如何固定table表格宽度,样式不受容器影响
之前有篇关于LODOP打印超文本表格,两个样式相同的表格,出现错位的情况。
该博文地址:LODOP打印表格错位的几种情况
该文试验了两种现象,第一种浏览器页面显示错位,打印预览也错位,第二种浏览器页面表格不错位,打印预览却错位。
这两个其实都是和容纳table表格的容器有关,也就是样式有问题的导致的,仔细对比排查样式,可排查出问题。
想让样式不变形,完全按照代码的宽度,可:在table标签里添加宽度,单元格里加宽度。这种是不受容器影响的。如下面图示,按照纸张进行设计表格,而不是浏览器。
上面那个博文链接中,
1.table表格设置了宽度为100%,单元格不设置宽度,导致内容不同每个单元格宽度不同。
2.table表格设置了宽度为100%,每个单元格设置了具体的宽度,然后实际中,表格整体的宽度还是按照的百分之百,设置的具体宽度并不是固定的,只是按照一定比例进行了放大,布满了浏览器的宽度。
这两种都导致了单元格错位。
如果table表格不设置宽度为100%,table表格不设置宽度,单元格设置具体的宽度,测试发现,浏览器中确实能正常显示单元格宽度,增大浏览器等没有问题,但是减小的时候,浏览器还是会自动对宽度进行缩小,也就是浏览器中的表格是这样的:table不设置宽度,浏览器宽度拖动减小,会自适应一样的表格宽度本身也会改变,即使每个单元格设置了具体的宽度数值,浏览器还是自适用。
如果想要去掉样式和容器的影响,就是把table标签本身设置上具体宽度,这样之后,即使浏览器怎么拖动,样式已经固定了,就不会受浏览器样式影响了。
不受容器影响,也就不会发生内容不同导致的错位现象。
表格代码:
<table border=1 cellSpacing=0 cellPadding=0 style="border-collapse:collapse;width:880px;">
<tr>
<td style="width:600px;">分析差异点,因浏览器版本不同遵循的html标准不同</td>
<td style="width:90px;">分析差异点</td>
<td style="width:100px;">排查样式</td>
<td style="width:90px;">在ie下不同版本仿真情况下验证差异</td>
</tr>
</table>
打印代码:(纸张设置的较小,表格本身的宽度已经超过了纸张)
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,600,1600,"");
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("div1").innerHTML);
LODOP.PRINT_DESIGN();
// LODOP.PREVIEW();
};
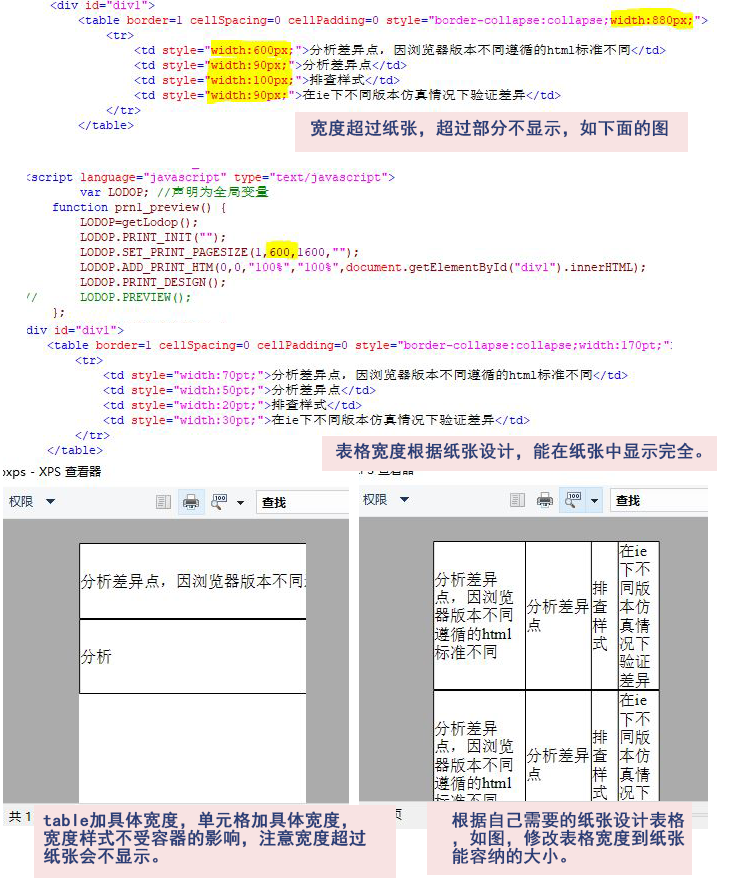
图示见后面,和后面的合成了一张图:
修改为固定宽度后,表格不会随着容器自适用了,如果想保留自适用,可以合成到一个表格里,或者根据纸张重新设计表格。
解决两个表格自适应导致错位的方法:
1.合成一个table表格,同一个表格里不会发生单元格错位。(保留自适用)
2.两个表格进行重组,设置具体的表格宽度和单元格宽度,根据纸张进行设计。(不受容器影响,保持样式不变形,不再自适应,适应设计的表格。)
代码:(根据纸张设计表格),如该纸张宽度是600, LODOP.SET_PRINT_PAGESIZE中的纸张参数,默认单位是0.1mm,也就是纸张是60mm。
表格设计的宽度迎合纸张,可以转换成pt试试,60*(72/25.4)约等于170pt。然后随便分配了下每个单元格占的数值,该表格就能固定宽度显示且能不会超过纸张。
表格代码:
<table border=1 cellSpacing=0 cellPadding=0 style="border-collapse:collapse;width:170pt;">
<tr>
<td style="width:70pt;">分析差异点,因浏览器版本不同遵循的html标准不同</td>
<td style="width:50pt;">分析差异点</td>
<td style="width:20pt;">排查样式</td>
<td style="width:30pt;">在ie下不同版本仿真情况下验证差异</td>
</tr>
</table>
图示:
table加具体宽度,单元格加具体宽度,宽度样式不受容器的影响,注意宽度超过纸张会不显示。
根据自己需要的纸张设计表格,如图,修改表格宽度到纸张能容纳的大小。

如何固定table表格宽度,样式不受容器影响的更多相关文章
- LODOP打印table表格宽度固定-超宽隐藏
之前有博文介绍关于超出div隐藏内容的:LODOP打印超过后隐藏内容样式里面提到了overflow:hidden;控制超出后隐藏,但是前面那篇用的是div,如果是在table中,由于table默认的t ...
