vue的vuex在使用...mapState 和...mapGetter报错的解决方案
from:https://blog.csdn.net/ysterling/article/details/88145765
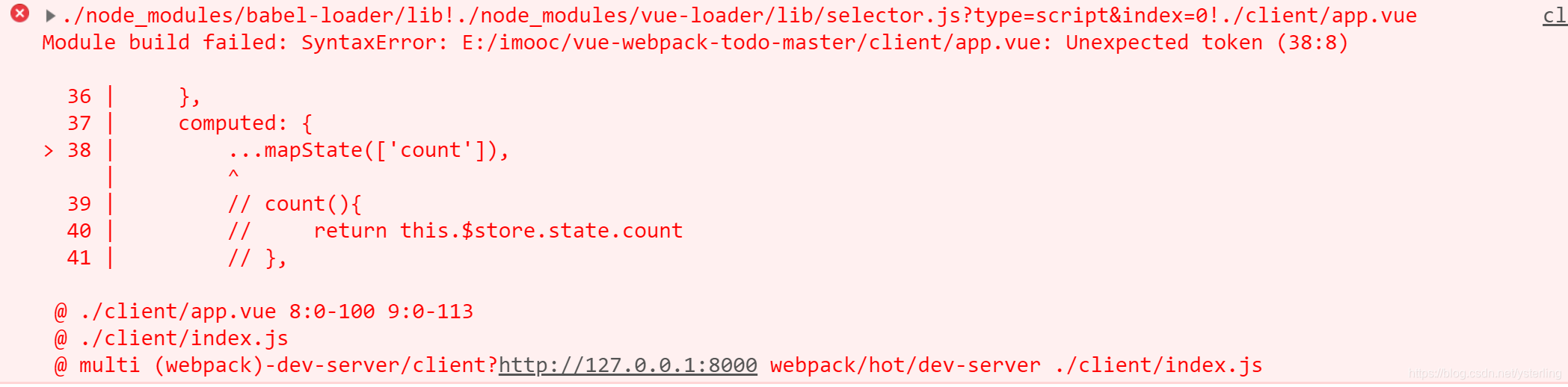
采用mapState 和mapGetter,在页面使用时报错,这是因为babel编译不支持
解决方案
需要安装
npm i babel-preset-stage-1 -D -S
- 1
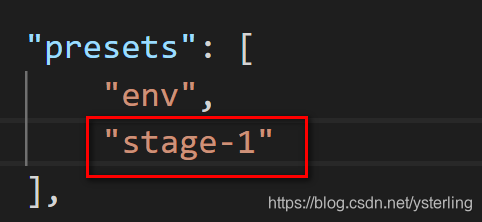
最后在babel文件中配置即可
vue的vuex在使用...mapState 和...mapGetter报错的解决方案的更多相关文章
- vue +ts 在router的路由中import报错的解决方案
在router.ts中引入.vue文件,会提示打不到module,但是编译可能成功,运行也不报错 找了好久,发现了这个答案 https://segmentfault.com/a/11900000167 ...
- 解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递 但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要 ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- vue 中使用 watch 出现了如下的报错
vue 中使用 watch 出现了如下的报错 报错: Method "watch" has type "object" in the component def ...
- axios interceptors 拦截 , 页面跳转, token 验证 Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示)
Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示) :https://blog.csdn.net/H1069495874/article/details/80057107 ...
- 为 VUE 项目添加 PWA 解决发布后刷新报错问题
为什么要给 VUE 项目添加 PWA 为什么要添加?因为不管是部署在 IIS,还是 nginx,每次应用部署后,再次访问因为旧的 js 已经不存在,所以页面访问的时候会整个报错,报错的结果就是一个白屏 ...
- vue开发中,build时css打包报错
vue在打包的时候css报错,首先声明的这个并没有解决webpack本身的问题,本来这个也是一个警示,不会影响代码正常运行 这个是因为我在多个页面引入了同一个css文件,webpack打包时候对css ...
- vue 父子组件互相传值容易出现的报错
对于父子组件之间的互相传值,报错如下: [Vue warn]: Avoid mutating a prop directly since the value will be overwritten w ...
- vue-cli新建vue项目安装axios后在IE下报错
使用脚手架新建了一个vue项目,可以在IE9+浏览器运行,但是在添加了axios后,在IE下就报错了 首先是安装axios,在命令行执行: $ npm install axios -s //执行命令, ...
随机推荐
- 机械师实时调度示例(I) - 实时规划
OptaPlanner创办人Geoffrey De Smet及其团队,在Red Hat 技术峰会上主题会场上,演示了一个通过OptaPlanner实现实时规划与调度的示例.Geoffrey及其团队专门 ...
- Spring中Model,ModelMap和ModelAndView
目录 1.Model接口 2.ModelMap 3.ModelAndView 1.Model接口(org.springframework.ui.Model) Model是一个接口,包含addAttri ...
- C#:抽象类PK密封类
最近在看关于C#的书,看到了抽象类和抽象方法,另外还看到了密封类和密封方法,那么二者有什么联系又有什么区别,我把最近的收获分享给大家! 1.抽象类和抽象方法: ·C#使用abstract关键字,将类或 ...
- Chocolatey——windows下的包管理器
前言 windows 包管理器 | https://chocolatey.org/ 命令 文档 | https://chocolatey.org/docs 根据使用会补充命令
- django 时间格式(全局修改,不用过滤器)
百度了一圈,很没创意的用过滤器,前端每次显示时间表格都要用过滤器,这种挺烦的.隐约记得以前见过没有用过滤器的.换google https://stackoverflow.com/questions/5 ...
- [React] Write a Custom State Hook in React
Writing your own custom State Hook is not as a daunting as you think. To keep things simple, we'll r ...
- ps -p {pid} -o etime获取进程运行时间是如何计算出来的?
ps -p 986 -o etime可以获取进程986的执行时间,不论系统时间有没有发生改变,它都可以返回正确的结果: -bash-4.2$ ps -p 986 -o etime ELAPSED 13 ...
- 结构化异常SEH处理机制详细介绍(二)
本文将全面阐述__try,__except,__finally,__leave异常模型机制,它也即是Windows系列操作系统平台上提供的SEH模型.SEH实际包含两个主要功能:结束处理(termin ...
- element-ui upload上传组件问题记录
element-ui upload上传组件遇到的问题
- 利用Synplify Pro 加时钟约束的问题
可以改名称为"design.ucf"加成新约束. 在使用Xilinx ISE进行综合时,可以与Synplify Pro软件配合,实现较高的综合性能.但是,有时会出现如下问题: “E ...
