css笔记:如何让一个div居于页面正中间
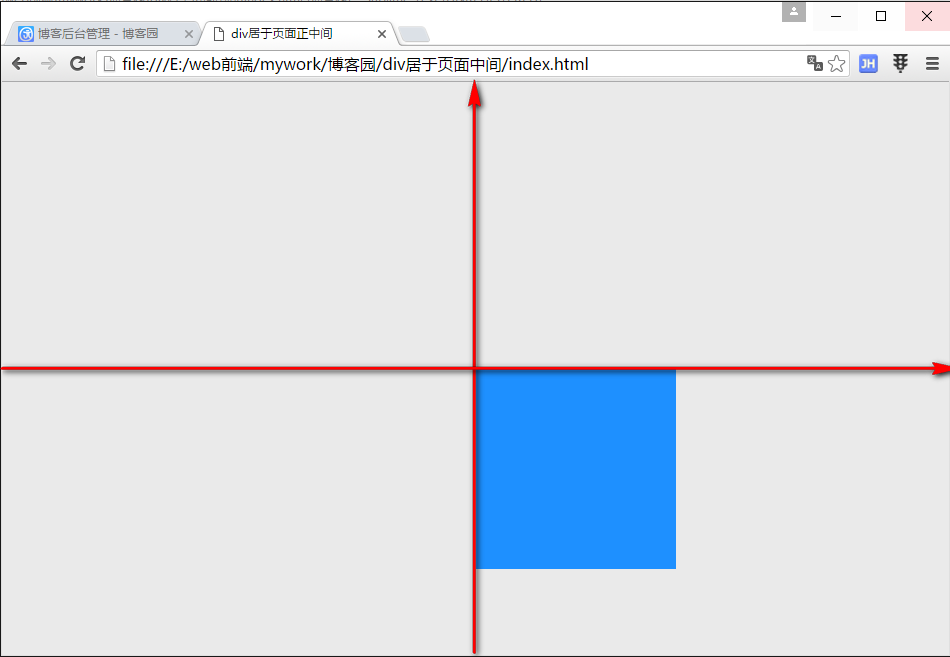
如何让一个div居于页面中间,我今天说的是让一个div水平居中同时垂直居中,而不是简单的top:50%,left:50%。当然,我们就按一开始的思路写一下:top,left属性都设为50%,看一下效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div居于页面正中间</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
background-color: #EAEAEA;
}
div{
width: 200px;
height: 200px;
background-color: #1E90FF;
}
.center-in-center{
position: absolute;
top: 50%;
left: 50%;
}
</style>
</head>
<body>
<div class="center-in-center"></div>
</body>
</html>

从我的截图可以看出,div的左顶点刚好在页面的中心点处。现在的思路是,如何移动div然后让div的中心和页面中心重合,即可达到我们一开始想要的结果。在这里我要介绍一种方法,使用css的transform属性。由于这个属性的值很多,我这里就不一一介绍,只是说一下它的translate。我们给刚才的center-in-center类加上translate(0,-50%)
.center-in-center{
position: absolute;
top: 50%;
left: 50%;
transform: translate(0, -50%);
}

如果使用过这个属性,应该知道怎么回事了。translate(0, -50%),第一个值是指水平移动量,和tansform的translateX效果一样,第二个值那就是垂直方向偏移量,但为负数时,代表反方向移动。现在我们只需tanslate(-50%,-50%)就可以达到div既水平居中同时垂直居中。
附上完整代码与效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div居于页面正中间</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
background-color: #EAEAEA;
}
div{
width: 200px;
height: 200px;
background-color: #1E90FF;
}
.center-in-center{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="center-in-center"></div>
</body>
</html>

