ES6深入浅出-3 三个点运算 & 新版字符串-1.函数与对象的语法糖
主要讲的内容


时间充裕的话就讲,模板字面量
默认参数值
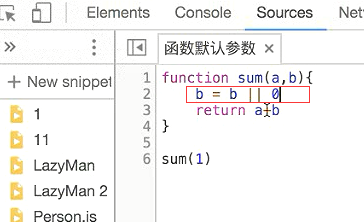
首先讲es6之前,我们是怎么做的。例如我们要写一个求和的函数,
请两个参数的和,但是如果有的人就是穿一个参数呢?

那么b没有传值,b的值是多少呢?打印出来就是undefined。NaN就是a+b的值

所以我们要处理b这个参数。b等于b或者是0,这是一个缩写的形式。基本上所有es5的前端都会去这么写,默认参数

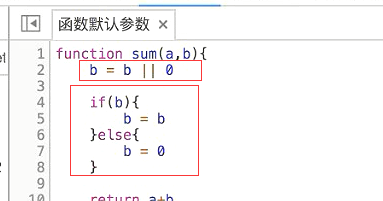
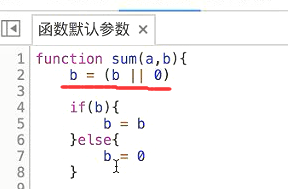
上面的一行简写的方式等于下面if else的方式。
b赋值b给b有什么用?就是为了形式好看而已。如果b不存在就让他等于0

或的逻辑就是一个短路逻辑,前面如果是一个真值,就直接取b的值,交给b。如果前面b是个假值,就看第二个的值,把第二个的值交给b。
就是这么个意思,这就是一个取默认值的惯用写法。所以Es5的写法让人很难懂。

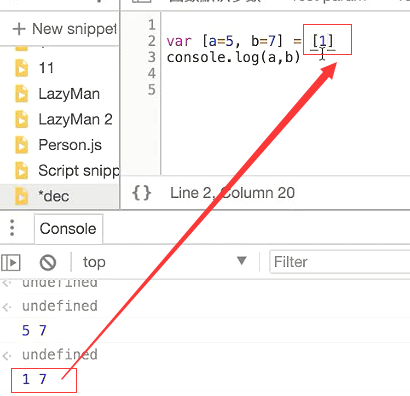
那么a和b如果你不传的话,哪个不传,哪个就是0

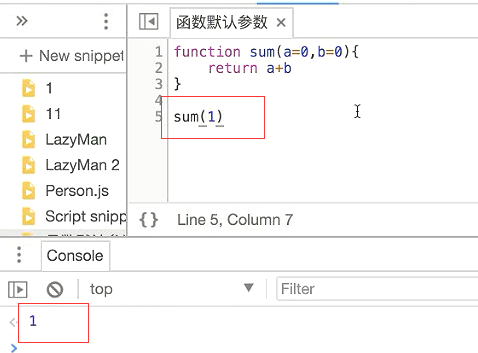
只传一个1。结果是1

传1和2

如果我要求四个数值的和。那么就要判断四遍
es6的语法。
如果a或者b的值等于undefined。那么默认就是0

相当于是这种旧的方法。if判断b的值是否是undefined


两个都不传,0+0就是0

以上就是默认参数。
函数默认参数和python的区别


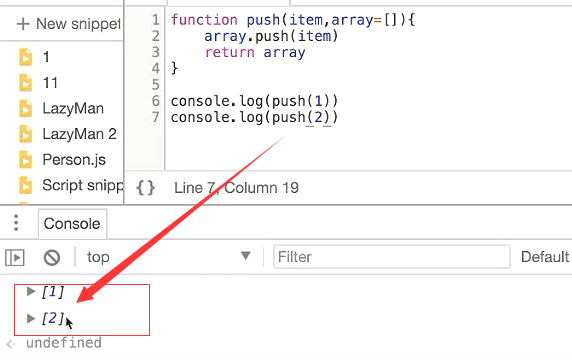
如果你没有给我传第二个参数。那么我就给第二个参数一个默认值

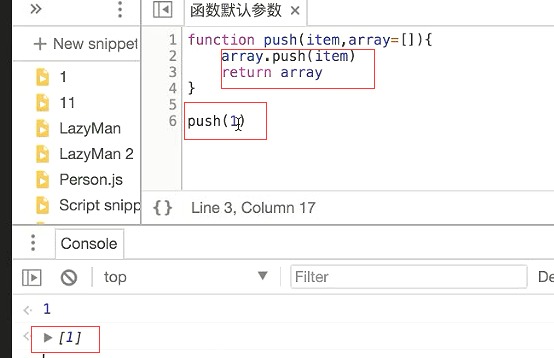
传一个1过去。数组内的结果最终返回的就是1

1放的空数组和2放的空数组。是同一个空数组吗?

