HTML布局排版手机上浏览的网页
前面做个几个简单的测试html布局排版的页面,都是在浏览器上查看的,C-LODOP可通过集中打印和广域网AO打印方式,让手机等也可以打印预览和打印。
集中打印的大体方法是通过一台windows电脑作为云主机,然后手机等通过浏览器访问状态windows云主机上的打印机进行打印。广域网AO打印的端桥打印方式,是通过一台windows云主机作为云服务器,然后需要打印的客户端也需要一台windows电脑安装c-lodop并开启端桥,指向那台云服务器,实际打印端是在windows端桥端。
由于c-lodop只能安装到Windows系统上,且用的是按照到windows系统的打印机,所以虽然是手机打印,上述两种方法也需要借助windows完成,只有特殊AO打印机那种,不需要端桥的打印端windows系统,可直接发送到特殊AO打印机。(普通打印机 只能用端桥模式或集中打印模式),以前的相关博文:c-lodop云打印实现手机打印 JS语句打印、
普通网页是针对电脑进行设计的,用手机的浏览器浏览的时候,经常还需要放大等操作,手机一般是点两下,或者两个手指向外滑动放大网页。
个人测试了下让网页里的元素本身变大,在手机浏览时会好一些。
做了个很简单的页面测试,页面本身是一个按钮一个文本框,打印的内容是一个图片加一个文本,模拟用手机打印一个名片,变大的方法就是加大字体,加大宽高,中间遇到要用textarea文本框,这个文本框中的文本,也可以直接通过加字体大小样式,改变输入的文字大小,改变字体大小后,对应的宽高也会改变,比如行是3,就是3个改后的较大字号的3行。
css样式代码:
- body{margin:0px;font-size:50px;}
- #bodyA1{background-color:#f1f3f5;}
- #header{background-image:url(../images/topbg.png);width:100%;height:100px;}
- #head1{background-image:url(../images/lodoptest.png);width:400px;height:100px;}
- #footer{width:790px;height:100px;margin:auto;text-align:right;clear:both;}
- .btn2 {background-color:#2175bd;border:none;color:white;padding:50px 50px;text-align:center;text-decoration:none;margin-left:5px;margin-top:60px;font-size:50px}
- #textareadiv{float:left;width:500px;font-size:100px;margin-left:30px;margin-top:50px;}
- #btn2div{float:left}
- #S1{font-size:50px;}
页面代码:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>WEB打印控件LODOP</title>
- <!--<script language="javascript" src="LodopFuncs.js"></script>-->
- <script src='http://192.168.1.14:8000/CLodopfuncs.js'></script>
