【FreeMarker】FreeMarker快速入门(一)
什么是 FreeMarker
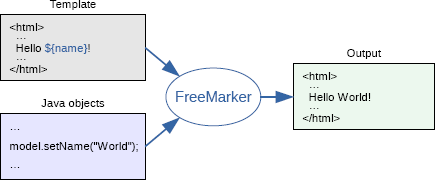
FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
模板编写为FreeMarker Template Language (FTL)。它是简单的,专用的语言, 不是 像PHP那样成熟的编程语言。 那就意味着要准备数据在真实编程语言中来显示,比如数据库查询和业务运算, 之后模板显示已经准备好的数据。在模板中,你可以专注于如何展现数据, 而在模板之外可以专注于要展示什么数据。

FreeMarker使用
1、新建一个Maven工程,引入依赖
<!-- freemarker -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.28</version>
</dependency>
2、在src/main/resources/templates目录下新建模板-test.ftl
<html>
<head>
<title>Welcome!</title>
</head>
<body>
<h1>Welcome ${user}!</h1>
<p>Our latest product:
<a href="${latestProduct.url}">${latestProduct.name}</a>!
</body>
</html>
3、编辑测试类
package com.test.freemarker; import java.io.File;
import java.io.IOException;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map; import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateExceptionHandler; public class Test { private static final String TEMPLATE_PATH = "src/main/resources/templates"; public static void main(String[] args) throws IOException {
// step1 创建freeMarker配置实例
// 创建freeMarker配置实例
Configuration cfg = new Configuration(Configuration.VERSION_2_3_28);
// 获取模版路径
cfg.setDirectoryForTemplateLoading(new File(TEMPLATE_PATH));
// 设置默认编码格式
cfg.setDefaultEncoding("UTF-8");
// 设置异常处理器
cfg.setTemplateExceptionHandler(TemplateExceptionHandler.RETHROW_HANDLER); Writer out = null;
try {
// step2 创建数据模型
Map root = new HashMap();
root.put("user", "Big Joe");
Map latest = new HashMap();
root.put("latestProduct", latest);
latest.put("url", "products/greenmouse.html");
latest.put("name", "green mouse"); // step3 加载模版文件
Template temp = cfg.getTemplate("test.ftl"); // step4 生成数据
out = new OutputStreamWriter(System.out);
temp.process(root, out); } catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (null != out) {
out.flush();
}
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
}
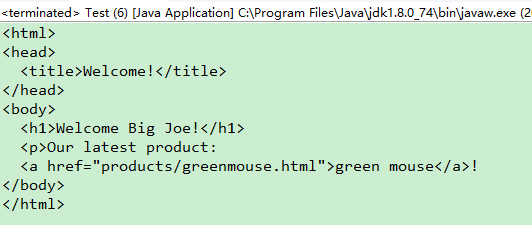
4、运行,结果如下:

【FreeMarker】FreeMarker快速入门(一)的更多相关文章
- FreeMarker 快速入门
FreeMarker 快速入门 FreeMarker是一个很值得去学习的模版引擎.它是基于模板文件生成其他文本的通用工具.本章内容通过如何使用FreeMarker生成Html web 页面 和 代码自 ...
- springboot2.0整合freemarker快速入门
目录 1. 快速入门 1.1 创建工程pom.xml文件如下 1.2 编辑application.yml 1.3 创建模型类 1.4 创建模板 1.5 创建controller 1.6 测试 2. F ...
- 【JavaWeb】FreeMarker快速入门
FreeMarker Freemarker是免费开源的模板引擎技术: Freemarker脚本为Freemarker Template Language: Freemarker提供了大量内建函数来简化 ...
- [freemarker篇]01.入门Freemarker示例
这今天“弄”军哥的管理系统,里面由涉及到一部分的FreeMarker的知识,并且我那些学生在亚信实习也涉及到这部分的知识,所以想开始总结一些FreeMarker,正好我可开始使用一下Maven,简单的 ...
- SpringMvc_快速入门,深入分析
目录 一.前言二.spring mvc 核心类与接口三.spring mvc 核心流程图 四.spring mvc DispatcherServlet说明 五.spring mvc 父子上下文的说明 ...
- Spring MVC 教程,快速入门,深入分析
http://elf8848.iteye.com/blog/875830/ Spring MVC 教程,快速入门,深入分析 博客分类: SPRING Spring MVC 教程快速入门 资源下载: ...
- Spring_MVC_教程_快速入门_深入分析
Spring MVC 教程,快速入门,深入分析 博客分类: SPRING Spring MVC 教程快速入门 资源下载: Spring_MVC_教程_快速入门_深入分析V1.1.pdf Spring ...
- Thymeleaf【快速入门】
前言:突然发现自己给自己埋了一个大坑,毕设好难..每一个小点拎出来都能当一个小题目(手动摆手..),没办法自己选的含着泪也要把坑填完..先一点一点把需要补充的知识学完吧.. Thymeleaf介绍 稍 ...
- Spring Boot 2.0 的快速入门(图文教程)
摘要: 原创出处 https://www.bysocket.com 「公众号:泥瓦匠BYSocket 」欢迎关注和转载,保留摘要,谢谢! Spring Boot 2.0 的快速入门(图文教程) 大家都 ...
- [转]Spring MVC 教程,快速入门,深入分析
原文地址:http://elf8848.iteye.com/blog/875830 目录 一.前言 二.spring mvc 核心类与接口 三.spring mvc 核心流程图 四.spring mv ...
随机推荐
- *DataSet序列化,这段代码研究
DataSet序列化,这段代码研究研究.学习学习. using System; using System.Collections.Generic; using System.Linq; using S ...
- ContextLoaderListener解析
推荐:spring源码 每一个整合spring框架的项目中,总是不可避免地要在web.xml中加入这样一段配置. <!-- Spring配置文件开始 --> <context-par ...
- 2019-2020-1 20199312《Linux内核原理与分析》第七周作业
进程的描述 操作系统内核实现操作系统的三大管理功能 进程管理(内核中最核心的功能) 内存管理 文件系统 在操作系统中,我们通过进程控制块PCB描述进程. 为了管理进程,内核必须对每个进程进行清晰的描述 ...
- Yarn节点及作用
1.yarn中的角色:ResourceManager.NodeManager.ApplicationMaster. ResourceManager:集群计算资源的分配,启动ApplicationMas ...
- Coins in a Line I
Description There are n coins with different value in a line. Two players take turns to take one or ...
- 解决VS2010自带的C/C++编译器CL找不到mspdb100.dll的问题
https://www.cnblogs.com/dudu/archive/2011/05/21/2053104.html 更好解决方法是在命令行中运行vsvars32.bat: "C:\Pr ...
- FTP与HTTP上传文件的对比
许多站点,比如facebook或一些博客等都允许用户上传或下载文件,比如论坛或博客系统的图片. 在这种情况下,通常有两种选择上传文件到服务器,那就是FTP协议和HTTP协议. 以下列出了一些两者的不同 ...
- docker使(二)—发布node应用镜像和容器
应用在本地是已经ok的了,现在将node应用放进docker容器里面 获取node镜像 docker pull node 编写Dokerfile # 根据node镜像开始创建新的镜像(可以加上:tag ...
- shell history 命令
1.history命令可以显示历史执行过的命令: 2.使用!+序号执行该序号对应的命令: 例子 $ history sed 's/haha/hello/g' test cat test cat tes ...
- [CF 718C] Sasha and Array
传送门 Solution 用线段树维护矩阵 第一个操作相当于区间乘 第二个操作相当于区间求和 Code #include<bits/stdc++.h> #define ll long l ...
