利用JSP编程技术实现一个简单的购物车程序
实验二 JSP编程
一.实验目的1. 掌握JSP指令的使用方法;2. 掌握JSP动作的使用方法;3. 掌握JSP内置对象的使用方法;4. 掌握JavaBean的编程技术及使用方法;5. 掌握JSP中数据库编程方法;
二.实验要求 : 利用JSP编程技术实现一个简单的购物车程序,具体要求如下。
(1)用JSP编写一个登录页面,登录信息中有用户名和密码,分别用两个按钮来提交和重置登录信息。
(2)编写一个JSP程序来处理用户提交的登录信息,如果用户名为本小组成员的名字且密码为对应的学号时,采用JSP内置对象的方法跳转到订购页面(显示店中商品的种类和单价等目录信息);否则采用JSP动作提示用户重新登录(注:此页面上要包含前面的登录界面)。
(3)当顾客填好所需商品的数量并点击提交按钮时,将前面订购的商品放入购物车中并显示购物车里的相关信息,包括商品的名称和数量以及所有商品的总价格(关于总价格的计算,要求通过编写一个JavaBean来辅助实现)。
(4)修改登录程序。将合法用户信息(用户名)写入数据库中,登录时通过查找数据库来完成登录。
(5)将商品信息写入数据库,计算价格时通过查找数据库来完成。
在jsp中用include指令引入html文件时遇到的问题:
jsp和html都可以正确的显示,当jsp引入html时访问jsp页面html出现乱码,jsp原有的输出无乱码,解决方案:
在html第一行加入:<%@ page language="java" import="java.util.*" pageEncoding="gb18030"%>
jsp的编码格式为:<%@ page language="java" import="java.util.*" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
1.由于需要运用数据库来进行判断用户是否登陆,必须需要一个注册页面 reg.jap
<%@ page language="java" pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>注册页面</title>
<link href="styles/index.css" rel="stylesheet">
</head>
<body>
<!-- 文件引入的两种方式 -->
<%-- <%@include file="include/header.inc.html"%> --%>
<jsp:include page="include/header.inc.html"></jsp:include>
<p class="welcome">欢迎进入购物车注册界面</p>
<form action="doreg.jsp" method="post">
<div>
<h2>用户名:</h2><input class="input" type="text" name="username" placeholder="请输入用户名">
</div>
<div>
<h2>密 码:</h2><input class="input" type="password" name="pwd" placeholder="请输入您的密码">
</div>
<div>
<input class="input1" type="submit" value="注册">
<input class="input1" type="reset" value="重置">
</div>
<h3>已有账号,直接<a href="index.jsp">登陆</a></h3>
</form>
<%@include file="include/footer.inc.html"%>
</body>
</html>
2.需要写一个数据库来存储用户信息,表名为 ·user·;(创建表的语句不写)
+----------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+----------+-------------+------+-----+---------+-------+
| uesrname | varchar() | NO | | NULL | |
| password | int() | NO | | NULL | |
+----------+-------------+------+-----+---------+-------+
2.1 还需要一个表来存储商品信息 goods 表
create table `goods1` (id int not null auto_increment primary key,goods_name varchar(), goodspic varchar(),goods_pri double(), goods_name_en varchar())engine = InnoDB default charset=utf8;
+---------------+-------------+------+-----+---------+----------------+
| Field | Type | Null | Key | Default | Extra |
+---------------+-------------+------+-----+---------+----------------+
| id | int() | NO | PRI | NULL | auto_increment |
| goods_name | varchar() | YES | | NULL | |
| goodspic | varchar() | YES | | NULL | |
| goods_pri | varchar() | YES | | NULL | |
| goods_name_en | varchar() | YES | | NULL | |
+---------------+-------------+------+-----+---------+----------------+
3.用户注册的信息以post 的方式提交给doreg.jsp来处理 ,注册成功即跳转商品页面goods.jsp
<%@page import="java.sql.*"%>
<%@ page language="java" pageEncoding="GB18030"%> <%
try{
Class.forName("com.mysql.jdbc.Driver");//加载数据库驱动,注册到驱动管理器
String url = "jdbc:mysql://127.0.0.1:3301/shopcar";//数据库连接字符串
String usename = "root";
String password = "";
Connection conn = DriverManager.getConnection(url,usename,password);//创建Connection连接
if(conn != null){
