JsTree实现简单的CRUD
现在需要将省市县区域这块搞成树状图的形状,由于项目使用的AngularJS+ABP+WebAPI各个模块之间数据传输形式是json格式,那么对于JsTree来说就方便很多了,只需要将json数据搞成我们JsTree需要的嵌套形式数据存储就可以了。
JsTree官方地址
https://github.com/vakata/jstree#the-required-json-format
这里面有操作JsTree的全部内容,只需要将里面的小例子看懂,基本就没问题。好的一点是那边有人家的练习,理解起来很给力,只需要运行即可。
注意下:需要引用相关的js文件。这个在github中作者说的很清楚了,我们直接进行操作就可以了。
HTML页面
需要指定的ID值,用来显示我们Js文件中数据。
<div class="portlet-body">
<div id="areasTree"></div>
</div>
JS页面
app.controller('AreasCtrl', function ($http, $scope, systemSetting) {
$http.get('api/areas/all').then(function (response) {
if (response.data) {
console.log(response.data);
$('#areasTree').jstree({
'core': {
'data': response.data, //返回的数据,数组
"themes": {
"dots": true, // no connecting dots between dots
"responsive": false //无响应
},
'multiple': false, //设置其为没有多选
'check_callback': true, //设置其true.可以进行文本的修改。
},
'types': { //这里就是图片的显示格式
"default": {
"icon": "fa fa-folder tree-item-icon-color icon-lg"
},
"file": {
"icon": "fa fa-file tree-item-icon-color icon-lg"
}
},
'plugins': [ //插件,下面是插件的功能
'types', //可以设置其图标,在上面的一样。
'contextmenu', //文本菜单
'wholerow', //
'sort', //分类
'unique' //独特----防止重复。(新添加的)
]
});
}
});
});
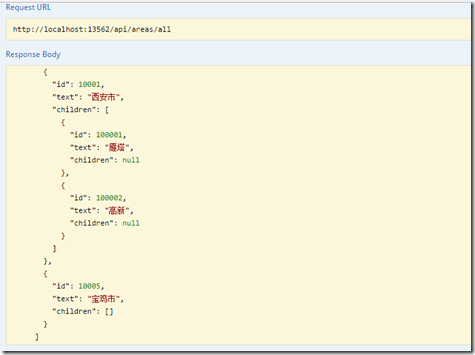
通过html的get方法我们可以从后台得到完整的json数据,如下:

接着我们就进行上面内容的讲解。
‘core’:核心区域,里面主要是数据和主题。我们业务逻辑也是在这里进行的。里面一些功能都有注释,可以自己看懂。
‘types’这里是 下面插件中的图片的展示,是我们前面标签的图片。
‘plugins’是插件区域。这里可以自定义插件。文档的下面就有例子。插件部分我们可以看到有以下几个。
- types:设置图标,对应于上面的那个。
- contextmenu:文本内容菜单,也就是说可以有右键的那些属性,增删改查。
- sort:分类。
- unique:防止重复。
- dnd:可以移动标签。
这样的特性还有很多,文档中都有。这里需要注意到contextmenu和dnd,这两个我们需要在core中设置其’check_callback’:true;这样才能确保可以操作和移动标签。
实现效果
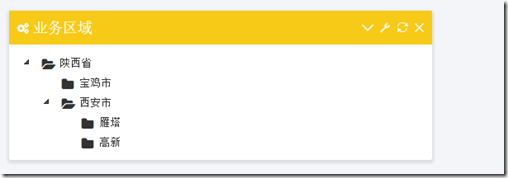
下面是通过后台提供json数据,得到的树状图样式。