所以每次进push函数的时候,它都是一个新的空数组。

python并不是这样的。数组是共有的,每次调用这个数组,只初始化一次。js里面,每次都是新的数组,这就是两者之间的区别。

剩余参数
要求很多个参数的和,但是并不知道传递几个参数进来。

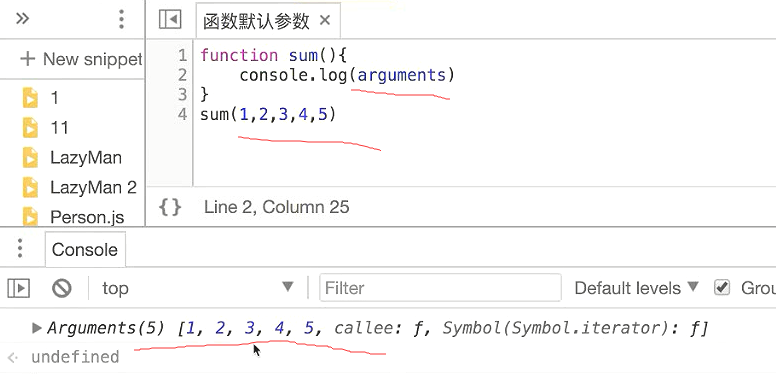
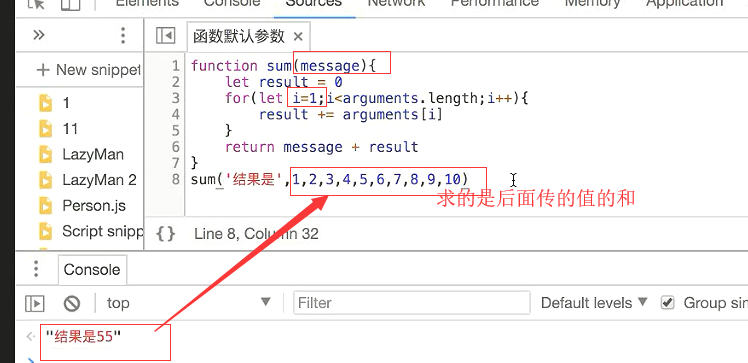
es5里面的写法。arguments就是所有的参数

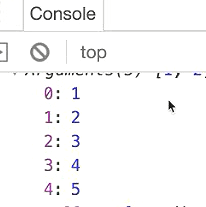
arguments是一个伪数组,它的原型链直接到了这个对象,,只有数组的样子,没有数组的方法。

arguments是有个伪数组,它的原型链直接到了这个对象,看下面的__proto__:Object

循环argumens求和



假设第一个参数,我们传一个前缀进去。

因为第一个参数是传递的信息,所以循环arguments的时候 从1开始求和。不再是从0开始了。

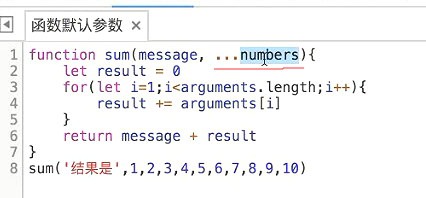
三个点
三个点后面加参数,就表示后面所有的参数都统一的放到numbers这个数组里面。

打印出来numbers的值

这样求和就是循环numbers这个数组了。

简写的形式,因为numbers是一个真的数组。reduce方法是计算数组元素相加后的综合。reduce的第二个参数,是可选的,表示初始值,这里给的初始值是0
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。

伪数组转数组
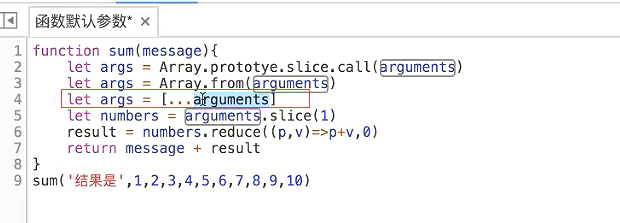
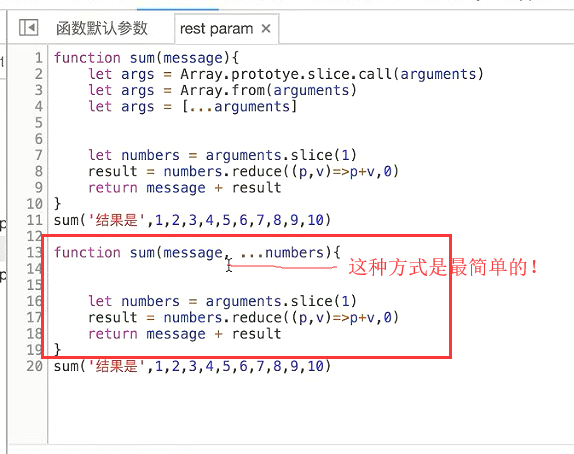
没有剩余参数的话。那么怎么获取到后面的所有参数呢?通过arguments.slice从第一个参数开始切 一直到最后一个。问题在于arguments是一个伪数组,它没有slice方法。所以第一步就应该把arguments变成一个数组。