System.out.println("数据库链接成功!");
//conn.close();//关闭数据库连接
String insert_db = "INSERT INTO `user`(uesrname,password)values(?,?)";
//插入操作
PreparedStatement statement = (PreparedStatement)conn.prepareStatement(insert_db); statement.setString(,request.getParameter("username"));
statement.setString(,request.getParameter("pwd"));
statement.executeUpdate(); session.setAttribute("userName", request.getParameter("username"));//给当前注册用户开启会话
out.println("插入成功");
out.println("页面在3秒钟内自动跳转");
out.println("<a href=\"goods.jsp\">点击请进入购物页面</a>");
}else{
out.println("数据库连接失败");//输出错误信息
}
}catch(ClassNotFoundException e){
e.printStackTrace();
}catch(SQLException e){
e.printStackTrace();
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="2;url=goods.jsp">
<title>注册页面</title>
</head>
<body> </body>
</html>
4.已有账户的用户直接登陆进行,index.jsp
<%@ page language="java" import="java.util.*"
contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%> <%
Cookie[] cookies = request.getCookies();
String uname = "";
String upwd = "";
String utrue = "";
if(cookies != null ){
for(int i = ; i < cookies.length; i++){
Cookie cookie = cookies[i];
if(cookie.getName().equals("rname")){
uname = cookie.getValue();
}else if(cookie.getName().equals("rpwd")){
upwd = cookie.getValue();
}else if(cookie.getName().equals("rtrue")){
utrue = cookie.getValue();
}
}
}
%> <!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>欢迎进入购物车</title>
<link href="styles/index.css" rel="stylesheet">
</head>
<body>
<%-- <%@include file="include/header.inc.html"%> --%>
<jsp:include page="include/header.inc.html"></jsp:include>
<p class="welcome">欢迎进入购物车登陆界面</p>
<form action="show.jsp">
<div>
<h2>用户名:</h2><input class="input" type="text" name="username" value="<%= uname %>" placeholder="请输入用户名">
</div>
<div>
<h2>密 码:</h2><input class="input" type="password" name="pwd" value="<%= upwd %>" placeholder="请输入您的密码">
</div>
<div>
<input type="checkbox" name="remember" value="true"> <input class="input1"
type="submit" value="登陆"> <input class="input1" type="reset" value="重置">
</div>
<div><p>还没有注册,请先注册</p>
<a href="reg.jsp">注册</a>
</div>
</form>
<%@include file="include/footer.inc.html"%>
</body>
</html>
5.检测登陆结果用show.jsp来验证。
<%@page import="java.sql.*"%>
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>Insert title here</title>
</head>
<body>
<% String username = request.getParameter("username");
String password = request.getParameter("pwd");
String remember = request.getParameter("remember"); if(username == null)
username="";
if(password == null)
password="";
if(remember == null)
remember = "false"; String driver = "com.mysql.jdbc.Driver";
String url = "jdbc:mysql://127.0.0.1:3301/shopcar";
String user = "root";
String password_db = "";
try {
Class.forName(driver);//加载驱动
Connection conn = DriverManager.getConnection(url,user,password_db);
// 连接URL为 jdbc:mysql://服务器地址/数据库名 ,后面的2个参数分别是登陆用户名和密码
System.out.println("Success connect Mysql server!");
// statement用来执行SQL语句
Statement stmt = conn.createStatement();
// 结果集
ResultSet rs = stmt.executeQuery("select * from `user`");