- table表格宽度固定,同时td内容过长也不会被撑开
table表格宽度固定,同时td内容过长也不会被撑开,设置如下css: table{table-layout:fixed;word-break:break-all;}
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- Element-UI中关于table表格的样式操作
项目中使用到element-ui组件库,经常需要操作表格,编辑样式的过程中遇到一些问题,官网针对table给出了很多的api,自己可以自定义,基本能满足产品需求,但是没有给出具体的案例,网上的资料也比 ...
- table表格边框样式
; border-left:1px solid #aaa; border-top:1px solid #aaa; } td{border-right:1px solid #aaa; border-bo ...
- css Table 表格宽度失效解决方案
使用div包裹内容进行支撑 <table cellspacing="0"> <caption>89 HOLLAND ROAD SINGAPORE 27575 ...
- html - table 表格不被撑开,td某些列宽度固定某些列自适应
table-layout 属性的解释:http://www.w3school.com.cn/cssref/pr_tab_table-layout.asp 1,实现table细边框,设置如下css: t ...
- table表格某一td内容太多导致样式混乱的解决方案
对于有很多条目的数据,通常采用table元素来快速实现,某一个td的内容太多的话就会导致样式混乱难看. 解决方案 要让table的宽度固定可以给table元素设置table-layout:fixed; ...
- table固定列的宽度,超出部分用…代替(针对普通table和antd)
一. 实现思路 我们都知道让溢出内容变成...,只需要以下: overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 表格里的内容 ...
随机推荐
- spark如何划分DAG视图
spark根据宽依赖进行DAG视图的划分. 1.窄依赖:每个父RDD的partition 最多被一个子RDD的 partition使用. 窄依赖分为两类:第一类是一对一的依赖关系,在Spark中用On ...
- simple模式下rabbitmq的代码
simple模式代码 package RabbitMQ import ( "fmt" "github.com/streadway/amqp" "log ...
- 浅谈Python-IO多路复用(select、poll、epoll模式)
1. 什么是IO多路复用 在传统socket通信中,存在两种基本的模式, 第一种是同步阻塞IO,其线程在遇到IO操作时会被挂起,直到数据从内核空间复制到用户空间才会停止,因为对CPython来说,很多 ...
- Redis哨兵日志说明
一.说明
- 7、vueJs基础知识07
UI组件库 element-ui和mint-ui 其实都是借鉴了bootstrap bootstrap: 由twitter 开源 简洁.大方 官网文档https://www.bootcss.com/ ...
- Linux远程传输文件免密码
首先为什么Linux远程传输要免密码?手动使用scp命令传输每次都要输密码太过麻烦了. 开发中有一句话,能复制粘贴尽量不要手打. 运维中有一句话,能脚本化实现尽量不要手动执行. 远程传输文件免密码的目 ...
- 2018-2019-2 《网络对抗技术》Exp7 网络欺诈防范 20165326
网络欺诈防范 实践内容 本实践的目标理解常用网络欺诈背后的原理,以提高防范意识,并提出具体防范方法.具体实践有 简单应用SET工具建立冒名网站 ettercap DNS spoof 结合应用两种技术, ...
- Java设计模式之三建造者模式和原型模式
建造者模式 简介 建造者模式是属于创建型模式.建造者模式使用多个简单的对象一步一步构建成一个复杂的对象.这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式.简单的来说就是将一个复杂的东西 ...
- vue后台管理系统兼容问题
1.兼容 兼容问题主要是指ie9以下的ie浏览器. 2.兼容问题原因 (1)低版本ie不支持编译后的es5 (2)低版本ie不支持Promise 3.解决方法 (1)引入es6-promise &am ...
- 创建加载bean的实例
一.创建实例 工程的结构如下图 1.创建接口 public interface Person { public void setName(String name); public String say ...