很遗憾es5没有给我们提供一个好的方法,把一个伪数组变成数组。下面一句话是前端程序员看了所有的api后,发现一个最方便的,es5里面把一个arguments从一个伪数组变成一个真数组的方式。

这一句是es6里面提供新的方法,把一个伪数组编程一个数组的方法。

更简单的方式。前面加三个点表示把1到10这10个参数都放到新的数组里面。

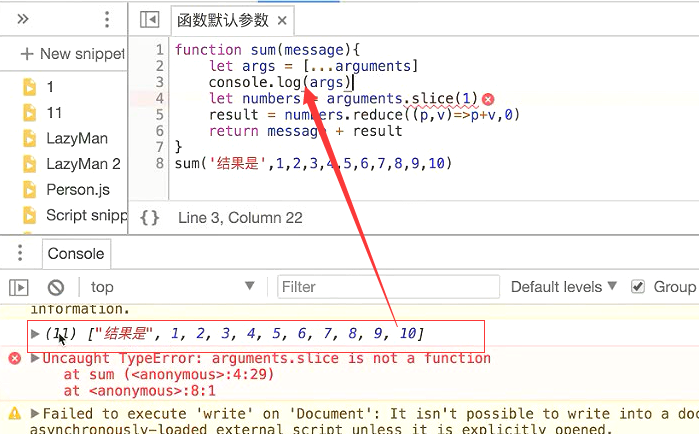
打印出了args,那么它是不是一个真的数组呢?

在concole内查看,args的原型就是一个数组,

最简单的方式

展开操作
array2是array1的后三项

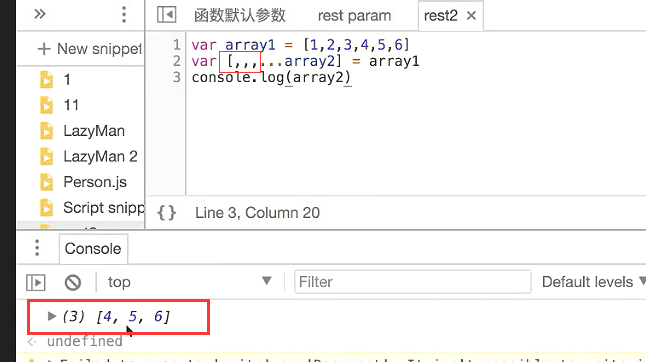
a对应的上面的1,b对应2,c对应3,...array2表示后面都包了。abc其实是三个占位符,表示占了前面三个元素,那么array2只能去后面的456这三个元素了,array2就是456

那么array2的值输出就是 456

前面三个用逗号省略掉了。这叫做模式匹配。

复制一个array1。但是这样没有什么意义。直接写array2=array1就可以。

在array1前面加0 后面加7.

es5的写法。用数组0链接数组1,再链接数组7

解构赋值
把a和b的值相互调换,需要用到第三个变量。


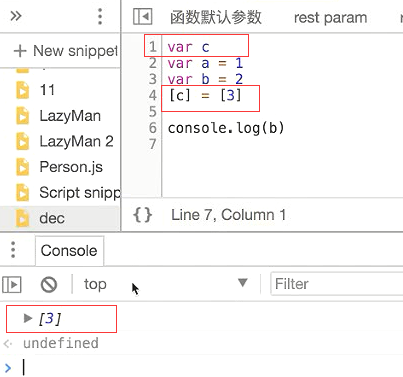
es6的写法,借助,数组,让左边的第0项等于右边数组的第0项,让左边的第1项等于右边数组的第1项,



所以括号往上走。b的值就变成了这样。这就是为什么写js的代码。每一行后面都要加分号的原因了。如果不加的话,括号会自动往上走

b是数组3

因为括号往上走了,直接等于了最后的[3]

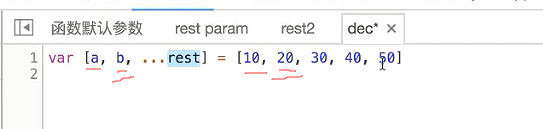
让a等于10,b等于20,rest等于后面的 30,40,50。这是解构赋值的写法,从等号右边的数组解构。