// student 为你表的名称
while (rs.next()) {
String name = rs.getString("uesrname");
String pwd = rs.getString("password");
/* out.println(rs.getString("uesrname"));
out.println(rs.getString("password")+"<br>"); */
if(username!=null && username.equals(name) && password.equals(pwd))
{
if(remember != null && remember.equals("true"))
{
Cookie cookie1 = new Cookie("rname",username);
Cookie cookie2 = new Cookie("rpwd",password);
cookie1.setMaxAge(***);
cookie2.setMaxAge(***);
response.addCookie(cookie1);
response.addCookie(cookie2);
}
session.setAttribute("userName",username);
response.sendRedirect("goods.jsp");
}else{
/* response.sendRedirect("index.jsp"); */
out.println("查询不成功");
/* out.println("<a href = \"index.jsp\">请重新登陆</a>"); */
} }
} catch (Exception e) {
// TODO: handle exception
System.out.print("get data error!");
e.printStackTrace();
} %>
</body>
</html>
6.成功登陆进入商品选择页面,从数据库中调集数据goods1.jsp (6.1 为未用数据库展示的商品选择页面,可以先参考6.1)
<%@page import="java.sql.*"%>
<%@ page language="java" pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>购物页面</title>
<style>
td{border:1px solid green;}
</style>
</head>
<body>
<!--创建数据表 create table `goods` (id int not null auto_increment primary key,goods_name varchar(), goodspic varchar(),goods_pri varchar(), goods_name_en varchar()); -->
<p>欢迎用户:
<%=
session.getAttribute("userName")
%>
</p>
<p>请选购商品并填写所需要购买的数量</p>
<form action="order2.jsp" method="post">
<table style="border:1px solid green;">
<thead>
<tr>
<th>编号</th>
<th>商品名</th>
<th>单价</th>
<th>购买数量</th>
</tr>
</thead>
<tbody> <%
try{
Class.forName("com.mysql.jdbc.Driver");//加载数据库驱动,注册到驱动管理器
String url = "jdbc:mysql://127.0.0.1:3301/shopcar";//数据库连接字符串
String usename = "root";
String password = "";
Connection conn = DriverManager.getConnection(url,usename,password);//创建Connection连接
// statement用来执行SQL语句
Statement stmt = conn.createStatement();
// 结果集
ResultSet rs = stmt.executeQuery("select * from `goods1`");
// student 为你表的名称
while (rs.next()) {
application.setAttribute("id", rs.getString("id"));
application.setAttribute("goods_name", rs.getString("goods_name"));
application.setAttribute("goodspic", rs.getString("goodspic"));
application.setAttribute("goods_pri", rs.getString("goods_pri"));
application.setAttribute("goods_name_en", rs.getString("goods_name_en"));
/* String id = (rs.getString("id"));
String goods_name = (rs.getString("goods_name"));
String goodspic = (rs.getString("goodspic"));
String goods_pri = (rs.getString("goods_pri"));
String goods_name_en = (rs.getString("goods_name_en")); */
%>
<tr>
<td><%=application.getAttribute("id") %></td>
<td><img src="<%=application.getAttribute("goodspic") %>"><%=application.getAttribute("goods_name") %></td>
<td>¥<%=application.getAttribute("goods_pri") %></td>
<td><input type="text" name="<%=application.getAttribute("goods_name_en") %>" id="" value="" placeholder=""></td>
</tr>
<% } }catch(ClassNotFoundException e){
e.printStackTrace();
}catch(SQLException e){
e.printStackTrace();
}
%> </tbody>
</table>
<input type="submit" value="提交订单">
</form>
