$parsers & $formatters
一、理解 $parsers 和 $formatters
Angular 是MVVM框架,model层数据变化了会通知view层更新,同样的view层更新了也会通知到model
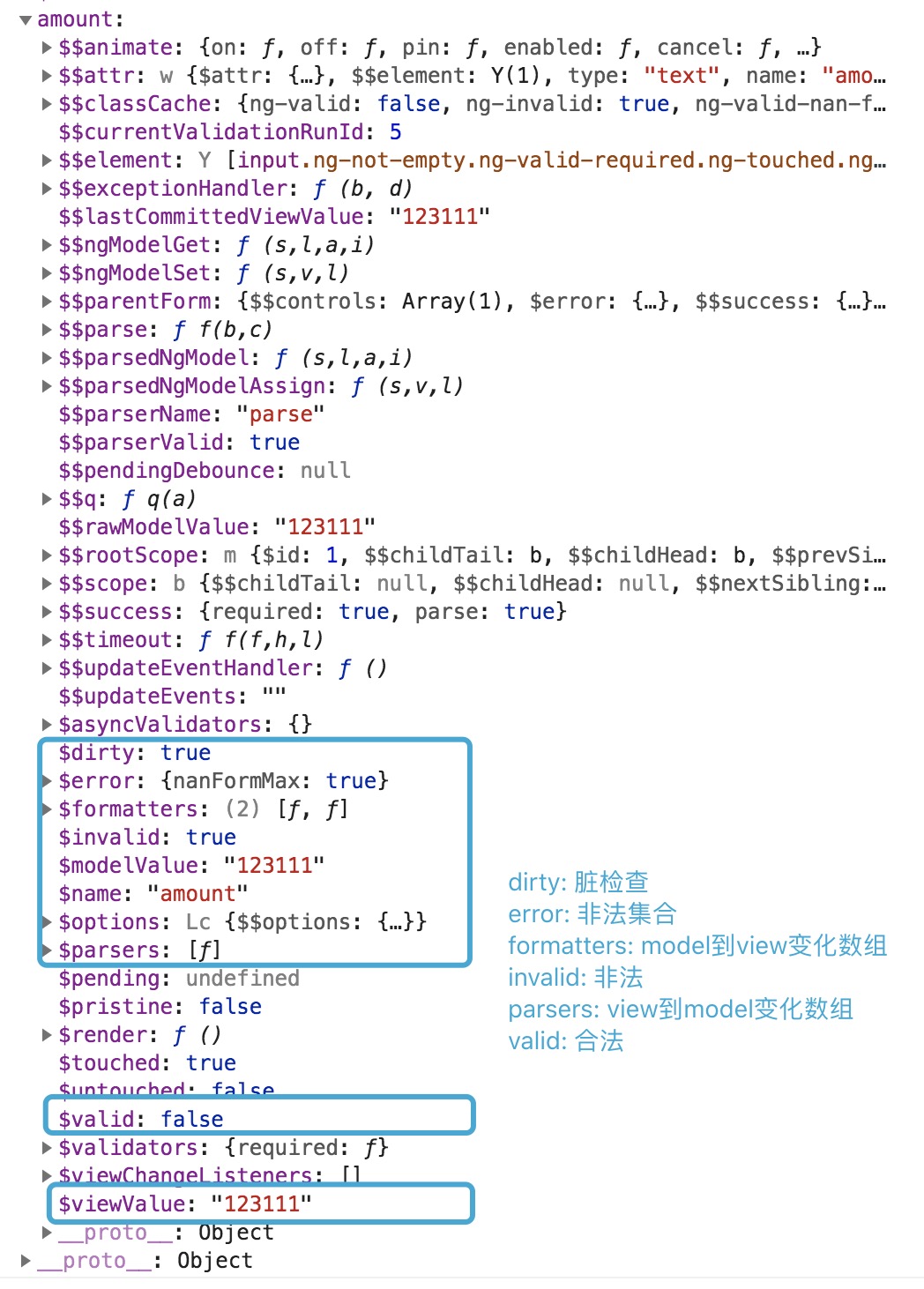
$parsers 和 $formatters 就是储存于ngModel中的管道函数的数组集合
由model到view的变化会依次触发 $formatters 中的函数
反之,由view到model的变化会依次触发 $parsers 中的函数
二、代码
<div ng-controller="myController">
<form name="myForm" novalidate>
<input
type="text"
name="amount"
ng-model="test"
required
nan-form-max="200"
ng-click="showErr()"
>
<p ng-show="myForm.amount.$error.required">不能为空</p>
<p ng-show="myForm.amount.$error.nanFormMax">不能大于200</p>
</form>
</div>
angular
.module("myApp", [])
.directive('nanFormMax', nanFormMax)
.controller('myController', function ($scope, $timeout) {
// $scope.test = "1231";
$timeout(() => {
$scope.test = 123;
}, 2000)
$scope.showErr = function () {
// console.log($scope.myForm);
}
}) function nanFormMax() {
return {
restrict: 'A', // E element / A attribute / C class / M comment
require: '?ngModel', // NgModelController是用来为ng-model提供了一组API
link: function (scope, element, attrs, ctrl) {
if (!ctrl) {
return;
}
let max = 0;
// $observe是Attrbutes(attrs)对象的一个方法
// 它只能被用于观察DOM的attribute属性的值的改变
// 只能被指令内部使用或调用。
attrs.$observe('nanFormMax', function (value) {
let floatVal = parseFloat(value, 10);
max = isNaN(floatVal) ? 0 : floatVal;
});
// $parsers 是从view到model的变化
ctrl.$parsers.push(function (viewVal) {
console.log('$parsers方法被调用');
return checkVal(viewVal);
});
// $formatters 是从 model 到 view 的变化
ctrl.$formatters.push(function(viewVal){
console.log('$formatters方法被调用');
return checkVal(viewVal);
