【使用DIV+CSS重写网站首页案例】CSS浮动
CSS浮动:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边缘为止
由于浮动框不在文件的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
选择器之 float属性:
left:向左移动
right:向右移动
选择器之clear属性:用于清除浮动
left:在左侧不允许浮动元素
right:在右侧不允许浮动元素
both:在左右侧均不允许浮动元素
情况演示1:(无浮动)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#one{
border:1px solid red;
width:300px;
height:150px;
}#two{
border:1px solid black;
width:300px;
height:150px;
}
#three{
border:1px solid blue;
width:300px;
height:150px
}
</style>
</head>
<body>
<div id="one"> </div>
<div id="two"> </div>
<div id="three"> </div>
</body>
</html>

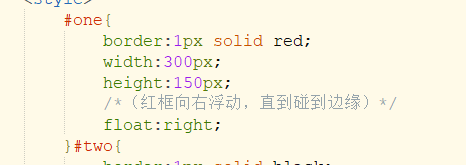
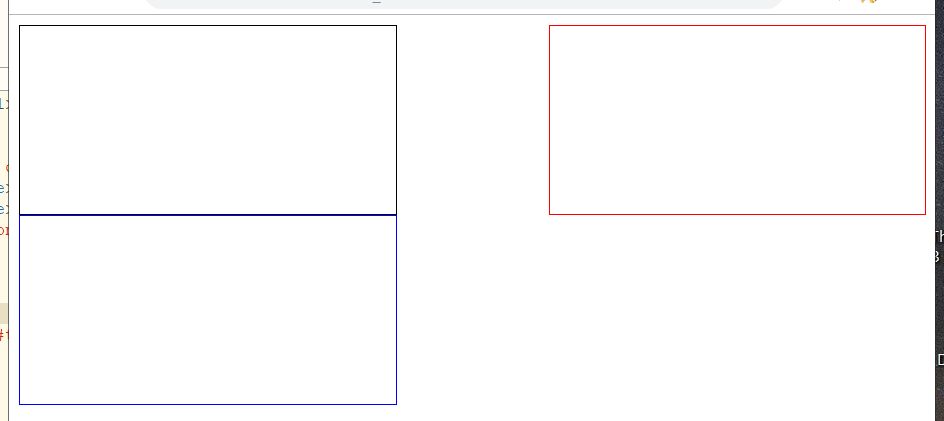
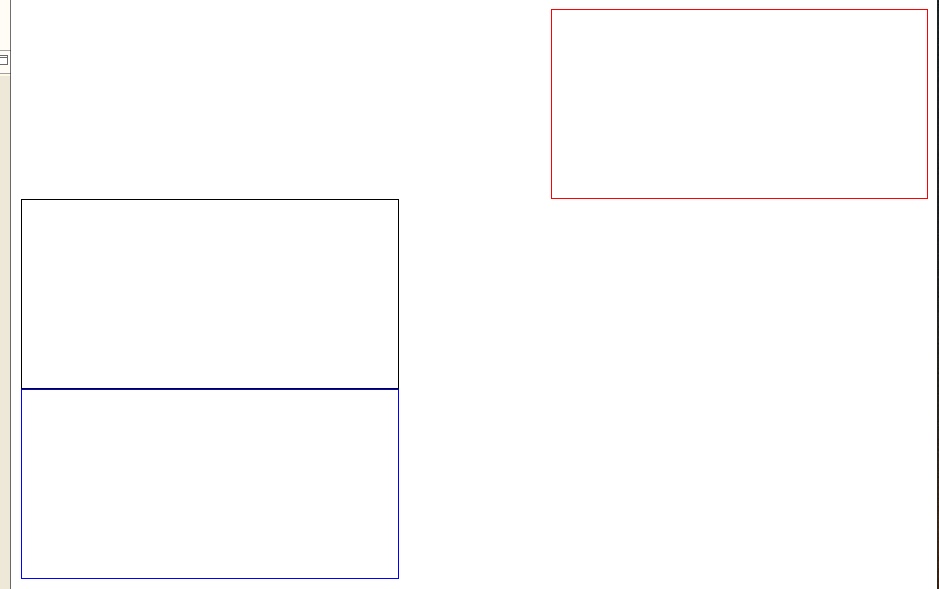
情况演示2:(红框向右浮动,直到碰到边缘,黑框向上顶)