</body>
</html>
6.1 未用数据库的代码 goods.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="GB18030"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>购物页面</title>
<style>
td{border:1px solid green;}
</style>
</head>
<body>
<!--创建数据表 create table `goods` (id int not null auto_increament primary key,goods_name varchar(), goodspic varchar(),goods_name_en varchar()); -->
<p>欢迎用户:
<%=
session.getAttribute("userName")
%>
</p>
<p>请选购商品并填写所需要购买的数量</p>
<form action="order.jsp" method="post">
<table style="border:1px solid green;">
<thead>
<tr>
<th>编号</th>
<th>商品名</th>
<th>单价</th>
<th>购买数量</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td><img src="./images/apple.jpg"/>苹果</td>
<td>¥5.0</td>
<td><input type="text" name="apple" id="" placeholder=""></td>
</tr>
<tr>
<td></td>
<td><img src="./images/orange.jpg"/>橘子</td>
<td>¥3.0</td>
<td><input type="text" name="orange" id="" placeholder=""></td>
</tr>
<tr>
<td></td>
<td><img src="./images/banana.jpg"/>香蕉</td>
<td>¥2.0</td>
<td><input type="text" name="banana" id="" placeholder=""></td>
</tr>
<tr>
<td></td>
<td><img src="./images/youzi.jpg"/>柚子</td>
<td>¥4.5</td>
<td><input type="text" name="grapefruit" id="" placeholder=""></td>
</tr>
<tr>
<td></td>
<td><img src="./images/peach.jpg"/>桃子</td>
<td>¥5.5</td>
<td><input type="text" name="peach" id="" placeholder=""></td>
</tr>
</tbody>
</table>
<input type="submit" value="提交订单">
<!-- <button type="submit">提交订单</button> -->
</form>
</body>
</html>
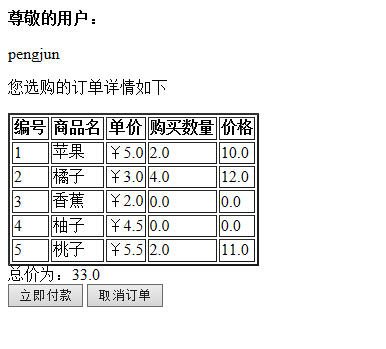
7.订购结果order.jsp显示页面,运用javaBean来计算,将逻辑分离
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="GB18030"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>订单信息</title>
</head>
<body>
<jsp:useBean id="car" scope="page" class="ShopCar.CountPrice">
<jsp:setProperty name="car" property="num_apple" param="apple"/>
<jsp:setProperty name="car" property="num_orange" param="orange"/>
<jsp:setProperty name="car" property="num_banana" param="banana"/>
<jsp:setProperty name="car" property="num_grapefruit" param="grapefruit"/>
<jsp:setProperty name="car" property="num_peach" param="peach"/>
<p><b>尊敬的用户:</b></p>
<%=
session.getAttribute("userName")
%>
<p>您选购的订单详情如下</p>
<table>
<thead>
<tr><th>编号</th><th>商品名</th><th>单价</th><th>购买数量</th><th>价格</th></tr>
</thead>
<tbody>
<tr>
<td></td>
<td>苹果</td>
<td>¥5.0</td>
<td><jsp:getProperty name = "car" property="num_apple" /></td>
<td><jsp:getProperty name = "car" property="pri_apple" /></td>
</tr>
<tr>
<td></td>
<td>橘子</td>
<td>¥3.0</td>
<td><jsp:getProperty name = "car" property="num_orange" /></td>
<td><jsp:getProperty name = "car" property="pri_orange" /></td>
</tr>
<tr>
<td></td>
<td>香蕉</td>
<td>¥2.0</td>
<td><jsp:getProperty name = "car" property="num_banana" /></td>
<td><jsp:getProperty name = "car" property="pri_banana" /></td>
</tr>
<tr>
<td></td>
<td>柚子</td>
<td>¥4.5</td>
<td><jsp:getProperty name = "car" property="num_grapefruit" /></td>
<td><jsp:getProperty name = "car" property="pri_grapefruit" /></td>
</tr>
<tr>
<td></td>
<td>桃子</td>
<td>¥5.5</td>
