常用的CSS清除浮动的方法优缺点分析(个人学习笔记)
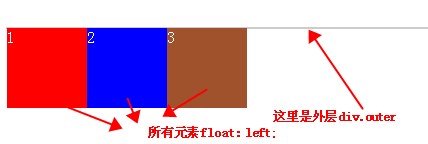
一、抛一块问题砖(display: block)先看现象:

分析HTML代码结构:
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
分析CSS代码样式:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}
.div1{width: 80px;height: 80px;background: red;float: left;}
.div2{width: 80px;height: 80px;background: blue;float: left;}
.div3{width: 80px;height: 80px;background: sienna;float: left;}
这里没有给最外层的DIV.outer 设置高度,但是我们知道如果它里面的元素不浮动的话,那么这个外层的高是会自动被撑开的。但是当内层元素浮动后,就出现了一下影响:
(1):背景不能显示 (2):边框不能撑开 (3):margin 设置值不能正确显示
当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
解决办法如下(使用其他代码示例):
1、父级div定义伪类:after和zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} .left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD} /*清除浮动代码*/
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
- 原理:IE8以上和非IE浏览器才支持:after,zoom(IE转有属性)可解决ie6,ie7浮动问题。其中clear:both;指清除所有浮动;content: '.'; display:block;对于FF/chrome/opera/IE8不能缺少,其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
- 优点:浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
- 缺点:代码多,不少初学者不理解原理,要两句代码结合使用,才能让主流浏览器都支持
- 建议:推荐使用,建议定义公共类,以减少CSS代码。(相对于空标签闭合浮动的方法代码似乎还是有些冗余,通过查询发现Unicode字符里有一个“零宽度空格”,也就是U+200B,这个字符本身是不可见的,所以我们可以考虑省略掉 visibility:hidden )
- 评分:★★★★☆
2、结尾处加空div标签clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} .left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD} /*清除浮动代码*/
.clearfloat{clear:both}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>
- 原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
- 优点:简单,代码少,浏览器支持好,不容易出现怪问题
- 缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不爽
- 建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
- 评分:★★★☆☆
3、父级div定义overflow:hidden
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:hidden}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%} .left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
- 原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
- 优点:简单,代码少,浏览器支持好
- 缺点:不能和position配合使用,因为超出的尺寸的会被隐藏,无法显示需要溢出的元素
- 建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用
- 评分:★★★☆☆
4、父级div定义overflow:auto
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:auto}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%} .left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
- 原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
- 优点:简单,代码少,浏览器支持好
- 缺点:内部宽高超过父级div时,会出现滚动条。
- 建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
- 评分:★★☆☆☆
5、父级div定义height
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/height:200px;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} .left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
- 原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题
- 优点:代码简洁
- 缺点:高度被固定死了,只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
- 建议:不推荐使用,只建议高度固定的布局时使用
- 评分:★★☆☆☆
常用的CSS清除浮动的方法优缺点分析(个人学习笔记)的更多相关文章
- 8种CSS清除浮动的方法优缺点分析
为什么清除CSS浮动这么难? 因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让 ...
- 前端开发CSS清除浮动的方法有哪些?
在前端开发过程中,非IE浏览器下,当容器的高度自动,并且容器内容中有浮动元素(float为left或right),此时如果容器的高度不能自适应内容的高度,从而使得内容溢出破坏整体布局,这种现象叫做浮动 ...
- CSS清除浮动的方法
CSS清除浮动的方法有哪些呢?经常性地会使用到float,很多邪门的事儿都有可能是浮动在作怪,清除浮动是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一.下面看今天的 ...
- CSS清除浮动的方法及优缺点
浮动是CSS布局里面用的比较多的属性.浮动的框向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 因为浮动会使当前元素产生向上浮的效果,所以浮动的元素会脱离正常的文档流,它包围的内容在 ...
- css清除浮动的方法汇总
这是在其他地方看到的一篇文章,汇总的不错,摘过来做个记录. 引用地址 : http://www.cnblogs.com/ForEvErNoME/p/3383539.html ------------- ...
- CSS清除浮动float方法总结
使用浮动造成的BUG: 使用浮动前:(子节点是将父节点撑开了) 代码如下 <div class="box"> <div class="d1"& ...
- CSS清除浮动各种方法
当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象.这个现 ...
- css清除浮动float方法
转载:http://www.cnblogs.com/ForEvErNoME/p/3383539.html 什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的 ...
- css清除浮动的方法总结
在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了,下面总结8种清除浮动的方法,测试已通过 ie chrome firefox opera,需要的朋友可以参考下 清除浮动是每一个 we ...
随机推荐
- FFMPEG中最关键的结构体之间的关系
FFMPEG中结构体很多.最关键的结构体可以分成以下几类: a) 解协议(http,rtsp,rtmp,mms) AVIOContext,URLProtocol,URLContext主要 ...
- git使用经验
一直想写一点关于git的文章,但是平时太懒了,没有写,现在写些经验这里,方便以后自己忘记了.
- MVC学习 (一)
在学习MVC之前对asp.net MVC已经有了一些了解,但是还是有很多的疑问,接下来我慢慢来看书学习并带着问题写博客以作记录. 1.MVC是什么? 2.Asp.net MVC和传统的Asp.net ...
- 浏览器渲染页面过程描述,DOM编程技巧以及重排和重绘。
一.浏览器渲染页过程描述 1.浏览器解析html源码,然后创建一个DOM树. 在DOM树中,每一个HTML标签都有一个对应的节点(元素节点),并且每一个文本也都有一个对应的节点(文本节点). DOM树 ...
- UVA 1212 Duopoly
题目: 两个公司进行投标,竞争一些channels,每个投标可以包含多个channels,且都有一定的收益,每一个channels只能为其中的一个公司利用,同时保证一个公司给出的投标中选中的chann ...
- 转JS技巧
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- JS--Div中数据滚动到最后一条重新从头开始滚动
在做东西时要求让数据滚动,且滚动到最后一条时,从头再开始滚动,样图如下:
- ASP.NET MVC学习之路由篇
约束路由 上面我们有一个{id}用来捕获参数的,但是你也发现了它可以捕捉任何字符串等等,但是我们有时需要限制它,比如让它只能输入数字,那么我们就可以使用正则表达式去约束它. 如下修改RouteConf ...
- 仅当使用了列的列表 并且 identity_insert 为 on 时 才能在表 中为标识列指定显式值
当 IDENTITY_INSERT 设置为 OFF 时,不能向表 'products' 中的标识列插入显式值.” 示例: 1.首先建立一个有标识列的表:CREATE TABLE products (i ...
- keepalived+mysql双主复制高可用方案
MySQL双主复制,即互为Master-Slave(只有一个Master提供写操作),可以实现数据库服务器的热备,但是一个Master宕机后不能实现动态切换.而Keepalived通过虚拟IP,实现了 ...