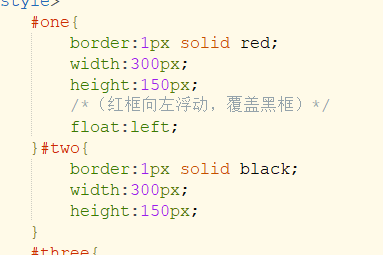
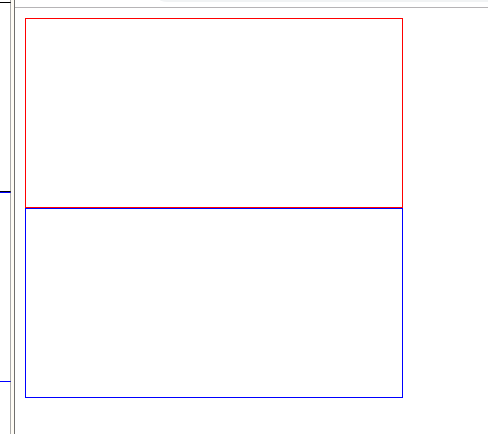
情况演示3:(红框向左浮动,覆盖黑框)


情况演示4:(消除演示1的浮动,黑框不往上顶)
*一定注意!放的位置。此处为了使黑框不浮动,clear放在one后面、two前面

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style>
#one {
border: 1px solid red;
width: 300px;
height: 150px;
/*(红框向右浮动,直到碰到边缘,黑框向上顶)*/
float: right;
} #two {
border: 1px solid black;
width: 300px;
height: 150px;
} #three {
border: 1px solid blue;
width: 300px;
height: 150px;
}
/*(消除演示1的浮动,黑框不往上顶)*/
#clear {
clear: both;
}
</style>
</head> <body>
<div id="one"> </div>
<div id="clear"> </div>
<div id="two"> </div>
<div id="three"> </div>
</body> </html>

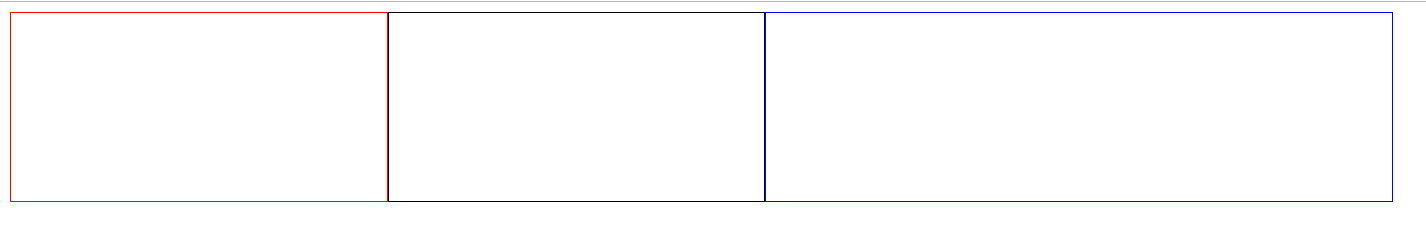
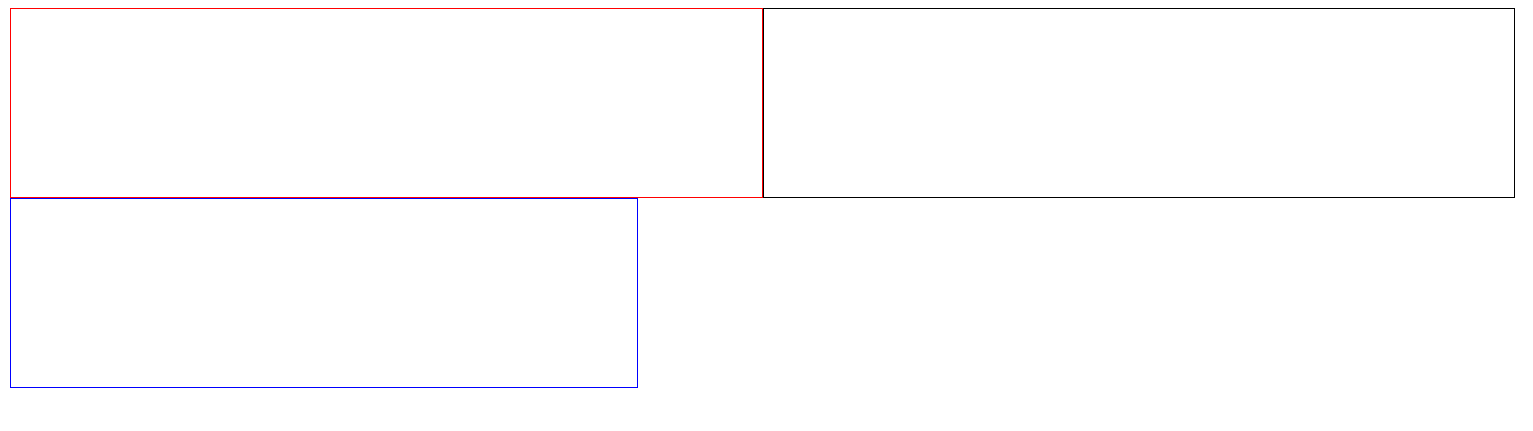
情况演示5:(三个框并列)


