Css定位-定位
在CSS中一共有N种定位方式,其中,static ,relative,absolute三种方式是最基本最常用的三种定位方式。他们的基
本介绍如下。
static默认定位方式
relative相对定位,相对于原来的位置,但是原来的位置仍然保留
absolute定位,相对于最近的非标准刘定位,原来的位置消失,被后边的位置所顶替
下面先演示相对定位的案例
<!DOCTYPE html>
<html>
<head>
<title>relative.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="../css/relative.css" type="text/css"></link>
</head> <body>
<div class="style1">内容一</div>
<div id="special" class="style1">内容二</div>
<div class="style1">内容三</div>
<div class="style1">内容四</div>
</body>
</html>
CSS代码如下
.style1{
width: 300px;
height: 100px;
background-color: gray;
border: 1px solid red;
float: left;
margin-left: 10px;
}
#special{
position: relative;/*这里使用了相对定位,left意思是在原来的位置向左移动多少*/
left: 40px;/*左侧坐标变大,向右移动*/
top: 200px;
}
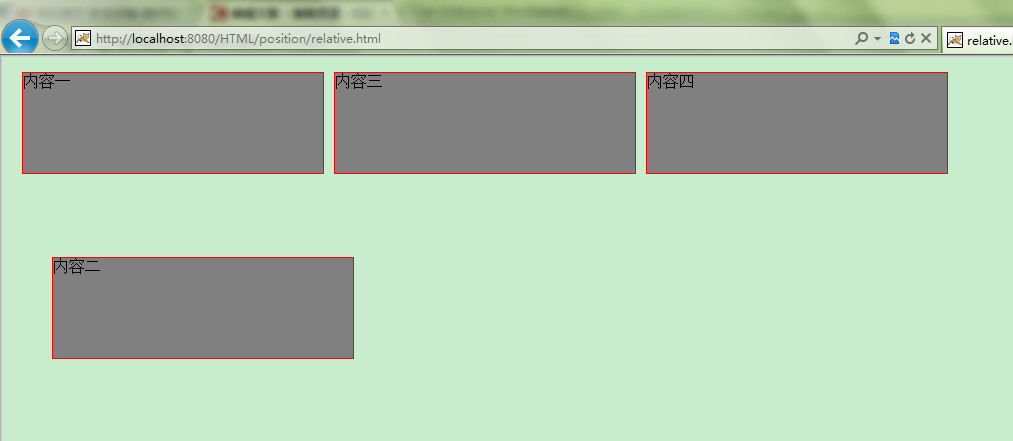
其中的left是值扩大left的长度,也就是向右移动,当然了,是相对于这个模块的原来的位置。他的后面的元素不会顶
替他的位置,效果图

然后是绝对定位。其中,HTML代码不变,至改变了CSS代码
.style1{
width: 300px;
height: 100px;
background-color: gray;
border: 1px solid red;
float: left;
margin-left: 10px;
}
#special{
position: absolute;/*这里使用了相对定位,left意思是在原来的位置向左移动多少*/
left: 40px;/*左侧坐标变大,向右移动*/
top: 200px;
}
绝对定位这里就是相对于body这个元素的绝对定位,当然了,当他的最近处有一个非标准流的东西,他就会跟那个非
标准流为标准进行配对。
效果如如下

Css定位-定位的更多相关文章
- CSS 的定位方式和含义
CSS 的定位方式和含义 总结一下 CSS 的定位方式.CSS 的定位 position 是处理页面布局时非常重要的属性. CSS 中有 3 种基本的定位机制:普通流.浮动和绝对定位. 在没有指定的情 ...
- CSS中定位机制的想法
对于一个刚刚接触css的新手而言,CSS的定位机制可能是最让人头疼的一件事情了, 接下来我们了解一下CSS的定位机制. position:static | relative | absolute | ...
- 转:Selenium之CSS Selector定位详解
CSS selector定位 CSS(Cascading Style Sheets)是一种语言,它被用来描述 HTML 和 XML 文档的样式. 百度输入框: <input name=&quo ...