解构对象
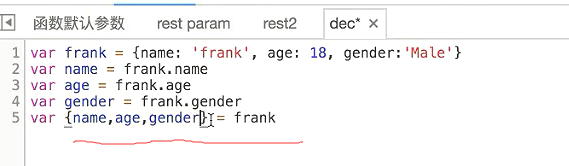
es5的语法

es6的语法糖。表示从frank里面取name、age、gender。然后这三个东西分别声明一个变量。
这就是解构赋值。把frank的结构解开,然后分别赋值给name、age、gender

写成一行的方式

a等于1,b等于2

如果没有2,那么b就undefined了。如果想给b一个默认值呢?

如果没有b,那么b就等于7

如果b有值,那么b就等于2

所以5和7是 a和b的默认值



声明一个函数,你可以就看到这样的语法。主要看f函数的返回值是什么。所以结果就是a=1 b=2


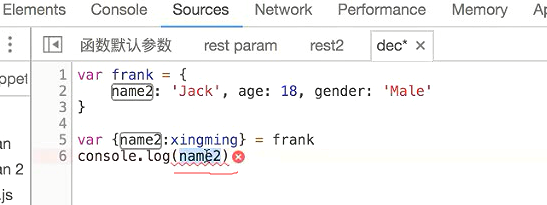
解构赋值,取了个别名。解构赋值取的是name,但是把name重命名成xingming

那么有没有这个name的值呢?windows自带了name。所以这里我们把name都换成name2这个变量名,打印name2就会报错。

继续再复杂一点的 -子对象
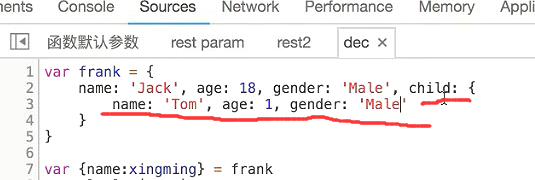
假设frank有孩子,现在想取他的孩子的名字tom该怎么取呢?

先取出child,再从child里面取出name


child的name起个别名。这里只有xingming这个变量被声明了。


输出child报错。它并没有被声明,只声明了name、age、gender这三个变量

综合语法
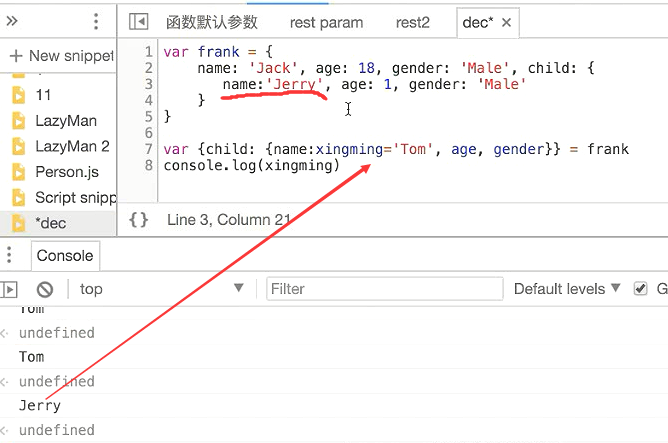
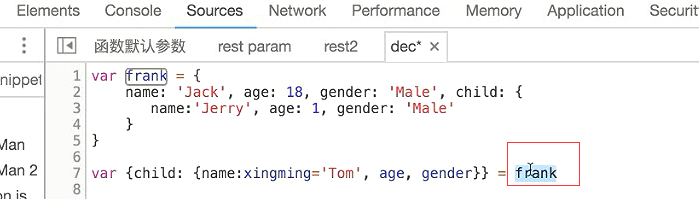
如果孩子刚出生,没有起名字,也就没有name这个属性值,给name属性一个默认值为Tom