- <link href="css/phone1and.css" type='text/css' rel="stylesheet">
- </head>
- <body id="bodyA1">
- <div id="header">
- <div id="head1"></div>
- </div>
- <div id="textareadiv">
- <textarea rows="3" id="S1" cols="15"></textarea><br>
- </div>
- <div id="btn2div">
- <input type="button" class="btn2" value="点击预览" onclick="card()">
- </div>
- <div id="footer"><img src="./images/lodopfoot.png"></div>
- <script language="javascript" type="text/javascript">
- function card(){
- LODOP.PRINT_INIT("");
- LODOP.SET_PRINT_PAGESIZE(1,"20cm","10cm","");
- LODOP.ADD_PRINT_IMAGE(0,0,"100%","100%","<img src='images/tu1.png'>");
- LODOP.ADD_PRINT_TEXT(124,167,285,78,document.getElementById("S1").value);
- LODOP.SET_PRINT_STYLEA(0,"FontSize",31);
- LODOP.PREVIEW();
- };
- </script>
- </body>
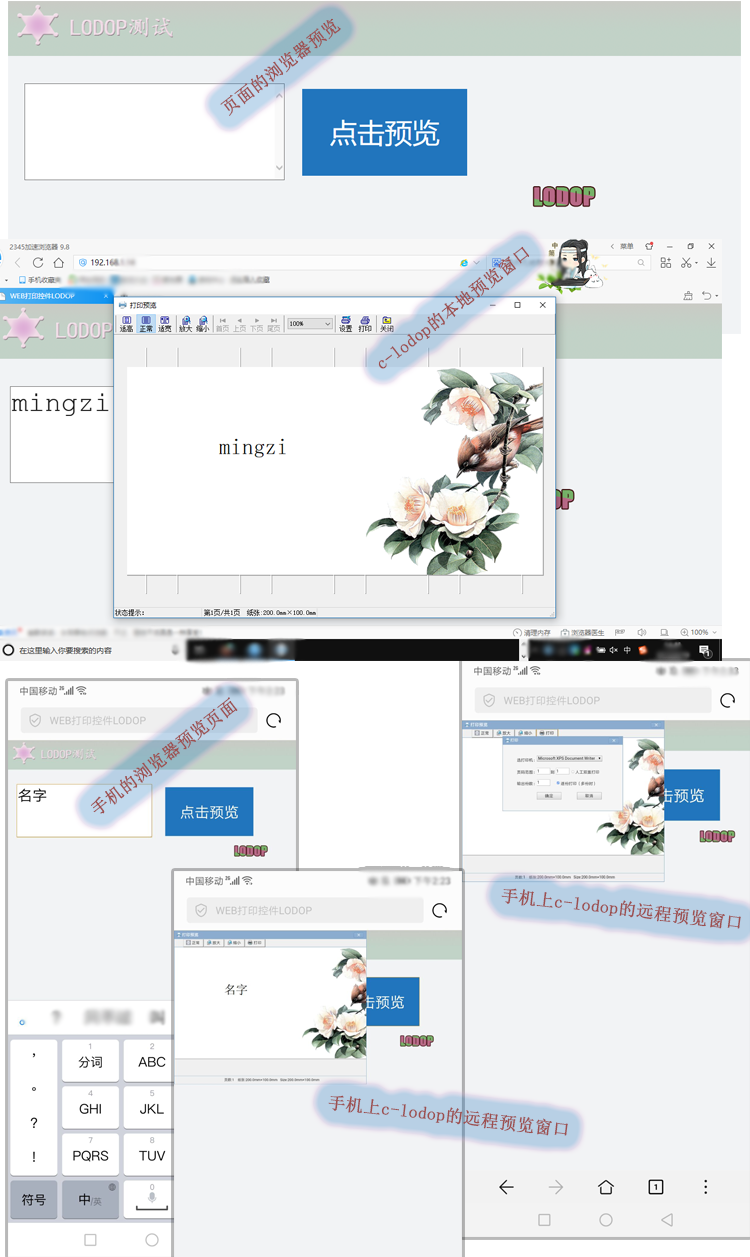
图示:
该页面的浏览器预览和手机的浏览器预览页面
c-lodop的本地预览窗口,手机上c-lodop的远程预览窗口
该打印的内容比较简单,一个图片和一个文本项。页面是一个文本框和一个按钮,模拟打印一个名片,实际的名片内容很多,弄复杂的名片太花时间,这里只是做测试,所以简略。
如图可以看出,远程预览窗口和本地预览窗口是不同的,c-lodop可以支持远程预览。

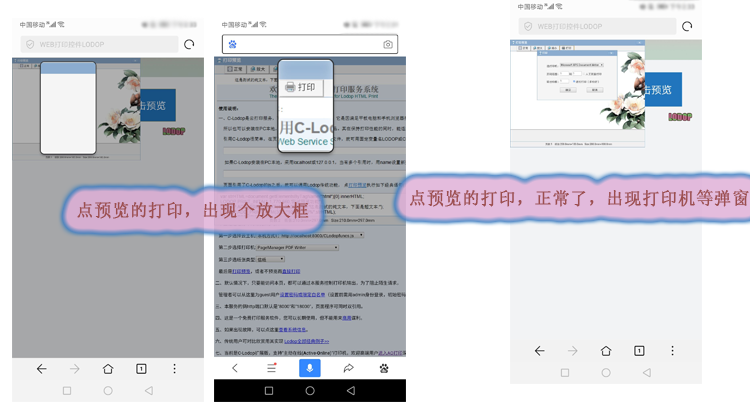
测试途中遇到点小问题,这个网站是自己电脑当作服务器,发布到内网自己访问测试的,途中用手机点打印预览的打印总是弹出一个放大的部分。访问c-lodop自己的欢迎页面的预览,点预览的打印也是这个效果,可能和手机有关,之后用其他手机浏览器测试,也是这样。
再之后我用直接打印测试了下,直接打印是正常的,手机点直接打印按钮,电脑上弹出虚拟打印机的保存框(模拟的是集中打印模式,用的虚拟打印机)。
比较奇怪,刷新几次,点了几次之后又正常了,点打印预览可以弹出选择打印机等的弹窗。
这个问题可能和自己的手机有关,手机上可能有什么点击放大的功能之类的被启动了,后来又好了。

HTML布局排版手机上浏览的网页的更多相关文章
- vue-cli 手机上浏览自己的项目
首先我们需要更改config文件 拿我这个项目举例子,config文件下的index.js内的dev下的host需要更改为自己的电脑IP 其次,重点来了,我们需要更改路径,细节的为什么我还解释不来,简 ...