<td><jsp:getProperty name = "car" property="num_peach" /></td>
<td><jsp:getProperty name = "car" property="pri_peach" /></td>
</tr>
</tbody>
</table>
<div>总价为:<jsp:getProperty name="car" property="total_price"/></div>
<button>立即付款</button>
<a href="goods.jsp"><button>取消订单</button></a>
</jsp:useBean>
</body>
</html>
8.javaBean的计算代码ShopCar.CountPrice
package ShopCar;
public class CountPrice {
private double num_apple;
private double num_orange;
private double num_banana;
private double num_grapefruit;
private double num_peach;
private double pri_apple;
private double pri_orange;
private double pri_banana;
private double pri_grapefruit;
private double pri_peach;
private double total_price;
public double getNum_apple() {
return num_apple;
}
public void setNum_apple(double num_apple) {
this.num_apple = num_apple;
this.setPri_apple(num_apple * 5.0);
}
public double getNum_orange() {
return num_orange;
}
public void setNum_orange(double num_orange) {
this.num_orange = num_orange;
this.setPri_orange(num_orange * 3.0);
}
public double getNum_banana() {
return num_banana;
}
public void setNum_banana(double num_banana) {
this.num_banana = num_banana;
this.setPri_banana(num_banana * 2.0);
}
public double getNum_grapefruit() {
return num_grapefruit;
}
public void setNum_grapefruit(double num_grapefruit) {
this.num_grapefruit = num_grapefruit;
this.setPri_grapefruit(num_grapefruit * 4.5);
}
public double getNum_peach() {
return num_peach;
}
public void setNum_peach(double num_peach) {
this.num_peach = num_peach;
this.setPri_peach(num_peach * 5.5);
}
public double getPri_apple() {
return pri_apple;
}
public void setPri_apple(double pri_apple) {
this.pri_apple = pri_apple;
}
public double getPri_orange() {
return pri_orange;
}
public void setPri_orange(double pri_orange) {
this.pri_orange = pri_orange;
}
public double getPri_banana() {
return pri_banana;
}
public void setPri_banana(double pri_banana) {
this.pri_banana = pri_banana;
}
public double getPri_grapefruit() {
return pri_grapefruit;
}
public void setPri_grapefruit(double pri_grapefruit) {
this.pri_grapefruit = pri_grapefruit;
}
public double getPri_peach() {
return pri_peach;
}
public void setPri_peach(double pri_peach) {
this.pri_peach = pri_peach;
}
public double getTotal_price() {
this.total_price = this.getPri_apple() + this.getPri_banana()
+ this.getPri_grapefruit() + this.getPri_grapefruit()
+ this.getPri_orange() + this.getPri_peach();
return total_price;
}
}



附:本次实验还有很多不完善的地方,花费了较长的时间,不想总结,饿了!!!
利用JSP编程技术实现一个简单的购物车程序的更多相关文章
- 使用MongoDB和JSP实现一个简单的购物车系统
目录 1 问题描述 2 解决方案 2.1 实现功能 2.2 最终运行效果图 2.3 系统功能框架示意图 2.4 有关MongoDB简介及系统环境配置 2.5 核心功能代码讲解 ...
- 利用HTML5与jQuery技术创建一个简单的自动表单完成
来源:GBin1.com 在线演示 在线下载 谷歌快速搜索自带大量自动完成插件——库中甚至还有一个附带的jQuery UI共享选项.然而今天我要寻找一个替代的解决方案.由DevBridge开发的j ...
- 利用angular4和nodejs-express构建一个简单的网站(五)—用户的注册和登录-HttpClient
上一节简单介绍了一下利用angular构建的主路由模块,根据上一节的介绍,主页面加载时直接跳转到用户管理界面,下面就来介绍一下用户管理模块.启动应用后,初始界面应该是这样的: 用户管理模块(users ...
- 如何创建一个简单的struts2程序
如何创建一个简单的Struts2程序 “计应134(实验班) 凌豪” 1.创建一个新的Web项目test(File->new->Web Project) 2.Struts2框架的核心配置文 ...
