Qt编写自定义控件62-探探雷达
一、前言
随着移动互联网的盛行,现在手机APP大行其道,每个人的手机没有十几个APP都不好意思说自己是现代人,各种聊天、购物、直播、小视频等APP,有个陌生人社交的APP叫探探,本人用过几次,当然不是去为了找对象,而是纯粹为了好玩研究下他的U设计和软件逻辑流程等,其中有个雷达控件,单击以后可以搜索附近的异性进行配对,这个雷达控件的效果蛮好的,于是手痒琢磨着用Qt来实现一个,毕竟自己写了150多个控件了,已经上瘾了,对各种效果都如鱼得水,看到各种效果都不自然的想到编码思路等。
这个控件的核心其实就是外围的那个扫描圈和发散的扫描线,中间变大变小恢复正常的圆形头像,外围的扫描圈采用锥形渐变颜色,通过透明度控制形成扫描效果,核心方法就是drawPie,至于扩散圈,需要识别到单击以后将扩散圈存入队列,因为可能会单击多次,产生多个扩散圈,至于中间头像的动态效果,采用三个QPropertyAnimation来实现,一个负责变大,一个负责变小,一个负责恢复正常,然后三个动画加入到QSequentialAnimationGroup动画序列中,按照顺序执行。
二、实现的功能
- 1:可设置中间图像
- 2:可设置图像的边框宽度+边框颜色,产生圆形图像效果
- 3:可设置扫描线的最大半径
- 4:可设置扫描线的边框宽度
- 5:可设置扩散圈的线条宽度
- 6:可设置扫描线的每次移动的步长
- 7:可设置扩散圈的每次移动的步长
- 8:可设置扫描线的颜色
- 9:可设置扩散圈的颜色
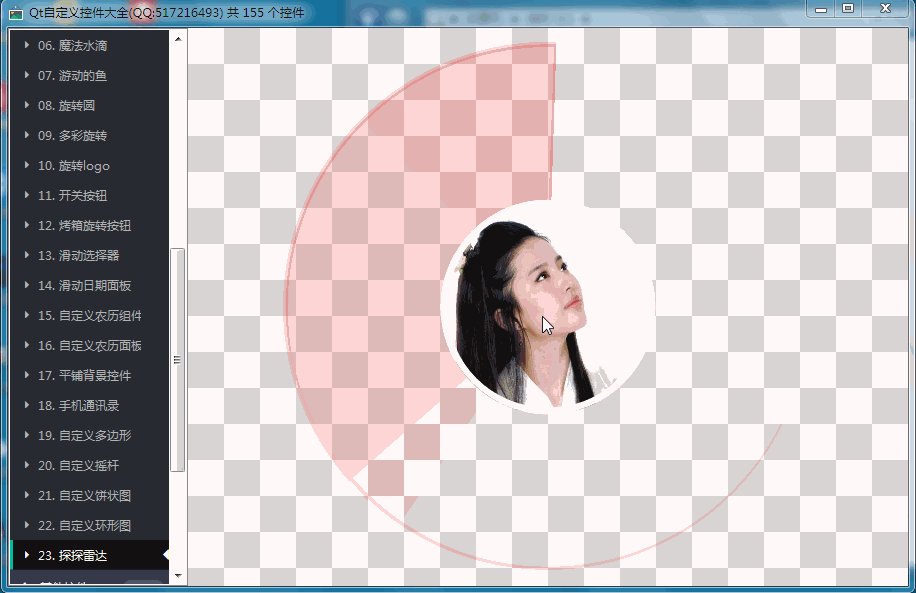
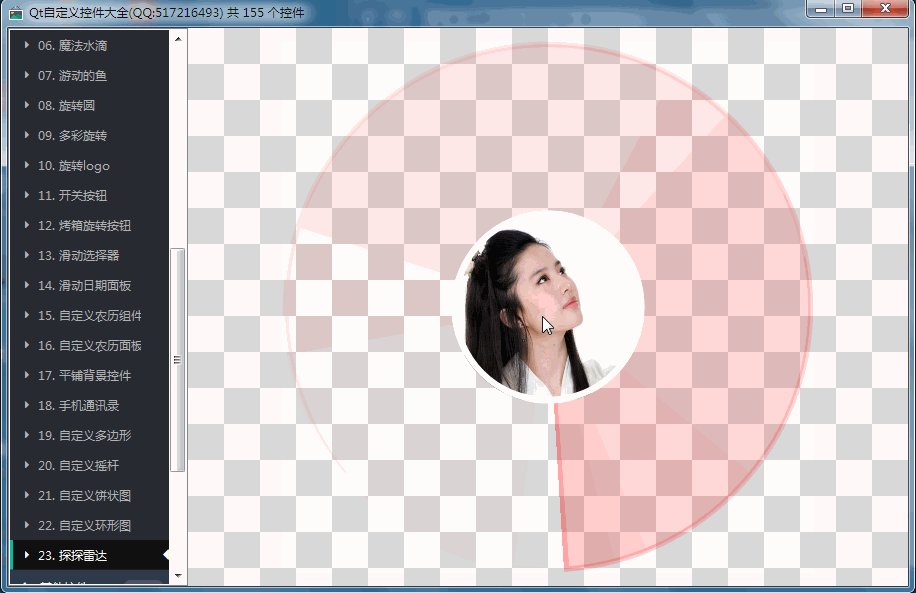
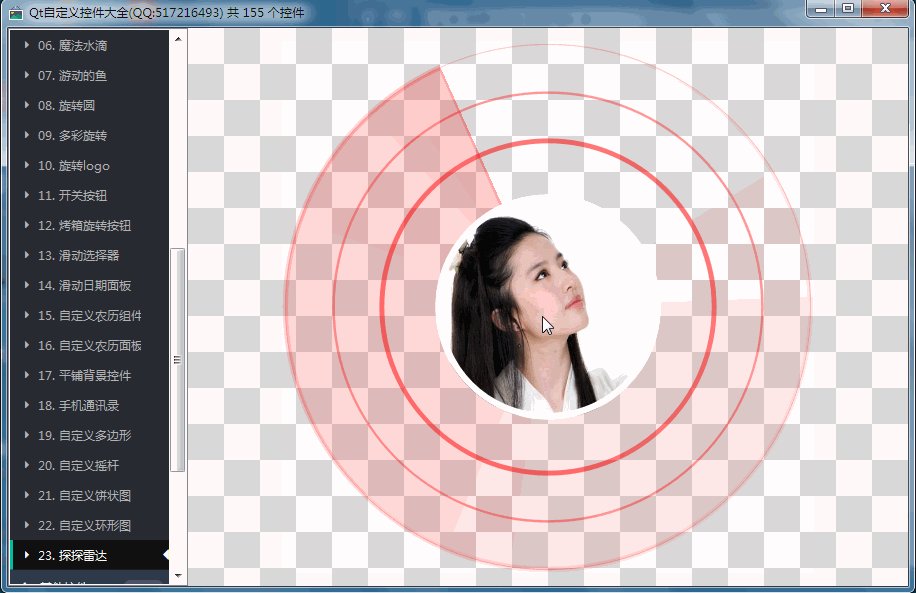
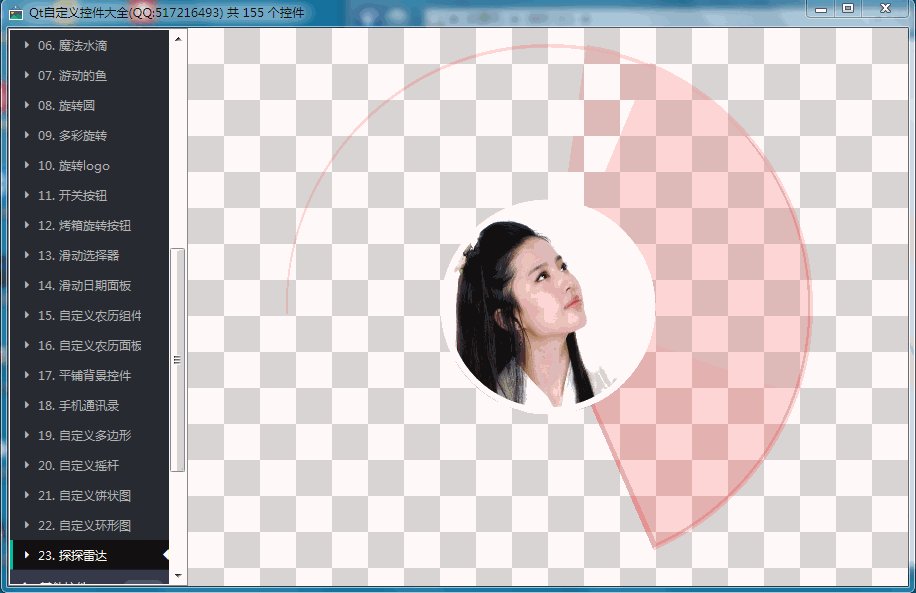
三、效果图

四、头文件代码
#ifndef SCANTANTAN_H#define SCANTANTAN_H/*** 探探雷达控件 作者:东门吹雪(QQ:709102202) 整理:feiyangqingyun(QQ:517216493) 2019-10-01* 1:可设置中间图像* 2:可设置图像的边框宽度+边框颜色,产生圆形图像效果* 3:可设置扫描线的最大半径* 4:可设置扫描线的边框宽度* 5:可设置扩散圈的线条宽度* 6:可设置扫描线的每次移动的步长* 7:可设置扩散圈的每次移动的步长* 8:可设置扫描线的颜色* 9:可设置扩散圈的颜色*/#include <QWidget>class QSequentialAnimationGroup;#ifdef quc#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))#include <QtDesigner/QDesignerExportWidget>#else#include <QtUiPlugin/QDesignerExportWidget>#endifclass QDESIGNER_WIDGET_EXPORT ScanTanTan : public QWidget#elseclass ScanTanTan : public QWidget#endif{Q_OBJECTQ_PROPERTY(QPixmap image READ getImage WRITE setImage)Q_PROPERTY(int imageBorderWidth READ getImageBorderWidth WRITE