说多两句,这也可以是一道非常不错的面试题,大家可以留意一下。当然还有其他解法,这里就不再班门弄斧了。另外,css3的transform是一个非常强大的属性,可以做很多变换3d之类的炫酷效果,如果有兴趣可以深入研究一下。但前端有一个不得不说的痛,浏览器兼容性问题。。。其他的浏览器还好说,万恶的IE,IE9支持一小部分属性,IE9以下全部不支持。如果还深爱着IE,那只能另辟蹊径,甚至不惜用js去解决咯!又快到周末了,又可以好好睡觉了,真好!
css笔记:如何让一个div居于页面正中间的更多相关文章
- 如何让一个div居于页面正中间
如何让一个div居于页面正中间 如何让一个div居于页面中间,我今天说的是让一个div水平居中同时垂直居中,而不是简单的top:50%,left:50%.当然,我们就按一开始的思路写一下:top,le ...
- 利用css来让一个div在页面中垂直居中的方法
一.如何让一个div在页面中垂直居中(请至少列出三种) 1.距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,最后将该DIV分别左移和上移,左移和上移的大小就 ...
- 一个div居于另一个div底部
一个div如何与另一个div底部对齐,方法有很多,比如使用绝对定位 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional/ ...
- TouTiao开源项目 分析笔记9 实现一个问答主页面
1.根据API返回创建几个基础的Bean 1.1.WendaArticleDataBean类 API返回的数据如下: /** * cell_type : 36 * extra : {"wen ...
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面
上一篇文章,大家对于ReactMix(https://github.com/xueduany/react-mix)框架有了一个基本认识,知道我们是一个语法糖,帮助大家基于一套代码,所有平台都能跑.那么 ...
- 使一个div始终显示在页面中间
使一个div始终显示在页面中间 假设我们有一个div层:<div id=”myDiv”></div> 首先,我们用css来控制它在水平上始终居中,那么我们的css代码应该是这样 ...
- DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度
一个入门的DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度. 说明:代码非真实情况下使用,所以直接简单. 没耐 ...
- 设置一个div网页滚动时,使其固定在头部,当页面滚动到距离头部300px时,隐藏该div,另一个div在底部,此时显示;当页面滚动到起始位置时,头部div出现,底部div隐藏
设置一个div网页滚动时,使其固定在头部,当页面滚动到距离头部300px时,隐藏该div,另一个div在底部,此时显示: 当页面滚动到起始位置时,头部div出现,底部div隐藏 前端代码: <! ...
- 一个切图仔的 CSS 笔记
1,flexbox~注意,设为 Flex 布局以后,子元素的float.clear和vertical-align属性将失效. 在ios8上要加上前缀 display: -webkit-box; dis ...
随机推荐
- 关于CMCC(中国移动)、CU(中国联通)、CT(中国电信)的一些笔记
一.三大运营商网络 CMCC(ChinaMobileCommunicationCorporation):GSM(2G).TD-SCDMA(3G).TD-LTE(4G); CU(China Unicom ...
- MySQL的零碎知识点
让Windows下的MySQL表名大小写敏感: 在mysql查询中执行:SHOW VARIABLES LIKE 'lower_case_table_names'; 值的含义--->0:大小写敏感 ...
- 网易云课堂_艾叔:零基础一站式C语言|C程序设计精讲_章节12:指针
课时63指针操作数组 二维数组 #include <stdio.h> #include <stdlib.h> int main() { int age[2][4] = { 1, ...
- jquery如何获得页面元素的坐标值
http://www.cnblogs.com/pansly/archive/2011/05/25/2056222.html jquery如何获得页面元素的坐标值 yulutxt是输入经典语录的输入 ...
- sqlserver数据库三范式的理解
从来都是听过概念,过一段时间就忘记了,根本就没有深入的理解.这次梳理一遍,用自己的方式记录一下. 1nf 原子性,不可拆分性 例如一张表里包含一个class属性(软件系,外语系,经贸系...)字段,这 ...
- CodeBlocks13.12汉化以及去掉注释及字符串的下划线
汉化: 在安装目录 D:\Program Files\CodeBlocks\share\CodeBlocks(我的安装目录)下,新建文件夹locale,然后在locale文件夹内建立文件夹zh_CN ...
- HDU 1232(畅通工程)题解
以防万一,题目原文和链接均附在文末.那么先是题目分析: [一句话题意] 给定一具有N个节点的图和其边集,求其集合数量. [题目分析] 并查集经典题...其实就是创建好并查集就行了.. [算法流程] 于 ...
- Three.js学习笔记 – “我和小伙伴都惊呆了”的特效和Three.js初探
什么是Three.js three.js是JavaScript编写的WebGL第三方库.提供了非常多的3D显示功能.Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包 ...
- SVN提交出现“< < < < < < < .mine’无效,路径中具有非法字符”的问题
使用SVN提交或更新后经常会出现”Files 的值’< < < < < < < .mine’无效.路径中具有非法字符”的错误.查阅了下资料,是因为:你更改了一 ...
- 【原】YUI3:js加载过程及时序问题
时序问题在javascript中比较常见,尤其是在网络环境不稳定时以及某些浏览器本来版本中比较多,遇到此类问题,往往会使开发者非常头痛,问题的重现需要特定的环境,是偶发的,不容易重现.对于有经验的开发 ...
