使用微软的(how-old.net)构建智能门店管理系统
现在是大数据时代,每个企业都要对自己的客户有全面的认识,这样才能最准确的分析客户,做出相应的决策。在实体的门店中,对于客户的管理还是比较低级,很多客户对于企业来说是哑终端,即对于企业来说,完全不知道客户的信息,不知道客户的年龄,性别,收入,爱好等。
- 自动统计客流,统计每天客流量数据
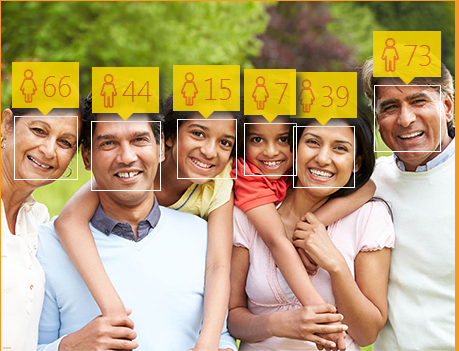
- 抓拍客户的人像图片,是微软的系统统计客户年龄,性别
- 根据微软返回的图片的json数据,识别是新老客户
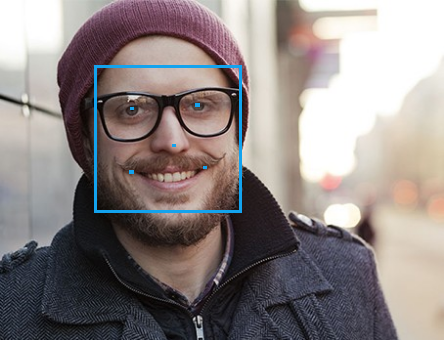
1、在入口处拍摄到店客户的脸,保存为图片。2、在收银处增加拍摄点,抓拍付费客户照片。抓拍与收银联动,记录客户消费信息。3、在出口处拍摄客户的脸,保存图片。




[
{
"faceId": "4ad57372-fc7c-4830-82ec-1407b9793c66",
"faceRectangle": {
"width": 152,
"height": 152,
"left": 96,
"top": 66
},
"faceLandmarks": {
"pupilLeft": {
"x": "135.1",
"y": "110.8"
},
"pupilRight": {
"x": "202.1",
"y": "107.4"
},
"noseTip": {
"x": "178.0",
"y": "148.7"
},
"mouthLeft": {
"x": "134.9",
"y": "175.8"
},
"mouthRight": {
"x": "209.8",
"y": "171.5"
},
"eyebrowLeftOuter": {
"x": "108.6",
"y": "98.3"
},
"eyebrowLeftInner": {
"x": "156.3",
"y": "98.6"
},
"eyeLeftOuter": {
"x": "124.2",
"y": "112.3"
},
"eyeLeftTop": {
"x": "136.1",
"y": "108.0"
},
"eyeLeftBottom": {
"x": "135.9",
"y": "116.0"
},
"eyeLeftInner": {
"x": "146.2",
"y": "110.9"
},
"eyebrowRightInner": {
"x": "183.8",
"y": "98.1"
},
"eyebrowRightOuter": {
"x": "225.7",
"y": "94.5"
},
"eyeRightInner": {
"x": "193.6",
"y": "108.0"
},
"eyeRightTop": {
"x": "204.1",
"y": "104.7"
},
"eyeRightBottom": {
"x": "203.6",
"y": "111.9"
},
"eyeRightOuter": {
"x": "211.9",
"y": "108.0"
},
"noseRootLeft": {
"x": "161.9",
"y": "111.1"
},
"noseRootRight": {
"x": "177.5",
"y": "110.5"
},
"noseLeftAlarTop": {
"x": "157.1",
"y": "131.7"
},
"noseRightAlarTop": {
"x": "187.4",
"y": "130.9"
},
"noseLeftAlarOutTip": {
"x": "151.4",
"y": "147.1"
},
"noseRightAlarOutTip": {
"x": "196.7",
"y": "143.9"
},
"upperLipTop": {
"x": "171.8",
"y": "167.7"
},
"upperLipBottom": {
"x": "172.0",
"y": "172.9"
},
"underLipTop": {
"x": "173.0",
"y": "182.9"
},
"underLipBottom": {
"x": "173.1",
"y": "193.2"
}
},
"attributes": {
"age": 36,
"gender": "male",
"headPose": {
"roll": "-3.0",
"yaw": "8.8",
"pitch": "0.0"
}
}
}
]
可以把上述信息存入数据库,每天根据这些信息进行对比,分析客户的到店频率等信息。
使用微软的(how-old.net)构建智能门店管理系统的更多相关文章
- 使用Botkit和Rasa NLU构建智能聊天机器人
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 我们每天都会听到关于有能力涉及旅游.社交.法律.支持.销售等领域的新型机器人推出的新闻.根据我最后一次查阅的数据,单单Facebook Me ...