}); function checkVal (viewVal) {
if (viewVal > max) {
ctrl.$setValidity('nanFormMax', false);
} else {
ctrl.$setValidity('nanFormMax', true);
}
return viewVal;
}
}
}
}
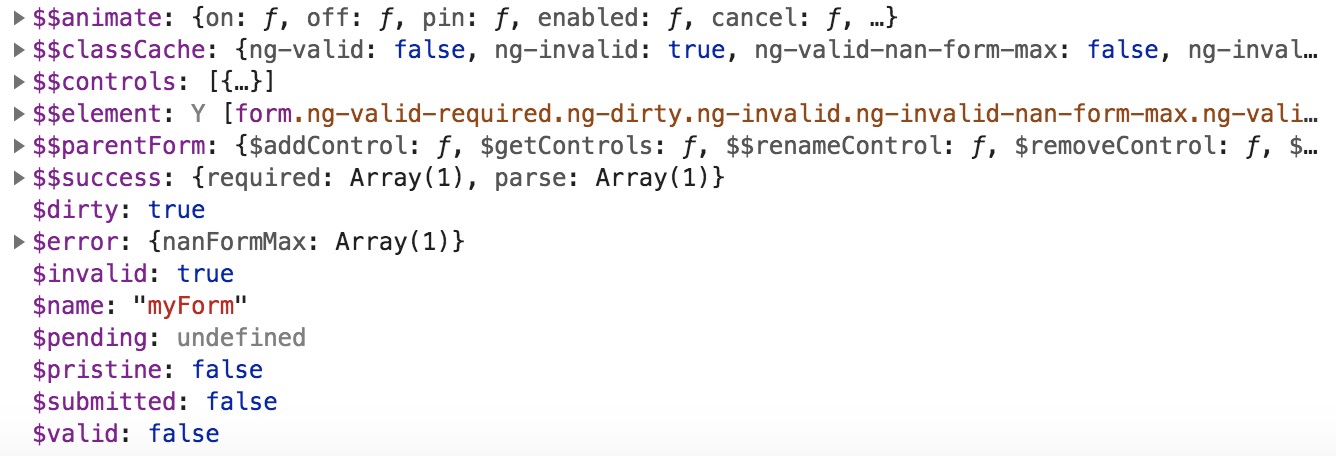
三、$scope.myForm & $scope.myForm.amount


随机推荐
- python基础之八:知识小结及补充
一.python2 与python3 的区别 1.在2中print后可带扣号,也可不带,3中必须带,否则报错! #print 'hello python2' print('hello python3' ...
- 使用Python3进行AES加密和解密 输入的数据
高级加密标准(英语:Advanced Encryption Standard,缩写:AES),在密码学中又称Rijndael加密法,是美国联邦政府采用的一种区块加密标准.这个标准用来替代原先的DES, ...
- struct utmp
utmp结构体定义如下: structutmp { short int ut_type; // 登录类型 pid_t ut_pid; // login进程的pid char ut_line[UT_LI ...
- git 学习网站
GitBook :https://git-scm.com/book/zh/v2 Git 教程 廖雪峰 :https://www.liaoxuefeng.com/wiki/89604348802960 ...
- 配置tomcat服务器内存大小中的Xms、Xmx、PermSize、MaxPermSize 详解
1.参数的含义 -vmargs -Xms256m -Xmx512m -XX:PermSize=256M -XX:MaxPermSize=512M -vmargs 说明后面是VM的参数,所以后面的其实都 ...
- 2018-2019-2 20165313 《网络对抗技术》 Exp 8 Web基础
一.实践要求: (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2).Web前端javascip ...
- 冰多多团队Gamma阶段发布说明
Bingduoduo 语音Coding(Gamma):项目Github地址 Gamma版本新功能介绍 在gamma阶段我们推出了一个更加完整的IDE,完善了部分编辑器功能,并且优化了UI,增添了新的s ...
- Laravel自动备份到阿里云OSS
背景 之前做备份时,主要是拿一台备份机对生产机做数据库做主备,用rsync同步上传的图片,文件.随着项目的增多,许多小项目都这样做感觉太过繁琐,每次都要在2台机器之间配置,同时单独拿一台机器做备份成本 ...
- winform自定义分页控件
1.控件代码: public partial class PagerControl : UserControl { #region 构造函数 public PagerControl() { Initi ...
- PatchMatch Stereo - Stereo Matching with Slanted Support Windows
Tips MVS: Multi-View Stereo Abstract 思路:一般的局部立体方法是一个具有整形数值视察(disparity)的支持镜头进行匹配,其中有一个隐藏的假设:再支持区域的像素 ...