如果有名字,就是里面的那个名字

这里的frank是被解构的对象。

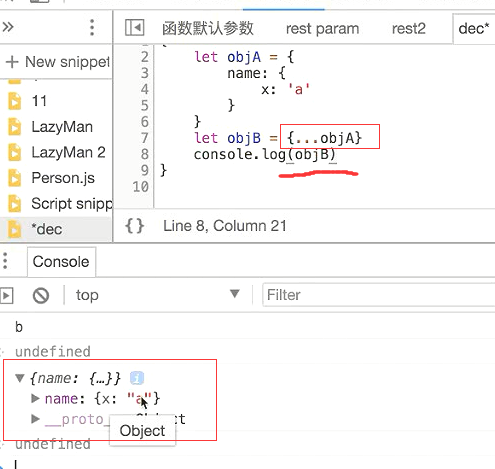
拷贝对象
把objA的属性,一个一个的全拷贝过来。


a是字符串被完整的拷贝过来了。

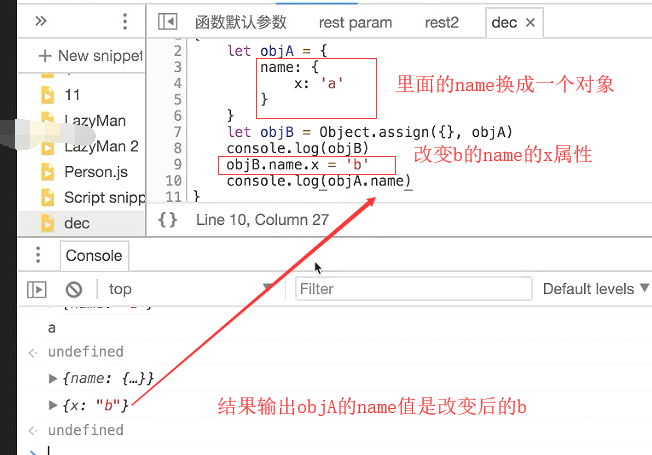
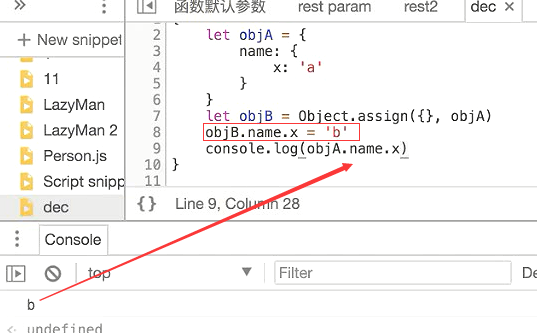
全拷贝,没有把这个对象拷贝过来,只是把这个对象的地址拷贝过来了。

改了B的值但是A的值也被改了。全拷贝就是大家共用对象。

不讲深拷贝。因为做不到。所有深拷贝的答案都是错的
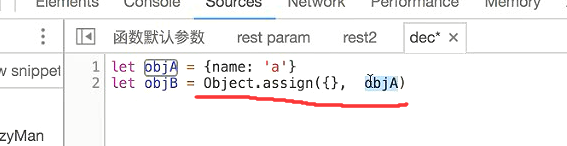
方便的方法做全拷贝
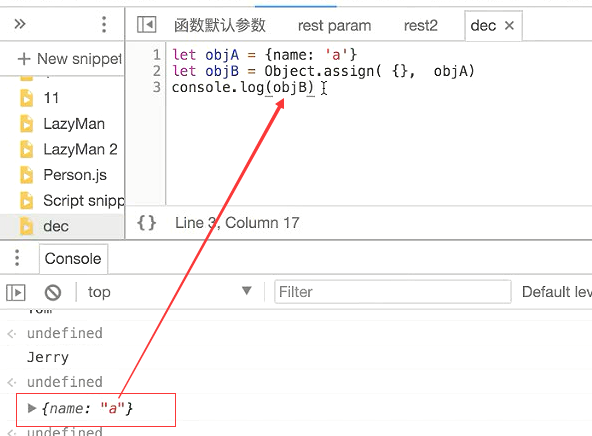
把objeA所有的属性都拷贝过来。

打印拷贝后的B。这就是把A的所有的属性,全拷贝过来。

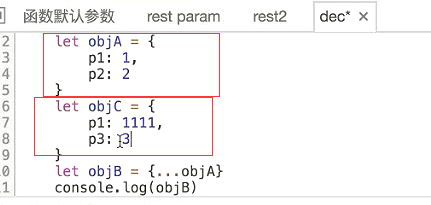
做对象合并
定义A和C。现在要合并A和C。只看下面两个红框内的代码。最下面的代码是没有修改的。

以前的写法,先把A的拷贝过来,再把C的拷贝过来。后面的属性会覆盖前面的属性。

最后p1的值是C的。

三个点的写法
把A的属性拷贝过来,在把C的属性拷贝过来。C在后面会覆盖前面的属性。

MDN 上更多的例子
这是深拷贝。如果这个对象满足以下条件就是深拷贝
第一个这个对象没有复杂的对象。没有日期对象,没有正则对象。没有函数,没有循环引用,没有所有普通对象之外的对象,
第二个条件:这个对象没有Undefined
 ‘
‘
不适用于复杂对象的深拷贝。