- 通过汇编一个简单的C程序,分析汇编代码理解计算机是如何工作的
秦鼎涛 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 实验一 通过汇编一个简单的C程序,分析汇编代码 ...
- 第一周:通过汇编一个简单的C程序,分析汇编代码理解计算机是如何工作的
姓名:吕松鸿 学号:20135229 ( *原创作品转载请注明出处*) ( 学习课程:<Linux内核分析>MOOC课程http://mooc.study.163.com/course/U ...
- (原创)如何使用boost.asio写一个简单的通信程序(一)
boost.asio相信很多人听说过,作为一个跨平台的通信库,它的性能是很出色的,然而它却谈不上好用,里面有很多地方稍不注意就会出错,要正确的用好asio还是需要花一番精力去学习和实践的,本文将通过介 ...
- 3.2 Lucene实战:一个简单的小程序
在讲解Lucene索引和检索的原理之前,我们先来实战Lucene:一个简单的小程序! 一.索引小程序 首先,new一个java project,名字叫做LuceneIndex. 然后,在project ...
- 什么是消息循环,一个简单的win32程序如何运行?
预备知识 1.什么是句柄? (HANDLE) 在win32编程中有各种句柄,那么什么是句柄呢? #define DECLARE_HANDLE(name) struct name##_ { int un ...
随机推荐
- ASP.NET中的路径(path) 详解
一 ASP.NET常用路径(path)获取方法与格式对照表 假设我们的网址为http://localhost:1897/ News/Press/Content.aspx?id=1019 跟 Brows ...
- ng-validate
客户端表单验证是AngularJS里面最酷的功能之一. AngularJS表单验证可以让你从一开始就写出一个具有交互性和可相应的现代HTML5表单. 在AngularJS中,有许多表单验证指令.在这里 ...
- 不用css样式表和背景图片实现圆角矩形,超简洁!
当网站页面的整体布局设计好后,接下来有很多细节的实现是很让人头疼的.其中之一就是圆角矩形的实现. 在网上看了很多圆角矩形的实现方法,基本有两种,一种是用纯css实现,不需要背景图片:另一种是用背景图像 ...
- sqlserver 2008存储过程 多个可空条件任意组合
很多程序员在实际开发中,经常遇到这种情况,列表上方有很多条件,包含下拉框,输入框等等,这些条件都可以不输入,如果我们需要写一个存储过程,很多条件挨个判断是否为空,且进行任意组合,任何一个开发人员都会疯 ...
- Javascript中undefined,NaN等特殊比较
以下内容转自: http://blog.csdn.net/hongweigg/article/details/38090093 1.问题:在Javascript中,typeof(undefined) ...
- BaseAdapter导致notifyDataSetChanged()无效的三个原因及处理方法
原文 http://blog.csdn.net/dawanganban/article/details/21376979 前一段时间在做一个项目的时候遇到了一个关于BaseAdapter的notif ...
- web安全记录
前端 CSRF 跨站请求伪造 客户端添加伪随机数,后台验证 验证码 中间人攻击 SSL证书加密 xss(跨站脚本攻击)漏洞,微软的字符检验(自动) 文本展示编码处理 做标签展示的文本尤其过滤脚本 Co ...
- Congos
http://hi.baidu.com/tag/cognos%E7%B3%BB%E7%BB%9F%E7%AE%A1%E7%90%86/feeds http://www.blogjava.net/mlh ...
- PBOC/EMV 中SDA和DDA简介
PBOC/EMV里有两个非常重要的概念,SDA(static data authentication)和DDA(dynamic data authentication),分别叫做静态数据认证和动态数据 ...
- Protel在PCB中添加汉字
使用Protel 99SE的工程人员都知道Protel在PCB绘制中是不支持汉字输入的,但作为工厂生产调试的方便,不可避免的要在PCB上制作中文标示,有时为说明板子的用途,注意事项等都要输入中文丝印, ...