setImageBorderWidth)Q_PROPERTY(QColor imageBorderColor READ getImageBorderColor WRITE setImageBorderColor)Q_PROPERTY(int scanRadius READ getScanRadius WRITE setScanRadius)Q_PROPERTY(int scanWidth READ getScanWidth WRITE setScanWidth)Q_PROPERTY(int ringWidth READ getRingWidth WRITE setRingWidth)Q_PROPERTY(int scanStep READ getScanStep WRITE setScanStep)Q_PROPERTY(int ringStep READ getRingStep WRITE setRingStep)Q_PROPERTY(QColor scanColor READ getScanColor WRITE setScanColor)Q_PROPERTY(QColor ringColor READ getRingColor WRITE setRingColor)public:struct RingData {int radius; //半径float width; //画笔粗细int alpha; //透明度};explicit ScanTanTan(QWidget *parent = 0);protected:void mousePressEvent(QMouseEvent *);void mouseReleaseEvent(QMouseEvent *);void paintEvent(QPaintEvent *);void drawScan(QPainter *painter);void drawRing(QPainter *painter);void drawImage(QPainter *painter);private slots:void changeScan();void changeRing();void updateImage(const QVariant &value);double twoPtDistance(const QPointF &pt1, const QPointF &pt2);private:QPixmap image; //中间图片int imageBorderWidth; //图片边框宽度QColor imageBorderColor;//图片边框颜色int scanRadius; //扫描线最大半径int scanWidth; //扫描线边框宽度int ringWidth; //扩散圈线条宽度int scanStep; //扫描线每次移动的步长int ringStep; //扩散圈每次移动的步长QColor scanColor; //扫描线颜色QColor ringColor; //扩散圈颜色bool isPressed; //鼠标是否按下int ringRadius; //扩散圈半径int imageRadius; //图片半径int scanDeg; //当前扫描线角度//扩散圈集合,鼠标可能按下多次则产生多个扩散圈,用队列存起来QList<RingData> rings;//动画组合,用于中间图片的变大放小QSequentialAnimationGroup *animationGroup;public:QPixmap getImage() const;int getImageBorderWidth() const;QColor