nodejs+chromium 创建桌面应用程序
直接用nodejs+javascript+html+css也可以创建桌面应用程序啦,前端开发的同学应该都比较感兴趣。
生成的应用程序自带nodejs环境和chrome浏览器环境。
github的atom编辑器就是这么开发的 ,demo:https://atom.io/
目前比较流行的有2个框架:
1. node-webkit 简称nw.js;
https://github.com/nwjs/nw.js
2. electron (github开发和维护)
https://github.com/atom/electron
简单介绍下基于这两个框架怎么开发桌面应用
一: nw.js
1. 去官网下载nw框架:http://nwjs.io/, 下载完后解压:

双击nw.exe直接运行,看到如下界面说明在你的机器上可以运行:

2. 创建hello world 程序
1) :建一个index.html

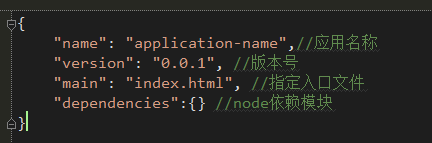
2).创建配置文件 package.json

还有很多其他有用的属性可以配置,比如指定应用的图标,显不显示浏览器的工具栏,指定浏览器的初始大小等等。https://github.com/rogerwang/node-webkit/wiki/Manifest-format
3).然后将index.html和package.json这两个文件压缩到一个zip压缩包里,命名为app.zip,扩展名改为nw,变为 app.nw
4). 得到的app.nw这个文件就可以用nw.exe来执行了,直接把app.nw拖到下载的node-webkit解压缩后的nw.exe上就可以运行了。
5). 把app.nw文件与node-webkit的环境文件打包成一个可执行文件
a): copy /b nw.exe+app.nw app.exe 得到app.exe
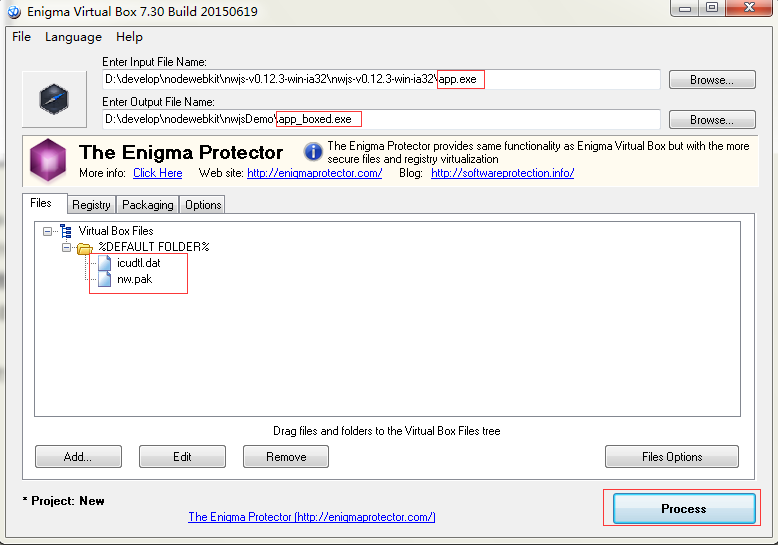
b): 使用Enigma Virtual Box (下载:http://enigmaprotector.com/en/downloads.html) 合并app.exe 与相关的dll文件