情况演示6:(放不下第三个框,蓝框挤到下一行)


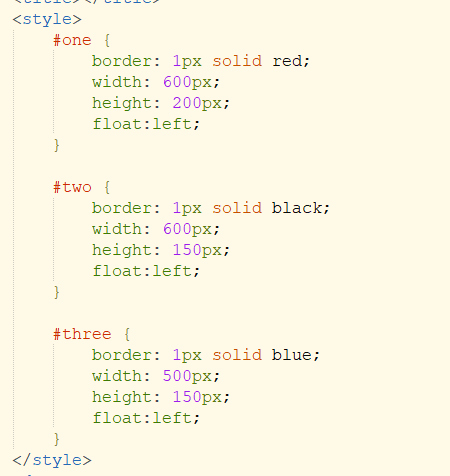
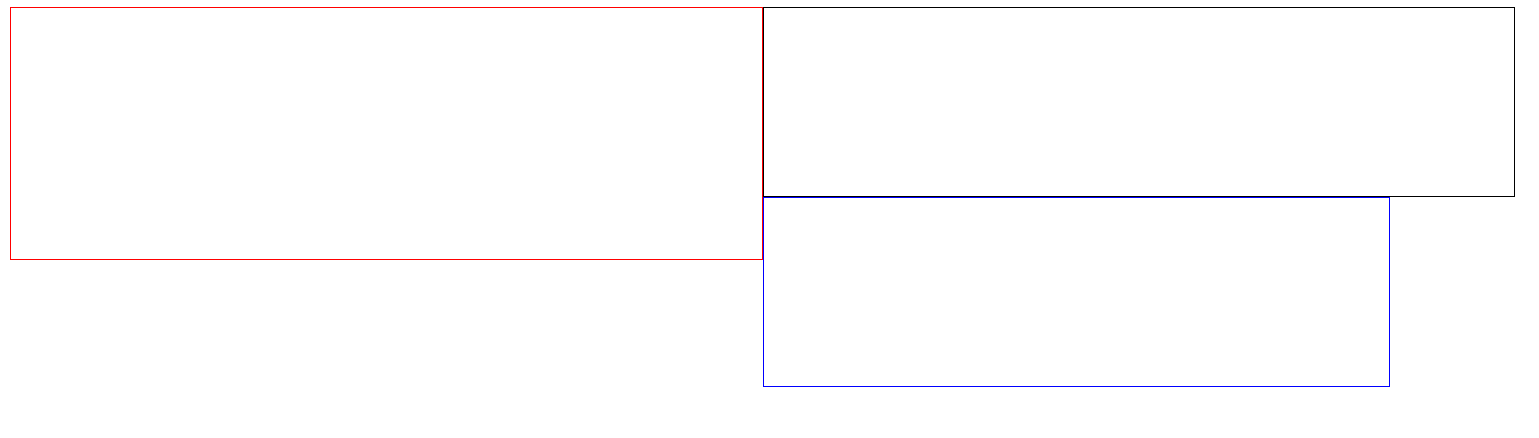
情况演示7:(红框高度比黑框高,蓝框被卡住:float是left,挤下来是从右向左浮动的)