getImageBorderColor()const;int getScanRadius() const;int getScanWidth() const;int getRingWidth() const;int getScanStep() const;int getRingStep() const;QColor getScanColor() const;QColor getRingColor() const;QSize sizeHint() const;QSize minimumSizeHint() const;public Q_SLOTS://设置图片+图片边框宽度+图片边框颜色void setImage(const QPixmap &image);void setImageBorderWidth(int imageBorderWidth);void setImageBorderColor(const QColor &imageBorderColor);//设置扫描线最大半径+扫描线边框宽度+扩散圈线条宽度void setScanRadius(int scanRadius);void setScanWidth(int scanWidth);void setRingWidth(int ringWidth);//设置扫描线步长+扩散圈步长void setScanStep(int scanStep);void setRingStep(int ringStep);//设置扫描线颜色+扩散圈颜色void setScanColor(const QColor &scanColor);void setRingColor(const QColor &ringColor);};#endif // SCANTANTAN_H
五、核心代码
void ScanTanTan::paintEvent(QPaintEvent *){int width = this->width();int height = this->height();int side = qMin(width, height);//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);painter.translate(width / 2, height / 2);painter.scale(side / 200.0, side / 200.0);//绘制扫描线drawScan(&painter);//绘制扩散圈drawRing(&painter);//绘制中间图片drawImage(&painter);}void ScanTanTan::drawScan(QPainter *painter){painter->save();//锥形渐变颜色,通过透明度控制形成扫描效果QConicalGradient conicalGradient(0, 0, scanDeg);QColor color = scanColor;color.setAlpha(50);conicalGradient.setColorAt(0, color);color.setAlpha(0);conicalGradient.setColorAt(1, color);//设置画笔画刷QPen pen;pen.setWidth(scanWidth);pen.setBrush(conicalGradient);painter->setPen(pen);painter->setBrush(conicalGradient);//绘制饼圆QRect rect(-scanRadius, -scanRadius, scanRadius * 2, scanRadius * 2);painter->drawPie(rect, scanDeg * 16, 360 * 16);painter->restore();}void ScanTanTan::drawRing(QPainter *painter){painter->save();painter->setBrush(Qt::NoBrush);//绘制所有扩散圈,扩散圈其实就是个没有背景颜色的圆形for (int i = 0; i < rings.count(); i++) {RingData ring = rings.at(i);int radius = ring.radius;float width = ring.width;int alpha = 255 - ring.alpha;QColor color = ringColor;color.setAlpha(alpha);QPen pen;pen.setWidthF(width);pen.setColor(color);painter->setPen(pen);painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);}painter->restore();}void ScanTanTan::drawImage(QPainter *painter){painter->save();//设置圆形遮罩路径,产生圆形头像效果QPainterPath path;path.addEllipse(QPoint(0, 0), imageRadius, imageRadius);painter->setClipPath(path);//绘制图片QRect rect(-imageRadius, -imageRadius, imageRadius * 2, imageRadius * 2);painter->drawPixmap(rect, image);//绘制图片边缘圆形QPen pen;pen.setWidth(imageBorderWidth);pen.setColor(imageBorderColor);painter->setPen(pen);painter->setBrush(Qt::NoBrush);//以下两种方法二选一,其实绘制360度的圆弧=绘制无背景的圆形//painter->drawArc(rect, 0, 360 * 16);painter->drawEllipse(rect);painter->restore();}
六、控件介绍
- 超过160个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK地址:https://gitee.com/feiyangqingyun/QUCSDK
Qt编写自定义控件62-探探雷达的更多相关文章
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件10-云台仪表盘
前言 做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到一个云台控制区域,可以对球机进行下下左右等八个方位的运动控制,还可以进行复位,一般都是美工作图好,然后贴图的形式加入到软件中,好处是程 ...
- Qt编写自定义控件3-速度仪表盘
前言 速度仪表盘,写作之初的本意是用来展示当前测试的网速用的,三色圆环+数码管显示当前速度,Qt自带了数码管控件QLCDNumber,直接集成即可,同时还带有动画功能,其实也可以用在汽车+工业领域等, ...
