype = Person.prototype;
- Chinese.prototype = new F();
- //现在定义Chinese自己的方法,一定要先继承然后再定义自己的方法!!自己想想为什么,画出图来啥都有了。
- Chinese.prototype.sayNation = function(){
- alert(this.nation);
- }
- //现在可以试一下了
- var c1 = new Chinese("JinTao","AnHui");
- var c2 = new Chinese("JiaBao","HuBei");
- c1.sayName();//JinTao
- c1.sayNation();//AnHui
- c2.sayName();//JiaBao
- c2.sayNation();//HuBei
上面利用构造函数和原型链混合的方法实现了继承,其实还有很多方法可以实现继承,比如纯粹的构造函数,工厂模式,还有纯粹的原型链模式,这些都不如上面这种方法稳固。所以采用这种方式实现对象(类)的继承。
javascript对象继承的实现的更多相关文章
- JavaScript 对象继承 OOP (三)
对象继承 A 对象通过继承 B 对象,就能直接拥有 B 对象的所有属性和方法.这对于代码的复用是非常有用的. JavaScript 语言的继承不通过 class (es6 中的class 不过是 ...
- 详解JavaScript对象继承方式
一.对象冒充 其原理如下:构造函数使用 this 关键字给所有属性和方法赋值(即采用类声明的构造函数方式).因为构造函数只是一个函数,所以可使 Parent 构造函数成为 Children 的方法,然 ...
- JavaScript对象 继承
JavaScript继承主要依靠原型链实现. 原型链 利用原型让一个引用类型继承另一个引用类型水位属性和方法. 每一个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指 ...
- JavaScript对象继承方式
一.对象冒充 其原理如下:构造函数使用 this 关键字给所有属性和方法赋值(即采用类声明的构造函数方式).因为构造函数只是一个函数,所以可使 Parent 构造函数 成为 Children 的方法, ...
- javascript对象继承详解
问题 比如我们有一个"动物"对象的构造函数. function animal() { this.type = '动物'; } 还有一个"猫"对象的构造函数. f ...
- Javascript 对象继承 原型链继承 对象冒充 call 混合方式
一.原型链继承 function ClassA() {} ClassA.prototype.color = "blue"; ClassA.prototype.sayColor = ...
- javascript对象继承
一.实例化和继承的区别 构造函数.原型和实例的关系:每 个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型 对象的内部指针. 类(Class)和实例(Insta ...
- JavaScript创建对象及对象继承
面向对象的语言有一个标志,那就是他们都有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是在ECMAScript中没有类的概念,因此它的对象也与基于类的对象有所不同.实际上,JavaSc ...
- web前端学习(二) javascript对象和原型继承
目录 1. JavaScrpt对象 2. 原型对象和继承 3. 对象的克隆 (1)javascript对象 在JS中,对象是属性的容器.对于单个对象来说,都由属性名和属性值构成:其中属性名需要是标识符 ...
随机推荐
- IOS开发UI篇-NavigationController的控制器之间的跳转
一.效果图如下 1> 第一个控制器的NavigationBar隐藏 2> 有按钮,可以跳转到下一个控制器,返回上一个控制器或者根控制器 二.思路代码 思路: 1> 设置window的 ...
- 安装GeoIP数据库
1.安装GeoIP数据库 cd /usr/local/logstash/etc curl -O "http://geolite.maxmind.com/download/geoip/data ...
- Linux系统编程(15)——shell脚本语法
Shell字符串 字符串是shell编程中最常用最有用的数据类型(除了数字和字符串,也没啥其它类型好用了),字符串可以用单引号,也可以用双引号,也可以不用引号.单双引号的区别跟PHP类似. 单引号 s ...
- UESTC_酱神赏花 2015 UESTC Training for Dynamic Programming<Problem C>
C - 酱神赏花 Time Limit: 3000/1000MS (Java/Others) Memory Limit: 262143/262143KB (Java/Others) Submi ...
- UESTC_方老师分身 I CDOJ 914
方老师分身 I Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others) Submit S ...
- Best Time to Buy and Sell Stock III 解答
Question Say you have an array for which the ith element is the price of a given stock on day i. Des ...
- HDU3994(Folyd + 期望概率)
Mission Impossible Time Limit: 30000/10000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Oth ...
- Linux系统下定时上传文件至FTP服务器脚本
环境:Red Hat Enterprise Linux Server release 6.4 需求:需要将Oracle数据库的定时备份上传至FTP服务器 1.干货,用户名:oracle,数据库名称:X ...
- Scala--样例类(case)详解
概述: case类在模式匹配和actor中经常使用到,当一个类被定义成为case类后,Scala会自动帮你创建一个伴生对象并帮你实现了一系列方法且带来了不少好处,如下: 1.实现了apply方法,意味 ...
- <ListView>分列显示
<ListView> <ListView.ItemsPanel> <ItemsPanelTemplate> <WrapPanel Width="{B ...