【使用DIV+CSS重写网站首页案例】CSS浮动的更多相关文章
- 【使用DIV+CSS重写网站首页案例】步骤分析与代码实现
使用DIV+CSS重写网站首页案例 步骤分析: 第一步:先定义一个大的 div(整个页面),然后嵌套 8 个小的 div(共八行): 第二步:(第一行)在第一个 div 里面嵌套 3 个小的 div: ...
- 【使用DIV+CSS重写网站首页案例】CSS选择器
使用表格<table></table>对网站首页进行布局有缺陷,不能拖动版块,不灵活. DIV Div是一个html的标签,单独使用没有意义,必须结合CSS使用: 是一个块级元 ...
- 【使用DIV+CSS重写网站首页案例】CSS引入方式
CSS引入方式(3种) *就近原则:行内引入可以覆盖内部引入的效果 内部引入: * type="text/css" 为默认可以不写 例子: <!DOCTYPE h ...
- 【使用DIV+CSS重写网站首页案例】CSS盒子模型
CSS盒子模型 取值问题: 默认情况,padding.border.margin都为0: 设定区域内容的width和height,是区域内容框的尺寸: 如果设定padding/border/margi ...
- PHP.5-DIV+CSS布局网站首页实例
DIV+CSS布局网站首页实例 网站页面布局 http://www.sj33.cn/digital/wyll/201501/42379.html[页头.页脚.侧边栏和内容区域] #避免各浏览器对CSS ...
- HTML&CSS——使用DIV和CSS完成网站首页重构
1.DIV 相关的技术 Div 它是一个 html 标签,一个块级元素(单独显示一行).它单独使用没有任何意义,必须结合CSS来使用.它主要用于页面的布局. Span 它是一个 html 标签,一个内 ...
- 原生CSS设置网站主题色—CSS变量赋值
定义CSS变量 在css文件顶部定义css变量,注意必须以--开头,使用:root包括这几个变量 :root { --main-bg-color: #ff7675; --color1: #fbfee9 ...
- DIV+CSS布局网站基本框架
html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- IT兄弟连 HTML5教程 DIV+CSS网站首页布局示例
首页的设计直接影响网站的整体形象,虽然没有一个统一的规范,但最好将其设计为大众化的,只要信息内容能够合理地编排即可,使用户可以方便地找到需要的信息.另外,首页的高度最好不要超过三个屏幕,页面中使用的颜 ...
随机推荐
- UDF——输出每个单元的面法向量以及对应面上的节点
测试文件及源码下载链接: https://pan.baidu.com/s/1K-mD7-_ZkHUl21C2w3o-Bw 提取码: a7n2
- DI 依赖注入之unity的MVC版本使用Microsoft.Practices.Unity1.2与2.0版本对比
DI 依赖注入之unity的MVC版本使用Microsoft.Practices.Unity1.2与2.0版本对比 参考:https://www.cnblogs.com/xishuai/p/36702 ...
- Python【每日一问】28
问: [基础题]:求 1+2!+3!+...+20! 的和 [提高题]:两个乒乓球队进行比赛,各出三人.甲队为 a,b,c 三人,乙队为 x,y,z 三人.已抽签决定比赛名单. 有人向队员打听比赛的名 ...
- Android的开机启动流程
1.Android的开机启动流程 Android的层次框架图,如下所示: 图片清晰地展示了Android的五层架构,从上到下依次是:应用层.应用框架层.库层.运行时层以及Linux内核层.Androi ...
- MySQL 索引小结
1.!=.not in 在primary key上使用 !=.not in,explain 的 type 是 range,非primary key是全表扫描(即非主键字段即使有索引也无法应用) 2.a ...
- 宝塔webhook配合码云,本地git push 服务器自动pull
emmmm,这其实是一个很简单的一件事情,但是有很多坑,记录一下 先大概讲一下原理吧,就是每次您 push 代码后,都会给远程 HTTP URL 发送一个 POST 请求 更多说明 » 然后在宝塔这边 ...
- windows上 nginx 配置代理服务,配置多域名,以及最简单实现跨域配置
Nginx,不用多说啦,大家都熟悉的不能再熟悉了,它是一款轻量级的高性能Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,最近在本地研究将nginx和resin配合使用,使服务 ...
- Java的表达式和运算符
一.算术运算符 运算符 + - * / % 说明 加 减 乘 除 取模(余数) 例子 1+2 5-3 20*5 6/4 30%9 结果 3 2 100 1 3 int x = 10; int y = ...
- java自定义异常和throw、throws的使用
一.自定义异常类 我们知道所有的异常都是Exception,所以我们需要自定义异常只需要继承那个Exception类就可以了.下面我们自定义一个异常类,代码如下: /** * 自定义异常, */ // ...
- java基础 接口静态方法
/** * 从java8开始,接口当中允许定义静态方法 * 格式: * public static 返回值类型 方法名称(参数列表){ * 方法体 * } * 提示:就是将abstract或者defa ...