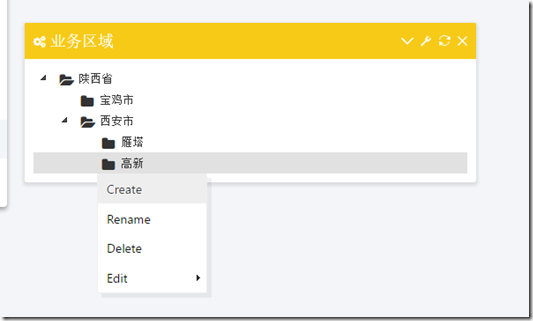
既然我们已经设置了contextmenu那么就意味着现在就有了右键功能,如下

那么如何才能响应这样操作,比如我点击新增,我是如何获取这些数据,如何将其发送到后台呢。
实现右键操作的响应
我们界面上的东西出来了,那么如何才能实现响应了。我们发现在官方文档中有下面的一句话。
"core.check_callback"can also be set to a function, that will be invoked every time a modification is about to happen (or when jstree needs to check if a modification is possible). If you returntruethe operation will be allowed, a value offalsemeans it will not be allowed. The possible operation you can expect arecreate_node,rename_node,delete_node,move_nodeandcopy_node. Themoreparameter will contain various information provided by the plugin that is invoking the check. For example the DND plugin will provide an object containing information about the move or copy operation that is being checked - is it a multi tree operation, which node is currently hovered, where the insert arrow is pointing - before, after or inside, etc.
其实大概的意思就是说我们可以通过这里的匿名函数来进行设置,看到底我们在前端选择的是那个操作。
'check_callback': function (operation, node, parent, position, more) {
if (operation === 'create_node') {
console.log(parent.text);
console.log('create测试');
}
if (operation === 'delete_node') {
console.log(node.text);
console.log(position);
console.log('delete测试');
}
if (operation === 'rename_node') {
//console.log(parent.text);
console.log(position);
console.log(node.text);
console.log('rename测试');
}
console.log('测试区域');
return true;
},
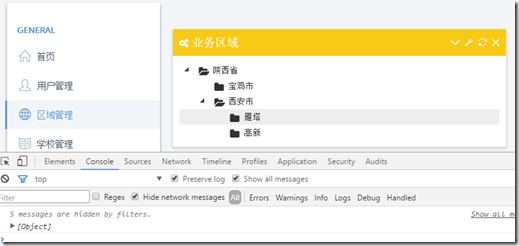
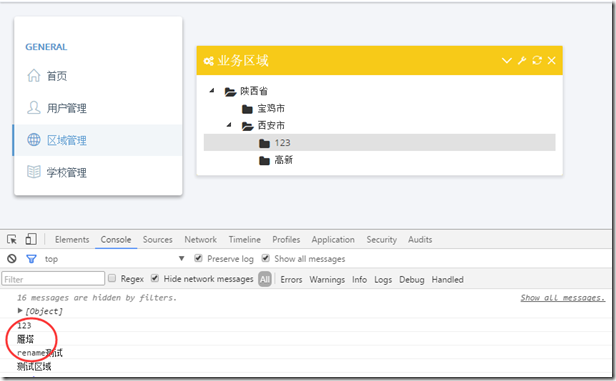
通过在这里添加匿名函数,我们可以实现显示一些操作。我们将雁塔修改为123看是否触发了我们设置的匿名函数。
修改前:

修改后:

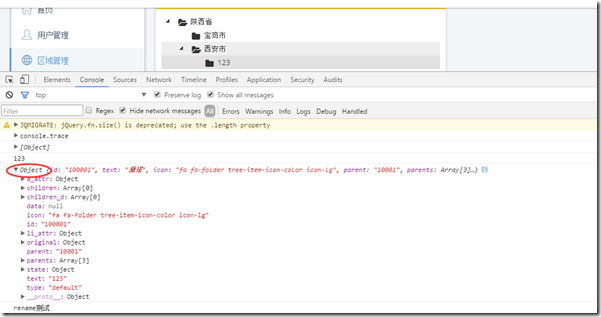
下面是打印了node节点的值,可以看到是一个对象。

通过上面的对比可以发现我们设置的匿名函数被成功的触发了,可以发现这里的参数都有一些特殊的作用。分析下这个函数里面的参数operation,node,parent,position,more。
- operation:这个是看我们右键选择了什么功能。是删除,添加,移动,修改等。
- node:表示当前对象的值,里面保存有这个节点里面的一些属性。
- parent:表示父类节点对象。
- position:表示当前节点的text值。比如我们上图的123就是在后台打印了position的原因。
- more:这个现在打印不出来,也不清楚干什么用的。
我们现在已经知道了每个参数的区别,我们就可以利用operation来看到底选择了哪些操作,接着就可以在相应的区域中进行post请求,不管是删除还是添加都没有问题。
我们就测试一个删除吧。就拿我上面的来说就需要在选择删除的区域进行请求操作。
if (operation === 'delete_node') {
var url='api/areas/delete?id='+node.id;
$http.get(url)
.then(function(response){
console.log(response.state);
console.log('删除成功');
});
console.log(node.text);
console.log(position);
console.log('delete测试');
}
这样我们就可以和后台进行交互了。
JsTree实现简单的CRUD的更多相关文章
- 8天掌握EF的Code First开发系列之2 简单的CRUD操作
本文出自8天掌握EF的Code First开发系列,经过自己的实践整理出来. 本篇目录 创建控制台项目 根据.Net中的类来创建数据库 简单的CRUD操作 数据库模式更改介绍 本章小结 本人的实验环境 ...
- spring集成mongodb封装的简单的CRUD
1.什么是mongodb MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. mongoDB MongoDB是一个介 ...
- Mongodb系列- java客户端简单使用(CRUD)
Mongodb提供了很多的客户端: shell,python, java, node.js...等等. 以 java 为例实现简单的增删改查 pom文件: <dependencies> & ...
- springboot + mybatis 的项目,实现简单的CRUD
以前都是用Springboot+jdbcTemplate实现CRUD 但是趋势是用mybatis,今天稍微修改,创建springboot + mybatis 的项目,实现简单的CRUD 上图是项目的 ...
- 【SSH三大框架】Hibernate基础第五篇:利用Hibernate完毕简单的CRUD操作
这里利用Hibernate操作数据库完毕简单的CRUD操作. 首先,我们须要先写一个javabean: package cn.itcast.domain; import java.util.Date; ...
- 简单的CRUD(二)
一.重构简单的CRUD 1.JDBC工具类 1.因为在crud中都包含一些相同的代码所以可以提取出来,抽取代码重构为工具类. 2.将工具类设置为static静态类,方便调用,不需要new对象. pub ...
- 简单的CRUD(一)
一.JDBC的概述--(来源于百度) JDBC(Java DataBase Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问, ...
- Springboot项目搭建(1)-创建,整合mysql/oracle,druid配置,简单的CRUD
源码地址:https://github.com/VioletSY/article-base 1:创建一个基本项目:https://blog.csdn.net/mousede/article/detai ...
- ASP.NET Core MVC+Layui使用EF Core连接MySQL执行简单的CRUD操作
前言: 本章主要通过一个完整的示例讲解ASP.NET Core MVC+EF Core对MySQL数据库进行简单的CRUD操作,希望能够为刚入门.NET Core的小伙伴们提供一个完整的参考实例.关于 ...
随机推荐
- min.js反压缩
给个网址自己体会.. http://jsbeautifier.org/ 当需要修改min.js中的代码时,把min.js文件ctrl+c ctrl+v扔到上面的网页里,点击beautify 即可
- gdb调试工具vi编译器命令参考网址
vi编译器命令:参考http://www.cnblogs.com/junw_china/articles/1708967.html gbd调试命令:参考http://blog.chinaunix.ne ...
- Mono 3.2 上跑NUnit测试
NUnit是一款堪与JUnit齐名的开源的回归测试框架,供.net开发人员做单元测试之用,可以从www.nunit.org网站上免费获得,最新版本是2.5.Mono 3.2 源码安装的,在/usr/b ...
- Css 动画的回调
在做项目中经常会遇到使用动画的情况.以前的情况是用js写动画,利用setTimeout函数或者window.requestAnimationFrame()实现目标元素的动画效果.虽然后者解决了刷新频率 ...
- [LeetCode] Interleaving String - 交织的字符串
题目如下:https://oj.leetcode.com/problems/interleaving-string/ Given s1, s2, s3, find whether s3 is form ...
- 为jQuery添加Webkit的触摸方法支持
前些日子收到邮件,之前兼职的一个项目被转给了其他人,跟进的人来问我相关代码的版权问题. 我就呵呵了. 这段代码是我在做13年一份兼职的时候无聊加上去的,为jQuery添加触摸事件的支持.因为做得有点无 ...
- 模糊测试(fuzz testing)介绍(一)
模糊测试(fuzz testing)是一类安全性测试的方法.说起安全性测试,大部分人头脑中浮现出的可能是一个标准的“黑客”场景:某个不修边幅.脸色苍白的年轻人,坐在黑暗的房间中,正在熟练地使用各种工具 ...
- 今日提及之动画animation
今天没有说什么内容,只是对HTML5的细节补充,如HTML结构的可以省略到最大的地步 <!DOCTYPE html><meta charset="UTF-8"&g ...
- SSIS Design6:利用数据流
数据流利用内存来缓冲数据,并在内存中处理数据转换,由于内存的访问速度是非常快的,所以SSIS数据流转换性能是非常高效的.SSIS Engine将数据分批加载到内存中,当Data Flow将一批新的数据 ...
- C#设计模式系列:命令模式(Command)
1.命令模式简介 1.1>.定义 命令模式的目的是解除命令发出者和接收者之间的紧密耦合关系,使二者相对独立,有利于程序的并行开发和代码的维护.命令模式的核心思想是将请求封装为一个对象,将其作为命 ...