- CSS 中定位的使用
position relative 设置区块基准点为左上角(相对定位 以区块的左上角为基准点 仍然会暂居原来的位置) a.不影响元素本身的特性: b.不使元素脱离文档流: c.如果没有定位偏移量,对元 ...
- css的定位机制
牛腩新闻发不系统中遇到了CSS(Cascading style sheets),第一次接触,比较陌生还!因为CSS很多关于元素定位的问题,并且很多情况下元素的位置以像素精度计.一个不小心就很头疼,为此 ...
- css区块定位之浮动与清除属性
float属性将所属标记的显示空间指定为一个浮动元素,并使其周围对象按一定的方式环绕它排列. float属性的作用就象图像和表格的align属性一样,但可以用到任何元素上. clear属性的作用是禁止 ...
- CSS之定位布局(position,定位布局技巧)
css之定位 1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设 ...
- Selenium自动化-CSS元素定位
接下来,开始讲解 CSS元素定位. CSS定位速度快,功能多,但是不能向上查找,比 xpath好用,是本人认为最好用的定位方式 大致用法总结: 具体使用仿上篇博客.http://www.cnblo ...
- selenium中CSS选择器定位
selenium元素定位,CSS选择器定位效率会高很多. CSS选择器用于选择你想要的元素的样式的模式.表格摘自“菜鸟教程”,具体用法可去查阅 选择器 示例 示例说明 CSS .class .intr ...
- CSS元素定位
使用 CSS 选择器定位元素 CSS可以通过元素的id.class.标签(input)这三个常规属性直接定位到,而这三种编写方式,在HTML中编写style的时候,可以进行标识如: #su ...
随机推荐
- Android 面试精华题目总结
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/24015867 下面的题目都是楼主在android交流群大家面试时遇到的,如果大家 ...
- linux下U盘的读取
1.虚拟机vmware右下角,找到大容量存储设备图标,右键->connect(disconect from host):使U盘连接到虚拟机中来. 2.打开终端:fdisk -l [root@lo ...
- Python:代码调试的好帮手sys._getframe()
python 的调试,令人非常忧伤,通过将输出路径打印的方式,可以提高很大的方便性: import sys #coding=utf-8 def get_cur_info(): print sys._g ...
- IO-文件 File 复制 读写 总结
一定要注意: 传入的参数,应该是包含文件名的完整路径名,不能把一个文件复制到[文件夹]中,因为[文件夹]本身是不能有输入输出流的,只能复制到一个[文件]中,否则会报异常. 以字节流读写的三种方式 pu ...
- php和java静态变量用途的思考
静态变量有哪些用途? 比如创建单例对象. 统计访问次数.数量等等. 多线路和进程中可能会使用. 深入理解补充.... PHP 单例模式解析和实战 php设计模式——单例模式 php static 与 ...
- apache的域名添加虚拟端口号
1. vi /etc/httpd/conf/httpd.conf 2. 搜索Listen 80,在后面添加Listen 8080 3. 重启apache服务器./usr/sbin/apachectl ...
- 神器-Sublime Text 3 代码编辑器安装与使用
一.软件获取 1.软件下载地址:http://www.sublimetext.com/3. 2.注册机和汉化下载:http://files.cnblogs.com/files/1312mn/subli ...
- CactiEZ 中文版V10.1安装使用以及139邮箱短信报警设置
说明:CactiEZ中文版V10.1是基于CentOS 6.0系统,整合Cacti等相关软件,重新编译而成的一个操作系统! 说明:CactiEZ中文版V10.1是基于CentOS 6.0系统,整合 ...
- 使用shiro标签遇到的部分问题的解决思路
最近几天,在shiro进行系统权限控制.在处理JSP页面的时候,遇到几个问题,纠结好几天,终于成功解决这些问题. 1.使用<shiro:principal>的时候,如何得到整个类的信息? ...
- PHP面向对象多态性的应用
多态是面向对象的三大特性中除封装和继承之外的另一重要特性.它展现了动态绑定的功能,也称为“同名异式”.多态的功能可让软件在开发和维护时,达到充分的延伸性.事实上,多态最直接的定义是让具有继承关系的不同 ...