如果面试官问你,写一个能是适应于复杂对象的深拷贝。回答:递归,可以参考别人写的算法,理解着背下来。
字符串
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment#%E8%A7%A3%E6%9E%84%E5%AF%B9%E8%B1%A1
这是一个es5版本的字符串处理。它接收一个对象,判断这个对象是不是一个undefined,如果是undefined就把这个对象初始化成一个空对象,如果不是undefined就不变它。

它要取options里面的size,还要判断options里面的size是不是undefined如果是undefined就默认取big。如果不是undefined就不管它

function drawES5Chart(options) {
options = options === undefined ? {} : options;
var size = options.size === undefined ? 'big' : options.size;
var cords = options.cords === undefined ? { x: 0, y: 0 } : options.cords;
var radius = options.radius === undefined ? 25 : options.radius;
console.log(size, cords, radius);
// now finally do some chart drawing
}
drawES5Chart({
cords: { x: 18, y: 30 },
radius: 30
});首先参数默认值就是一个空对象。

左边这一堆东西默认值是空对象。

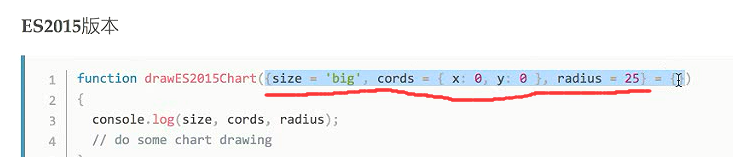
来解构一下。取这个对象的size如果没有那么就默认为big。取cords对象,如果就默认为{ x: 0, y: 0 }。取radius如果没有就是25

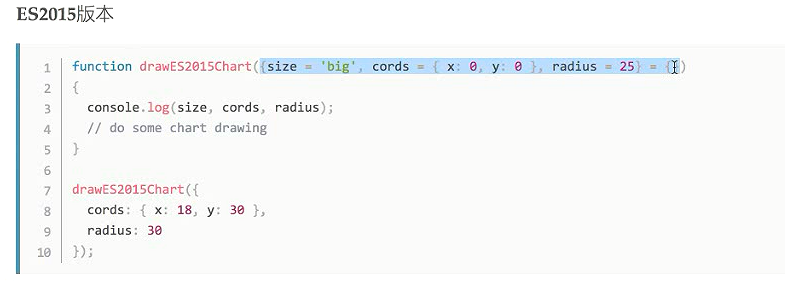
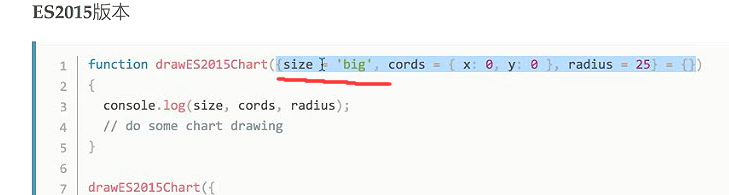
function drawES2015Chart({size = 'big', cords = { x: 0, y: 0 }, radius = 25} = {})
{
console.log(size, cords, radius);
// do some chart drawing
}
drawES2015Chart({
cords: { x: 18, y: 30 },
radius: 30
});一步一步来解析
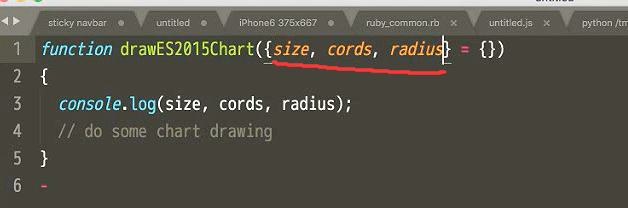
把取的第一个参数命名为a,如果a不存在,那就给a默认值为空对象{}

这个a我要给它解构一下,分别是size、cords、radius

同时要给解构的这几个值 分别一个默认值

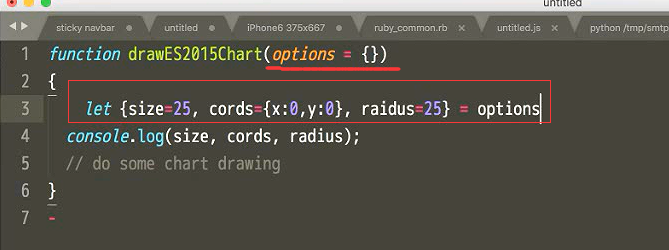
推荐的写法,定义总的变量为options。然后里面再去解构options这个变量