点击process生成exe应用程序。
二: electron
1. 打造第一个 Electron 应用
a. 创建文件:
git clone https://github.com/atom/electron-quick-start
cd electron-quick-start
npm install && npm start
b.打包node+chromium环境和项目代码
安装 electron-packager npm install electron-packager -g
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> --version=<Electron version> [optional flags...]
@platform - String Allowed values: linux, win32, darwin, all
@arch - String
Allowed values: ia32, x64, all
c. 生成独立的二进制文件
安装 electron-builder
npm install electron-builder -g
electron-builder <sourcedir> --platform=<platform> --config=<configPath> --out=<outputPath>
platform: win,
osx
config: path to config
file
out: path to output the installer
windows下用electron生成应用程序比较麻烦 ,还需要安装nullsoft scriptable installer, 可以到linux下生成windows应用程序
使用这2个框架的优点:
1. 跨平台
2. 学习成本低
缺点:环境包文件体积大
参考文档:
https://cnodejs.org/topic/53233277bfb7097d7a00059e
http://www.csdn.net/article/2014-01-08/2818066-Node-Webkit
https://github.com/atom/electron
https://github.com/atom/electron/blob/master/docs-translations/zh-CN/tutorial/quick-start.md //中文入门文档
https://www.npmjs.com/package/electron-packager
https://www.npmjs.com/package/electron-builder
http://www.liuhaihua.cn/archives/124970.html 等等
nodejs+chromium 创建桌面应用程序的更多相关文章
- WPF简介:VS创建桌面应用程序
1.简介 1/ 什么是WPF WPF,Windows Presentation Foundation也,译过来就是"Windows呈现基础",你看它的目的非常明确,就是用来把数据& ...
- nodejs electron 创建桌面应用
//首先安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org //使用cnpm进行安装,使用方法和npm相同 cn ...
- C#入门---2、C#装备知识(C#创建桌面程序的时候创建的是什么应用程序)
C#入门---2.C#装备知识(C#创建桌面程序的时候创建的是什么应用程序) 一.总结 一句话总结: WPF应用程序:来替代 WindowsFroms 来创建桌面应用程序 1.什么是控制台程序 Con ...
- nodejs打包成桌面程序(exe)的进阶之路
nodejs打包成桌面程序(exe)的进阶之路 node js bat 前端 计划任务 前言:最近的研究,请大佬们细品 第一篇 - 任务计划程序篇 说真的研究到将nodejs打包成可执行的exe文件是 ...
- 用node-webkit(NW.js)创建桌面程序
以往写windows桌面程序需要用MFC.C#之类的技术,那么如果你只会web开发技术呢?或者说你有一个网站,但是你想把你的网站打包成一个桌面应用程序,该如何做呢? 答案就是用node-webkit这 ...
- android 为应用程序创建桌面快捷方式技巧分享
手机装的软件过多,找起来很不方便,所以在主页面有一个快捷方式的话会很不错的,本文将介绍如何实现,需要了解跟多的朋友可以参考下 我们开发一款软件后,如果手机装的软件过多,去翻的话会很难翻的,所以 ...
- Delphi -- 创建 桌面、发送到...、快速启动栏、开始菜单、程序菜单、右键菜 单
{================================================================= 功 能: 创建 桌面.发送到....快速启动栏.开始菜单.程序菜单 ...
- Electron打包H5网页为桌面运行程序
一.安装配置环境 Electron(一种桌面应用程序运行时),Electron 把 Chromium 和 Node 合并到一个单独的运行时里面,很适合开发桌面 web 形式的应用程序,通过Node它提 ...
- electron之Windows下使用 html js css 开发桌面应用程序
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
随机推荐
- 【Linux】 任务调度/计划 cron
实时查看日志: tail -f /var/log/cron 显示任务调度 bash#crontab -u username -l 编辑 bash#crontab -u username -e 内容: ...
- phpcms v9 分页
phpcms的分页很简单,只需在需要分页的地方写入如下代码即可: <div id="pages">{$pages}</div> 连样式都有了,如果你是调用的 ...
- ubuntu设置系统时间与网络时间同步
ubuntu设置系统时间与网络时间同步 Linux的时间分为System Clock(系统时间)和Real Time Clock (硬件时间,简称RTC). 系统时间:指当前Linux Ker ...
- 修改apk显示或隐藏桌面图标
反编译CM设置,打开AndroidManifest.xml,搜索“DEFAULT”,把他替换为"LAUNCHER",然后回编译,回编译之后签名在用RE放到system\app下该权 ...
- MFC关于VS内存释放的定位
全部在App中完成 1.在 App.h 头文件声明 #ifdef _DEBUGprotected: CMemoryState m_msOld, m_msNew, m_msDiff;#endi ...
- C++实现发送HTTP请求
#include <stdio.h>#include <windows.h>#include <wininet.h> #define MAXSIZE 1024#pr ...
- Web.Config 对静态文件 js css img 的客户端缓存策略
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.we ...
- linux patch
作为程序员,了解diff&patch命 令是非常必要的.比如说我们发现某个项目有bug代码,而自己又没有svn的提交权限,那么此时最合适的解决方法就是用diff命令做一个补丁发给项目成 员.项 ...
- APP纯黑盒测试---某些可以试试的操作
一.多次快速点击一处功能入口: 该测试方法可以在某些应用中打开俩次目标界面,举一些具体一点的例子: 1.比如现在很多APP需要登陆,如果打开了俩次登录页面,就容易造成登录成功后应用跳转界面又是登录界面 ...
- jquery中ajax的用法
Jquery中队Ajax操作进行了封装,可分为3层:1.最底层$.ajax(),2.第二层load().$.get().$.post()方法,3.第三层$.getScript()和$.getJSON( ...