- PHP.3-DIV+CSS标准网页布局准备工作(上)
DIV+CSS标准网页布局准备工作(上) 概述 使用"DIV+CSS"对网站进行布局符合W3C标准,采用这种方式布局通常是为了说明与HTML表格定位方式的区别.因为现在的网站设计标 ...
- 《转》ACTIONBAR-PULLTOREFRESHLIBS+沉浸式在部分手机上的布局错乱,目前知道的三星系统(TouchWiz)
转载:http://www.cnblogs.com/wubingshenyin/p/4413672.html(原文连接) 前段时间看见ActionBar-PullToRefreshLibs用来刷新很好 ...
- ActionBar-PullToRefreshLibs+沉浸式在部分手机上的布局错乱,目前知道的三星
前段时间看见ActionBar-PullToRefreshLibs用来刷新很好看,配合4.4以上支持的沉浸式效果更佳,于是便想配合沉浸式+ActionBar-PullToRefreshLibs做出一个 ...
- 调试手机上网页 (断点 console timeline 选择dom)
用手机看网页,越来越多,手机app套个webview的也很多,那该如何调试手机上的页面了?比如 断点,选dom,console,控制台输出,查看内存,== 嗯,万能的的chrome和safari还是帮 ...
- 远程调试Android手机上网页的记录
1.手机需要开启USB调试模式: 2.电脑和手机上都要安装最新的Chrome浏览器: 3.手机连接电脑,会出现下载安装驱动的提示并安装成功(并不是所有的手机都会这么顺利,比如我的魅族就无法安装驱动,公 ...
- 我手机上常用的app和常访问的网站
====常用======Opera Mini browser 浏览器(版本26.0.2254.117241以上) 老版本7.7最最经典, 但该版本在新的安卓手机上总有部分区域显示空白. 现在的 Ope ...
- HTML布局排版之制作个人网站的文章列表
文章列表.博文列表,一般是有文章名字和时间构成的,文章名字后面是时间,点击文章的名字,可进入该文章.为了美观,一般文章名字都有一定的最大字数限制,长宽对齐,等长宽的统一格式比较美观,这种用表格来做比较 ...
- 如何在 Android 手机上实现抓包?
如何在 Android 手机上实现抓包? http://www.zhihu.com/question/20467503 我想知道某个应用究竟在数据提交到哪里,提交了什么.网上的教程太复杂,不想麻烦.有 ...
随机推荐
- C利用可变参数列表统计一组数的平均值,利用函数形式参数栈原理实现指针运算
//描述:利用可变参数列表统计一组数的平均值 #include <stdarg.h> #include <stdio.h> float average(int num, ... ...
- 洛谷P1052过河
题目 不看数据范围的话是一个很简单的DP,可是加上数据范围之后就之前的做法就不行了. 所以我们考虑一下路径压缩. 小数据Code #include <iostream> #include ...
- 数据结构实验之排序五:归并求逆序数(SDUT 3402)
归并排序详解(戳我). 以下是搬了别人的. #include<stdio.h> #include<stdlib.h> long long sum = 0; int a[1000 ...
- Maven项目启动失败:class path resource [spring/] cannot be resolved to URL because it does not exist
目录 Maven项目启动失败:class path resource [spring/] cannot be resolved to URL because it does not exist 解决方 ...
- 深入理解JVM虚拟机10:JVM常用参数以及调优实践
转自http://www.rowkey.me/blog/2016/11/02/java-profile/?hmsr=toutiao.io&utm_medium=toutiao.io&u ...
- vue element-UI 多个 select 回显成功,但是选中无反应
参考文章 vue开发(四)element的select下拉框设定初值后,不能重新选择的问题 参考文章 element模态框dialog中的select组件中选中无反应 原因 下拉框数据是循环别的接口得 ...
- java中nextLine()与next()的区别
java中的next()和nextLine()还是有很大区别的. next()一定要读取到有效字符后才可以结束输入,对输入有效字符之前遇到的空格键.Tab键或Enter键等结束符,next()方法会自 ...
- Assignment2:因果图法的介绍与示例分析
一. 黑盒测试:是一种常用的软件测试方法,它将被测软件看作一个打不开的黑盒,主要根据功能需求设计测试用例,进行测试.几种常用的黑盒测试方法和黑盒测试工具有,等价类划分法.边界值分析法.因果图法.决策表 ...
- vue+elementui搭建后台管理界面(3侧边栏菜单)
上一节搭好了主框架,但是标签页和侧边栏只是分别展示了各自的菜单,如何将二者联动起来? 定义路由规则:当有 children 属性时,从 children 里取出 path 填充到侧边栏,如: { pa ...
- svn更新,清理,上传时出现乱码解决方案
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/weixin_35703883/articl ...