合构-属性加强
和解构相反的操作。

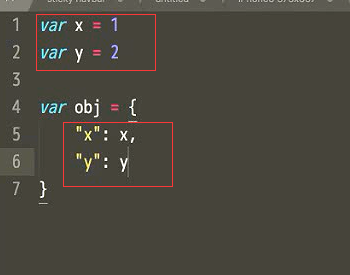
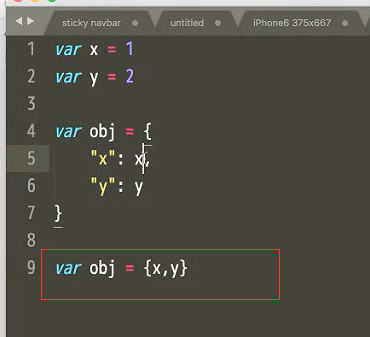
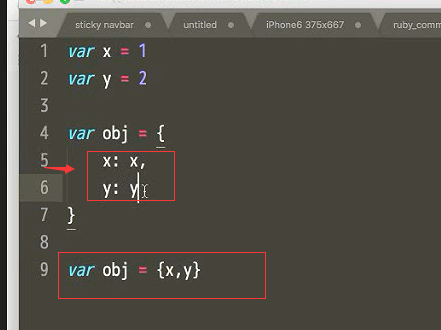
假设有两个变量叫做x和y。把他俩合成一个对象。这就是把他合起来。

es6的语法糖

变量和值相同 就直接写一个。


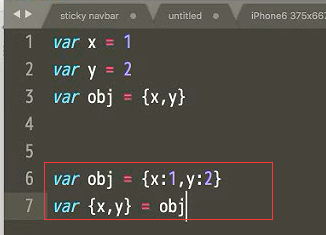
解构都是在等号的左边,右边是被解构的对象

function的简化写法

如果要加参数

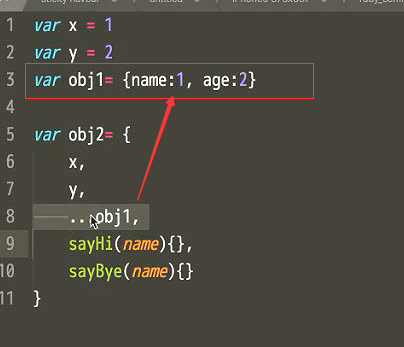
从别的地方拷贝obj1对象。

一个对象的属性和方法,下面是四种写法

以前的函数写法

还可以给方法的参数加默认值

最后一个例子-动态key值
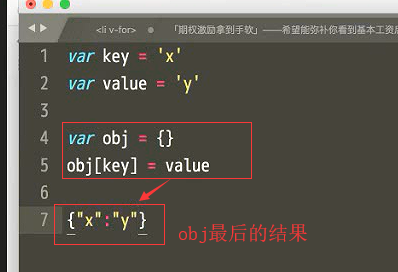
想声明一个对象,给你一个key

需要你声明一个对象 有这个key


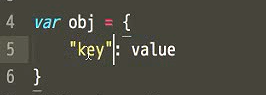
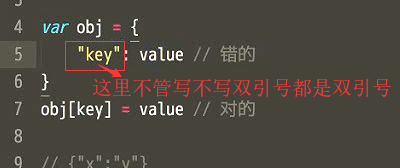
这么写他的key就是字符串key。而不是变量key