- Linux DNS分离解析与构建智能DNS服务器
一 构建DNS分离解析 方法一 : [root@localhost ~]# vim /etc/named.conf [root@localhost ~]# cd /var/named/ [root@l ...
- NVIDIA DeepStream 5.0构建智能视频分析应用程序
NVIDIA DeepStream 5.0构建智能视频分析应用程序 无论是要平衡产品分配和优化流量的仓库,工厂流水线检查还是医院管理,要确保员工和护理人员在照顾病人的同时使用个人保护设备(PPE),就 ...
- 在NVIDIA-Jetson平台上构建智能多媒体服务器
在NVIDIA-Jetson平台上构建智能多媒体服务器 Building a Multi-Camera Media Server for AI Processing on the NVIDIA Jet ...
- 基于ESP32的智能家居管理系统的设计与实现
基于ESP32的智能家居管理系统的设计与实现 ESP32的智能家居管理系统访问链接: https://www.cnblogs.com/easyidea/p/13101165.html 一.需求分析 1 ...
- 基于laravel框架构建最小内容管理系统
校园失物招领平台开发 --基于laravel框架构建最小内容管理系统 摘要 针对目前大学校园人口密度大.人群活动频繁.师生学习生活等物品容易遗失的基本现状,在分析传统失物招领过程中的工作效率低下. ...
- Apache Mahout 简介 通过可伸缩、商业友好的机器学习来构建智能应用程序
在信息时代,公司和个人的成功越来越依赖于迅速有效地将大量数据转化为可操作的信息.无论是每天处理数以千计的个人电子邮件消息,还是从海量博客文章中推测用户的意图,都需要使用一些工具来组织和增强数据. 这其 ...
- 基于 HTML5 WebGL 构建智能数字化城市 3D 全景
前言 自 2011 年我国城镇化率首次突破 50% 以来,<新型城镇化发展规划>将智慧城市列为我国城市发展的三大目标之一,并提出到 2020 年,建成一批特色鲜明的智慧城市.截至现今,全国 ...
- 基于 HTML5 WebGL 构建智能城市 3D 场景
前言 随着城市规模的扩大,传统的方式很难彻底地展示城市的全貌,但随着 3D 技术的应用,出现了 3D 城市群的方式以动态,交互式地把城市全貌呈现出来.配合智能城市系统,通过 Web 可视化的方式,使得 ...
随机推荐
- python安装第三方包的两种方式
最近研究QQ空间.微博的(爬虫)模拟登录,发现都涉及RSA算法.于是需要下一个RSA包(第三方包).折腾了很久,主要是感觉网上很多文章对具体要在哪里操作写得不清楚.这里做个总结,以免自己哪天又忘了. ...
- Pseudoprime numbers(POJ 3641 快速幂)
#include <cstring> #include <cstdio> #include <iostream> #include <cmath> #i ...
- c# Parallel并行运算
string str = ""; DataTable dt=new DataTable(); dt.Columns.Add("name", typeof(Sys ...
- PASCAL的优越性:官方的说法(不需要Makefile,节约大量的时间)
也许你认为为什么我选择pascal代替其他的语言,像C.或者您会拿FreePascal和其他的pascal编译器作比较,那么好,这里您看看FreePascal为什么好: 1.pascal是一个非常简洁 ...
- Css 小技巧总结
相对偏移 指定left top等属性就能够够完美控制一个元素的位置 如: position:relative; left:2px; 今天遇到一个很好玩的问题,当两个并排浮动框,当一个框的长度太大时就会 ...
- 了解XSS攻击
XSS又称CSS,全称Cross SiteScript,跨站脚本攻击,是Web程序中常见的漏洞,XSS属于被动式且用于客户端的攻击方式,所以容易被忽略其危害性.其原理是攻击者向有 XSS漏洞的网站中输 ...
- iOS开发系列--打造自己的“美图秀秀”
概述 在iOS中可以很容易的开发出绚丽的界面效果,一方面得益于成功系统的设计,另一方面得益于它强大的开发框架.今天我们将围绕iOS中两大图形.图像绘图框架进行介绍:Quartz 2D绘制2D图形和Co ...
- C# Socket学习笔记二
小记:昨天咱们已经了解了Socket的通信原理,可是点对点的一次通信并不是我们想要的,那么今天那我们就继续学习异步通信,简单来说就是服务器端和客户端可以进行多次 互发信息的通信而不用担心通道会关闭.在 ...
- Unity 进度条3D制作(3D版)
昨天我们一起学习了2D进度跳的制作,那么趁着我们脑海中还残存昨日的记忆,今天继续学习另一种方法: 实现思路:当鼠标悬浮Start按钮->实例化物体并显示进度->100/100->进入 ...
- 模板方法模式(TemplateMethod)
定义:模板方法模式,定义一个操作中的算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤. 当我们要完成在某一细节层次一致的一个过程或一系列步骤 ...