- Qt编写自定义控件插件开放动态库dll使用(永久免费)
这套控件陆陆续续完善了四年多,目前共133个控件,除了十几个控件参考网友开源的代码写的,其余全部原创,在发布之初就有打算将动态库开放出来永久免费使用,在控件比较完善的今天抽了半天时间编译了多个qt版本 ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
- Qt编写自定义控件9-导航按钮控件
前言 导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2 ...
- Qt编写自定义控件8-动画按钮组控件
前言 动画按钮组控件可以用来当做各种漂亮的导航条用,既可以设置成顶部底部+左侧右侧,还自带精美的滑动效果,还可以设置悬停滑动等各种颜色,原创作者雨田哥(QQ:3246214072),驰骋Qt控件界多年 ...
- Qt编写自定义控件7-自定义可拖动多边形
前言 自定义可拖动多边形控件,原创作者是赵彦博(QQ:408815041 zyb920@hotmail.com),创作之初主要是为了能够在视频区域内用户自定义可拖动的多个区域,即可用来作为警戒区域,也 ...
- Qt编写自定义控件6-指南针仪表盘
前言 指南针仪表盘,主要用来指示东南西北四个方位,双向对称两个指针旋转,其实就是360度打转,功能属于简单型,可能指针的绘制稍微难一点,需要计算多个点构成多边形,本系列控件文章将会连续发100+篇,一 ...
随机推荐
- LG4723 【模板】常系数线性递推
P4723 [模板]常系数齐次线性递推 题目描述 求一个满足$k$阶齐次线性递推数列${a_i}$的第$n$项. 即:$a_n=\sum\limits_{i=1}^{k}f_i \times a_{n ...
- 关于docker的UnionFS系统原理
docker镜像的结构就像花卷一样,是一层一层的,比如tomcat镜像,它有450M左右,但我们实际的tomcat却很小,为什么tomcat镜像那么大呢,是因为,tomcat镜像的最里面是kernel ...
- 单片机开发之C语言编程基本规范
为了提高源程序的质量和可维护性,从而最终提高软件产品生产力,特编写此规范.本标准规定了程序设计人员进行程序设计时必须遵循的规范.本规范主要针对单片机编程语言和08编译器而言,包括排版.注释.命名.变量 ...
- BeautifulSoup模板简单应用-提取html指定数据(api_name/api_method/api_path,请求body/请求header/pagam参数)
from bs4 import BeautifulSoup import re import os.path import itertools name='newcrm' source_file_pa ...
- Oracle Replace()函数与translate()函数 替换函数
简要比较: replace 字符串级别的代替 如:SELECT REPLACE('accd','cd','ef') from dual; --> aefd translate 字符级别的代替 如 ...
- 自用ajxa 后台管理请求
/** * 保存或者修改商品信息 * @returns */ function saveOrUpdateBaseGoodInfo(){ var json={}; var goodName=$.trim ...
- Intel 8086 CPU
一.8086概述 Intel8086拥有四个16位的通用寄存器,也能够当作八个8位寄存器来存取,以及四个16位索引寄存器(包含了堆栈指标).资料寄存器通常由指令隐含地使用,针对暂存值需要复杂的寄存器配 ...
- CF1163E Magical Permutation【线性基,构造】
题目描述:输入一个大小为\(n\)的正整数集合\(S\),求最大的\(x\),使得能构造一个\(0\)到\(2^x-1\)的排列\(p\),满足\(p_i\oplus p_{i+1}\in S\) 数 ...
- [ThinkPHP6.*安装 (草稿先发布,再维护)
ThinkPHP6.0的安装,官方文档中有详细的说明,不过在安装之前,大家还是要做一些准备的,就是PHP本地开发环境 的搭建. 官方手册地址:https://www.kancloud.cn/manua ...
- linux 使用yum安装mysql详细步骤
环境:Centos 6.5 Linux 使用yum命令安装mysql 1. 先检查系统是否装有mysql [root@localhost ~]#yum list installed mysql* [r ...