我们很难把一个变量变成一个key,一旦我们把变量写在那里,它自动的就变成了字符串。因为js他的字符串是可以隐藏的

所以js程序员一直以来,想要动态的添加key的时候,只能这么去添加

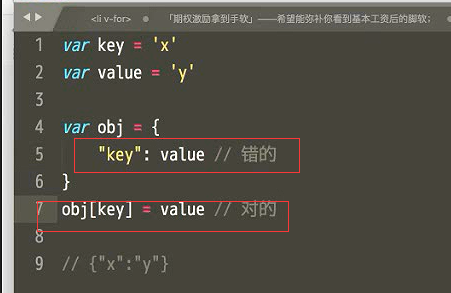
es6语法糖
把key作为一个变量,然后取key这个变量的值。

同时还可以做运算。key+key就是两个x

以上就是动态的key值
结束
ES6深入浅出-3 三个点运算 & 新版字符串-1.函数与对象的语法糖的更多相关文章
- ES6深入浅出-3 三个点运算 & 新版字符串-2. 新版字符串
这是以前的字符串..双引号,单引号.毫无区别 有时候在字符串里面写一些标签. 排版不好看 我就想回车一下.这样写虽然是好看.但是语法就报错了.es5的字符串不支持换行.我只想是想让它排版的好看一点. ...
- ES6之对象的语法糖
本文介绍下ES6中对象的一些拓展功能. 这三个语法糖在实际的项目开发中经常会见到.
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- 《流畅的Python》第三部分 把函数视作对象 【一等函数】【使用一等函数实现设计模式】【函数装饰器和闭包】
第三部分 第5章 一等函数 一等对象 在运行时创建 能赋值给变量或数据结构中的元素 能作为参数传递给函数 能作为函数的返回结果 在Python中,所有函数都是一等对象 函数是对象 函数本身是 func ...
- ES6深入浅出-1 新版变量声明:let 和 const-2.视频 let和const
以前的var方式声明不好用 a=1回声明一个全局变量, 输出了1 说明a=1确实声明了一个全局变量. 但是你把放在其他的地方,就不是声明全局变量了. 如果外面有个全局变量a 那么函数里面就是给a赋值 ...
- ES6学习笔记三:Symbol、Set、Map
一:Symbol ES6 引入了一种新的原始数据类型Symbol,表示独一无二的值.它是 JavaScript 语言的第七种数据类型,前六种是:undefined.null.布尔值(Boolean). ...
- ES6读书笔记(三)
前言 前段时间整理了ES6的读书笔记:<ES6读书笔记(一)>,<ES6读书笔记(二)>,现在为第三篇,本篇内容包括: 一.Promise 二.Iterator和for of循 ...
- ES6深入浅出-6 ES 6 模块-1.模块化速学
把模块先默认认为是豆腐块 为什么前端需要模块? 没有模块的方式 预览这个html页面 一共200行js代码 前100行在做一件事 ,另外100行在做另一件事,这样就是两个模块 main.js来 ...
- ES6入门系列三(特性总览下)
0.导言 最近从coffee切换到js,代码量一下子变大了不少,也多了些许陌生感.为了在JS代码中,更合理的使用ES6的新特性,特在此对ES6的特性做一个简单的总览. 1.模块(Module) --C ...
随机推荐
- 《CoderXiaoban》第八次团队作业:Alpha冲刺 3
项目 内容 这个作业属于哪个课程 任课教师博客主页链接 这个作业的要求在哪里 实验十二 团队作业8:软件测试与ALPHA冲刺 团队名称 Coderxiaoban团队 作业学习目标 (1)掌握软件测试基 ...
- PHP——汉字完美转为ASCII码
前言 对接联通的接口,让我学会了不少PHP偏门函数....,主要对方用的py,我这用的PHP,人家一个函数解决了, 我这还要自己写方法,也是比较蛋疼,但是学到东西还是很开心的~ 代码 字符串转为ASC ...
- 复杂Java对象所占内存的大小
我们在Java单个对象内存布局中讲解了单个简单的Java对象所占内存的大小的计算.那么这篇文章主要是讲解复杂Java对象所占内存大小的计算,我们把继承.复合的对象称为复杂对象 继承对象 class P ...
- char[] byte[] string
C# byte 和 char 可以认为是等价的.但是在文本显示的时候有差异. char 占两个字节,unicode字符 1.内存转换: char转化为byte: public static byte ...
- MongoDB dataSize如何比storageSize更大?
原文 https://stackoverflow.com/questions/34054780/how-can-mongodb-datasize-be-larger-than-storages ...
- tar归档压缩命令和zip归档 和7zip压缩命令;库文件归档ar命令
第一.tar 归档 tar -c 创建归档文件包 tar -x 释放归档文件包 tar -t 查看归档文件包 tar -v 显示归档包操作过程信息 tar -f 指定归档文件名 案例1:归档 /hom ...
- 洛谷 P2627 修剪草坪 题解
P2627 修剪草坪 题目描述 在一年前赢得了小镇的最佳草坪比赛后,Farm John变得很懒,再也没有修剪过草坪.现在,新一轮的最佳草坪比赛又开始了,Farm John希望能够再次夺冠. 然而,Fa ...
- 替罪羊树 ------ luogu P3369 【模板】普通平衡树(Treap/SBT)
二次联通门 : luogu P3369 [模板]普通平衡树(Treap/SBT) 闲的没事,把各种平衡树都写写 比较比较... 下面是替罪羊树 #include <cstdio> #inc ...
- Linux安装配置JDK与卸载
最近在Linux系统部署门户,安装Oracle,导入dmp,JDK等等,遇到一大堆问题,解决后特有一番小小成就感,哇哈哈!在这里记录一下遇到问题: 官网下载JDK压缩包( .tar.gz ):http ...
- XMind 8 pro for Mac(思维导图软件)附序列号和破解教程【亲测可用!!】
年后了,又到一年面试时,最近在用思维导图整理知识点,原本使用的是在线思维导图 ProcessOn,奈何免费版的个人文件数量只能有9 张,远远不能满足我的需要,所以还是使用一个本地版的吧,but依然不想 ...
